超简单,webpack配置
有看过我的博客的童鞋可能有看到我最近有在利用闲暇时间做一个前后台均涵盖的音乐播放器项目,但是呢,我是一个小小的前端,对后台的了解可以说只停留在很初级的阶段,当然了音乐播放器的音乐列表是后台轮循出来的,我呢,准备用node,当然了,包括去外地出差了3周,音乐项目目前还未更新,等这些后台的东东都理清了,各个模块就可以继续了。
好了废话不多说,咱一起来看看前端自动化构建工具(或者说是一个模块打包机)webpack的基本配置过程吧。
首先先来说下webpack是什么,node是什么,npm又是什么,一个个来:
1、npm:官方的说法是包管理工具,这些太虚了,虽说它确确实实就是一个提供给程序员方便的安装各种插件各种包的工具,但咱不这样理解,你先想想,我们以前下载软件或者rar等等文件是怎么下载呢?去网上找对吧?然后在对应的官网或一些综合的软件网来下载,很麻烦对吧?既然麻烦,程序员都是懒癌重度患者,绝对会有人想很简单的方式来下载软件,对吧?npm就诞生了,有了npm工具,你下载软件比如QQ啊,微信啊,你一句npm install QQ,就帮你下载安装了这个平台里的QQ软件,install是安装的意思,很简单的一句命令,npm (前缀)+ install(安装)+ (package-name,包的名称),很方便吧?当然啦,npm就相当于一个软件网(什么太平洋软件网啊啥的),下载的软件是npm这个平台有的就行,不过呢,npm不是给我们下载QQ用的,是给我们开发者下载各种包用的,比如jquery,bootstrap,vue等等。你再也不用去官网啥的下载jquery最新版了,只需一句 npm install jquery就搞定了,彻底解决你的懒癌晚期。当然了为了提升下载安装的速度,还有cnpm(淘宝镜像)和bower(twitter提供,偏前台),这些就不扯了,想了解的自行百度。
2、node:某一天某位大神,把谷歌的V8引擎从浏览器移植出来了,因为他觉得为啥js文件只能通过浏览器渲染呢?它的本质上不就跟java一样是一种面向对象语言么?(当然了还是有不同)只要有jvm就可以各种平台运行,把这个jvm单独拿出来,用于作为js文件的解释器或者渲染(应该不叫渲染,暂时词穷)引擎,而node就是基于此,用原生js语言开发出来的一个环境,它不再是在网页上做简简单单的表单提交或是一些异步处理,行为层处理,它是来操作文件,操作路径,操作通讯了,或者总的来说是操作计算机系统本身了,既然这样其实就和php,java比较接近了,它更需要的是逻辑的处理与业务的实现,搭建什么样的服务器架构等等,当然了它与php这些有线程池的后台语言不同,因为它是基于ECMAScript的,它仅有一个线程,并做异步操作,举个很简单的例子,不知道各位有没有遇到一个坑,就是setInterval();里面的函数执行的时间超过延迟间隔的时间,然后你会发现,setInterval本身它不会管你内部程序是怎样执行的,执行多久,简单说就是它不会等你,反正我隔这么久我就执行下这个函数一次,我管你执行多久,这就是异步,分开的,各干各的,而node的程序执行过程就是这样,充斥着各种各样的异步,可跟C语言不同,从上到下一步步走,没那么简单= =
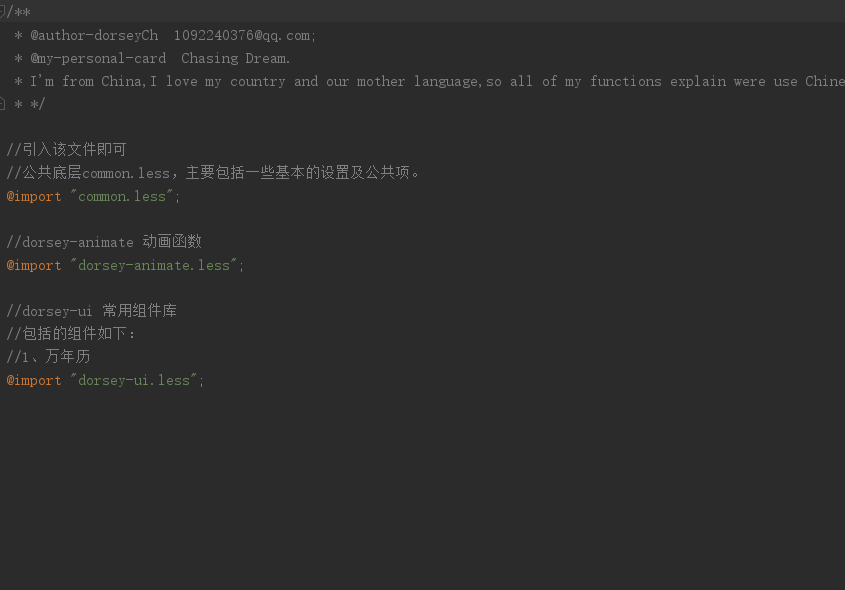
3、webpack:是不是太啰嗦了呢,好了进入正题,webpack,我们平时页面引入js或是css怎么引入呢?可能会有很多很多的<script></script>和<link />对吧,这让我们很烦,而且加多了太多各个文件的话会导致产生太多没必要的浏览器请求,降低性能,那怎么样做好呢?合并呗,合成一个或少个文件,但是呢,我们维护的时候又要拆开一个个模块来,这就矛盾了,对吧?好像冥冥之中缺少了某种中间层来帮我们处理这个东西,有用过less和Sass的应该比较清楚,不清楚的看下bootstrap的源码,就是那个bootstrap.css,你会发现神马代码都没有,只有一个个的@import,没有错,这就是合并,但是呢也不影响我们维护,因为我们直接去对应的模块里改,它自动就可以帮我们合成新的总css文件。可以看看下面的:

而这,就是模块化思维,而这也是webpack或者甚至说现代化编程的核心(ES6,ES7很明显的也是这样),当然了,webpack因为有个loader机制可以把一切文件转换成js文件,所以号称是啥呢,万能打包机= =,举个简单例子,webpack可以让我们引入n多个<script></script>变成一个,甚至哪些html是对应哪些的js,css,它都可以一一帮我们对应好,我们无需再手动引入。
配置啥的很简单很简单。
先别看我这些命令,看下面:
npm init
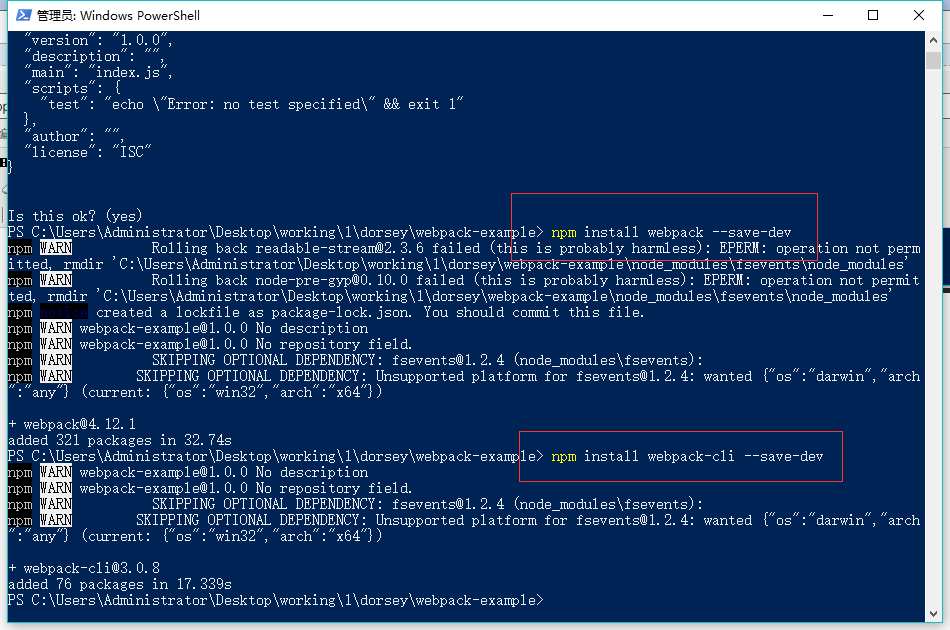
npm install webpack --save-dev (--save-dev是保存在开发环境下(dev:development),当然也有-g(global全局下,但是呢,全局的东西就会有牵一发而动全身,咱最好还是一个项目对应一个node-module))
npm install webpack-cli --save-dev (-cli是webpack提供的一个命令行接口,便于对构建过程进行配置和交互)
npm run build
1、创一个文件夹,随便啥名字,就比如webpack-example吧
2、在这个文件夹下打开cmd或者PowerShell(Shift+鼠标右键可以看到打开命令行选项),先做一个项目初始化,npm init,它会问你一些基本信息,因为我们是简单弄个例子,所以一直回车就好了。到时候有警告比如没有项目描述啊,项目作者啊等等不用管它,不影响。这时候你会发现文件夹多了一个package.json文件。这个文件是啥呢,可以理解成一个项目包文件,记录各种信息,比如我们安装了webpack包,细心的你会发现package.json文件devDependencies(开发环境依赖)多了一个webpack及它对应的版本。好了这个先到这。


