【2048小游戏】——CSS/原生js爬坑之纯CSS模态对话框&游戏结束
引言:2048小游戏的结束界面,使用纯CSS制作模态对话框,一般做模态对话框都会使用BootStrap自带的模态对话框组件方便使用,但在制作要运行在移动端的小项目时,就不能使用BootStrap,因为文件太大,下载耗时,耗费流量。

| 一、模态对话框的组成 |
2个Div,一个铺满整屛,一个显示内容
- 坑:如何让Div铺满整屛?解决:2个办法
- 宽 高 100% → position:absolute; → top=0;left=0;
- 四个方向 margin-top/left/right/bootom 都设为0
- 坑:如何让一个Div在整个窗口居中?
- 错误做法: top / left 50% 不能设置居中 因为top / left是左上角的定位
- 正确做法: top / left 50% → margin-top:-100px;(高的一半) margin-left:-150px;(宽的一半)
- 坑:模态框背景div的透明度 opacity是继承父元素的
- 解决:background:rgba(55,55,55,.5); 使用rgba() 可以避免继承
- 关键代码 ↓
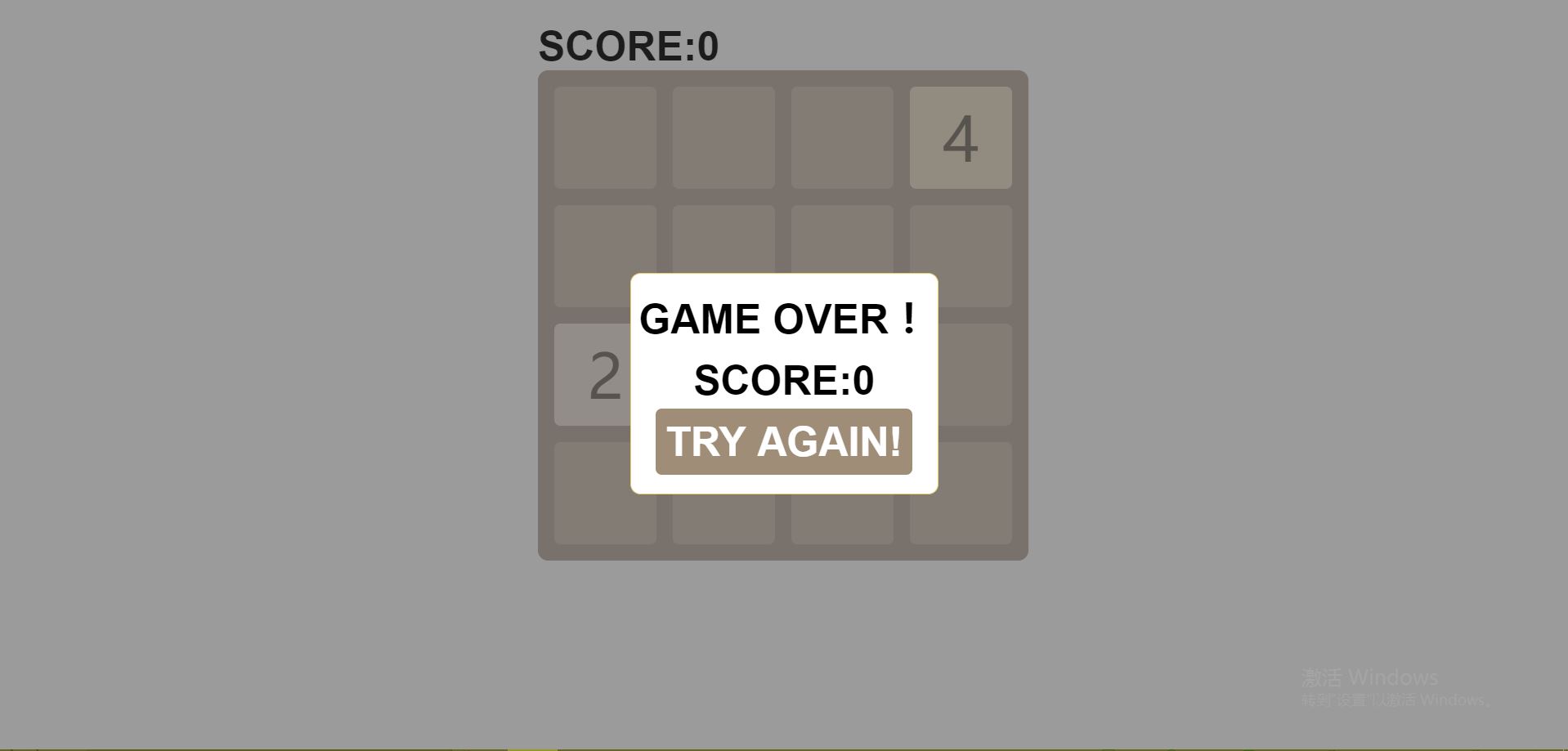
<div id="gameover">
<p>
GAME OVER!<br>
SCORE:<span id="final">0</span><br>
<a class="btn" href="javascript:start();">TRY AGAIN!</a>
</p>
</div>
p{
width:480px;
margin:0 auto;
font-size:40px;
font-weight: bold;
font-family:Arial;
padding-top: 15px;
}
#gameover{
position:absolute;
top:;
left:;
width:100%;
height:100%;
background: rgba(55,55,55,0.5);
}
| 二、游戏结束 |
- 游戏状态: 2048游戏有两个游戏状态
- 运行中 → game over 模态对话框不显示
- 游戏结束 → game over 模态对话框显示
- 标准状态保存:给每个状态起名 (一般全大写字母)定义常量,使特殊的值有意义,易维护
- const RUNNING= 1,GAMEOVER=0;
- RUNNING 和 GAMEOVER只是一个名称,实际存储的还是1/0,所以,并不会增大存储空间
