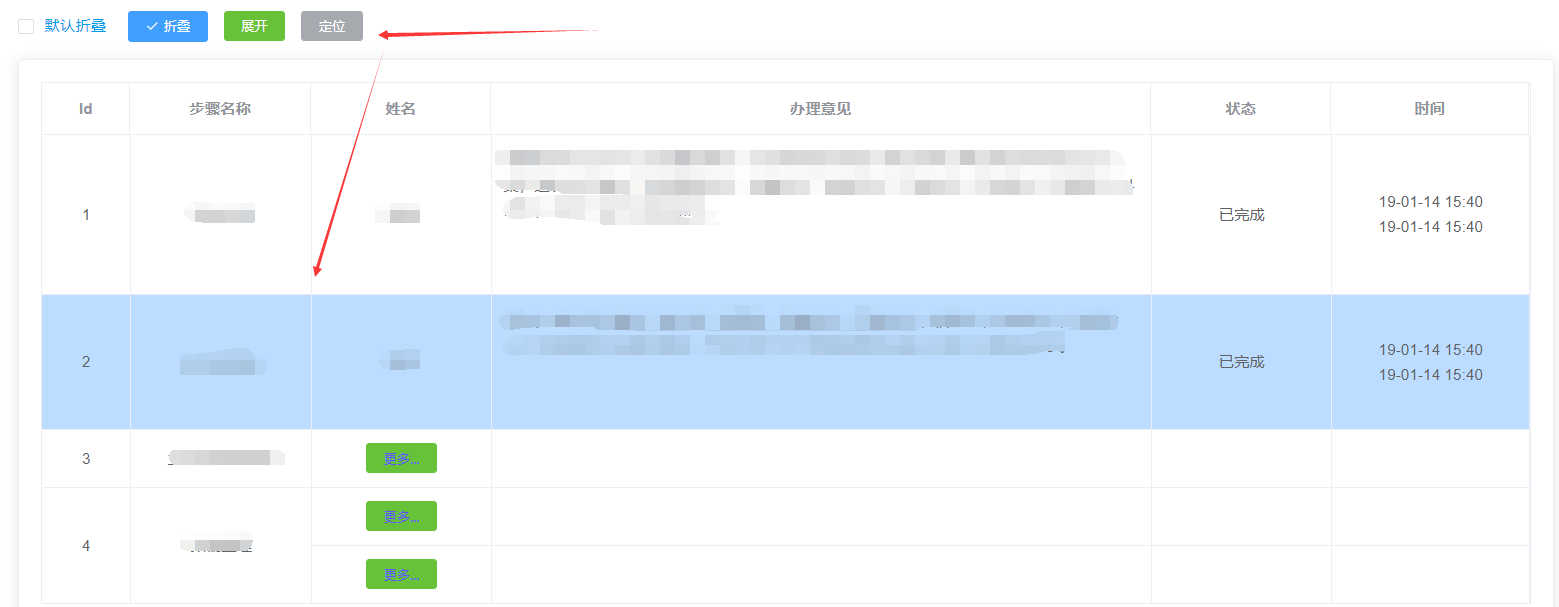
在使用element-ui搭建的表格中,实现点击"定位"按钮后,屏幕滚动到对应行的位置
背景:
一个后台管理系统,当管理员登录之后,会存在一个自己的id值,
在一个表格中,当点击"定位"按钮后,屏幕滚动到拥有管理员id的这一行,并且给设置一个高亮的背景
相关知识点:
查找数组中是否存在某个字段
获取父节点
获取全部子节点
动态添加id
屏幕滚动到指定位置
......

1.定义事件
<el-button size="mini" type="info" @click="ClickTableLocation">定位</el-button>
//定位按钮
ClickTableLocation(){ }
2.在表格上定义ref,通过ref拿到表格的对象信息

ClickTableLocation(){
//使用refs获取到整个表格对象
let refTab = this.$refs.TableId
console.log("使用refs获取到的整个表格为:")
//拿到表格的data数据
let refTabInsideData = refTab.data
}
3.在表格的数组里面定义一条数据,代表着这个当前登录的管理员的身份id

4.循环遍历这个数组,找到拥有这个字段的对象下标
//定位按钮
ClickTableLocation(){ //使用refs获取到整个表格对象
let refTab = this.$refs.TableId
console.log("使用refs获取到的整个表格为:") //拿到表格的data数据
let refTabInsideData = refTab.data //遍历这个数组
for(let i = ; i < refTabInsideData.length; i++){
//判断对象中是否存在"userNameId"这个属性
if(refTabInsideData[i].hasOwnProperty('userNameId')){
//获取到存在 "userNameId"这个属性的对象下标
let tableIdLocation = refTabInsideData.map(item => item.userNameId).indexOf() }
5.给表格定义一个id,并通过这个id获取到表格的某行,跟上面拥有 "userNsmeId"这个字段的数据对应


