小程序入门心得(不谈api)
小程序入门
一、准备
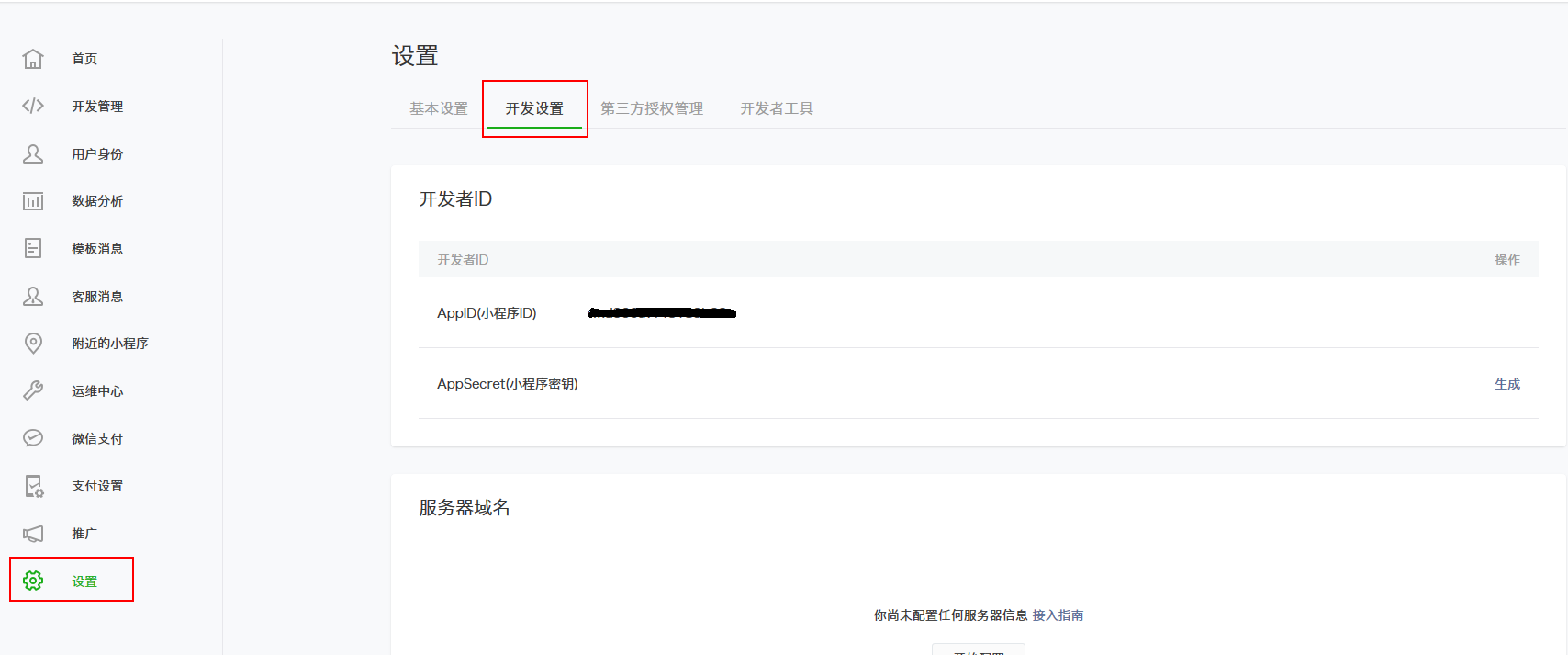
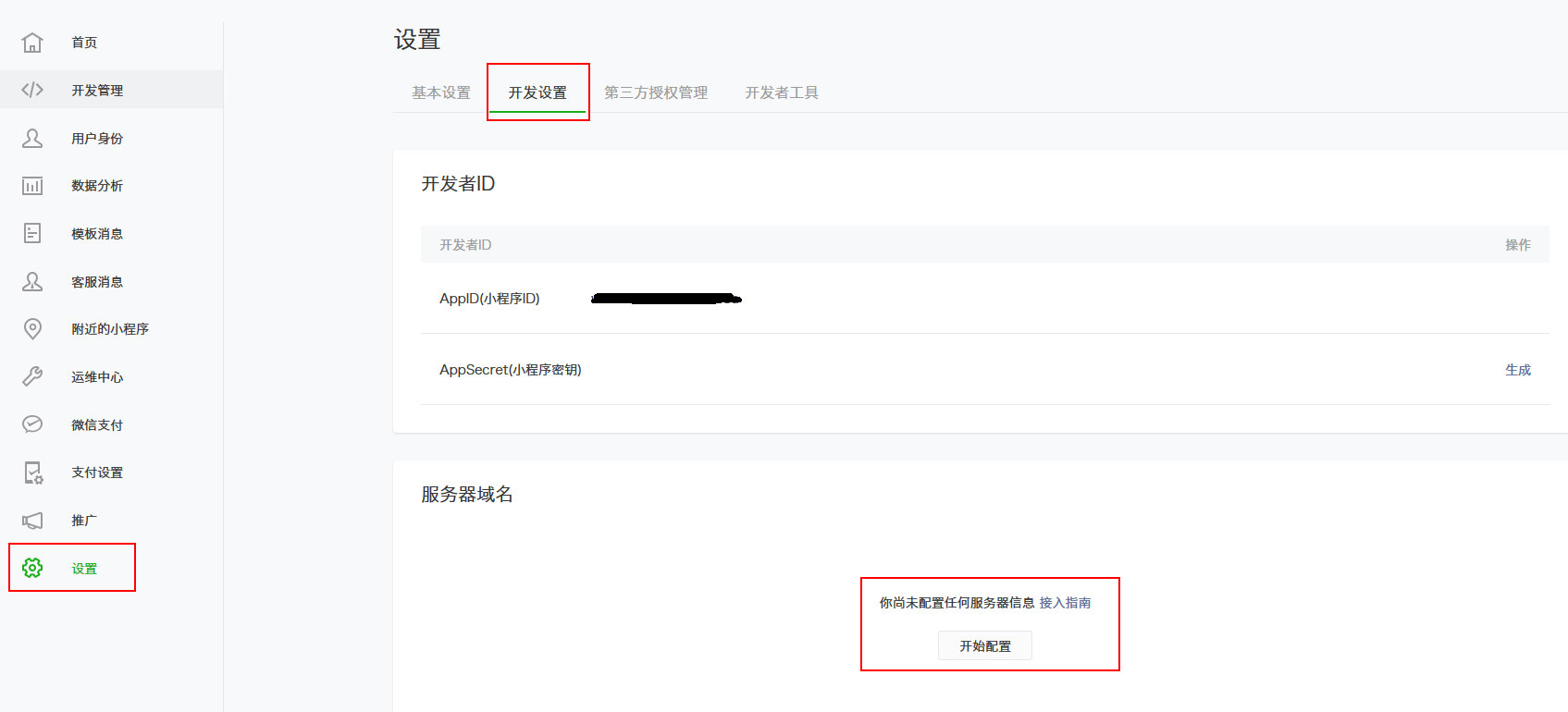
首先先去微信公众平台注册一个小程序账号,去拿到一个AppID(没AppID也可以开发,只是有些功能会受限),注册成功后到开发设置获取自己的AppID,即使有AppID有些功能还是不开放的,例如微信支付,小程序发布。这些功能需要通过认证之后才可(认证要交300块)。开发之前还需要下载个微信web开发者工具。

