html页面 代码 编写的 一些 基本素养 约定 知识点

hmtl代码书写也要养成一段一段的 区块代码, 每个区块代码 进行 html的 功能注释
自由文字的获得: (lorem ipsum: 乱数假文, 哑元文字)
- lorem ipsum: lipsum等等
- 也可以使用中文乱序假字: 中文乱序假字看起来比较别扭。拿朱自清先生的《荷塘月色》来填充

- 也可以在这个网址上来产生: http://www.blindtextgenerator.com/lorem-ipsum
- 假序文字的产生: dummy假的, blind盲的...
也可以使用moretext这个工具 http://more.handlino.com/?corpus=nextmedia 来产生中文假字, 可以按其中的步骤 添加js脚本来生成文字..
生成假序中文繁体字体的 代码 片段:体现 代码/功能分区块 + header/content思想的代码块:
<div style="height:300px; width: 400px; background: #fff; margin-left:50px; border-radius:5px; ">
<div style="height:295px; width: 400px; overflow: hidden">
<h3 style="background:#bcc; padding: 8px;">下面通过more text脚本来生成假序文字</h3><hr width="80%" align="left">
<p><span class="lipsum(4,50)"></span></p> -> -> 这里特别注意, 中间的4和50之间不能有空格!否则无效
</div>
效果:

关于autocomplete 控件的写法:
- 先定义一个要显示的可用的变量数组
var availableTags = ["foo", "bar", "foobar"....] - 然后调用方法:
$(".autocomplete").autocomplete({
source: availableTags,
});

==================================================== =====
要把emmet和snipMate结合起来使用, 就很好。 各自的作用和区别要非常清楚。
====================================== ====
一个新的vim的操作命令: change命令: = c命令, 通常要跟w 2w, 他的作用是: 先删除后面的单词word, 同时还切换到 insert模式. 这个就比较好, 不像以前的那种 先删除单词dw, d2w, 然后在用i来插入...
======================================================================
科学计数法:
用数字和指数的方法, 这个指数 是10的n次方指数, 不是指数函数 e x的意思.
e可以是大写 的E, 正数可以不用加号+
1.2e2 =120 =12E1 = 1200E-1 = 12E+1
这个e是单词 exponent
exponent
英[ɪkˈspəʊnənt] 美[ɛkˈspoʊnənt; ɪkˈspoʊnənt; ˈɛksˌpoʊnənt]
adj. 说明的;讲解的
n. 典型;说明者,说明物;指数
n.
1.典型,样品;说明者,说明物 例句
Lincoln is a famous exponent of self-education. 林肯是自我教育的著名典型。
html中表示上标 下标 等的标签
表示上标, 下标, 插入字等 这种包含 多个内容的-不是单个字符的 是用标签来实现的, 特殊的 "单个实体字符"才用 &xxx; 的形式来表示
上标: <sup>
下标: <sub>
通常下标 放在 上标的前面, 根据内容, 有顺序...
删除: <del>
插入字: <ins>
html中的空标签更多的是 用来在js中 通过jquery对 标签中的 内容进行 修改replace 或 改变.
empty方法和 :empty选择器的区别, 前者是真的清空 元素中的内容, 后者是选择空 元素
bs结构的 html和js php等分别在哪里执行?
html和js是 客户端 -> 通过浏览器 ->下载到本地, 然后再在客户端机器上执行的, 所以 B/S结构 也会 也要 利用(客户端) 本地资源的!
js:
1. 是专门为开发html的编程语言;
2. js是在客户端本地执行的, html是在客户端 本地的 browser 渲染 呈现 的
3. js本身没有自己 独立的窗口, 浏览器当前窗口就是js 的窗口.
浏览器对本地资源(如打印机, 扫描仪等)的访问和控制: 本地资源的访问接口(驱动程序提供的...)一般是C语言的函数库, 浏览器一般不能直接调用, browser能直接调用的语言是javascript...
在进行html站点的总体结构设计时, 要有一个 "分层" 层级的概念, 首页/列表页/详细页等等, 不可能把所有 的内容都放在首页 来进行展示, 要处理好 整体和详细, 最常用的内容要放在最显眼的 首页位置上, 而其他不常用的功能则通过 一个按钮或导航 来引导就可以了, 可以比对" 超市" "商城"的货品 摆放和仓库的关系来 思考.
============================================= ====
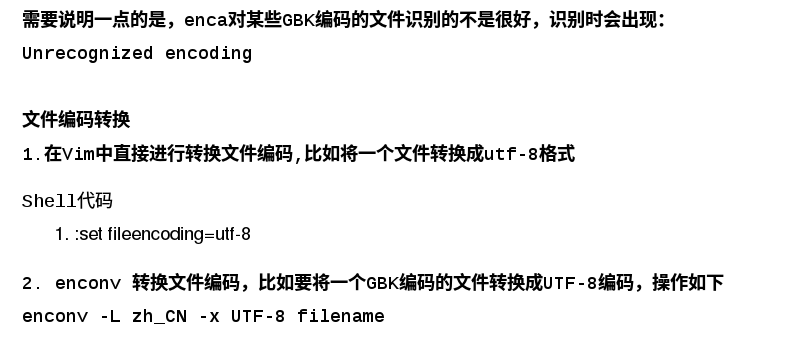
enca: encoding analyzer. 编码分析器. character set analyzer and detector. 用于查看文件的编码
enca默认就是安装的, 不用额外安装;
enca 可以识别的中文编码是 : gbk, big5, hz, 它里面没有"gb2312", 所以虽然是gb2312, 但是只能指定gbk方式... 虽然gbk是兼容gb2312的? 查看enca可以识别的编码使用命令: enca --list languages


