使用JavaScript开发跨平台的桌面应用
任何可以使用JavaScript来编写的应用,最终会由JavaScript编写。--Atwood定律
Atwood’s Law是Jeff Atwood在2007年提出的:“any application that can be written in JavaScript, will eventually be written in JavaScript.”。据说,这只是当时开的一个玩笑。不过,这个玩笑似乎渐渐变成了现实。从各种华丽的网页框架,到功能强大的库,到了现在的机器学习,服务器开发,都有JavaScript的身影。从JavaScript也衍生出了一些语言,例如TypeScript。而使用JavaScript制作游戏也变得方便起来,可以使用CocosCreator。Html5的横空出世,也将之前JavaScript在网页的辅助地位提升到了主力地位,nodejs的出现更是让其实现了所谓的“全栈”开发,现在JavaScript甚至可以做手机应用。但是,在移动端、浏览器、服务器端有需求,在桌面应用上也会有需求。能不能使用JavaScript来开发可以跨平台的应用程序呢?答案是:可以。使用Electron即可方便的使用JavaScript进行桌面应用开发。可以看到,很多大名鼎鼎的程序都是由它直接或间接开发而成,例如Atom,VSCode等。
需要注意的是,目前使用Electron开发桌面应用程序有一些限制条件。首先,我们无法调用复杂的系统API(或者说不能直接做到),这就导致我们无法开发更加复杂的企业级应用。其次,它的性能目前仍然不能与原生应用相提并论。我们可以认为,Electron就是一个套着浏览器外壳的包装盒,这个包装盒给我们读写文件的能力,我们开发好web应用程序,调试完成后使用它来进行封装,给我们的web应用程序加一个浏览器内核。这样,我们的js代码就可以脱离传统浏览器模式,独立运行了。然而它和传统的浏览器模式道理是一样的,所以有极高性能需求时,还是需要使用C++、Java等开发。但大多数的应用程序根本不需要那么高的性能要求,所以使用Electron开发是没有问题的。接下来,我们尝试着从零开始,一步一步的使用Electron来开发Windows桌面应用,当然Mac和Linux也适用此方法。
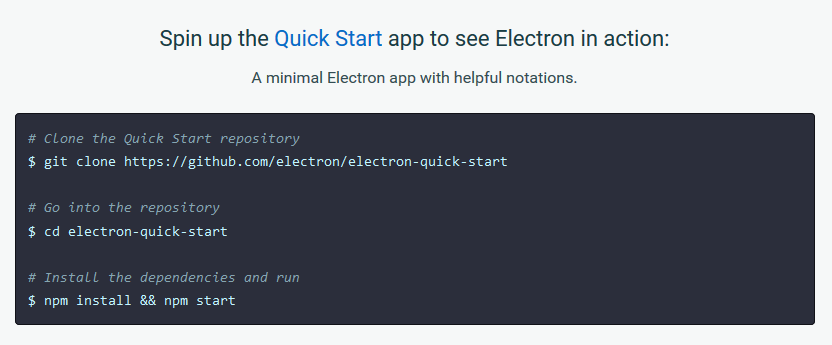
首先,我们进入Electron的官网:https://electron.atom.io/。进入后,发现全英文,不要紧,实际上大多数都可以不看。我们直接来到首页的这里:

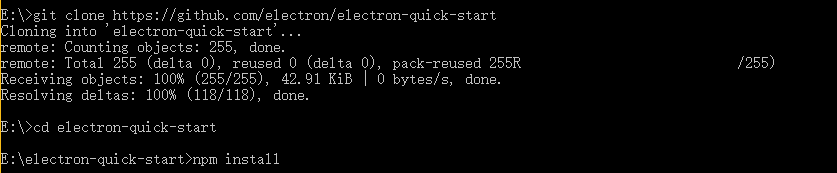
如图所示,官方给出的安装方法是使用git和npm,但我们可以不使用git。然而,npm是必要的。npm是nodejs的包管理工具,新版本的nodejs已经集成了npm,安装nodejs后直接附带npm。然而,一些旧版本的nodejs,或者从一些非官方处下载的不可靠的nodejs,可能不带npm,所以我们在使用它之前必须先安装nodejs和npm。网上有很多教程,这里不再演示。需要注意的是,第三个命令npm install && npm start中,我们可以只输入npm install,因为后面附带的指令很可能导致控制台“死机”的情况,一直卡住且无法成功安装Electron。所以,我们只要进入我们指定的目录,然后执行以下命令即可(这些命令各个系统通用):