微信公众平台网址:
微信web开发者工具下载:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
微信小程序文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/
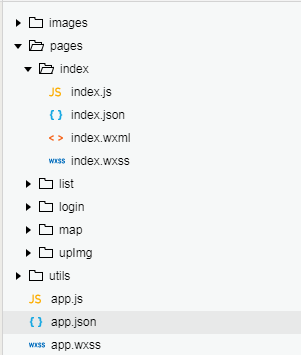
二、目录结构及配置文件
这里只简单的概述一下各文件的作用,详细请看文档

app.json全局配置文件,每个新增的页面需要在该文件里面注册
app.js全局逻辑层,其指定小程序的生命周期函数,用户信息的获取等
app.wxss全局样式
关于内层页面:*.js(页面逻辑),*.json(页面配置),*.wxml(页面结构),*.wxss(页面样式),其中*.js和*.wxml是必须有的
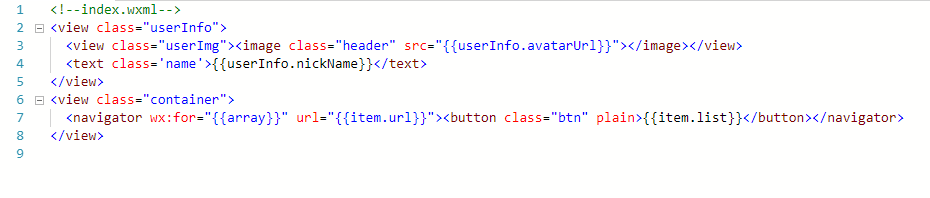
三、代码写法
页面层(*.wxml)和angular的写法差不多,只是api不相同。

逻辑层(*.js),需要一个page()函数来注册页面,接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。

配置层(*.json)就简单一个对象文件,可不做配置;
样式(*.wxss)和css文件一样,只有有个别样式不通用;
四、ui组件
小程序提供了一些比较常用的组件,例如日期,图标,轮播图,地图,进度条等。列举一下移动端比较常用到的组件,具体配置请看组件文档
https://mp.weixin.qq.com/debug/wxadoc/dev/component/
view:经常会用到的容器,相当于div
swiper:滑块视图容器,图片,内容轮播展示常用到
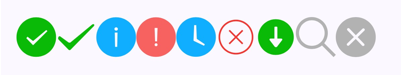
icon:小程序提供的图标,有以下几种

picker:滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器
slider:滑动选择器
switch:开关选择器
map:地图组件
Camera:相机组件
Progress:进度条组件
五、关于微信web开发者工具
调试
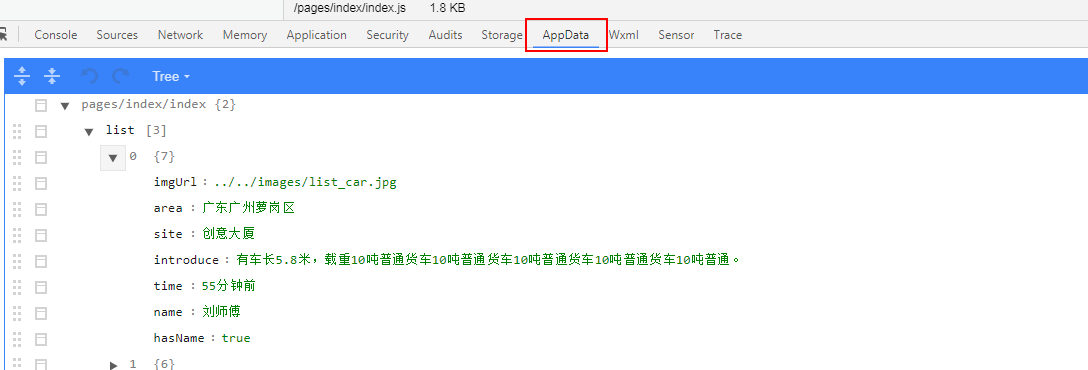
调试模式的console、sourse、network、storage、wxml这些功能其实与谷歌浏览器的调试模式的功能无异。下面稍微介绍一下谷歌没有的AppData的数据调试功能,展示并绑定页面的数据,修改AppData的数据页面会相应变化

