0.web理解
- web前后端
- 网站的前端:通过用户肉眼看到的网站的布局内容,对网站的操作的功能,可以让用户可以直接接触与操作的部分.
用户通过访问前端的功能,前端分为 静态功能+动态功能
静态功能:静态功能则不会和后端服务器进行交互,仅在前端处理并响应用户;比如说:弹出一个窗口做提示
动态功能:动态功能则通过与后端的交互,通过前端发送给后端的指令,在后端接到指令并作出相应逻辑处理后响应给前端,前端在收到后端响应后,将结果直接或二次加工后呈现给用户。
比如说:用户访问前端,刷新页面操作,在刷新页面的过程中,页面可能会请求后端,要一些数据,后端接受到这个请求之后,会从数据库里拿一些数据并且做一些逻辑处理,可能只是一些字符串返回给了前端,这些字符串可能代表的只是一些新闻,但没有任何的格式,那么前端拿到它过后,会进行样式处理,再进行展示,实际上这就属于二次加工的过程。
- 网站的后端:大量的业务逻辑,数据库IO,用户不可见,不可直接接触的部分。
- WEB结构图
- 前后端不分离

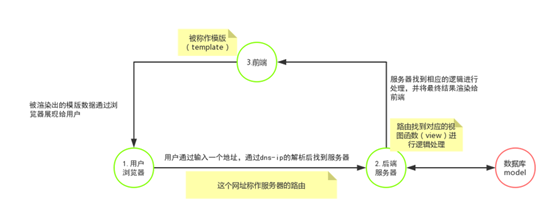
用户打开浏览器,输入一个地址,通过dns-ip的解析后找到后端服务器,后端服务器可能会去数据库里找一些数据来返回给自己,紧接着,服务器找到相应的逻辑进行处理,并将最终结果渲染给前端,被渲染出的模板数据通过浏览器展现给用户。
这里面有几个概念:用户输入的网址被称为服务器的路由;在服务器端有个view,路由找到对应的视图函数(view)进行逻辑处理,在这里面可能会跟数据库进行交互,它被称作model;逻辑处理后,后端服务器渲染出来的被称作为模板(template)。
前后端不分离也就说,我们用户请求的时候,一切都是通过后端来处理,渲染到前端进行展示。
- o 前后端分离

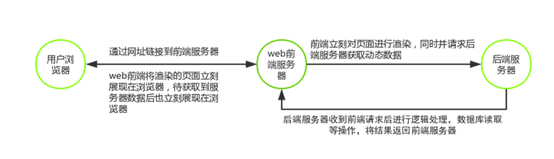
前后端分离依旧是从用户浏览器开始,通过网址链接到web前端服务器,web前端服务器做了两件事,前端立刻对页面进行渲染,同时请求后端服务器获取动态数据。我们的后端服务器收到前端请求后进行逻辑处理,一般伴随数据库读取等操作,将结果返回给web前端服务器。web前端将前面渲染的页面立刻展现在浏览器,另一方面是后端数据,后端服务器可能要稍微等一段时间才能返还给前端服务器,待获取到服务器数据后也立刻展现在浏览器。
也就是说前后端不分离一开始用户请求是请求到后端服务器,变成请求到前端服务器,前端服务器将静态数据立刻渲染返回,然后动态数据通过后端服务器再去进行获取,返回给前端,这也就是前后端分离。
前后端不分离的时候,我们的前端web是基于我们的后端服务器的,通过模板形式渲染出来的,现在的前后端分离不基于后端服务器了,它自己就有一个前端服务器,比如,我们通常会使用ngix去部署我们的前端代码。
- 组成前端的开发语言
|
名称 |
描述 |
举例 |
|
超文本语言html |
一种用来标记页面布局的语言 |
<table></table> |
|
css |
用来给html添加各种样式的语言 |
color:red; |
|
javascript |
用于动态调整html,css,进行前端逻辑处理,与后端交互的语言 |
var name = ‘dewei’; |
- python中的后端服务器框架
|
名称 |
描述 |
|
Tornado |
支持异步,有自己的服务器的Web框架,成熟的Web框架,初学难度高 |
|
Webpy |
一个小巧的Web框架,貌似已经停止更新 |
|
Flask |
一个轻量级框架,生态齐备,使用率高,有一定学习成本 |
|
Japronto |
2017年出的新框架,性能很强,但生态还不齐备,当前版本还有诸多问题 |
|
Django |
成熟的PythonWeb框架,生态齐全且功能齐备,学习成本低,易于快速上手 |
- Django中的MTV
- 前后端不分离的结构图,用户请求到后端,后端找到对应的视图view,view又去和model数据层进行交互,完成后,view层去渲染生成template,然后template到浏览器端进行展示。M就是model数据层,V就是view视图函数逻辑层,T就是template模板层。