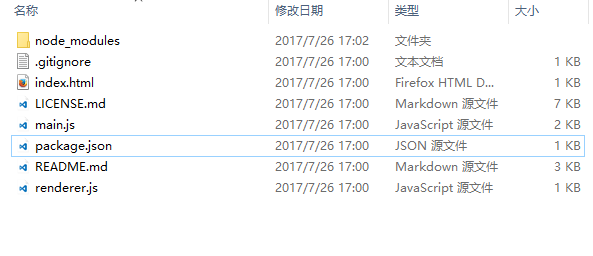
如此一来,我们就安装好了Electron。文件夹中:

打开来看,文件的目录结构是这样的:

目录看似复杂,其实,我们甚至可以不管这些文件!main.js可以相当于我们的配置文件,里面有一些配置信息,默认情况下,我们的应用程序会直接打开这个目录下的index.html。我们可以通过修改main.js中的参数来更改入口文件。当然,package.json也有用,之后都会讲到。
首先,我们可以使用electron.exe直接运行应用。在我的目录中,electron.exe在E:\electron-quick-start\node_modules\electron\dist目录下。我们可以使用electron.exe <rootpath> 这种命令格式直接运行我们的应用,rootpath代表你要运行的项目目录。例如,我之前用three.js编写的应用,目录是:E:\app。

我们在控制台中输入指令:
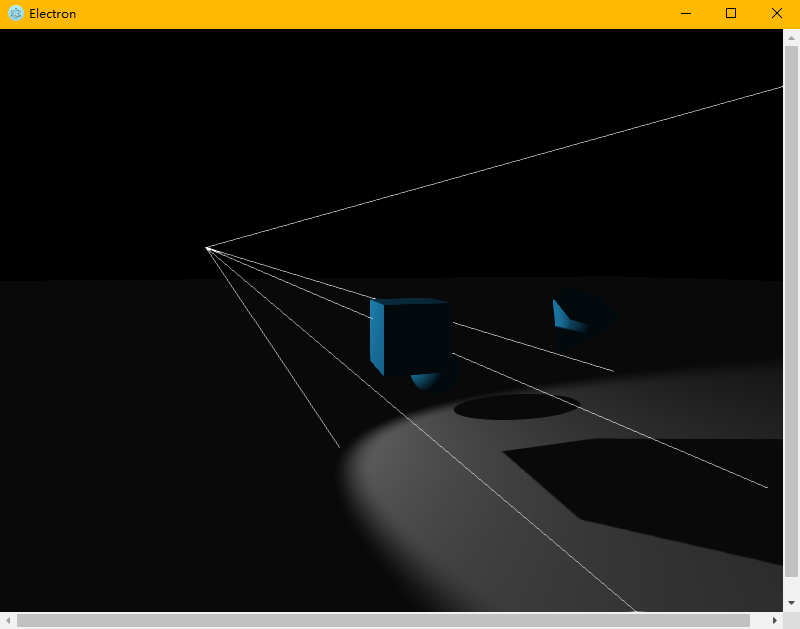
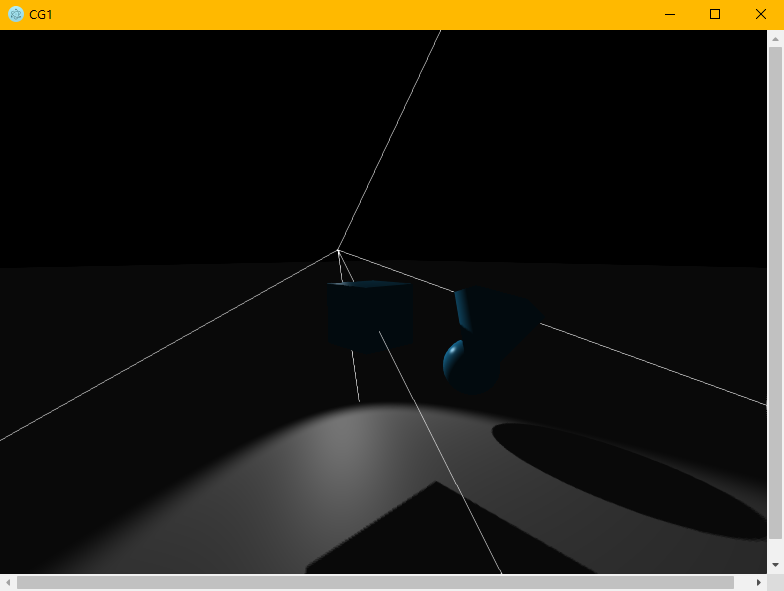
效果:

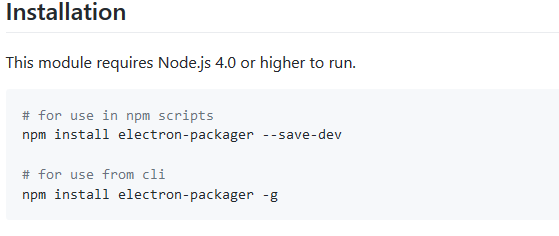
确实是以桌面应用程序的形式运行了。但是,我们希望我们的应用程序直接打包成.exe,.app的形式,而不是让我们的用户手动输入命令启动应用程序。而看看官方文档,你就会发现,官方给出的打包方法还是有一些坑的,如果处理不好,就要中招。所以,我们使用更加方便的electron-packager。github链接在此:https://github.com/electron-userland/electron-packager。首先,我们还是按教程输入指令来安装它。同样,这个指令在Linux,Mac,Windows上通用。

安装方法和Electron一样,从git上下载下来,进行安装。需要注意的是,上图的两个指令我们执行其中一个就可以了。推荐执行第二个,因为第二个是全局安装,安装之后我们就可以在控制台直接执行electron-packager命令,大大方便了我们的效率。
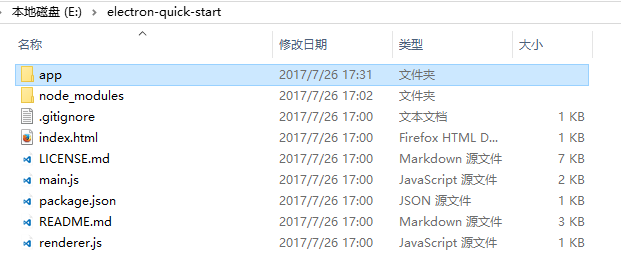
安装好后,我们开始打包。首先,把我们的项目目录拷贝到我们之前安装的electron目录下:

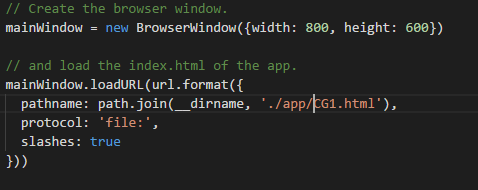
由于我们的应用程序入口文件是app下的CG1.html,所以我们还需要打开main.js配置一下入口文件:

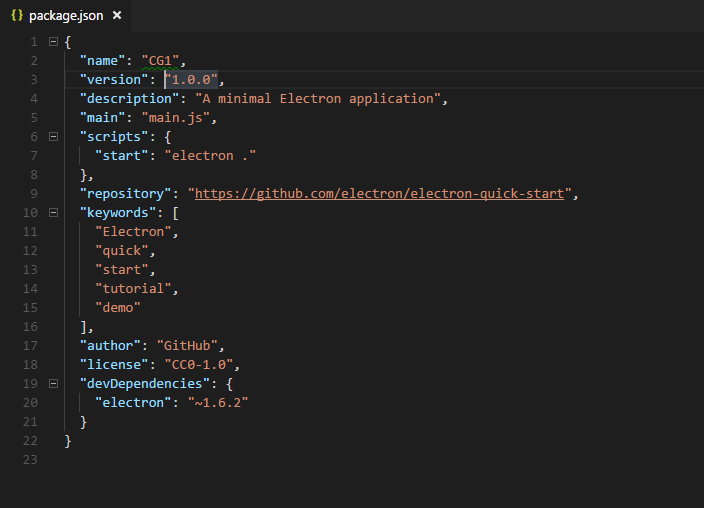
然后,打开package.json文件,配置一下参数。

这里只配置了name参数,因为name参数和我们打包之后生成的应用程序名称有关。接下来,通过控制台进入我们的electron目录(就是有main.js有package.json的那个目录),
在控制台执行如下命令:

不要漏看了还有个".",这个指当前目录的意思。其实,如果全局安装了electron-packager,那我们呀可以把.换成任意的路径。由于这个命令可以自动的检测当前计算机的操作系统,还能检测出是32位还是64位,所以我们大可省略一些参数。但如果要生成可定制平台的软件,需要带上一些参数,详细的在其项目的github中都已给出。相信大家如果有这个需求,那搞定这些参数应该不在话下。静待一会儿,打包完毕。我们可以在文件夹下看到多了一个名为CG1-win32-x64的文件夹。打开之后,点击CG1.exe,即可打开应用程序,此程序已经可以作为发布版本提供给用户!

