Android_ExpandableListView
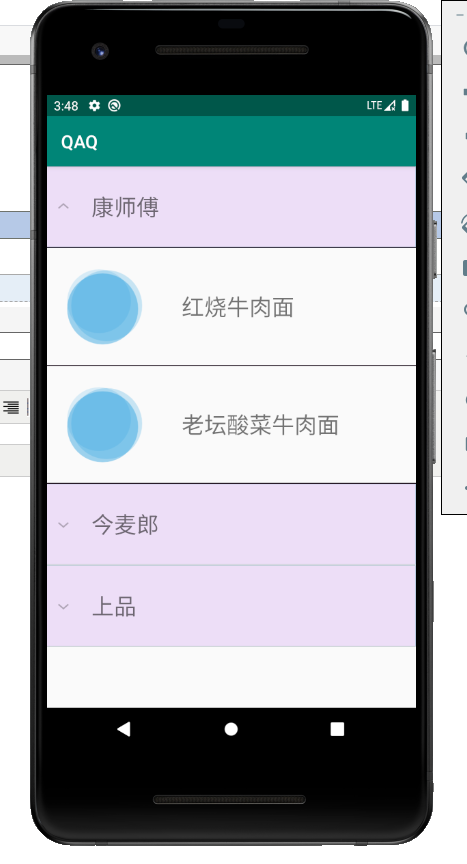
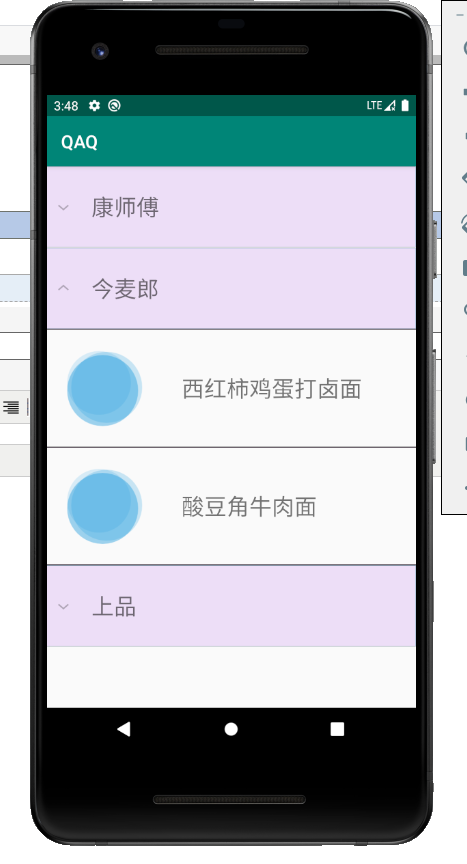
实现效果: 类似于QQ联系人列表


相关属性:
- android:childDivider:指定各组内子类表项之间的分隔条,图片不会完全显示, 分离子列表项的是一条直线
- android:childIndicator:显示在子列表旁边的Drawable对象,可以是一个图像
- android:childIndicatorEnd:子列表项指示符的结束约束位置
- android:childIndicatorLeft:子列表项指示符的左边约束位置
- android:childIndicatorRight:子列表项指示符的右边约束位置
- android:childIndicatorStart:子列表项指示符的开始约束位置
- android:groupIndicator:显示在组列表旁边的Drawable对象,可以是一个图像
- android:indicatorEnd:组列表项指示器的结束约束位置
- android:indicatorLeft:组列表项指示器的左边约束位置
- android:indicatorRight:组列表项指示器的右边约束位置
- android:indicatorStart:组列表项指示器的开始约束位置
核心是重写BaseExpandableListAdpter
layout_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/item_iv"
android:layout_width="90dp"
android:layout_height="90dp"
android:src="@drawable/sor"
android:focusable="false"
android:layout_margin="20dp"></ImageView>
<TextView
android:id="@+id/item_tv"
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="item1"
android:textSize="25dp"
android:gravity="center_vertical"
android:layout_margin="20dp"
android:focusable="false"></TextView>
</LinearLayout>
item_group.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_group"
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="数学"
android:paddingLeft="50dp"
android:gravity="center_vertical"
android:background="@drawable/btn_nocornor"
android:textSize="25dp"
></TextView>
</LinearLayout>
mainActivity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ExpandableView.ExpandableViewActivity">
<ExpandableListView
android:id="@+id/expad_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:childDivider="#212"></ExpandableListView>
</RelativeLayout>
MyBaseExpandableListAdapter
package com.example.myapplication5.ExpandableView; import android.content.ClipData;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.TextView; import com.example.myapplication5.R; import java.security.acl.Group;
import java.util.ArrayList; public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private ArrayList<String> gData;
private ArrayList<ArrayList<String[]>> iData;
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<String> gData, ArrayList<ArrayList<String[]>> iData,Context mContext){
this.gData=gData;
this.iData=iData;
this.mContext=mContext;
}
@Override
public int getGroupCount() {
return gData.size();
} @Override
public int getChildrenCount(int groupPosition) {
return iData.get(groupPosition).size();
} @Override
public Object getGroup(int groupPosition) {
return gData.get(groupPosition);
} @Override
public Object getChild(int groupPosition, int childPosition) {
return iData.get(groupPosition).get(childPosition);
} @Override
public long getGroupId(int groupPosition) {
return groupPosition;
} @Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
} @Override
public boolean hasStableIds() {
return false;
} @Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolderGroup viewHolderGroup;
if (convertView==null){
convertView= LayoutInflater.from(mContext).inflate(R.layout.layout_item_expanda_group,parent,false);
viewHolderGroup=new ViewHolderGroup();
viewHolderGroup.tv_g_name=convertView.findViewById(R.id.tv_group);
convertView.setTag(viewHolderGroup);
}else {
viewHolderGroup= (ViewHolderGroup) convertView.getTag();
}
viewHolderGroup.tv_g_name.setText(gData.get(groupPosition));
return convertView;
} @Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolderItem viewHolderItem;
if (convertView==null){
convertView=LayoutInflater.from(mContext).inflate(R.layout.layout_item_expanda_item,parent,false);
