Github Pages+Gridea搭建个人博客
1 概述
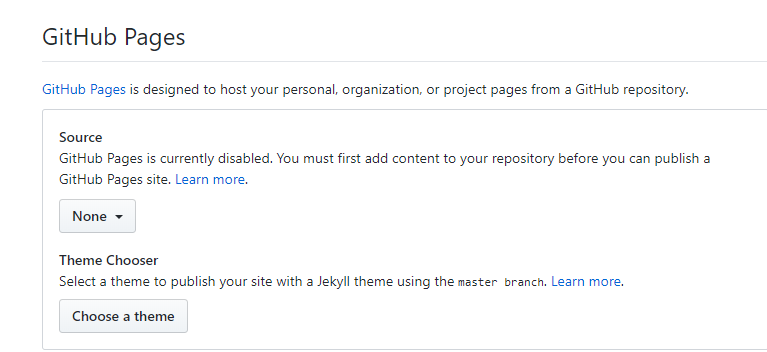
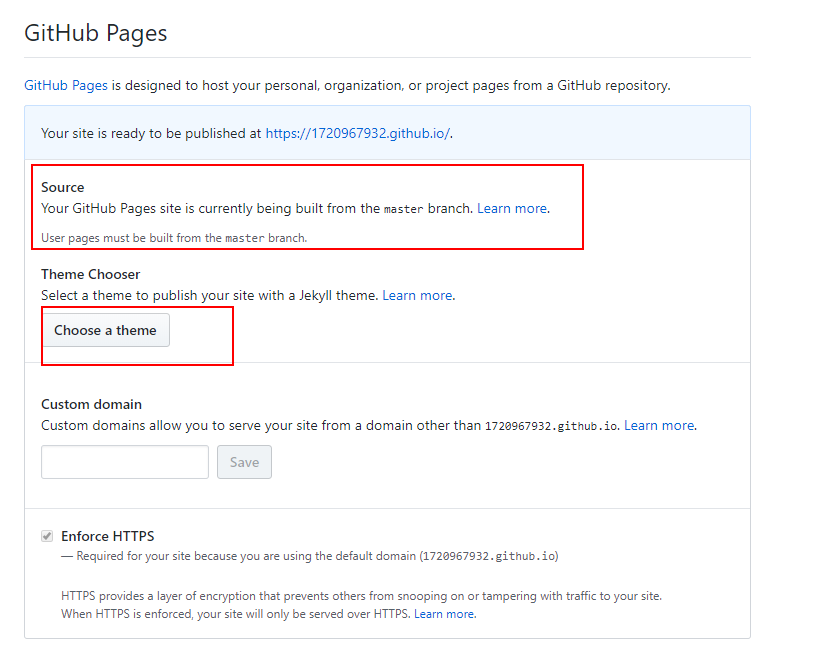
Github Pages可以用来托管个人网站,静态的,便于用来实现博客,可以在一个仓库的settings中开启:

Gridea是一个静态博客写作客户端,所有文件都在本地,没有数据库,实现简单,支持Markdown。

好了不多说开始动手。
2 准备工作
- 一个Gthub账号
- 一个Github Pages的仓库
- 一个Gridea客户端(支持Mac,Windows,Linux)
- (可选)一个域名
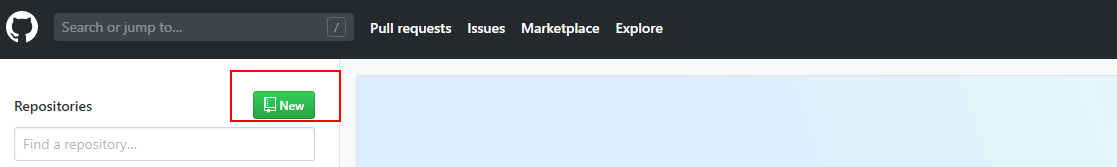
3 Github Pages