最后,推荐一下Electron的中文教程:https://www.w3cschool.cn/electronmanual/p9al1qkx.html
使用JavaScript开发跨平台的桌面应用的更多相关文章
- 用HTML5+JS开发跨平台的桌面应用
通过Node.js和WebKit技术的融合,开发者可以用HTML5技术编写UI,同时又能利用Node.js平台上众多library访问本地OS的能力,最终达到用Web技术就可以编写桌面应用的目的. 选 ...
- Electron+Vue开发跨平台桌面应用
Electron+Vue开发跨平台桌面应用 xiangzhihong发布于 2019-12-23 虽然B/S是目前开发的主流,但是C/S仍然有很大的市场需求.受限于浏览器的沙盒限制,网页应用无法满足某 ...
- 使用 JavaScript开发的跨平台音乐、书籍播放器
代码地址如下:http://www.demodashi.com/demo/12542.html 演示效果 歌曲推荐界面 歌手搜索界面 歌词预览界面 书籍推荐界面 代码实现过程 首页代码: 'use s ...
- AIR:使用 HTML + Javascript 开发桌面应用
背景 断断续续用Winform和WPF开发过一些小工具,始终不得其法门,在玩Flex的时候就接触过AIR,最近发现可以用HTML + Javascript开发AIR应用,本文就尝试一下(Hello,W ...
- Electron - 创建跨平台的桌面客户的应用程序
Electron 框架的前身是 Atom Shell,可以让你写使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序.它是基于io.js 和 Chromium 开源项目,并用于在 ...
- javascript开发 ios和android app的简单介绍
先看几个名词解释: nodejs ionic,Cordova,phoneGap,anjularjs react-native,reactjs nodeJs 的介绍参见这里,写的很好http://www ...
- 汇总一些知名的 JavaScript 开发开源项目
汇总一些知名的 JavaScript 开发开源项目 转自:CTOLib , www.ctolib.com/topics-107352.html ggraph - 图形可视化的凌乱数据 这是一个建立 ...
- JavaScript开发工具大全
译者按: 最全的JavaScript开发工具列表,总有一款适合你! 原文: THE ULTIMATE LIST OF JAVASCRIPT TOOLS 译者: Fundebug 为了保证可读性,本文采 ...
- 带你从零学ReactNative开发跨平台App开发(七)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- JavaScript 特效三大系列总结
一. offset系列 1. offset系列的5个属性 1. offsetLeft : 用于获取元素到最近的定位父盒子的左侧距离 * 计算方式: 当前元素的左边框的左侧到定位父盒子的左边框右侧 * ...
- JavaScript设计模式_05_发布订阅模式
发布-订阅模式,定义了对象间的一种一对多的依赖关系,当一个对象的状态发生变化时,所有依赖它的对象都将得到通知.发布-订阅模式是使用比较广泛的一种模式,尤其是在异步编程中. /* * pre:发布-订阅 ...
- Java对象与类中的一个小练习
一直在Eclipse里做练习.是做一个练习,执行一个的那种.刚刚学习了Java的对象与类,练习中把类和执行放在同一包下的两个.java文件里面了.是可以执行的.(Get) 相关代码: public c ...
- AngularJS高级程序设计读书笔记 -- 控制器篇
作用域组成了一个能够用于在控制器之间形成通信的体系结构. 1. 控制器和作用域的基本原理 控制器就像领域模型与视图之间的纽带, 他给视图提供数据与服务, 并且定义了所需的业务逻辑, 从而将用户行为转换 ...
- python web -- flask
Flask是一个简洁的 Python_web 框架. 零. virtualenv 虚拟环境配置. $ easy_install pip $ pip install virtualenv $ virtu ...
- idea live template高级知识, 进阶(给方法,类,js方法添加注释)(二)
上一篇文章(http://www.cnblogs.com/xzjxylophone/p/6994488.html) 是在 groovyScript中直接添加的代码,这个看起来是简单,粗暴,麻烦和不美观 ...
- salesforce零基础学习(七十三)ProcessInstanceWorkItem/ProcessInstanceStep/ProcessInstanceHistory浅谈
对于审批流中,通过apex代码进行审批操作一般都需要获取当前记录对应的ProcessInstanceWorkitem或者ProcessInstanceStep然后执行Approval.process操 ...
- java 读取excel
1. 需要下载jxl.jar包 自己研究了一下,代码如下 package file;import java.io.File;import java.io.IOException;import java ...
- Linux下SVN+多个Tomcat自动部署
项目中都是jsp开发,所以用到Tomcat. 在我文章中也写过多个Tomcat 的部署,具体可以参考:http://www.cnblogs.com/magmell/p/7045193.html SVN ...
- IP命令
ip命令是Linux下较新的功能强大的网络配置工具. 1 功能 ip命令用来显示或操纵Linux主机的路由.网络设备.策略路由和隧道. 2用法 Usage: ip [ OPTIONS ] OBJECT ...
