Chrome浏览器调试,console简述
作为一个前端开发者,不可避免的需要进行各种各样的调试。
在谷歌浏览器出来以前,火狐的firebug是特别有名的一款调试工具,不过自从谷歌浏览器诞生以来,其自带的开发者工具足以媲美firebug,某种程度上甚至超越了firebug。
虽然这篇介绍谷歌调试工具,但是还是要说一句,火狐的调试工具依然强大。二者都是业界调试工具的佼佼者。
谷歌开发者工具功能丰富,包括代码审查,样式调整,性能优化以及其他更高级的功能,调试方式多种多样,不一而足。
这里主要介绍控制台的console
打开控制台
Windows系统快捷键【三个】:
F12
Ctrl+shift+i
Ctrl+shift+j
鼠标操作1:如图【是不是多余了?】

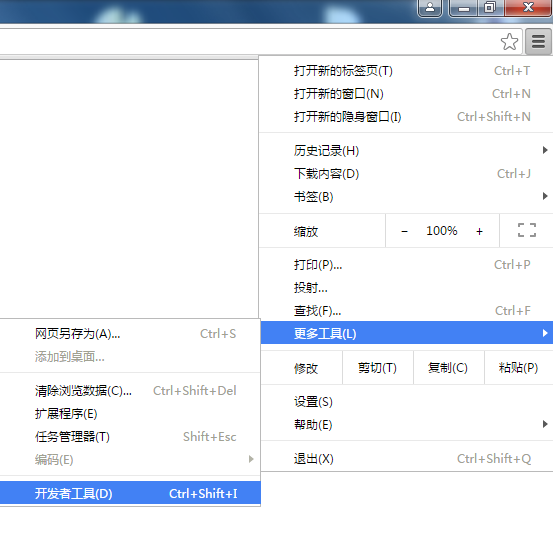
鼠标操作2:在网页上任意位置右键,最后一个选项:检查,如图

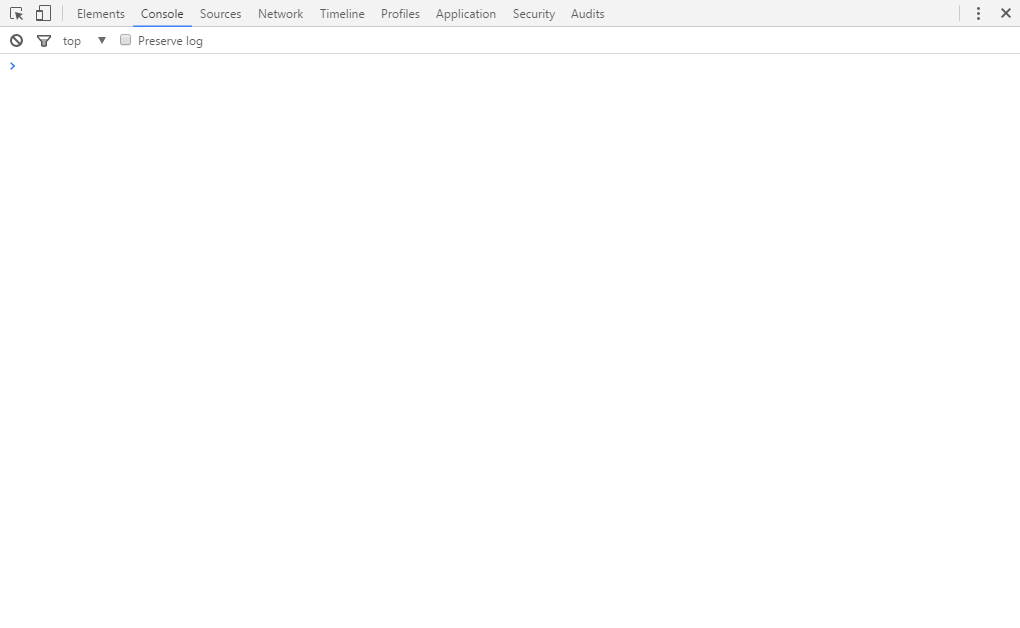
打开后,可以看到这样的界面

上面的不同的单词:Elements,Console,Source,Network等等,分别针对不同的功能面板。我们这里主要介绍Console面板。
上面的图上一大片空白,就是console面板输入区域。可以在这里直接输入JavaScript代码。网页中的报错信息,提示信息等也都会出现在这里。
console是浏览器开发者工具自带的API,并不是JavaScript原生对象。不过目前所有主流的浏览器均支持。可以在js代码中用console输出信息。
现在我们在面板里面输入console。