快捷键
官方快捷键:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/shortcut.html
补充:
Ctrl+[, Ctrl+]:代码行缩进
Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块
Ctrl+Shift+Enter:在当前行上方插入一行
Ctrl+End:移动到文件结尾
Ctrl+Home:移动到文件开头
Ctrl+i:选中当前行
Shift+End:选择从光标到行尾
Shift+Home:选择从行首到光标处
Ctrl+Shift+L:选中所有匹配
Ctrl+D:选中匹配
Ctrl+U:光标回退
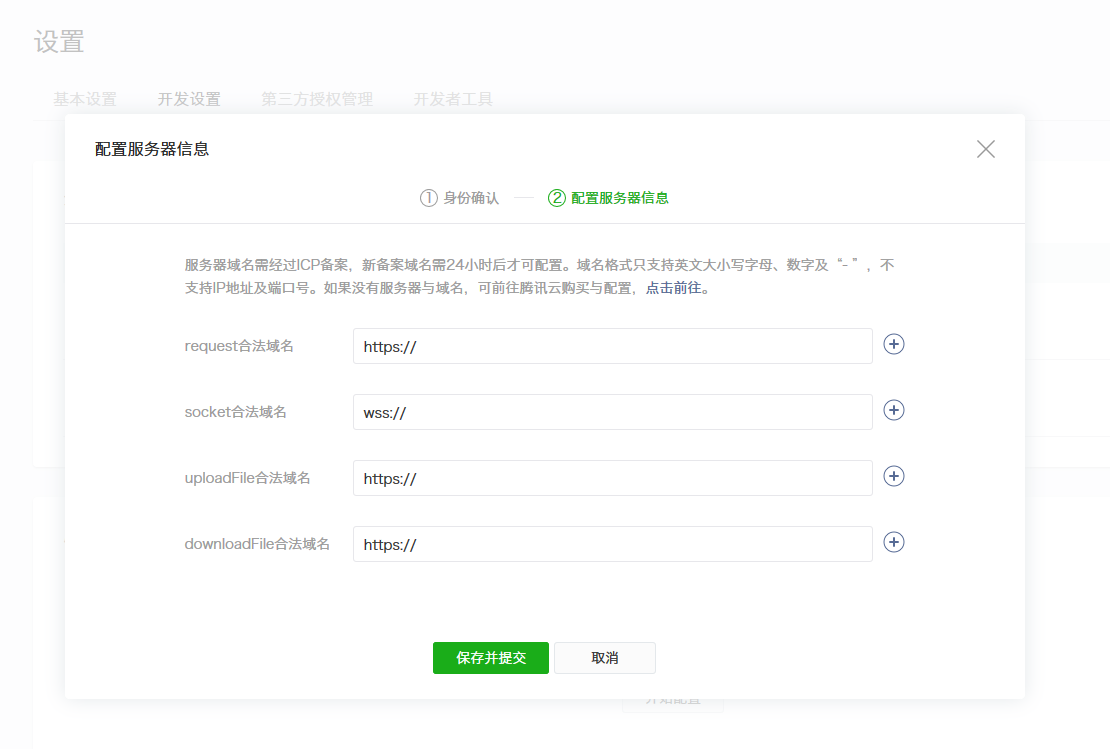
六、服务器配置


服务器配置不支持IP地址及端口号,需要请求本地服务器需要自行配置代理服务器
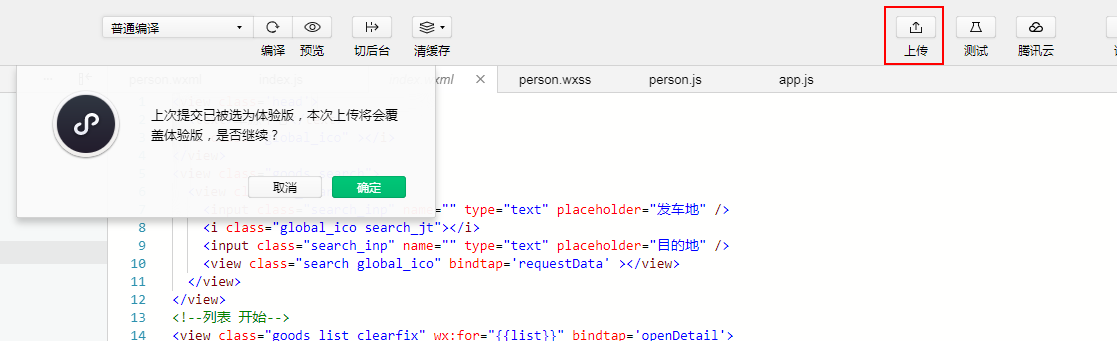
七、关于小程序的发布


