[css-animation-101] 8 multiple transitions
到目前为止,我们已经讨论了一个过渡如何在一个状态和另一个状态之间创建移动。接下来,我们将看到当我们对具有多个更改的元素应用单个过渡时会发生什么,以及如何同时使用多个过渡来微妙地改进动画。
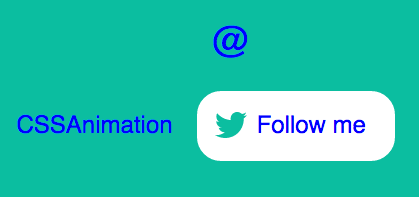
例1:Fancy button
虽然我们已经看到了一个简单的按钮悬停效果,但我们可以将多个过渡组合合成在一个按钮上,以获得更有趣的效果。
来源:http://codepen.io/donovanh/pen/YPMGpJ
在本例中,悬停效果结合了几种状态更改,但都是由单个过渡定义的:
1 |
transition: transform 0.4s cubic-bezier(.72,-0.61,.25,1.51); |
这就是它的工作原理。按钮由两个图标和两段文本组成。初始(非悬停)状态是“Follow me”文本和Twitter 图标位于按钮内。我将@ 符号和“cssanimation”文本放在按钮外,如下所示:
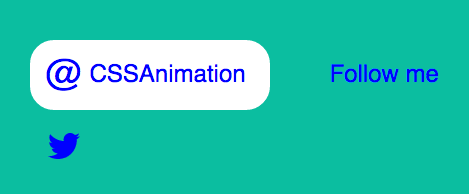
然后添加了一个悬停状态,其中按钮外部的元素位于按钮内部,如:
我这样做是使用CSS 过渡。 例如,Twitter 符号使用绝对定位来定位。在设置时,我将它定位在我想要使用left 和top 值的位置:
1 |
.icon {
|
然后为按钮添加悬停状态,并使用转换将Twitter 图标放在按钮外:
1 |
a:hover .icon {
|
添加overflow: hidden 到容器中意味着按钮之外的元素不会显示。
如果没有过渡,图标将突然消失。由于按钮内的每个元素都是一个span,因此我可以同时对它们应用转换:
1 |
span {
|
这意味着,如果任何span 元素的状态发生变化(如悬停),它们都将被过渡。同样的技巧也适用于按钮的其他部分。
你可以大专栏 [css-animation-101] 8 multiple transitionsf="http://codepen.io/donovanh/pen/YPMGpJ" target="_blank" rel="noopener noreferrer">在CodePen上完整地看到这个例子。
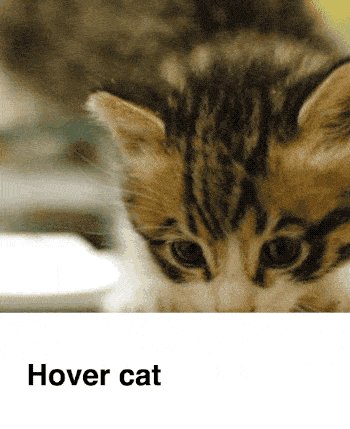
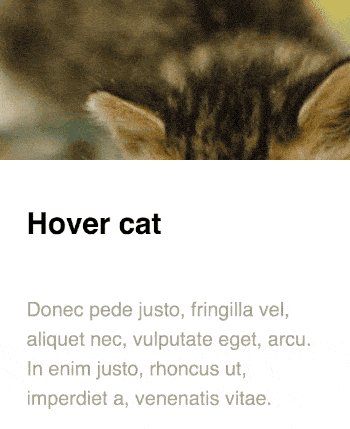
例2:Background reveal
在这个例子中,我设置了一个包含一些文本的卡片,并在悬停时显示文本。
来源:http://codepen.io/donovanh/pen/LEvjJg
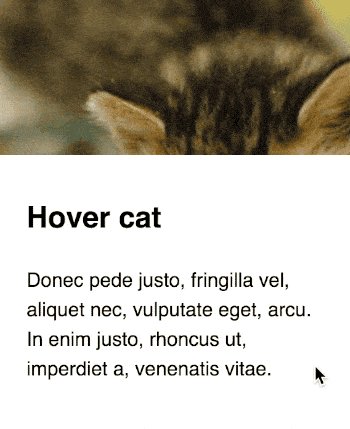
卡的初始(非悬停)状态显示标题,但段落文本不透明度为零。悬停时,我们将其更改为1以显示文本,并更改文本容器的高度。
如果没有过渡,看起来就像这样。当我们将鼠标悬停在卡片上时,变化是突然的。
加上两个过渡,完全改变气氛。结果就是这样。
第一个过渡(这次是速记)如下所示:
1 |
transition: all 0.5s cubic-bezier(.48,-0.28,.41,1.4); |
这会告诉浏览器在0.5 秒的时间内对所有属性设置动画,并使用cubic-bezier 过渡为其提供一些反弹。在这种情况下,它会影响文本容器的高度。
第二个过渡使文本移动。这里使用了一个ease-out 定时功能:
1 |
transition: all 0.4s ease-out; |
我们可以通过改变悬停状态来达到很多目的。在这个例子中,info div的height和paragraph都在.card:hover 状态下给出了新的值。
在本例中,我们使用两个过渡,以便每个移动部件以不同的方式移动。让元素以不同的速度移动确实有助于增加过渡的吸引力。
也可以在CodePen 上看到这个例子。
单个元素上的多个过渡
除了在多个元素上使用多个过渡之外,我们还可以在单个元素上使用多个转换。
这种情况下,你需要一个元素的背景与它的边框分开更改。对所有属性应用单一过渡可能对两者都太粗糙了。
我们可以通过将多个过渡组合成一个声明来实现这一点。多个过渡用逗号分隔。
例如:
1 |
transition: background 1s ease-out, border 0.5s linear; |
这里的第一个过渡只在背景上工作,第二个(在逗号之后)只应用于边框。这意味着更改背景的悬停状态需要1秒钟,而边界的转换需要0.5秒。
家庭作业
在本章中,我们研究了如何通过单个过渡处理多个效果,以及如何将多个过渡一起使用。值得一看每个CodePen 上的示例:
- 示例1:Fancy button
- 示例2:Cat Hover card
你能想到这些类型的过渡对你当前正在处理的项目有帮助吗?