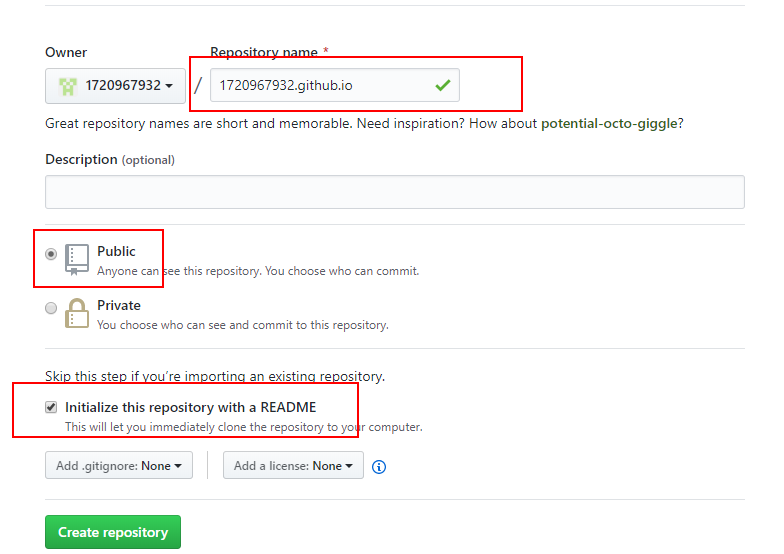
仓库名是:
用户名.github.io
需要公开仓库与一个REDAME文件,然后创建.

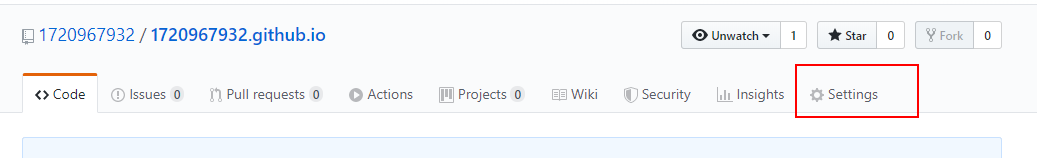
进入设置开启Github Pages:

下拉找到Github Pages:

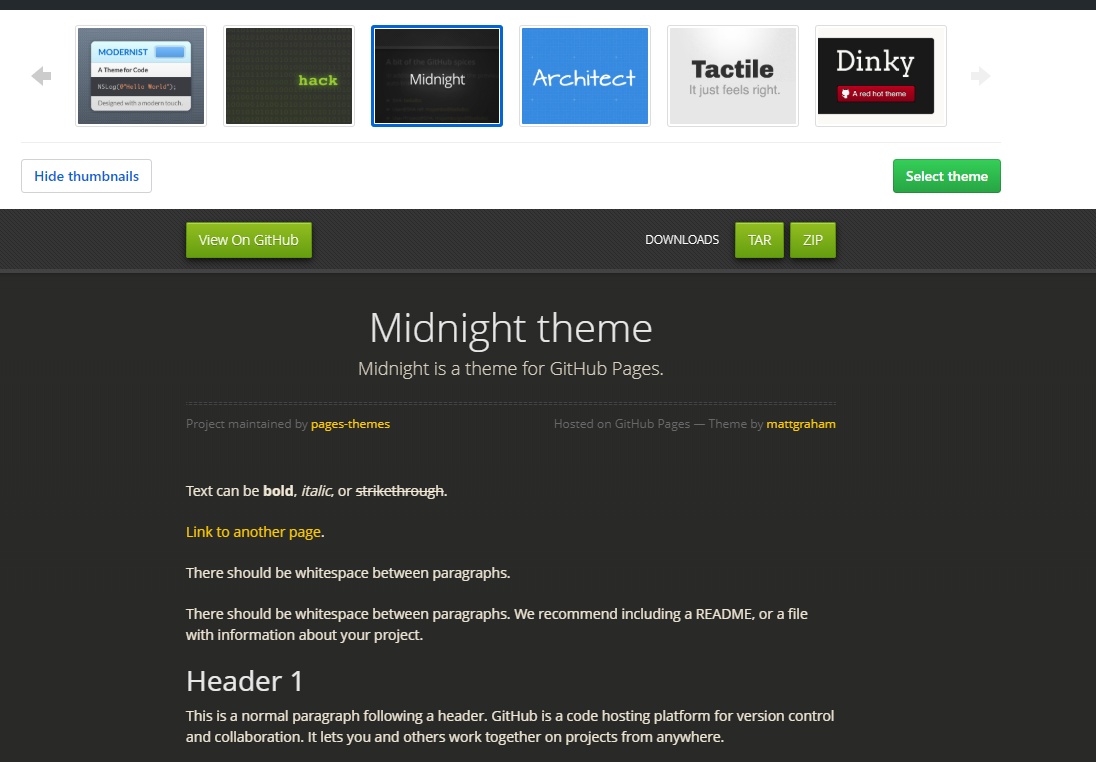
默认使用master分支,可以选择主题.

