网络编程中的CAP & 有趣的存储框架(关系型、NoSQL)全图
第七篇 CAP
CAP定理(CAP theorem),又被称作布鲁尔定理(Brewer’s theorem),它指出对于一个分布式计算系统来说,不可能同时满足以下三点:
- 一致性 (Consistency)(等同于所有节点访问同一份最新的数据副本)
- 可用性(Availability)(对数据更新具备高可用性)
- 网络分区容忍性(Partition tolerance)(以实际效果而言,分区相当于对通信的时限要求。系统如果不能在时限内达成数据一致性,就意味着发生了分区的情况,必须就当前操作在C和A之间做出选择。)
- (上面的解释不好,看这个)系统中有部分服务或模块挂掉或失效的时候,不影响系统正常服务。分区容忍性:分布式系统在遇到任何网络分区故障的时候,仍然能够保证对外提供满足一致性和可用性的服务,除非是整个网络环境都发生了故障。
根据定理,分布式系统只能满足三项中的两项而不可能满足全部三项。
CAP原理实例推导
单实例
所有单机版的系统都属于这个范畴,例如MySQL、memcached、redis。

Sharding
由于数据库之间没有互相通信,并不依赖彼此的存在,所以分区可容忍性依旧没有破坏。
这种情况下CAP各项指标虽然没有提升,但好处是:
- 单个服务器宕机只会导致服务降级;
- 集群有了扩容缩容的可能性,这就叫做scalability。
这种分布式的方式常用于:
- 分布式memcached、redis
- 传统的数据库Sharding
- BigTable (列存储式数据库)
- Hypertable (列存储式数据库)
- HBase (列存储式数据库)
- MongoDB (文档式数据库)
- Terrastore (文档式数据库)
- Redis (KV数据库)
- Scalaris (KV数据库)
- MemcacheDB (KV数据库)
- Berkeley DB (KV数据库)
多副本写入
Clustering

多副本模式:

由于上述方案是强一致性( C )的,这种应用场景常见于金融系统,这种这方面典型的代表有:
- ZooKeeper (KV数据库)
- Vertica (列存储式数据库)
- Aster Data (关系型数据库)
- Greenplum (关系型数据库)

由于大多数互联网公司的需求不是要求强一致性( C ), 所以通过放弃一致性,达到更高的可用性( A )和分区可容忍性 ( P )成了目前市面上大多数NoSQL数据库的核心思想。
这方面典型的代表还有:
- Dynamo (KV数据库)
- Voldemort (KV数据库)
- Tokyo Cabinet (KV数据库)
- KAI (KV数据库)
- Cassandra (列存储式数据库)
- CouchDB (文档式数据库)
- SimpleDB (文档式数据库)
- Riak (文档式数据库)
- MooseFS (类GFS分布式文件系统)
有没有可能将CAP同时提升呢?答案是:Sure, ofcourse.
我们可以通过用更高可靠性的服务器、更可靠的网络设备达到CAP同时提升。
但注意,只是提升,不是完全解决。
BASE & ACID
数据库的事务有ACID的保证。
后来,随着NoSQL的兴起,技术界又提出了BASE的概念:
Basically Availble --基本可用
支持分区失败(Sharding碎片划分数据库),出了问题服务仅降级(部分不可用)。
Soft-state --软状态/柔性
事务"Soft state" 可以理解为"无连接"的, 而 "Hard state" 是"面向连接"的。 软状态就是可以有一段时间不同步,异步。
Eventual Consistency --最终一致性
最终数据是一致的就可以了,而不是时时一致。
合起来就是BASE。
比较有意思的是:在英语里ACID是酸的意思;BASE也有碱的意思。
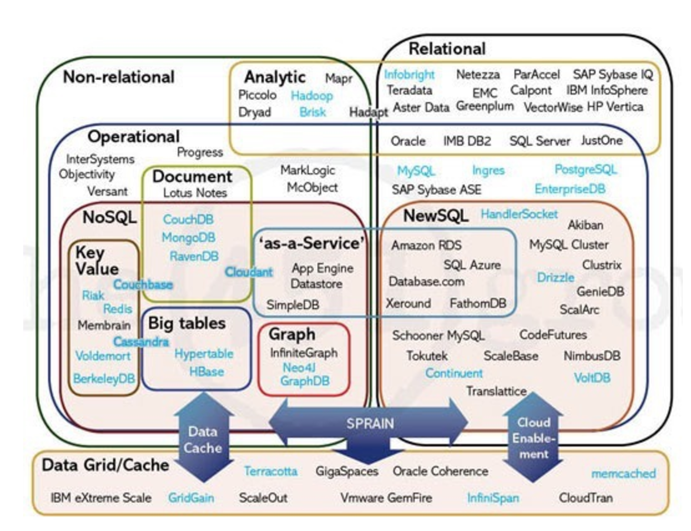
最后来一张存储框架的全家福:

网络编程中的CAP & 有趣的存储框架(关系型、NoSQL)全图的更多相关文章
- Android编程中的5种数据存储方式
Android编程中的5种数据存储方式 作者:牛奶.不加糖 字体:[增加 减小] 类型:转载 时间:2015-12-03我要评论 这篇文章主要介绍了Android编程中的5种数据存储方式,结合实例形式 ...
- 【Linux网络编程】TCP网络编程中connect()、listen()和accept()三者之间的关系
[Linux网络编程]TCP网络编程中connect().listen()和accept()三者之间的关系 基于 TCP 的网络编程开发分为服务器端和客户端两部分,常见的核心步骤和流程如下: conn ...
- Python的功能模块[1] -> struct -> struct 在网络编程中的使用
struct模块 / struct Module 在网络编程中,利用 socket 进行通信时,常常会用到 struct 模块,在网络通信中,大多数传递的数据以二进制流(binary data)存在. ...
- 浅谈TCP/IP网络编程中socket的行为
我认为,想要熟练掌握Linux下的TCP/IP网络编程,至少有三个层面的知识需要熟悉: 1. TCP/IP协议(如连接的建立和终止.重传和确认.滑动窗口和拥塞控制等等) 2. Socket I/O系统 ...
- socket网络编程中read与recv区别
socket网络编程中read与recv区别 1.read 与 recv 区别 read 原则: 数据在不超过指定的长度的时候有多少读多少,没有数据则会一直等待.所以一般情况下:我们读取数据都需要采用 ...
- VC++学习之网络编程中的套接字
VC++学习之网络编程中的套接字 套接字,简单的说就是通信双方的一种约定,用套接字中的相关函数来完成通信过程.应用层通过传输层进行数据通信时,TCP和UDP会遇到同时为多个应用程序进程提供并发服务的问 ...
- 网络编程中select模型和poll模型学习(linux)
一.概述 并发的网络编程中不管是阻塞式IO还是非阻塞式IO,都不能很好的解决同时处理多个socket的问题.操作系统提供了复用IO模型:select和poll,帮助我们解决了这个问题.这两个函数都能够 ...
- Java网络编程中异步编程的理解
目录 前言 一.异步,同步,阻塞和非阻塞的理解 二.异步编程从用户层面和框架层面不同角度的理解 用户角度的理解 框架角度的理解 三.为什么使用异步 四.理解这些能在实际中的应用 六.困惑 参考文章 前 ...
- [转帖]关于网络编程中MTU、TCP、UDP优化配置的一些总结
关于网络编程中MTU.TCP.UDP优化配置的一些总结 https://www.cnblogs.com/maowang1991/archive/2013/04/15/3022955.html 感谢原作 ...
随机推荐
- 前缀和&&离散化
现在正在上课,但我还是要同步更新博文...\滑稽 先讲一个离散化,就是把几个离的特别远的数在不影响结果的情况下,变成相近的数.倒是没什么影响,但应用在数组下标的话可以节约空间.(貌似和hash有点像) ...
- js基本功能大全
1.javascript的数组API: //定义数组 var pageIds = new Array(); pageIds.push('A'); 数组长度 pageIds.length; //shif ...
- C# 创建单例
private static WorkFlow instance = null; private static readonly object syncObj = new ob ...
- [转]逐步解說:在 WPF 應用程式中使用 ReportViewer 显示 rdlc
本文转自:http://msdn.microsoft.com/zh-tw/library/hh273267 若要在 WPF 應用程式中使用 ReportViewer 控制項,您需要將 ReportVi ...
- X - Vasya and Socks
Problem description Vasya has n pairs of socks. In the morning of each day Vasya has to put on a pai ...
- js数据管理的思考
最近要做一个农场项目,涉及到很多js数据管理的需求,这里也做下总结,不断的总结,再修正内容,也是快速进步的方法. 数据管理几个方面考虑: * 设置(更新)字段值 * 检索,根据id, index, 属 ...
- Coursera公开课-Machine_learing:编程作业6
Support Vector Machines I have some issues to state. First, there were some bugs in original code wh ...
- VC常用代码之创建进程
作者:朱金灿 来源:http://blog.csdn.net/clever101 创建进程是编程开发的常用操作.Windows中的创建进程采用API函数CreateProcess实现.下面是一个使用例 ...
- js邮箱正则表达式的使用
在网页中插入邮箱输入框,当邮箱输入格式错误,给出提示.代码:function yy(){ var t = /^[A-Za-zd0-9]+([-_.][A-Za-zd]+)*@([A-Za-zd]+[- ...
- 如何用js代码实现图片切换效果
通过点击按钮,实现图片的隐藏与显现,切换. 实现代码:<style> .a{ width: 300px; height: 300px; border: 1px solid black; } ...