viewHolderItem=new ViewHolderItem();
viewHolderItem.tv_it_name=convertView.findViewById(R.id.item_tv);
viewHolderItem.iv_it_head=convertView.findViewById(R.id.item_iv);
convertView.setTag(viewHolderItem);
}else {
viewHolderItem= (ViewHolderItem) convertView.getTag();
}
String[] strings=iData.get(groupPosition).get(childPosition);
viewHolderItem.tv_it_name.setText(strings[0]);
viewHolderItem.iv_it_head.setImageResource(Integer.parseInt(strings[1])); return convertView;
} @Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
private static class ViewHolderGroup{
private TextView tv_g_name;
}
private static class ViewHolderItem{
private TextView tv_it_name;
private ImageView iv_it_head;
}
}
MainActivity
package com.example.myapplication5.ExpandableView; import androidx.appcompat.app.AppCompatActivity; import android.content.ClipData;
import android.content.Context;
import android.os.Bundle;
import android.widget.ExpandableListView; import com.example.myapplication5.R; import java.security.acl.Group;
import java.util.ArrayList; public class ExpandableViewActivity extends AppCompatActivity {
private ArrayList<String> gData=null;
private ArrayList<ArrayList<String[]>> iData=null;
private ArrayList<String[]> ldata=null;
private Context mcontext;
private ExpandableListView expandableListView;
private MyBaseExpandableListAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_expandable_view);
expandableListView=findViewById(R.id.expad_view);
gData=new ArrayList<String>();
iData=new ArrayList<ArrayList<String[]>>();
ldata=new ArrayList<String[]>();
gData.add("康师傅");
gData.add("今麦郎");
gData.add("上品");
ldata.add(new String[]{"红烧牛肉面",(""+R.drawable.sor)});
ldata.add(new String[]{"老坛酸菜牛肉面",(""+R.drawable.sor)});
iData.add(ldata);
ldata=new ArrayList<>();
ldata.add(new String[]{"西红柿鸡蛋打卤面",(""+R.drawable.sor)});
ldata.add(new String[]{"酸豆角牛肉面",(""+R.drawable.sor)});
iData.add(ldata);
ldata=new ArrayList<>();
ldata.add(new String[]{"香辣牛肉面",""+R.drawable.sor});
iData.add(ldata);
myAdapter=new MyBaseExpandableListAdapter(gData,iData,getApplicationContext());
expandableListView.setAdapter(myAdapter);
}
}
Android_ExpandableListView的更多相关文章
- ExpandableListView的用法
ExpandableListView组件是android中一个比较常用的组件,当点击一个父item的时候可以将它的子item显示出来,像手机QQ中的好友列表就是实现的类型效果.使用Expandable ...
随机推荐
- 20200220--python学习第13天
今日内容 作业题(21题) 推导式 装饰器 模块[可选] 内容回顾 1.函数 a.参数 def func(a1,a2):pass def func(a1,a2=None):pass 默认参数推荐使用不 ...
- Language Model
在某次会上的语言模型的ppt.
- 【React Native】使用react-native-wechat 进行微信好友、微信朋友圈进行分享
前提:微信平台注册,请自行百度.本篇主要是针对react native中使用react-native-wechat进行android端的分享. 1.Android版本安装配置方法 在android/s ...
- clr via c# clr寄宿和AppDomain (一)
1 clr寄宿-----.net framework在windows平台的顶部允许.者意味着.net framework必须用windows能理解的技术来构建.所有托管模块和程序集文件必须使用wind ...
- UWP通过机器学习加载ONNX进行表情识别
首先我们先来说说这个ONNX ONNX是一种针对机器学习所设计的开放式的文件格式,用于存储训练好的模型.它使得不同的人工智能框架(如Pytorch, MXNet)可以采用相同格式存储模型数据并交互. ...
- SecureCRT的下载、安装( 过程非常详细!!值得查看)
SecureCRT的下载.安装( 过程非常详细!!值得查看) 简单介绍下SecureCRT 一.SecureCRT的下载 二.SecureCRT的安装 简单介绍下SecureCRT SecureCRT ...
- window10家庭版解决IIS中万维网服务的安全性中无Windows身份验证
首先在左下角输入cmd搜索->命令提示符->以管理员身份运行->然后复制下面一段命令: dism /online /norestart /add-package:%SystemRoo ...
- 【python基础语法】第5天作业练习题
import random """ 1.一家商场在降价促销.如果购买金额50-100元(包含50元和100元)之间,会给10%的折扣(打九折), 如果购买金额大于100元 ...
- 如何在Mac和Windows PC之间无线共享文件
有时候,我需要在Mac和PC之间无线共享文件.由于并非所有人都在使用macOS,因此无论是在办公室还是在家里,这种情况都会发生.尽管并非一帆风顺,但有一种无需任何第三方应用程序即可弥合差距的方法. 根 ...
- .Net Core程序最终只产生1个exe
1.用VS新建一个.Net Core 命令行程序,程序里面写什么都行,我的是这样的 2.打开程序包控制台,或者使用PowerShell等可以执行dotnet命令的工具,把你的.Net 程序发布(编译) ...