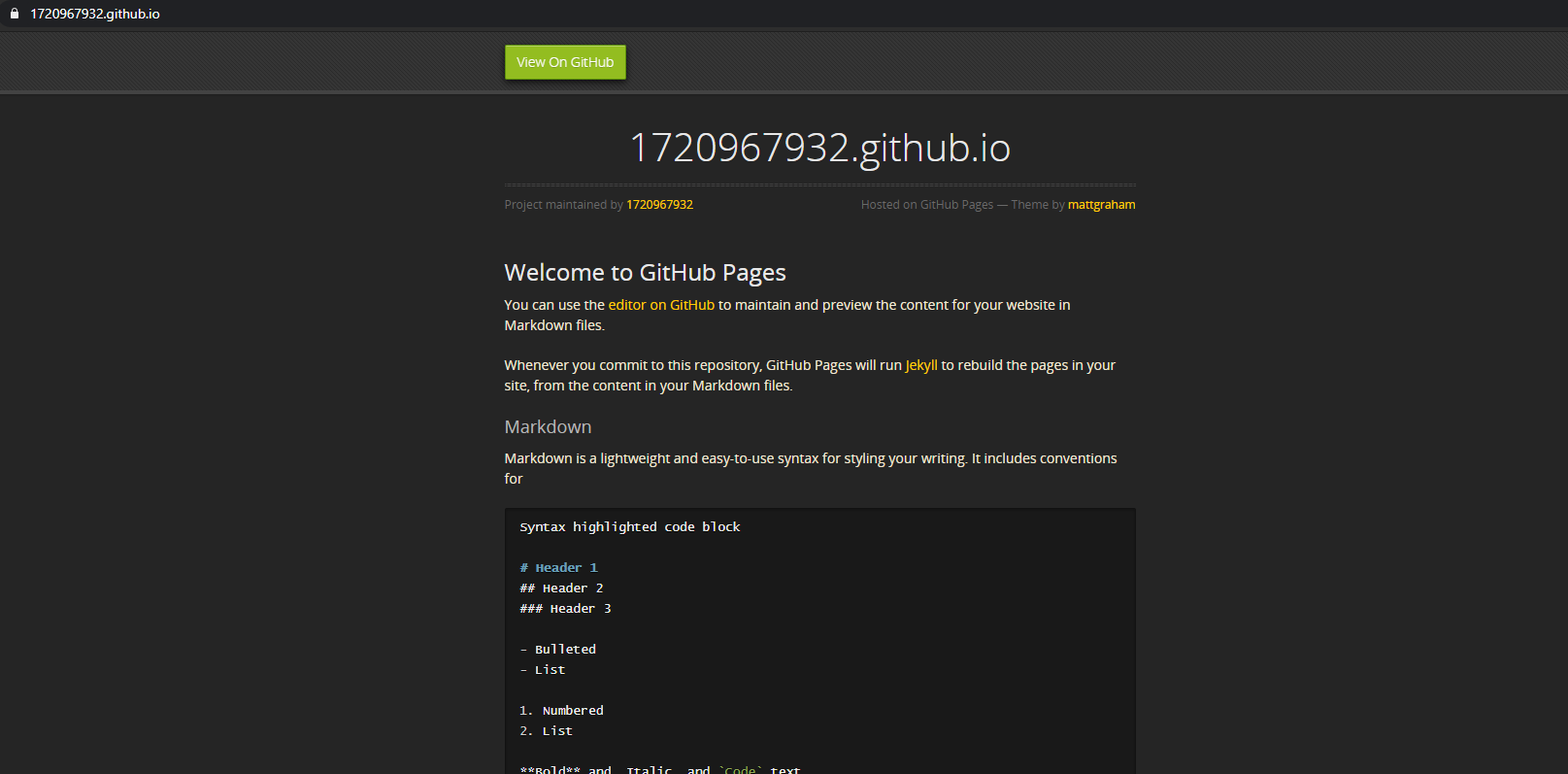
然后在浏览器输入刚才创建的仓库名就可以访问了.