gedit 通过命令行来启动, 可以通过 option选项 : --encoding="..."来指定文件的编码.
如何识别文件的编码?
euc-cn是gb2312的常用表示方法, 可以认为就是相等的.
php只如何检测变量的编码类型: mb_detect_encoding:
echo mb_detect_encoding($_GET['tag'],array("ASCII","UTF-8","GB2312","GBK","BIG5")); // 第二个参数是编码类型的数组
输出的结果是EUC-CN,但是EUC-CN并没有在提供的监测编码的数组中。原来EUC-CN是gb2312编码的一种表示方法。
默认的, windows是使用ansi即gb2312进行编码的, 而linux默认的使用utf-8进行编码的.
gb2312是双子节编码方式, 但是, 并不是 对所有的 内容都用双字节编码. 对汉字用两个字节编码, 对英文使用单字节编码.
汉字编码方式: gb2312(只有简体汉字),gbk, gb18030是向下 兼容的. gbk是 中 日 韩 东亚国家的统一编码方式, 支持繁体, 日文的假名?
HZ是什么"汉字"编码?



EUC 是什么?


在vim下 对gb2312编码的文件查看: set fileencoding 的结果是:

linux转换文件编码?


**其中的参数 -f -t 表示: from, to, -L和-x表示 local, transform **
其中的 enconv, iconv都是 shell 的命令
!!! 试用了一下, 感觉iconv支持的编码 很多, 很全面, 而 enconv支持的编码较少, 好像enconv不支持 utf-8??
注意, 在iconv和enconv只的编码 名称, 要用 它 支持的 名称, 包括 "大小写" !!!
而 语言类型none包含的是非8bit编码,因此可以在文件为多字节编码时使用。
============================================= ====
html页面 代码 编写的 一些 基本素养 约定 知识点的更多相关文章
- 【HTML&CSS】搜狐页面代码编写
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"& ...
- (转)Asp.net页面生命周期详解任我行(1)-小试牛刀,编写页面代码
原文地址:http://www.cnblogs.com/xuyubing/archive/2013/10/01/3348344.html 前言 很久很久以前,还是我在学校的时候,我就看了传智里面视频, ...
- Asp.net页面生命周期详解任我行(1)-小试牛刀,编写页面代码
前言 很久很久以前,还是我在学校的时候,我就看了传智里面视频,学习了一下Asp.net页面生命周期,当时看的时候,因为内功不够深厚,看起来很吃力,现在回头温习了一下,还是有点收获的,于是想用博客记录一 ...
- 如何为javascript代码编写注释以支持智能感知
在使用Visual Studio做开发的时候,智能感知是非常方便的.从VS2008开始,提供了对javascript的智能感知支持.例如 上述代码中,我们先用document对象的getElement ...
- php 代码编写规范
1 编写目的为了更好的提高技术部的工作效率,保证开发的有效性和合理性,并可最大程度的提高程序代码的可读性和可重复利用性,指定此规范.开发团队根据自己的实际情况,可以对本规范进行补充或裁减. 2 整体要 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No10-No11(知识点:表格操作、代码编写规则)
系列知识点汇总 1.基础篇 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5- ...