- django的MTV就是,首先从路由url网址开始,通过一个request请求地址找到我们的view视图,view视图函数会做一些业务处理,其中可能会去找model,model将数据返回给view层,view层对数据进行渲染,渲染出template,template里面就会有表单和html页面,最终渲染给用户,就是用户看到的页面。
- Django中的模块
- 模型 Model:数据层,处理与数据相关的所有事物,比如通过model层连接mysql去读写一些数据;
- 视图 View:视图层,用来处理用户发出的请求;
- 模版 Template:模版层,通过视图函数渲染html模版,得到动态的前端页面;
- 路由 Url: 网站的入口,关联到对应的视图函数,访问网址就对应一个函数;
- 表单 Forms:表单,用在在浏览器输入数据提交,并对这些数据进行验证;
- 后台 Admin: Django自带一个管理后台,对提交的数据进行管理;
- 配置 Settings:Django的设置,配置文件。
- Django的基础命令
|
django-admin startproject 项目名 |
创建一个django项目 |
|
python manage.py startapp 应用名 |
项目中创建一个应用 |
|
Python manage.py shell |
进入调试代码的调试模式 |
|
python manage.py makemigrations |
数据库创建更改文件 |
|
python manage.py migrate |
同步到数据库进行更新 |
|
python manage.py flush |
清空数据库 |
|
python manage.py runserver 0.0.0.0:8000 |
启动开发服务器 |
|
python manage.py + 回车 |
可查看更多命令 |
- 0.0.0.0:8000启动一个当前局域网下都可以访问的一个地址,以8000为端口。开发服务器是用于调试和查看结果用的,并不是适合真正的开发环境,因为它是一个单进程的服务,是阻塞的,倘若部署到线上,不能经受住大并发,很快就会崩溃掉。
- 创建应用和启动服务器都是在manage.py这个文件的路径下。
- 其它
- windows下模拟 mac linux终端 cmder,下载地址:http://cmder.net/
- 参考网址: https://www.jianshu.com/p/5b7c985240a7
- Pip是一个python的第三方开源库的下载与安装工具 https://pypi.org/project/pip/#description
- Virtualenv是一个Python的虚拟环境库,通过它可以防止各个项目之间因为Python版本不同或第三方库版本不同引起冲突,每个虚拟环境都是独立,干净的。
0.web理解的更多相关文章
- 从头编写 asp.net core 2.0 web api 基础框架 (1)
工具: 1.Visual Studio 2017 V15.3.5+ 2.Postman (Chrome的App) 3.Chrome (最好是) 关于.net core或者.net core 2.0的相 ...
- 【转载】从头编写 asp.net core 2.0 web api 基础框架 (1)
工具: 1.Visual Studio 2017 V15.3.5+ 2.Postman (Chrome的App) 3.Chrome (最好是) 关于.net core或者.net core 2.0的相 ...
- 模块化之Spring3.0 web fragment和gradle构建项目
1.背景 模块化开发很久以前就开始普及的概念.但是到了企业实际情况中,真正把模块化作为系统架构的核心的不多.或者说对模块化有这个意识,但是具体到底该如何实现,有些模糊,同时也许因为项目紧.任务中. ...