4 Gridea
理论上来说这样就完成了,但是如果想更好看和更方便管理一些,就要用Gridea.
先去下载,官网这里.
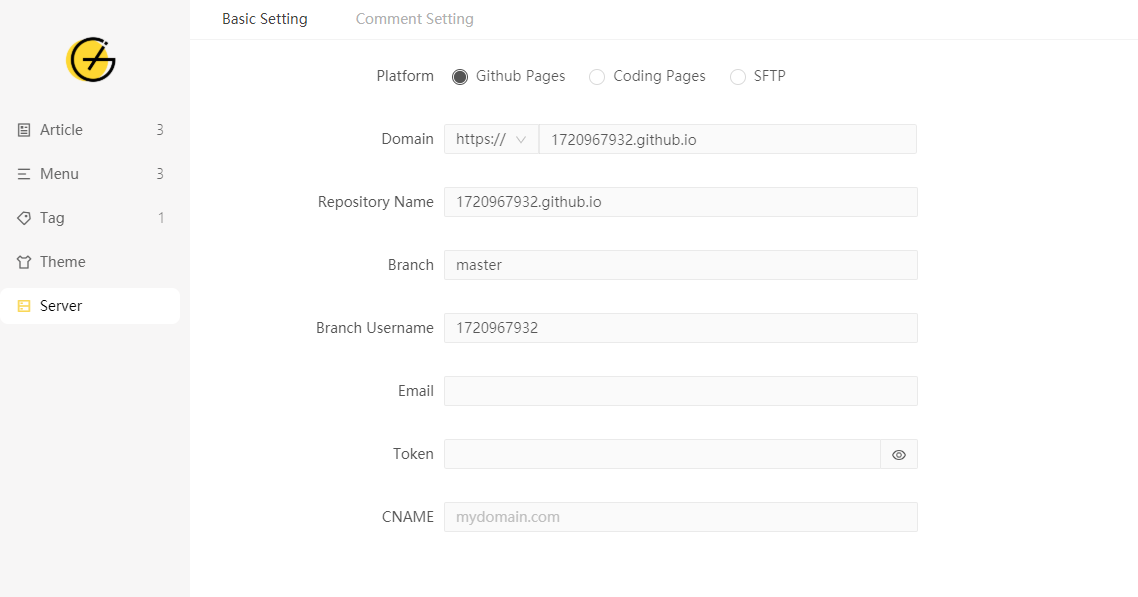
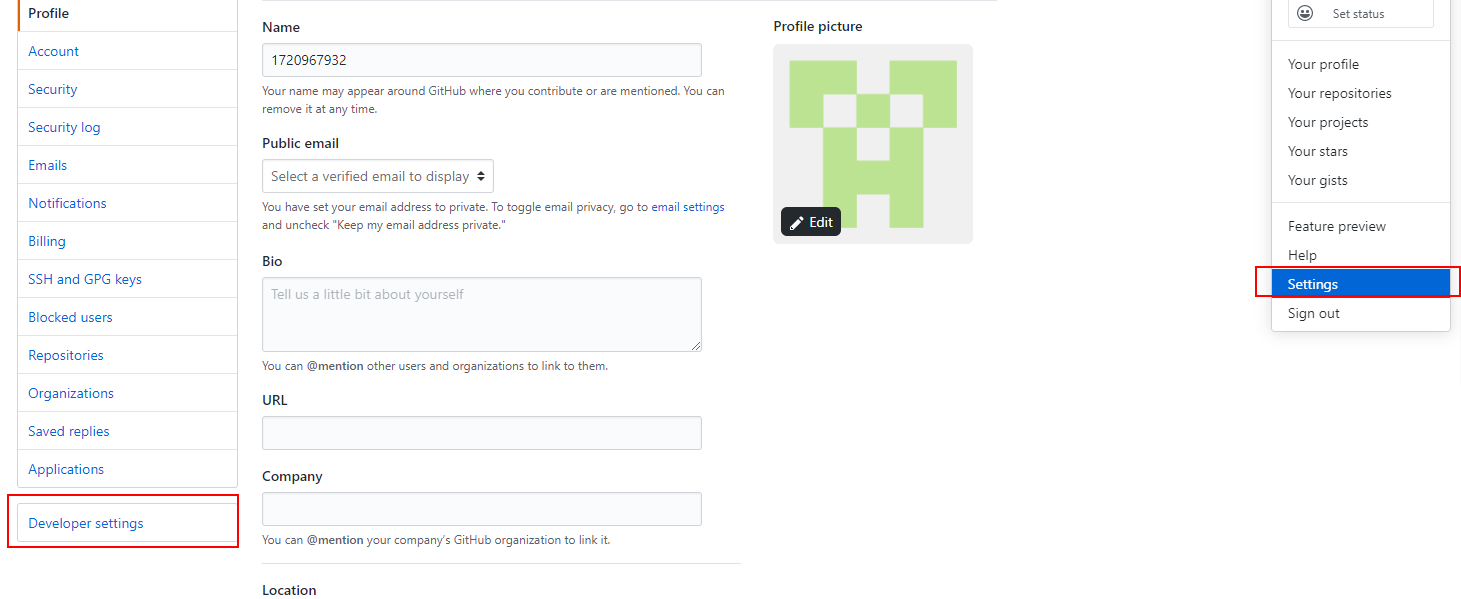
下载之后直接打开,进入设置:

