详解键盘事件(keydown,keypress,keyup)
一、键盘事件基础
1、定义
keydown:按下键盘键keypress:紧接着keydown事件触发(只有按下字符键时触发)keyup:释放键盘键
顺序为:keydown -> keypress ->keyup
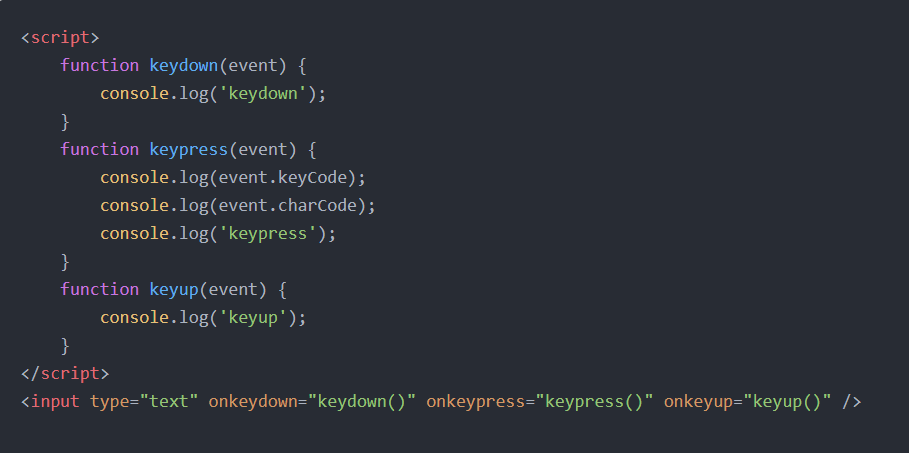
2、示例

3、详解
1)用户按下键盘上的字符键时
- 首先会触发
keydown事件 - 然后紧接着触发
keypress事件 - 最后触发
keyup事件 - 如果用户按下了一个字符键不放,就会重复触发
keydown和keypress事件,直到用户松开该键为止
2)当用户按下非字符键时
- 首先会触发
keydown事件 - 然后就触发
keyup事件 - 如果用户按下了一个非字符键不放,就会重复触发
keydown事件,直到用户松开该键为止
3)在keyup 事件中无法阻止浏览器默认事件,因为在keypress时,浏览器默认行为已经完成,即将文字输入文本框(尽管这时还没显示),这个时候不管是preventDefault还是returnValue = false,都不能阻止在文本框中输入文字的行为,如要阻止默认行为,必须在keydown或keypress时阻止

4)发生keypress事件意味着按下的键会影响到屏幕中文本的显示,即在所有浏览器中,按下能够插入或删除字符的键都会触发keypress事件
二、键码和键盘事件
- 系统功能键 :
Esc、Tab、CapsLk、Shift、Ctrl、Alt、Enter、Backspace、Print Screen、Scroll Lock、Pause Break、Insert、Delete、Home、End、Page Up、Page Down, F1 ~ F12,Num Lock、The Arrow Keys
1、键盘中的键
- 分为 字符键 (可打印) 和 功能键 (不可打印)
keypress支持的系统功能键 :Firefox:Esc、Enter、Backspace、Pause Break、Insert、 Delete、Home、End、Page Up、Page Down、F1 through F12、The Arrow Keys、上下左右键Chrome / Oprea / Safari:EnterIE:Esc、Enter- 除了
Firefox,其他chrome、oprea、safari、IE上下左右键不会触发kepress
2、keyCode(键码)、which、charCode(字符编码)
简写记忆:
keydown: 获得keyCode, charCode=0keyup: 获得keyCode, charCode=0keypress: 字符keyCode=0,获取charCode值,反之获取keyCode,charCode=0
详述:
event对象包含一个keyCode属性和一个charCode属性- 当捕捉的是
keydown和keyup事件时,keyCode表示的就是你具体按的键(也称为virtual keycode),charCode为0 - 当捕捉的是
keypress事件时,keyCode为0,charCode指的是你按下的字符(而 IE 只有一个KeyCode属性,它指的是你键入的字符(character code))
鉴于 IE 和 FF 中的区别,建议只使用keydow和keyup事件
3、keypress 和 keydown / keyup 的区别
区别简述
- 1)
keypress对中文输入法支持不好,无法响应中文输入 - 2)
keypress无法响应系统功能键(如delete,backspace) - 3)由于前面两个限制,
keydown和keyup对keyCode不敏感
区别详解
对系统功能键的响应方面
keypress事件不能对系统功能键(对中文输入法不能有效响应)进行正常的响应keydown和keyup均可以对系统功能键进行有效的拦截,但事件截获的位置不同
keyCode对字母的大小写敏感程度keypress事件的keyCode对字母的大小写敏感keydown、keyup事件不敏感主附键盘的数字键敏感程度
keypress事件的which值无法区分主键盘上的数字键和附键盘数字键的keydown、keyup事件的which值对主附键盘的数字键 敏感
4、需要注意的地方
1)英文输入法
所有浏览器都支持这三个事件
2)中文输入法(浏览器之间表现得不太一致)
IE,Chrome,Safari:触发keydown和keyup, 不触发keypressFirefox:- 首次按下时触发
keydown,不触发keypress - 在停止输入并改变文本框内容(如按下回车或者空格键)后会触发
keyup(只有在触发keyup事件才能获得修改后的文本值)
- 首次按下时触发
Opera:keydown, keypress和keyup都不触发3)大小写
大写:
keydown、keypress(字母,主键盘数字、回车)、keyup的which值相等小写:
kepress获取的which不同于keydown、keyup
5、keyCode对照表
详解键盘事件(keydown,keypress,keyup)的更多相关文章
- 无线端不响应键盘事件(keydown,keypress,keyup)
今天在项目时,在android手机上使用输入法的智能推荐的词的话,不会触发keyup事件,一开始想到在focus时使用一个定时器,每隔100ms检测输入框的值是否发生了改变,如果改变了就作对应的处理, ...