- 坑:判断游戏结束的时候
- 解决:创建关键函数 function isGameOver(){ }
- 游戏没有结束的条件:
- 有0
- 当前元素等于右侧元素(不用和左侧元素比较,因为左侧的元素已经和当前元素比较过了;最右侧一列元素没有右侧元素,也不用比较 c < CN-1)
- 当前元素等于下方元素(不用和上方元素比较,因为上方的元素已经和当前元素比较过了;最下方一行元素没有下方元素,也不用比较 r < RN-1)
- 每一次移动后,都调用一次 isGameOver() 判断是否游戏结束
- 坑:调用isGameOver() 要在随机生成数之后 → 随机数把空格填满了,才可以进行游戏结束判断
- 关键代码 ↓
var status=0;//保存游戏状态 0:游戏结束 1:运行中
const RUNNING= 1,GAMEOVER=0;
function start(){
//创建空数组保存到data中
status=RUNNING;//将游戏状态重置为运行中
score=0;//将得分归零
……
}
//判断游戏是否结束
function isGameOver(){
for(var r=0;r<RN;r++){
for(var c=0;c<CN;c++){
if(data[r][c]==0)
return false;
if(c<CN-1&&data[r][c]==data[r][c+1])
return false;
if(r<RN-1&&data[r][c]==data[r+1][c])
return false;
}
return true;
}
}
//每一次移动之后,判断游戏是否结束
if(before!=after){
randomNum();
isGameOver();
updataView();
}
注:转载请注明出处
【2048小游戏】——CSS/原生js爬坑之纯CSS模态对话框&游戏结束的更多相关文章
- 【2048小游戏】——原生js爬坑之遍历算法显示二维数组内容
引言:做2048小游戏会将横纵方向的数字内容,存储在一个二维数组中,要将这个二维数组中的内容显示在页面上,就一定要用遍历算法来实现了. 一.二维数组存储 首先考虑用二维数组存储所有行数,列数 ...
- 【2048小游戏】——原生js爬坑之封装行的移动算法&事件
引言:2048小游戏的核心玩法是移动行,包括横行和纵行,玩家可以选择4个方向,然后所有行内的数字就会随着行的移动而向特定的方向移动.这个行的移动是一个需要重复调用的算法,所以这里就要将一行的移动算法封 ...