域名与仓库名一样,分支填master,email自己填,这里说一下Token.打开设置中的开发者设置:

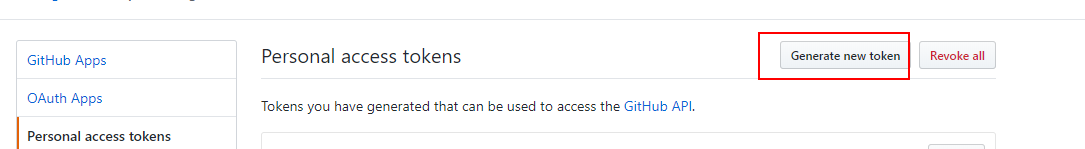
新建一个Token:

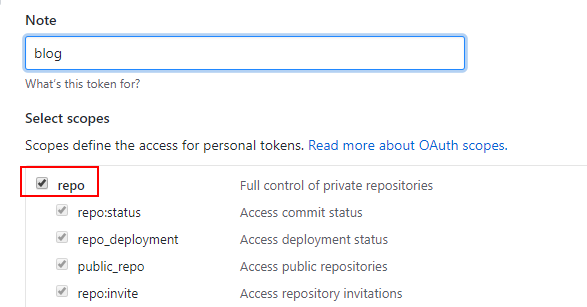
只需要勾选仓库相关的权限,名字可以随便.

复制填入.

