QTreewidget树状列表右击事件
树状列表右击事件(添加 删除 修改等操作)
思路:首先我们需要一个void contextMenuEvent(QContextMenuEvent * event); 管理Menu事件的一个接口 此接口为系统自带的,不需要人为的去调用,接着初始化菜单,把菜单放入到void contextMenuEvent(QContextMenuEvent * event);这个接口当中。
初始化菜单
其次创建一个初始化菜单的接口 在此 我们命名为InitPopMenu() 这里的初始化菜单接口名可以进行修改,我们在InitPopMenu()中实现树状节点挂载的Action的初始化以及信号槽的绑定,相应代码如下:
void Ym_DlgXmlDemo::InitPopMenu()
{
menu = new QMenu(this);
// 未用菜单
QAction *pAdd = new QAction(tr("Add"),this);
QAction *pShow = new QAction(tr("Show"),this);
QAction *pDelete = new QAction(tr("Delete"),this);
menu->addAction(pAdd);
menu->addAction(pShow);
menu->addAction(pDelete);
// 绑定右击事件的信号槽 点击动作应当为 SIGAL(triggered())
}
把菜单放入到contextMenuEvent(QContextMenuEvent *event)
void Ym_DlgXmlDemo::contextMenuEvent(QContextMenuEvent *event)
{
QMenu *pPopMenu = NULL;
pPopMenu = menu;
pPopMenu->exec(QCursor::pos());
event->accept();
}
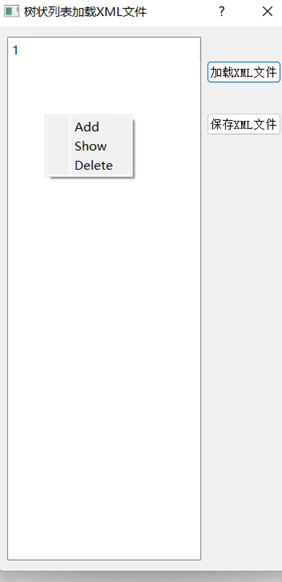
完成绑定,树状列表右击效果如下:

QTreewidget树状列表右击事件的更多相关文章
- GTK+中的树状列表构件(GtkTreeView)
GTK+中的树状列表构件(GtkTreeView) GTK+中的树状列表构件(GtkTreeView) 在本章的GTK+程序设计教程中,我们将向大家重点介绍非常常用也有点复杂的构件--GtkTreeV ...
- jquery写的树状列表插件-alvintree
在做项目的时候遇到选择部门下人员的功能,可多选可单选,所以就想着使用树状列表来进行选择,但在网上找了很多,发现要么就是挺复杂,要么就是需要各种前端框架的支持,试了一个感觉难用,所以就想着自己写一个简便 ...
- selenium如何操作页面树状列表
selenium如何操作页面树状列表??举个例子:我要怎么操作如下图所示的树状结构列表?我要对这个树状结构列表做什么操作? 一.思路 1.根据driver.find_element_by_xpath( ...
- LigerUI 树状列表折叠显示
http://blog.csdn.net/haojuntu/article/details/8626040 —————————————————————————————————————————————— ...
- Android中的树状(tree)列表
树状列表前端挺常用的,还有人专门写过Ztree,Android中有的时候也需要使用到树状列表,上篇文章写了一下ExpandableListView,ExpandableListView最多支持两级结构 ...
- jquery-treegrid树状表格的使用(.Net平台)
上一篇介绍了DataTable,这一篇在DT的基础之上再使用jquery的一款插件:treegrid,官网地址:http://maxazan.github.io/jquery-treegrid/ 一. ...
- 原生JS实现树状结构列表
树状结构列表,这个技术点之前有写过了,是基于vue讲解,但似乎都没有解决痛点,最基础的原生JS该怎么实现呢? 这篇文章会全面详细的介绍树状结构列表的实现,从数据处理成树状结构,到动态生成dom节点渲染 ...
- Android无限级树状结构
通过对ListView简单的扩展.再封装,即可实现无限层级的树控件TreeView. package cn.asiontang.nleveltreelistview; import android.a ...
- Tkinter 之TreeView表格与树状标签
一.TreeView介绍 TreeView组件是一个树状结构和表格的结合体.第一列是树状结构,后几列是列表.每一行表示一个item,树的item可以分级,每个item有子item,名称对应text标签 ...
- BZOJ 1103: [POI2007]大都市meg [DFS序 树状数组]
1103: [POI2007]大都市meg Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 2221 Solved: 1179[Submit][Sta ...
随机推荐
- python图片转base64、base64转图片
#图片转base64 import base64 with open("./1.png","rb") as f:#转为二进制格式 base64_data = b ...
- webpack的核心概念
一.entry 指定webpack从哪个文件开始入手打包,下面是单入口 多页面开发,每个页面都有自己的js文件,多个文件,所以需要多个入口 我们看看多入口,单出口bundle.js,我们在src仅仅多 ...
- ES6-Class类下
前面super的源码: 查看代码 <script> // 1.作为函数调用 // 代表父类的构造方法,只能用在子类的构造方法中,用在其他地方就会报错 // super 虽然代表了父类的构造 ...
- GeoServer 发布PostGIS数据库中的栅格数据
1.导入栅格数据 进入PostgreSQL\bin目录,利用raster2pgsql工具导入栅格数据,具体命令如下所示: <!-- 分块,切片存储到PostGIS数据库中 --> rast ...
- MCU构成及其运行原理
MCU构成及其运行原理 1. MCU概念 MCU,微控制单元(Microcontroller Unit) ,又称单片微型计算机(Single Chip Microcomputer )或者单片机,是把中 ...
- vue-cli2.0 项目前端不能用IP局域网访问,只能localhost访问
解决办法1.config/index.js 修改 host:'localhost'为'0.0.0.0' 解决办法2.package.json 修改启动配置 -- host 0.0.0.0 优化终端 ...
- uniapp 扫描
借鉴链接:https://blog.csdn.net/qq_33165549/article/details/89879435 1.扫描页面 <template> <view> ...
- 【NPDP专项练习】第七章 产品生命周期管理
第七章 产品生命周期管理 1.以下哪一项是产品生命周期缩短的原因之一? A 技术停滞不前 B 减少竞争 C 顾客要求更高 D 沟通障碍正在增加 答案:C 解析 A技术持续进步:B竞争加剧:D沟通增加 ...
- Windows Codename"Longhorn" Build 4074体验
Windows Codename"Longhorn" Build 4074体验 Wimndows Coodename "Longhorn"就是WindowsVi ...
- printf函数size_t的替换字符串zu
参考:https://stackoverflow.com/questions/2524611/how-can-one-print-a-size-t-variable-portably-using-th ...