- 14条最佳JS代码编写技巧
http://gaohaixian.blog.163.com/blog/static/123260105201142645458315/写任何编程代码,不同的开发者都会有不同的见解.但参考一下总是好的 ...
- 谈谈iOS开发如何写个人中心这类页面--静态tableView页面的编写
本文来自 网易云社区 . 一.本文讲的是什么问题? 在开发 iOS 应用时,基本都会遇到个人中心.设置.详情信息等页面,这里截取了某应用的详情编辑页面和个人中心页面,如下: 我们以页面结构的角度考虑这 ...
- 纯代码编写qt登录界面(转)
1. 新建Qt Widgets Application,项目名称为login1,在类信息页面保持类名和基类为MainWindow和QMainWindow不变,取消选择创建界面选项,如下图所示. ...
随机推荐
- 【BZOJ-2460&3105】元素&新Nim游戏 动态维护线性基 + 贪心
3105: [cqoi2013]新Nim游戏 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 839 Solved: 490[Submit][Stat ...
- JQuery冲突问题,以及含有jquery的框架与jquery冲突
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【csuoj1014】 西湖三人行
http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1014 (题目链接) 题意 从无向图图上一点到达另一点,可以步行,搭公交或者是打的,不同的交通方式花 ...
- bzoj2959: 长跑
#include <iostream> #include <cstdio> #include <cstring> #include <cmath> #i ...
- clickheat简介
装了个wappalyzer,各种感兴趣的去翻各种网站都用了什么框架啊啊啊...然后在qunar.com遇到了clickheat.之前只是听过这类插件,没想到真的在用唉. ClickHeat is a ...
- 加州大学伯克利分校Stat2.2x Probability 概率初步学习笔记: Section 5 The accuracy of simple random samples
Stat2.2x Probability(概率)课程由加州大学伯克利分校(University of California, Berkeley)于2014年在edX平台讲授. PDF笔记下载(Acad ...
- hdu 1863 - 畅通工程(MST)
畅通工程 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- Linux/UNIX 定时任务 cron 详解
定时任务( job)被用于安排那些需要被周期性执行的命令.利用它,你可以配置某些命令或者脚本,让它们在某个设定的时间内周期性地运行.cron 是 Linux 或者类 Unix 系统中最为实用的工具之一 ...
- Linux命令(31):zip/unzip命令-打包压缩
zip命令功能说明 zip程序即是文件压缩工具也是文件归档工具,可以对文件或者目录进行压缩或解压,压缩格式为zip.在Linux系统中,gzip才是主要的压缩指令,而bzip2仅次之.Linux ...
- nginx 伪静态
伪静态是一种可以把文件后缀改成任何可能的一种方法,如果我想把php文件伪静态成html文件,这种相当简单的,下面来介绍nginx 伪静态配置方法有需要了解的朋友可参考 nginx只需要打开nginx. ...