然后可以测试一下连接:


若失败请返回前几步看看哪里出错.
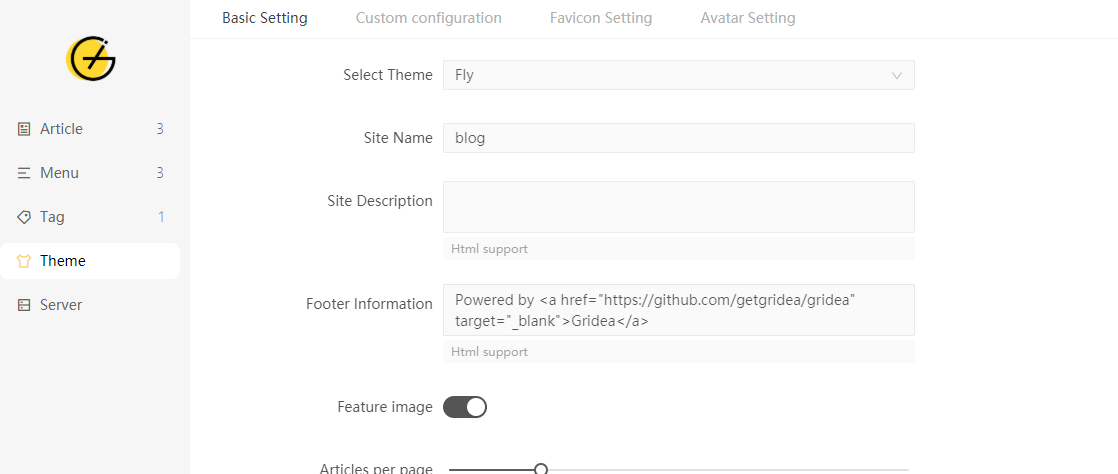
设置好了之后可以设置主题等,自定义美化.

设置好了之后可以先预览再同步.

同步完成后就可以在浏览器输入
用户名.github.io
进行访问了.

5 绑定域名(可选)
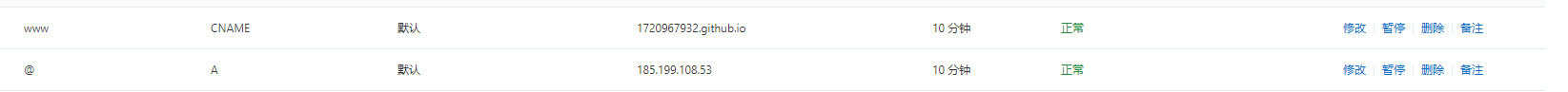
如果购买了域名的话,可以绑定到自己的域名上面,笔者的域名是阿里云上购买的,因此这里以阿里云的为例,进入域名的解析页面,添加两个记录:

第一个记录类型是CNAME,主机记录是www,记录值为仓库的名字.
第二个记录类型是A,主机记录是@,记录值为ping仓库名字得到的ip.
若成功的话会这样显示:

添加之后在Gridea的客户端中设置的CNAME添加域名:

使用左下角的按钮测试一下,测试通过之后就可以通过域名访问了.
如果想通过https访问,直接在Github Pages中设置Enforce HTTPS即可(解析域名之后需要一定时间才可以勾选).


之后就可以通过https访问了.