可以看到console对象有这么多方法。
先来看以下五个方法:
console.log
console.error
console.info
console.warn
console.debug
这五个方法是我们比较常用的方法,也算是比较直观的方法。这几个方法的区别就是输出的结果的颜色不一样,还有输出结果前面的提示符号不同。具体如何,请按如下代码测试,讲log换成对应的info,warn,debug,error
关于这五个方法,有如下几点:
1.都可以输出任意类型的值,字符串,数值,对象,数组,函数;
console.log(100);
console.log("pelli");
console.log(function hh(){});
console.log([1,2,3]);
console.log({name:'pelli'});
console.log(null);
console.log(undefined);
console.log(true);
2.都可以有任意多个参数(65535个以内),可以运行以下代码,查看效果。顺便提一下,65535是一个特别的数字,有兴趣可以百度一下;
var str = 'console.log("hello"';
for(var i = 0; i < 100000; i++){
str = str + "," + i;
}
str += ');';
eval(str);
3.都可以用占位符进行格式化输出,比如输出带样式的字符串,输出图片等。
一共有四种占位符:
浮点:%f
字符:%c
整数:%d或%i
对象:%o
请看以下代码:代码中的log可以和warn,info,debug,error随意互换
//输出带有样式的文字
console.log("%c这是蓝色的20号字","color:blue;font-size:20px;");
//输出图片
console.log("%c","background:url('http://www.baidu.com/img/tupian.jpg')");
//格式化输出日期
console.log("今天是%i年%i月%i日",2016,05,04);
//输出小数
console.log("%f是圆周率",3.141592653);
var obj = {
name : 'pelli',
age : 24
}
console.log("%o",obj);
除了console.log外,还有其他很多方法。上面的图片中列出的是所有的方法。
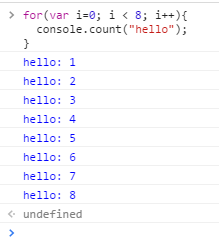
console.count();
这个方法是用来记录该行所在的代码是第几次执行。一般写在循环和函数中。每一次执行到这一行的时候,都会在控制台输出一个数值----在前一个数值基础上加一。有一个可选参数,可选参数是任意值(字符串,数字,对象,数组,函数,null,undefined,布尔值,正则表达式),参数会输出在数字前面的冒号之前。
其输出结果一定会有一个冒号,冒号后面紧紧跟着数字。
也就是说,如果没有参数的话,会输出一个冒号和一个数字。

在函数中写这个方法,可以记录该函数是第几次被调用。
console.dir()
用于输出一个对象。
console.dirxml()
输出dom对象
console.clear()
清空控制台信息,执行该方法,会清空控制台中的所有之前的输出信息
console.assert()
输出断言消息
console.assert( < ,"该断言是正确的断言,所以不会有任何输出"); console.assert( > ,"这句话是断言出错后输出的信息"); var a = ; console.assert(a%===,"断言有两个参数,第一个是必须参数,断言语句,第二个参数是可选语句,断言出错后输出的信息,如果断言正确,则不输出断言");
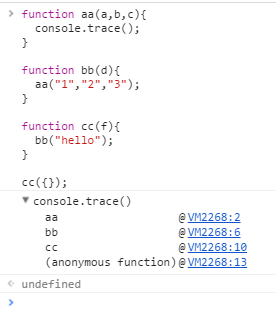
console.trace()
跟踪该函数调用链,会输出该函数被哪些函数调用过。以下是谷歌浏览器效果。