到目前为止,我们已经报道了很多。接下来,我们将了解如何使用JavaScript 应用这些转换。
[css-animation-101] 8 multiple transitions的更多相关文章
- CSS animation & CSS animation 101
CSS animation 101 如何为 Web 添加动画效果. https://github.com/cssanimation/css-animation-101 https://github.c ...
- css animation & animation-fill-mode
css animation & animation-fill-mode css animation effect https://developer.mozilla.org/en-US/doc ...
- CSS魔法堂:更丰富的前端动效by CSS Animation
前言 在<CSS魔法堂:Transition就这么好玩>中我们了解到对于简单的补间动画,我们可以通过transition实现.那到底多简单的动画适合用transtion来实现呢?答案就是 ...
- CSS Animation triggers text rendering change in Safari
薄荷新首页上周五内测,花哥反馈在 MacBook Safari 浏览器下 鼠标移动到第一个商品的时候后面几个商品的文字会加粗.这是什么鬼??? 待我回到家打开笔记本,鼠标蹭蹭蹭的发现问题远不止如此: ...
- No.6 - 利用 CSS animation 制作一个炫酷的 Slider
*{ margin:; padding:; } div{ margin: auto; width: 800px; height: 681px; position: relative; overflow ...
- [CSS3] Make a One-time CSS Animation that Does Not Revert to its Original Style
We'll add animation to patio11bot using CSS keyframes. When defining a CSS animation, you can add it ...
- 利用 CSS animation 和 CSS sprite 制作动画
CSS3 大大强化了制作动画的能力,但是如果要做出图案比较复杂的动画,选择 GIF 依然是一个不错的选择.今天给大家介绍一个使用 CSS animation 配合雪碧图(CSS sprite)来制作动 ...
- 百度前端技术学院2018笔记 之 利用 CSS animation 制作一个炫酷的 Slider
前言 题目地址 利用 CSS animation 制作一个炫酷的 Slider 思路整理 首先页面包含三种东西 一个是type为radio的input其实就是单选框 二是每个单选框对应的label 三 ...
- css animation @keyframes 动画
需求:语音播放动态效果 方案:使用如下图片,利用 css animation @keyframes 做动画 html <span class="horn" :class=& ...
随机推荐
- Kali 时间修改
前言 装了新版本的 Kali 之后发现默认的时间和实际的时间不太一样 查了资料说 linux 的默认时间是格林威治时间,即从本初子午线为0时区 以下是 kali 修改时间的方法 1.tzselect ...
- Windows、Linux(Ubuntu)修改 pip 镜像源
一.Windows 修改 pip 镜像源 1.win + R 打开运行,输入 %APPDATA% 2.按下回车,打开文件夹. 3.在该文件夹下,新建文件夹,命名 pip. 4.进入 pip 文件夹, ...
- beta函数分布图
set.seed(1) x<-seq(-5,5,length.out=10000) a = c(.5,0.6, 0.7, 0.8, 0.9) b = c(.5, 1, 1, 2, 5) colo ...
- Codeforces Round #517 (Div. 2)(1~n的分配)
题:https://codeforces.com/contest/1072/problem/C 思路:首先找到最大的x,使得x*(x+1)/2 <= a+b 那么一定存在一种分割使得 a1 &l ...
- dbgview 在windows 10 中关闭后再次打开时无法“capture kernel”
DbgView 是一个免费的用于抓取log 的工具,可以捕获并输出OutputDebugString()函数的输出,以及输出windows driver 中dbgprint 的log,对于window ...
- index|substr
#!/usr/bin/perl use strict; use warnings; $_ = 'duwanxkm,c.,df;oq123@#!@%$#^'; my $d ='d';my $o = 'o ...
- Java字符串替换函数replace、replaceFirst、replaceAll
一.replace(String old,String new) 功能:将字符串中的所有old子字符串替换成new字符串 示例 String s="Hollow world!"; ...
- python开发常见应用第一卷(OS遍历文件并存储文件路径到数据库)
之前我们爬取完指定网站的图片后,会将它门保存到服务器或本地的数据库中,真正的工作中大多数是采用分布式的方式来爬取的,所以这些图片会分布在很多的主机上面,当被引用时需要根据IP+图片路径来引用并且加载, ...
- spring-boot jpa mysql emoji utfmb4 异常处理
spring-boot jpa mysql utf8mb4 emoji 写入失败 mysql database,table,column 默认为utf8mb4 Caused by: java.sql. ...
- 标题艺术与技术的完美结合,LG画廊OLED电视正式发布!
由LG电子举办的"旷世巨作---面向未来的电视"主题沙龙于3月10号在王府井亚洲首家数字化奥迪展厅拉开帷幕.此次活动宣布了LG画廊OLED电视在国内市场上市.而我有幸参加了此次 ...