Github Pages+Gridea搭建个人博客的更多相关文章
- 利用Octopress在github pages上搭建个人博客
利用Octopress在github pages上搭建个人博客 SEP 29TH, 2013 在GitHub Pages上用Octopress搭建博客,需要安装ruby环境.git环境等.本人在Fed ...
- 使用Jekyll + GitHub Pages免费搭建个人博客
使用Jekyll + GitHub Pages免费搭建个人博客 My Blog:无名の辈 | VectorX (vectorxxxx.github.io) Download Ruby:Download ...
- GitHub Pages + Hexo搭建个人博客网站-github风格-采坑记录
目录 1.本机安装nodejs 2.github上创建仓库 3.安装hexo 4.hexo主题 5.配置主题 6.添加文章 7.使用分类和标签 8.增加文章目录 9.推送github 使用github ...
- 使用jekyll在GitHub Pages上搭建个人博客【转】
网上有不少资源,但大多是“授人以鱼”,文中一步一步的告诉你怎么做,却没有解释为什么,以及他是如何知道的.他们默认着你知道种种专业名词的含义,默认着你掌握着特定技能.你折腾半天,查资料,看教程,一步步下 ...
- 使用GitHub Pages+Jekyll搭建个人博客
GitHub Pages 免费无限容量的站点数据托管工具(国内访问速度较慢),内置Jekyll服务,能将特定名称的代码仓库动态编译为静态网页 Jekyll 基于Ruby的静态网页生成系统,采用模板将M ...
- 使用Hexo和Github Pages快速搭建个人博客
在编程路上,每天都在网上查看别人的博客,大牛的文章写得通俗易懂,同时博客网站也非常华丽.作为出入编程的一枚小白也想拥有这样一个自己的网站.那就立马去买一个域名了,在网上找教程来搭建. 搭建的过程还算比 ...
- 让搭建在 Github Pages 上的 Hexo 博客可以被 Google 搜索到
title: 让搭建在Github Pages上的Hexo博客可以被Google搜索到 date: 2019-05-30 23:35:44 tags: 配置 --- 准备工作 搭建好的博客 npm & ...
- 如何使用 GitHub Pages 维护自己的博客
目录 前置知识 实际操作 声明 本文地址:如何使用 GitHub Pages 维护自己的博客 前置知识 首先,你应该知道如何用 Hexo 在本地搭建一个博客系统,具体见 Hexo. 其次,我们如果想使 ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
随机推荐
- Using Sqoop to import from db2 to hadoop
参考 : https://stackoverflow.com/questions/23933481/db2-data-import-into-hadoop sqoop import - ...
- docker封装nuxt项目使用jenkins发布
一.概述 vue项目可以打一个dist静态资源包,直接使用Nginx发布即可. 但是nuxt项目无法像vue那样,可以打一个dist静态资源包. 需要安装Node.js,并使用npm install ...
- 使用pycallgraph分析python代码函数调用流程以及框架
技术背景 在上一篇博客中,我们介绍了使用量子计算模拟器ProjectQ去生成一个随机数,也介绍了随机数的应用场景等.但是有些时候我们希望可以打开这里面实现的原理,去看看在产生随机数的过程中经历了哪些运 ...
- IDEA 远程调试服务器代码
在 /home/ttx/app/uco-azj/catalina/30017/bin/set_env.sh export CATALINA_OPTS="-Xms1g -Xmx2g -XX:+ ...
- 【数据结构与算法】——链表(Linked List)
链表(Linked List)介绍 链表是有序的列表,但是它在内存中是存储如下: 链表是以节点的方式来存储的,是链式存储. 每个节点包含data域,next域:指向下一个节点. 如图:链表的各个节点不 ...
- BZOJ_1503 [NOI2004]郁闷的出纳员 【Splay树】
一 题面 [NOI2004]郁闷的出纳员 二 分析 模板题. 对于全部员工的涨工资和跌工资,可以设一个变量存储起来,然后在进行删除时,利用伸展树能把结点旋转到根的特性,能够很方便的删除那些不符合值的点 ...
- 滑动窗口解决最小子串问题 leetcode3. Longest Substring Without Repeating Characters
问题描述: Given a string, find the length of the longest substring without repeating characters. Example ...
- C# 通过ServiceStack 操作Redis——ZSet类型的使用及示例
Sorted Sets是将 Set 中的元素增加了一个权重参数 score,使得集合中的元素能够按 score 进行有序排列 /// <summary> /// Sorted Sets是将 ...
- python网络编程TCP服务多客户端的服务端开发
#服务多客户端TCP服务端开发 2 #方法说明 3 """ 4 bind(host,port)表示绑定端口号,host是ip地址,ip地址一般不进 行绑定,表示本机的任何 ...
- Hi3559AV100 NNIE开发(7) Ruyistudio 输出mobileface_func.wk与板载运行mobileface_chip.wk输出中间层数据对比
前面随笔讲了关于NNIE的整个开发流程,并给出了Hi3559AV100 NNIE开发(5)mobilefacenet.wk仿真成功量化及与CNN_convert_bin_and_print_featu ...