3、接下来呢就是安装 webpack 跟 webpack-cli了,

4、配置下webpack,很简单的一个js配置文件:
假设我们现在要把common.js,index.js,module.js合成输出成一个文件。
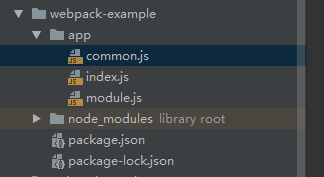
咱先得有这几个文件对吧:(做测试咱就怎么简单怎么来)
common.js随便写一句:console.log("dorsey");
index.js随便写一句:console.log("my name is dorseyCh!");
module.js随便写一句:console.log("my name is chenduoxin,my English is dorseyCh!");
看看哈:

然后呢新建一个js文件做配置文件,咱叫做webpack.config.js吧。
内容呢:
let path=require('path'); //这个你可以试试不要了,然后把下面的路径换成你熟悉的什么‘./build/bundle.js’这样的,看看会发生什么?
module.exports={
mode:'development', //为什么要把模型设置成开发环境,因为不设置你会发现生成的build文件夹下的bundle.js是压缩过的,也就是生成环境下的文件。
entry:['./app/common.js','./app/index.js','./app/module.js'], //无外乎就是一个输入,看看,是不是相当于我在输入端写入3个文件,
// 然后输出成一个bundle.js,而实际上呢,我们页面引用只需要引输出后的文件即可。
output:{ //输出
path:path.resolve(__dirname,'build'), //路径,其实这个呢就是通过path模块把路径转化为绝对路径,你如果写成上面刚开始说的那个,
// 看似行得通对吧= =,也直观明了,不过呢,得绝对路径,不然程序找不到
filename:'bundle.js' //输出的文件名,有则写,无则新建
}
};
然后呢:
在配置文件webpack.config.js里的script属性里加一条:"build":"webpack",利用webpack-cli提供好的接口来配置变成这样:
{
"name": "webpack-example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.12.1",
"webpack-cli": "^3.0.8"
}
}
这句话什么意思呢?首先,script这里面是一些命令行缩写,明白我的意思吧?我们是要通过webpack把刚刚的配置文件跑起来,对吧,让它完成我们需要的打包功能,我们这里还好,有时候在PowerShell里面的一些命令很长很长,我们就可以事先在这配置好,然后运行的时候呢,直接运行前面的属性,两个是等效的。
那看看效果是啥:

项目中是不是自动帮我们生成了一个大厦(输出文件),是的就是一个build/bundle.js,而这个bundle.js跟我们上面3个js是等效的,你信不信?
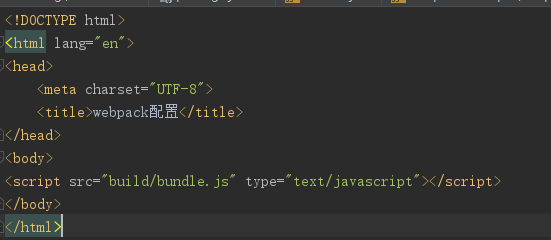
5、不信是吧?没关系,咱用个html引一下不就可以了?

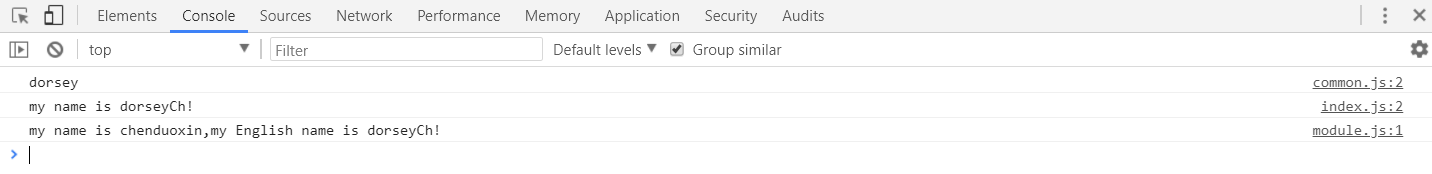
看看输出的结果:
是不是蛮神奇的?
再看看浏览器的请求:

是不是就剩一个啦!简单快捷粗暴接地气,对吧?
好了,简单的配置就到这,先这样;
总结的一句话,我们写代码,肯定是要在common.js,index.js,module.js这种里面写的,但是呢,最终的输出或是项目的引入就不是这样的,会汇合,会一对多,多对多,一对一等等的方式进行打包,或各种形式的合并混合打包。以后像less,Sass,webpack这样的肯定越来越多,这种模块化编程,统一化管理,现代化输出肯定是未来会一直持续的方式,也许以后的以后会有更好的方式来替代,但目前为止,我们得说这种模式暂时是最好的,对吧!
超简单,webpack配置的更多相关文章
- 超简单CentOS7 配置阿里云yum源
1.打开centos的yum文件夹 输入命令cd /etc/yum.repos.d/ 2.用wget下载repo文件 输入命令wget http://mirrors.aliyun.com/repo ...
- (超简单)VScode配置C/C++环境图文教程(Windows系统下)
(超简单)VScode配置C/C++环境图文教程(Windows系统下) 本文参考文章 Visual Studio Code (vscode) 配置 C / C++ 环境 下载VScode.下载Min ...
- mysql 5.7.29 在centos7.6下超简单的本地yum源安装与配置
目录 生成yum源元数据 从网易镜像站下载MySQL 5.7 的 bundle包 创建文件 mysql-local.repo 执行yum install命令 生成yum源元数据 createrepo ...
- vue-cli webpack配置 简单分析
vue-cli webpack配置分析 入口 从package.json可以看到开发和生产环境的入口. "scripts": { "dev": "no ...
- vue入门--简单路由配置
在初始化vue init webpack <工程名>时,有一步是询问是否安装vue-router,选择yes,如果没有安装的话,后面需要自己安装.然后在目录中可以看到有个文件夹叫route ...
- 超简单入门Vuex小示例
写在前面 本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例. 学习vuex需要你知道vue的一些基础知识和用法.相信点开本文的同学都具备 ...
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- 超简单的JNI——NDK开发教程
不好意思各位,我按照网上一些教程进行JNI开发,折腾了半天也没成功,最后自己瞎搞搞定了,其实超简单的,网上的教程应该过时了,最新版的AS就包含了NDK编译的功能,完全不用手动javah,各种包名路径的 ...
- ASP.NET中一种超简单的Ajax解决方案
为什么是Ajax2? 因为之前有一个blqw.Ajax,并且已经在项目中投入使用了,但是没有这个方便,这个是后来才弄的,为了纪念第一版的blqw.Ajax,所以这个就2了... 话说看了评论才发现,原 ...
随机推荐
- 树莓派上搭建NAS
首先可以参考看看 搭建家庭 NAS 服务器有什么好方案?下载做NAS的系统也比较多,如FreeNAS.Openfiler等免费系统,或购买其它收费NAS系统.根据自己的需要从硬件到软件的搭建过程.参 ...
- 用 c 写 CGI 程序简要指南
文章摘要: CGI规定了Web服务器调用其他可执行程序(CGI程 序)的接口协议标准.Web服务器通过调用CGI程序实现和Web浏览器的交互.CGI程序可以用任何程序设计语言编写,如Shell脚本语 ...
- 【转】每天一个linux命令(57):ss命令
原文网址:http://www.cnblogs.com/peida/archive/2013/03/11/2953420.html ss是Socket Statistics的缩写.顾名思义,ss命令可 ...
- Java awt组件间的继承关系
Container的继承关系: Window是可独立存在的容器,其他则不行.
- Java之 Hashtable
Hashtable是Java中键值对数据结构的实现.您可以使用“键”存储和检索“值”,它是存储值的标识符.显然“关键”应该是独一无二的. java.util.Hashtable扩展Dictionary ...
- php 生成.csv的文件
$data = array( "title" => array("服务器", "链接", "对应ID"), &qu ...
- platform device和platform driver简述
首先我们在module_init中使用platform_driver_register来注册我们的驱动.一般来说platform_driver_register放在module_init的最后调用,因 ...
- 【整理总结】代码沉淀 - CefSharp - 比较流行的第三方内嵌浏览器组件
.NET (WPF and Windows Forms) bindings for the Chromium Embedded Framework web: https://github.com/ce ...
- Ubuntu 11.10 H3C iNode 客户端安装
下载客户端,放到桌面 双击打开,点击解压缩 Ctrl+Alt+T打开终端,依次输入以下代码并回车 代码: cd 桌面sudo cp iNodeClient /usr -Rcd /usr/iNodeCl ...
- ROS的工作模式和ESXI网卡工作模式的关系
1.ROS网卡如果工作在桥接模式,那么ESXI网卡的工作模式必须设置为Promiscuous Mode(混杂模式)和Forged Transmits(伪传输)这两个必须都为开启状态,如下: 这种情况, ...