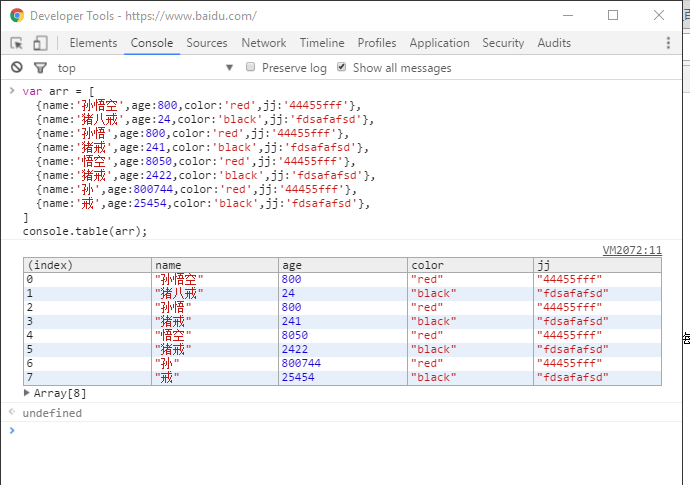
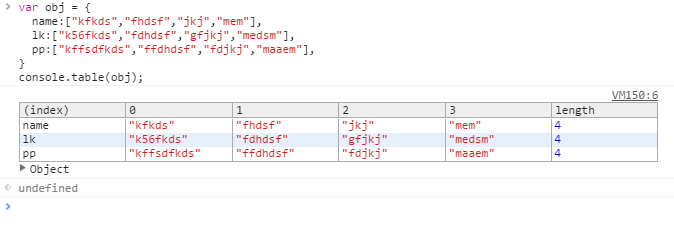
格式化输出数组或者对象:console.table()
console.table可以以表格形式输出数组或者对象,最好的数组格式是一维数组,每个元素都是一个类json对象,最好的对象格式是类json对象,每个属性的值都是相同元素个数的数组。


其他的是有关于性能方面的信息输出。
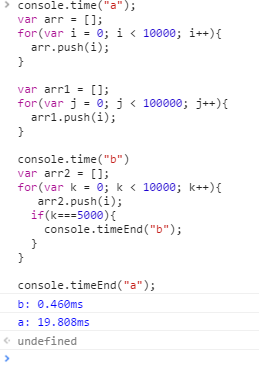
输出代码执行的时间。
console.time()
console.timeEnd();
console.time()和console.timeEnd()通常会一起使用,console.time()表示计时开始,console.timeEnd()表示计时结束,二者传递相同的参数,用以表示同一个计时标记。
二者可以嵌套使用。

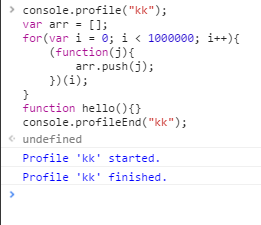
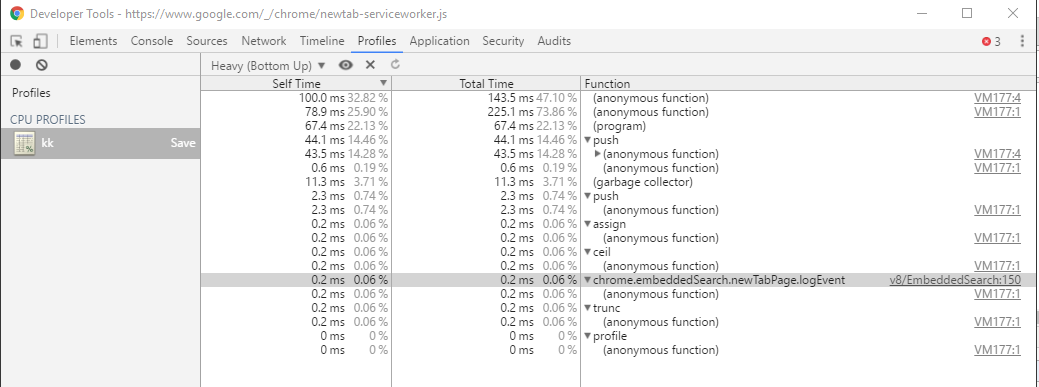
显示代码执行过程中性能的情况
console.profile()
console.profileEnd()