- 键盘事件keydown、keypress、keyup随笔整理总结(摘抄)
原文1:http://www.cnblogs.com/silence516/archive/2013/01/25/2876611.html 原文2:http://www.cnblogs.com/leo ...
- 键盘事件keydown、keypress、keyup随笔整理总结
英文输入法: 事件触发顺序:keydown - > keypress - > keyup 中文输入法: firfox:输入触发keydown,回车确认输入触发keyup chr ...
- 键盘事件keydown、keypress、keyup
事件触发顺序:keydown - > keypress - > keyup 中文输入法: firfox:输入触发keydown,回车确认输入触发keyup chrome:输入触发k ...
- keyDown keyPress keyUp 事件的区别
keyDown keyPress keyUp 事件的区别 一 触发顺序 显而易见,事件发生的顺序是: keydown --> keypress --> keyup 当按住一个键一段时间后 ...
- keydown - > keypress - > keyup 用法和区别
英文输入法: 事件触发顺序:keydown - > keypress - > keyup 中文输入法: firfox:输入触发keydown,回车确认输入触发keyup chr ...
- keydown - > keypress - > keyup
英文输入法: 事件触发顺序:keydown - > keypress - > keyup 中文输入法: firfox:输入触发keydown,回车确认输入触发keyup chr ...
- keydown,keypress,keyup三者之间的区别
最近看了Javascript高级教程中对过滤输入的介绍,想实现比如电话号码中不能包好非数值的字符,而相应文本中插入字符的操作是keypress事件,所以就想通过阻止这个事件的默认事件行为来阻止这个事件 ...
- JAVASCRIPT事件详解-------原生事件基础....
javaScirpt事件详解-原生事件基础(一) 事件 JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间,通过监听特定事件的发生,你能 ...
随机推荐
- 记一次bond引起的网络故障
本案中3个关键服务器 物理服务器:192.168.6.63,简称P,(Physical server) KVM-VM:192.168.6.150,是物理服务器P上的一个KVM虚机,简称VM NAS:外 ...
- Javascript面向对象编程(一)
什么是面向对象? 它是一种新的编程模式.以往的面向过程是将功能都写在一起,逐行实现.面向对象与其不同,它只关心对象提供的功能,而不在乎细节. 面向对象的特点? 抽象:抓住问题的核心,贯穿始终: 封装: ...
- AET PN结
电场方向 电场方向和正电荷受力方向相同 飘移运动和扩散运动 多子和电场方向互相抵制,而多子是扩散运动,而对少子则是促进作用,当扩散和漂移达到动态平衡时,我们称PN结形成 PN结特性 单项导电性
- hash加密
hash import hashlib content = 'its so coll'.encode('utf8') o = hashlib.sha1() # 创建一个hash对象 o.update( ...
- Visual Studio中定义OVERFLOW不能用
在Visual Studio中对OK.ERROR.OVERFLOW进行宏定义,但只有OVERFLOW不能正常使用为什么呢? #define OK 1: #define ERROR 0: #define ...
- 5.1HTML+CSS制作一颗流星
效果地址:https://codepen.io/flyingliao/pen/QPKQjB?editors=1100 效果图: HTML code: <div class="sky&q ...
- js基本知识
1.js中的数据类型: js中的数据类型有undefined,boolean,number,string,object等5种,前4种为原始类型,第5种为引用类型. 2.typeof 返回的是字符串,有 ...
- 修改系统和MySQL时区
修改时间时区比想象中要简单: 各版本系统通用的方法 # cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime # cp /usr/share/zone ...
- Linux 下安装 apache
1.检查是否已经安装过 apache (linux 中 apache 的名字是 httpd) rpm -qa httpd 2.如果没有安装过,运行如下命令 yum install httpd -y ...
- tcp那个孤独的小包到底怎么回事?
内核3.10,接<tcp的发送端一个小包就能打破对端的delay_ack么?> 我们继续来分析这个没满mss的小包, 可以看到,由于受到syn ack这端是发包端,所以该发送链路协商的ms ...