- 【京东详情页】——原生js爬坑之二级菜单
一.引言 做京东详情页仿写的时候,要用原生js实现顶部菜单的二级菜单显示与隐藏事件的触发. 过程中遇到了一个坑,在这里与大家分享.要实现的效果如下: 二.坑 谁触发事件?显示.隐藏二级菜单 ...
- 【京东详情页】——原生js爬坑之放大镜
一.引言 在商城的详情页中,放大镜的功能是很常见的.这里京东详情页就要做一个仿放大镜的效果,预览如下: 二.实现原理 实际上,放大镜的实现是单纯用几个div,鼠标移入其中一个小图div,触发事件显示另 ...
- 【京东详情页】——原生js爬坑之标签页
一.引言 要做详情页的商品评价等5个li的标签页转换,效果如下: 二.实现原理 有一个特别的地方:上面五个li,但下面只有四个容器(table/div). 设计的目的:无论点哪个li,只有前四个div ...
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- 微信小程序结合原生JS实现电商模板(二)
接 <微信小程序结合原生JS实现电商模板(一)>,在首页列表加入购物车到购物和模块增删数量,动态计算商品价格实现后,本次提交主要实现了商品详情(还不完善)简单页面,从商品详情页跳转到购物车 ...
- 新浪博客:html+css+原生JS+Ajax初级+mySql数据库——源码
**************************************************************************************************** ...
- 原生js使用getComputedStyle方法获取CSS内部属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式, 1.下面的方法只能JS只能获取写在html标签中的写在style属性中的值(style=”…”),而无法获取定义在<style ...
随机推荐
- Unity 查找
GameObject.Find().Transform.Find查找游戏对象 1.前置条件 Unity中常用到查找对象,非隐藏的.隐藏的,各种方法性能有高有低,使用又有各种条件限制. 在此对查找的性能 ...
- 玲珑杯”ACM比赛 Round #15
手速狗从西安回来一只浑浑噩噩,好不容易迎来一场送饭比赛体验一把河南的优势,结果被高中生狂虐,无缘奖金..我的奖品梦就这样一次次被打破.... A -- Reverse the lights 最后半小时 ...
- unity中的main方法
由于方法命名的原因,无意之间把一个方法命名为了Main,然后把这个方放到了Start方法中去执行,结果运行后发现这个方法竟然执行了两次 情况如下图: -------------- 检查代码,发现脚本并 ...
- Mysql架构之主从复制
author:JevonWei 版权声明:原创作品 主从复制架构 架构角色 mysql-master:192.168.198.139 mysql-slave:192.168.198.128 主数据库和 ...
- 【bzoj1822】[JSOI2010]Frozen Nova 冷冻波 计算几何+二分+网络流最大流
题目描述 WJJ喜欢“魔兽争霸”这个游戏.在游戏中,巫妖是一种强大的英雄,它的技能Frozen Nova每次可以杀死一个小精灵.我们认为,巫妖和小精灵都可以看成是平面上的点. 当巫妖和小精灵之间的直线 ...
- Python之数据结构:序列
一.序列 1.列表.元组和字符串都是序列 二.序列的两个特点:索引操作符和切片操作符 1.索引操作符:从序列中抓取一个特定项目 下标操作:使用索引获取序列中的单个项目: eg:shoplist[0] ...
- HDU3538 A sample Hamilton path
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submission( ...
- 判断是手机端还是pc端
<script type="text/javascript"> if (window.location.toString().indexOf('pref=padinde ...
- 当文字过长时裁剪(显示省略号或只裁剪 用CSS方法,不用程序)
原文发布时间为:2009-09-16 -- 来源于本人的百度文章 [由搬家工具导入] CSS中ellipsis()应用【转】 CSS手册中text-overflow属性的定义: 语法: text- ...
- 【简单的原创】div简单轮换显示
原文发布时间为:2009-05-10 -- 来源于本人的百度文章 [由搬家工具导入] <html><head><title>div简单轮换显示</title& ...