通常这两个方法也是一起使用,二者都有一个可选的相同参数,表示记录标记。
输出的结果会再控制台,profile 栏显示。
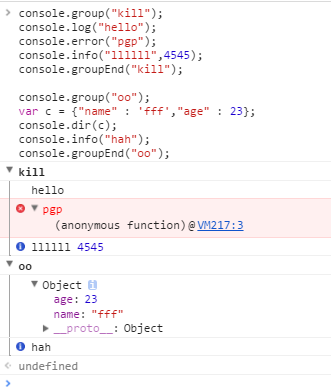
分组显示:
console.group()
console.groupEnd()
console.group("kill");
console.log("hello");
console.error("pgp");
console.info("llllll",4545);
console.groupEnd("kill");
console.group("oo");
var c = {"name" : 'fff',"age" : 23};
console.dir(c);
console.info("hah");
console.groupEnd("oo");
效果如图:
以上两个方法可以将输出的信息分组显示;儿者都有一个可选的参数,表示分组标记。可以嵌套使用。
总结:
提示信息:console.info()
警告提示:console.warn()
报错提示:console.error()
基本输出:console.log();
调试输出:console.debug()
代码跟踪:console.trace()
代码执行次数统计:console.count()
对象输出:console.dir()
输出DOM节点:console.dirxml()
输出代码执行时间:console.time(),console.timeEnd()
输出代码细节:console.profile(),console.profileEnd()
分组输出信息:console.group(),console.groupEnd()
格式化输出数组或对象:console.table()
清空控制台:console.clear()
以上是对于控制台console对象的简单介绍。
由于本人技术水平有限,对于不完善的地方,还望见谅,欢迎大家留言交流。本人QQ:2653807423。
Chrome浏览器调试,console简述的更多相关文章
- Google Chrome浏览器调试入门————转载只为自己查看方便
Google Chrome浏览器调试 作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/20 ...
- chrome浏览器调试功能之后端篇
作为后端开发人员,可能有很多同学不怎么了解chrome调试功能,而即将成为大神的我们,怎么也得会,知其然更要知其所以然,今天我带领大家好好的梳理一下,chrome浏览器调试,个人把它分成了前端功能和后 ...
- flex chrome浏览器调试flex程序
flex chrome浏览器调试出现空白的解决方法: 1,为chrome安装flash player,禁用chrome自带的flash player:参考:http://www.jb51.net/ar ...
- chrome浏览器调试线上文件映射本地文件
chrome浏览器调试线上文件映射本地文件 通过ReRes让chrome拥有路径映射的autoResponse功能. 前端开发过程中,经常会有需要对远程环境调试的需求.比如,修改线上bug,开发环境不 ...
- 前端chrome浏览器调试总结
引言 "工欲善其事,必先利其器" 恩,这句话我觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能 ...
- Google Chrome浏览器调试功能介绍
作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.ht ...
- 前端chrome浏览器调试
引言 "工欲善其事,必先利其器" 恩,这句话我觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能 ...
- Chrome浏览器调试技巧
本文主要讲解针对chrome浏览器的调试方案,对于其他浏览器其实大同小异. 先来入门一点的 DOM元素调试 看上图: 以上图表明的1,2,3,4,5标记说明: 1,为移动设备模拟器,chorme现在是 ...
- 【转】Google Chrome浏览器调试
作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.ht ...
- Google Chrome浏览器调试
作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.ht ...
随机推荐
- 把PDF的底色改成护眼色,这样读起文章来就不是很累了······
PDF格式背景改变方法如下: 打开PDF 点击 编辑 ->首选项->辅助工具->选中"替换文档颜色"和" 自定义颜色"->将背景颜色改成 ...
- Asp.Net Core 项目实战之权限管理系统(2) 功能及实体设计
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- java类的初始化顺序
在java中,当我们new一个对象时,对象中的成员,初始化块以及构造方法的加载是有一定的顺序的,看下面一副图: 一.单类(无基类)下的初始化顺序: public class Parent { stat ...
- java web学习总结(二十五) -------------------JSP中的九个内置对象
一.JSP运行原理 每个JSP 页面在第一次被访问时,WEB容器都会把请求交给JSP引擎(即一个Java程序)去处理.JSP引擎先将JSP翻译成一个_jspServlet(实质上也是一个servlet ...
- 从网上找的 visual studio 的各个版本下载地址,vs2010/vs2012/vs2013带注册码
从网上找的 visual studio 的各个版本下载地址,很全,从 6.0 一直 到 vs2013,要的拿去吧... Microsoft Visual Studio 6.0 下载:英文版360云盘下 ...
- SalesForce 记录级别安全性
对象级安全性 简档 对象级安全性提供了控制 Salesforce.com 中数据的最简单方式.使用对象级安全性 您可以防止用户查看.创 建.编辑或删除特殊类型对象的任何实例 如潜在客户或业务机会.对象 ...
- AgilePoint实例属性修改
流程实例中的参数存放在WF_CUSTOM_ATTRS表的WF_CUSTOM_ATTRS字段,为ntext类型,里面存放的是XML,不能直接修改 update [APData].[dbo].[WF_ ...
- Dagger2 (二) 进阶篇
一.作用域Scope 之前了解RoboGuice的时候,我们知道它默认给我们提供了几个注解,ContextSingleton和Singleton,但是Dagger2更为灵活,只有javax包中提供的S ...
- SegmentControl 那些令人烦恼的事儿
每个人的曾经都很苦逼.我知道我很卑微,但我不曾放慢脚步,在这条路上至死不悔.愿与你同行. UISegmentControl 概述 UISegmentControl 是系统的段选择控件,具有简洁大方的外 ...
- php 学习路线图