- 从头编写 asp.net core 2.0 web api 基础框架 (3)
第一部分:http://www.cnblogs.com/cgzl/p/7637250.html 第二部分:http://www.cnblogs.com/cgzl/p/7640077.html 之前我介 ...
- 【转载】从头编写 asp.net core 2.0 web api 基础框架 (3)
Github源码地址:https://github.com/solenovex/Building-asp.net-core-2-web-api-starter-template-from-scratc ...
- 从头编写asp.net core 2.0 web api 基础框架 (5) + 使用Identity Server 4建立Authorization Server (7) 可运行前后台源码
前台使用angular 5, 后台是asp.net core 2.0 web api + identity server 4. 从头编写asp.net core 2.0 web api 基础框架: 第 ...
- OAuth2.0深入理解
1. OAuth2.0深入理解 1.1. 概念 OAuth(Open Authorization)开放授权,表示将系统功能部分授权给第三方系统调用,实现更细颗粒度的权限控制 OAuth是一种在线授权或 ...
- Spark2.1.0——深入理解事件总线
Spark2.1.0——深入理解事件总线 概览 Spark程序在运行的过程中,Driver端的很多功能都依赖于事件的传递和处理,而事件总线在这中间发挥着至关重要的纽带作用.事件总线通过异步线程,提高了 ...
- ZH奶酪:LAMP环境中如何重新部署一个Yii2.0 web项目
使用Yii2.0 framework开发的项目,使用Github进行版本控制,现在要把这个项目部署到一个新的电脑/系统中: (1)安装LAMP (2)在/var/www/html目录下执行 git c ...
随机推荐
- NGINX屏蔽垃圾爬虫
if ($http_user_agent ~* (80legs.com|Abonti|AcoonBot|Acunetix|adbeat_bot|AddThis.com|adidxbot|ADmantX ...
- 【每天学一点-02】创建Node.js的第一个应用
1.引入require模块,使用createServer()创建服务器 [server.js]文件 var http = require('http'); http.createServer(func ...
- maven配置的一个问题
资源导出问题 如果想和dao接口放在一个包下可以做如下配置,但是如果不放在dao接口下,那就会报错,至于为什么,那就得好好学学maven了,因为下面是yaml的,所以需要添加yaml,不然他扫描不到 ...
- Linux 加密安全和私有CA的搭建方法
常用安全技术 3A: 认证:身份确认 授权:权限分配 审计:监控做了什么 安全通信 加密算法和协议 对称加密: 非对称加密 单向加密:哈希(hash)加密 认证协议 对称加密: 加密和解密使用的是同一 ...
- CF Round #808 题解 (Div. 2 ABCD)
后面题太难搞不动 . ABCD 的题解写的好水啊,感觉在写闲话,,, A 若 \(\forall i, a_1\mid a_i\),则可以 . 注意判 \(0\) 的情况 . 提交记录 . B 显而易 ...
- AI全流程开发难题破解之钥
摘要:通过对ModelArts.盘古大模型.ModelBox产品技术的解读,帮助开发者更好的了解AI开发生产线. 本文分享自华为云社区<[大厂内参]第16期:华为云AI开发生产线,破解AI全流程 ...
- YII的延迟加载
类的映射表 use app\model\order \Yii::$classMap['app\models\Order'] = "D:\wamp\www\...\models\Order.p ...
- Nginx Lua拓展模块操作Redis、Mysql
# Nginx的拓展模块 # ngx_lua模块 # 淘宝开发的ngx_lua模块通过lua解释器集成近Nginx,可以采用lua脚本实现业务逻辑,由于lua的紧凑.快速以及内建协程,所以在保证宝兵法 ...
- Javaweb03-servlet&filter
1.什么是servlet 第一个servlet应用程序,实现servlet接口 定义:凡是实现了servlet api接口(或者继承servlet api接口的实现类)的类就是servlet应用程序: ...
- BTDetect用户手册和技术支持
BTDetect用户手册和技术支持 1. 程序主要功能 BTDetect是BT(BioTechnology) Detect 生物科技检测的缩写.本程序将根据用户的回答推断其两大基因类型.以及具体的小分 ...