没有进行微信认证只能发布体验版本


体验版本需要让人访问需要添加项目成员
小程序入门心得(不谈api)的更多相关文章
- 微信小程序入门教程之四:API 使用
今天是这个系列教程的最后一篇. 上一篇教程介绍了,小程序页面如何使用 JavaScript 脚本.有了脚本以后,就可以调用微信提供的各种能力(即微信 API),从而做出千变万化的页面.本篇就介绍怎么使 ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1 天河君在申请到https ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序入门篇
微信小程序入门篇: 准备工作 IDE搭建 就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程 图片发自简书App 知识准备 JavaScrip还是要看看的,推荐教 ...
- 微信小程序入门案例
本文通过具体的实例记录微信小程序的入门知识. 1.特点 不需要安装 依赖微信应用 更接近原生APP 丰富的框架及API可达到快速开发的目的 2.工具使用 在开发的过程中可以使用微信开发者工具,更加直观 ...
- 从零开始的微信小程序入门教程(一)
之前说要和同事一起开发个微信小程序项目,现在也在界面设计,功能定位等需求上开始实施了.所以在还未正式写项目前,打算在空闲时间学习下小程序.本意是在学习过程中结合实践整理出一个较为入门且不是很厚的教程, ...
- 微信小程序入门与实战 从0到1进行细致讲解 涵盖小程序开发核心技能下载
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
随机推荐
- vue实现引用less,sass全局变量
1.npm install sass-resources-loader --save-dev: 2.build/utils.js中,修改 function resolveResource(name) ...
- 一个小程序:Instrumentation的使用
本来是想练习Matrix的,没想到写了一个自定义View,监听它的ASWD键后,不知道该如何按下ASWD(手机上一般都没实体按键了).于是: 一个自定义View: public class MyVie ...
- 【记录一个问题】go get -u github.com/go-redis/redis出现错误" invalid character '.' after top-level value"
安装某个库的时候依赖于redis库,总是出现这样的错误: go install go: github.com/go-redis/redis/v7@v7.2.0: parsing go.mod: mis ...
- 5种高大上的yml文件读取方式,你知道吗?
原创:微信公众号 码农参上,欢迎分享,转载请保留出处. 在上一篇文章中,我们从源码角度分析了SpringBoot解析yml配置文件的全流程,那么我们今天就来点实战,总结一下除了烂大街的@Value和@ ...
- selenium - 弹出框死活定位不到
先要确定是不是alert,是才能用,不是的话肯定不能用. 有些弹出框是div层,这种跟平常定位方法一样 有些弹出框是嵌套的iframe层,这种切换iframe就可以了 有些弹出框比较坑,是嵌入的一个窗 ...
- C++线程基础笔记(一)
标准写法: #include<iostream> #include<thread> using namespace std; void MyThread() { cout &l ...
- gin框架中项目的初始化
核心知识点 json配置文件解析成结构体 将路由对应的接口抽离到单独的文件中,main函数中直接注册路由即可 项目目录图 项目代码 app.json代码 { "app_name": ...
- ansible command和shell的区别
1.command模块不支持管道符和变量等,如果要使用这些,需要shell模块. 2.在使用ansible中的时候,默认的模块是-m command,从而模块的参数不需要填写,直接使用即可
- xargs、管道、exec区别
作者:ilexwg链接:https://www.zhihu.com/question/27452459/answer/170834758来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转 ...
- 『无为则无心』Python函数 — 35、Python中的闭包
目录 1.闭包的概念 2.实现一个闭包 3.在闭包中外函数把临时变量绑定给内函数 4.闭包中内函数修改外函数局部变量 5.注意: 6.练习: 1.闭包的概念 请大家跟我理解一下,如果在一个函数的内部定 ...
