《Three.js 入门指南》3.1.1 - 基本几何形状 -圆形(CircleGeometry)
3.1 基本几何形状
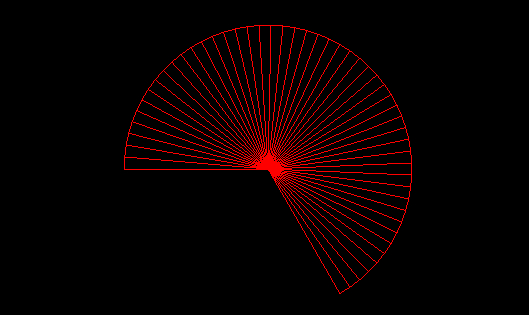
圆形(CircleGeometry)
说明:
可以创建圆形或者扇形
构造函数:
THREE.CircleGeometry(radius, segments, thetaStart, thetaLength)
radius:半径;
segments:以一个点为中心的切片数(切蛋糕?);
thetaStart:开始位置;
thetaLength:扇面跨度;
一个完整的代码示例demo和效果:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head> <body onload="init()">
<script>
function init() {
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement); renderer.setClearColor(0x00000);
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 500);
camera.position.set(0, 0, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var circle = new THREE.Mesh(new THREE.CircleGeometry(3, 50, Math.PI, Math.PI / 3 * 4),
// Math.PI / 3 * 4)怎么来的? : Math.PI * 2 是一整个圆(平面投影360度),那么Math.PI*2 * 2/3 就可以画出一个2/3的圆(扇形区域)
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(circle) renderer.render(scene, camera);
}
</script>
</body> </html>

《Three.js 入门指南》3.1.1 - 基本几何形状 -圆形(CircleGeometry)的更多相关文章
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- 《Three.js 入门指南》3.0 - 代码构建的最基本结构。
3.0 代码构建的最基本结构 说明: 我们必需首先知道,Three.js 的一些入门级概念: 我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的.甚至CAD以及 ...
- 《Three.js 入门指南》0 - 说明
本笔记,摘自:<Three.js 入门指南>一书 地址链接为:https://www.ituring.com.cn/book/miniarticle/58552 本书的前言摘录: 本书结构 ...
- 系列博文-Three.js入门指南(张雯莉)-静态demo和three.js功能概览
一:一个最简单的静态DEMO //body加载完后触发init() //WebGL的渲染是需要HTML5 Canvas元素的,你可以手动在HTML的<body>部分中定义Canvas元素, ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环结(TorusKnotGeometry)
3.1 基本几何形状 圆环结(TorusKnotGeometry) 构造函数 THREE.TorusKnotGeometry(radius, tube, radialSegments, tubular ...
- 《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环面(TorusGeometry)
3.1 基本几何形状 圆环面(TorusGeometry) 构造函数 THREE.TorusGeometry(radius, tube, radialSegments, tubularSegments ...
随机推荐
- Node的require和module.exports
node编程中最重要的思想之一就是模块,在 Node.js 模块系统中,每个文件都被视为独立的模块.这是这个思想,让javascript的大规模工程成为可能.模块化编程在前端大肆盛行,在node中导出 ...
- 有关vue中用element ui 中的from表单提交json格式总是有冒号的问题解决办法
因为后台要求要传递JSON格式的数据给他,然后我转了之后总是多了冒号,后来又看了自己的报错,原来是报了404错误,说明路径找不到, 数据格式 后来发现怎么都不行了,然后突然查看了报错报的是404,说明 ...
- R语言实战(一) R语言介绍
从2018年秋季(大二上学期)开始接触R语言,曾在2019年寒假读过一遍本书的第一版,感觉受益匪浅,之后遇到问题也曾回头来查阅这本书,前几天刚学习过Simulink,趁现在有空再来温习这本书,回顾一下 ...
- 自定义添加$_SERVER中的变量
如何根据自己项目中的需求自定义$_SERVER中的变量呢?比如$_SERVER['XU_TEXT_PARAM'],这个超全局变量输出肯定是会报错的.那如何自定义它,让它输出我们想要输出的值呢? 1.在 ...
- const 详解
简单分类: 常变量 const 类型 变量名 或者 类型 const 变量名 常引用 const 类型& 引用名 ...
- POJ 1879
栈和队列的综合应用,利用栈和队列分别模拟分,5分,时槽,以及小球队列 利用求出一天后的置换可以求出周期,进而求出最大公约数(可以利用矩阵的角度,也许可以简化,因为每次都是乘上一个相同的置换矩阵) 要注 ...
- Antd 表格内通过rowClassName实现隔行变色的显示方法(转载)
ant design中 table组件很方便,在项目中遇到了需要实现奇偶行颜色不同以方便阅读的功能,主要用到了rowClassName这一api,通过判断index的奇偶来实现不同的样式分配. row ...
- C# Bitmap 转 Bytes数组
首先是Bitmap 转 MemoryStream MemoryStream ms = new MemoryStream(); bitmap.save(ms, ImageFormat.Jpeg); ms ...
- 信息收集工具-dimtry
GitHub地址: kali下也是自带的: -s以及-e 参数需要用到Google搜索 1.获取whois主机ip信息 2.扫描端口,根据banner信息判断服务
- jupyter之配置自己喜欢的python环境
之前安装anaconda,会自动安装jupyer笔记本,但是本人从来没有用过,近期查看github上的一些教程时,发现很多文件都是.ipynb为后缀的jupyter文件,于是自己准备琢磨一下把环境换成 ...