"定位"按钮的点击事件全部代码为:
//定位按钮
ClickTableLocation(){ //使用refs获取到整个表格对象
let refTab = this.$refs.TableId
console.log("使用refs获取到的整个表格为:") //拿到表格的data数据
let refTabInsideData = refTab.data //遍历这个数组
for(let i = ; i < refTabInsideData.length; i++){
//判断对象中是否存在"userNameId"这个属性
if(refTabInsideData[i].hasOwnProperty('userNameId')){
//获取到存在 "userNameId"这个属性的对象下标
let tableIdLocation = refTabInsideData.map(item => item.userNameId).indexOf() //获取到表格的节点,获取到表格的所有子节点
let myTableId = document.getElementById("myTableId").childNodes //拿到第3个表格内容结构的所有子节点 class = "el-table__body-wrapper is-scrolling-none"
let myTableIdChildNo3 = myTableId[].childNodes //在拿到所有子节点中的第一个
let myTableIdChildNo3ChildNo1 = myTableIdChildNo3[].childNodes //再拿到结构为<tboby></tboby>的节点
let tbobyChildNo2 = myTableIdChildNo3ChildNo1[] //获取到结构为<tboby></tboby>的子节点
let kk = tbobyChildNo2.childNodes //把遍历处出来有 "userNameId:666" 这个字段的下标赋值给当前表格行
let kkll = kk[tableIdLocation] //给这行表格动态的添加一个id,实现背景颜色的突出显示
kkll.setAttribute('id','table_td_bg') //当点击"定位"按钮之后,实现屏幕滚动到这个id的位置,并且在屏幕的中间
let element = document.getElementById("table_td_bg");
element.scrollIntoView({block:"center"}) }
}
},
这里获取节点的操作写的比较繁琐,应该有更好的方式,等后面了解了再来修改,期待看到的大神能指导一下....
在使用element-ui搭建的表格中,实现点击"定位"按钮后,屏幕滚动到对应行的位置的更多相关文章
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- bootstarp-table表格中嵌套多个BUTON按钮实现
bootstarp-table表格中嵌套多个BUTON按钮实现 有时我们需要在bootsharp-table表格中嵌套多个按钮,来实现不同的功能,大概界面如下: 实现功能如下: 1:构建表格 ...
- layui表格点击排序按钮后,表格绑定事件失效解决方法
最近项目使用layui较为频繁,遇到了一个麻烦的问题,网上搜索也没有看到同类型的问题,故此记下来. 需求是点击上图右侧表格中某一个单元格,会触发点击事件如下代码: $("table>t ...
- 点击提交按钮,屏幕会出现闪烁问题,element.style问题
点击提交按钮,屏幕会出现闪烁问题 通过后台调试发现,在点击的按钮的时候会给body添加一个padding值,而且会出现怎么都修改不了的问题,会发现里面会有 element.style的值,这其实是一种 ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- element ui 的Notification通知如何加 a 标签和按钮,并弹多个
前言:工作中需要在页面右下角弹出很多个提醒框,提醒框上有一个可点击的a标签,并有一个按钮,同时还需要一次性关闭所有的弹出框.转载请注明出处:https://www.cnblogs.com/yuxiao ...
- react 使用antd的在图片列表或表格中实现点击其他元素Checkbox选中功能
antd官网上的Checkbox功能只能单独使用,在表格中加入Checkbox也只能点击Checkbox按钮才能实现选中或取消功能 如果我们要实在表格行中点击或在图片列表中点击图片就能实现选中或取消, ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- asp.mvc中的vue分页实例,分页组件无法重置reload,解决点击查询按钮后,分页不刷新的问题
刚刚接触Vue.js,现在需要做一个查询功能,并且进行服务端分页.主要思路是在页面中注册一个分页组件,然后进行调用.代码如下 1.引用vue.js,具体去网上下载 2.在html的body中添加如下代 ...
随机推荐
- c++11 继承构造函数
若基类拥有数量众多的不同版本的构造函数,而派生类中只有一些成员函数,则对于派生类而言,其构造函数就等同于构造基类. struct A { A(int i) {} A(double d, int i) ...
- USB驱动程序设计
1.USB驱动模型 ①USB HOST控制器驱动 ②USBhexin ③USB客户端驱动 设备4个层次:设备(device).配置(Config).接口(Interface).端点(Endpoint) ...
- win10操作系统 64位 原版 百度网盘下载
iso镜像文件4.57G,这里压缩成两个两个包便于上传网盘: 使用时候,直接下载两个压缩包解压成镜像文件便可安装: 链接:https://pan.baidu.com/s/1JNgxuBzdzFpp-p ...
- JS基础入门篇(三十六)—面向对象( 三 )
1.class class es6 中 为 关键字用来声明 一个 类 1.只能通过new调用 2.不存在变量提升 3.多个方法之间直接书写,不需要,隔开 4.类的方法是直接定义在类的原型上的 5.定义 ...
- MyBatis简介与配置
1.1MyBatis简介 MyBatis 是一个可以自定义SQL.存储过程和高级映射的持久层框架.MyBatis 摒除了大部分的JDBC代码.手工设置参数和结果集重获.MyBatis 只使用简单的XM ...
- 2018icpc南京/gym101981 G Pyramid 找规律
题意: 数一个金字塔里面有多少个正三角形. 题解: ans[n]=n*(n-1)*(n-2)*(n-3)/24 #include<bits/stdc++.h> using namespac ...
- Node.js 开发技能图谱
# Node.js 开发技能图谱 ## Node.js 语言环境搭建 - Node.js 安装(3m大法:nvm.npm.nrm)- Node.js 命令- Node.js开发工具(推荐vscode) ...
- appium 链接真机运行时报错
今天用appium链接真机时,碰到的第一个问题:Attempt to re-install io.appium.settings without first uninstalling.(这是日志中显示 ...
- Python selenium web UI之Chrome 与 Chromedriver对应版本映射表及下载地址和配置(windows, Mac OS)
浏览器及驱动下载 进行web UI 自动化时,需要安装浏览器驱动webdriver,Chrome浏览器需要安装chromedriver.exe 驱动,Firefox需安装 geckodriver.ex ...
- python学习笔记:模块——自定义模块的3种导入方式
一.定义 模块就是用一堆的代码实现了一些功能的代码的集合,通常一个或者多个函数写在一个.py文件里,而如果有些功能实现起来很复杂,那么就需要创建n个.py文件,这n个.py文件的集合就是模块.如果不懂 ...
