CSS3动画特效——transform详解
transform让css3可以做很优质的特效,transform的意思是:改变,使…变形,转换。
在css3中transform的作用也是改变,让元素倾斜,旋转,缩放,位移。
下面来一一分解transform的作用,最后有一段小应用。
1)transform:rotate(); 元素旋转
value(值)为旋转度数,例:20deg。
默认顺时针旋转。
value若为负值则逆时针旋转。
.box{
width:100px;height:100px;margin:20px auto;background-color:#75C934;
text-align:center;line-height:100px;font-size:18px;
/*过渡效果*/
-webkit-transition: transform 0.8s;
}
.box:hover{
/*旋转80°*/
transform:rotate(80deg);
}

2)transform:skew();元素倾斜
value(值)为倾斜度数,例:30deg。
value只有一个值,横向默认向左倾斜;有两个值,第二个值纵向默认向上倾斜。
value若为负值则反方向倾斜。
.box{
/*样式代码同上就不写了*/
-webkit-transition: transform 0.8s,border-radius 0.8s;
border-radius:30px;
}
.box:hover{
transform:skew(20deg,20deg);
border-radius:0px;
}

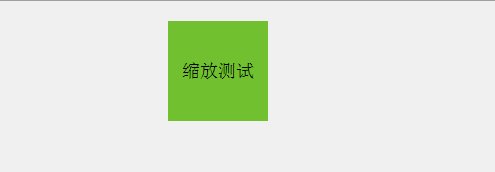
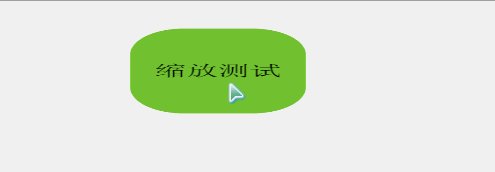
3)transform:scale();元素缩放
value(值)为缩放倍数,例:2。
value只有一个值,默认整体缩放;有两个值,第一个值横向缩放,第二个值纵向缩放。
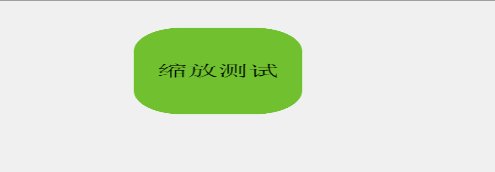
value值大于1放大,小于1大于0缩小,负值则反向缩放(元素呈镜像)
.box{
-webkit-transition: transform 0.8s,border-radius 0.8s;
}
.box:hover{
transform:scale(2,0.8);
border-radius:40px;
}

.box{
-webkit-transition: transform 0.8s,border-radius 0.8s;
}
.box:hover{
transform:scale(2,-0.8);
border-radius:40px;
}

4)transform:translate();元素位移
value(值)为位移像素,例:5px。
value只有一个值,横向默认向右移动;有两个值,第二个值纵向默认向下移动。
value若为负值则反方向移动。
.box{
-webkit-transition: transform 0.3s,box-shadow 0.3s;
}
.box:hover{
transform:translate(-3px,-3px);
box-shadow:3px 3px 5px 0px #000;
}

总结:利用transform+transition可以做很多炫酷的页面特效。
CSS3动画特效——transform详解的更多相关文章
- css3系列之transform详解translate
translate translate这个参数的,是transform 身上的,那么它有什么用呢? 其实他的作用很简单,就是平移,参考自己的位置来平移 translate() translateX() ...
- CSS3 动画及过渡详解
今天开始我们一起来学习有关于CSS3制作动画的几个属性:变形(transform).过渡(transition)和动画(animation)等CSS3技术. 首先我们先来了解一下变形(transfor ...
- css3 @keyframes、transform详解与实例
一.transform 和@keyframes动画的区别: @keyframes动画是循环的,而transform 只执行一遍. 二.@keyframes CSS3中添加的新属性animation是用 ...
- CSS3动画相关属性详解
本文转载于:<https://blog.csdn.net/lyznice/article/details/54575905> 一.2D效果属性 要使用这些属性,我们需要通过 transfo ...
- css3系列之transform 详解rotate
rotate rotateX rotateY rotateZ rotate3d rotate: 旋转该元素,配合着transform-origin属性,transform-origin 是设置旋转点的 ...
- css3系列之transform 详解skew
skew skewx skewy skewX() 倾斜该元素,里面填的是角度,下面↓ 你会看到,随着元素被倾斜,高度居然不变.聪明的你,一定会知道,高度不变,代表了,Y轴被拉伸了. 跟scale 同 ...
- css3系列之transform 详解scale
scale() scaleX() scaleY() scaleZ() scale3d() 改变的不是元素的宽高,而是 X 和 Y 轴的刻度 本章有个很冷门的知识点 → scale 和 rotate 一 ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
随机推荐
- objective-c第七章课后练习3
题:Fraction类对负分数适用吗?例如:1/4-1/2 能否显示成-1/4? //--------类定义实现参考上篇随笔,此处需更改print方法和main主方法部分---------- - (v ...
- 导出Excel And 导出word
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default6.aspx. ...
- iptables 设置肯限制流量
1.查看本机关于IPTABLES的设置情况 [root@tp ~]# iptables -L -n Chain INPUT (policy ACCEPT) target prot opt source ...
- 安装Oracle问题总结
Oracle安装很多次,这次是最郁闷. 第一次安装失败,考虑可能是软件问题(以往学生给的软件),重新从官网下载 快下载完时,360清理电脑垃圾空间,手残,关闭浏览器,又开始重新下载 下载的同时,我开始 ...
- php读取excel内容
使用php读取到excel文件中的内容 1.下载PHPExcel类 2.代码: header("Content-type:text/html;charset=utf-8");req ...
- oracle表分区、表分析及oracle数据泵文件导入导出开心版
1.先说oracle表分区是什么吧,这样吧我们来举个桃子,栗子太小,我们就不举了,我们来举个桃子. 你有500万份文件,你要把他存在磁盘上,好嘛,我们就一个文件夹,500万分文件在那儿杵着,我们想找到 ...
- 通过正则表达式实现简单xml文件解析
这是我通过正则表达式实现的xml文件解析工具,有些XHTML文件中包含特殊符号,暂时还无法正常使用. 设计思路:常见的xml文件都是单根树结构,工具的目的是通过递归的方式将整个文档树装载进一个Node ...
- AC6102开发板USB3.0测试和使用说明
AC6102开发板USB3.0测试和使用说明 概述 AC6102上集成了一颗Cypress 推出的高性能USB3.0传输芯片CYUSB3014,Cypress称之为EZ-USBFX3.该芯片性能强劲, ...
- HttpClient 与 HtmlParser 简介 转载
转载地址:https://www.ibm.com/developerworks/cn/opensource/os-cn-crawler/ 本小结简单的介绍一下 HttpClinet 和 HtmlPar ...
- Linux:-杀进程的技巧
<---kill进程的技巧---> 1.杀掉某个关键字的进程 pgrep -f 2.批量杀掉某个关键字的进程 pkill - "name" 3.批量杀掉多个关键字的进程
