(尚007)Vue强制绑定class和style
注意:class和style的值是动态的值
1.test007.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.aClass{
color:red;
}
.bClass{
color:blue;
}
.cClass{
font-size: 30px;
}
</style>
</head>
<body>
<!--
1.理解
在应用界面中,某个(些)元素的样式是变化的
class/style绑定就是专门用来实现动态样式效果的技术
2.class绑定: class='xxx'
xxx是字符串
xxx是对象
xxx是数组
3.style绑定
:style="{color:activeColor,fontSize:fontSize+'px'}"
其中activeColor/fontSize是data属性
-->
<div id="demo">
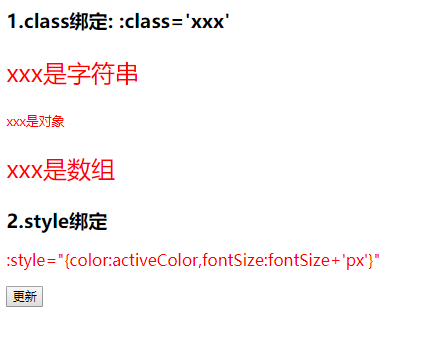
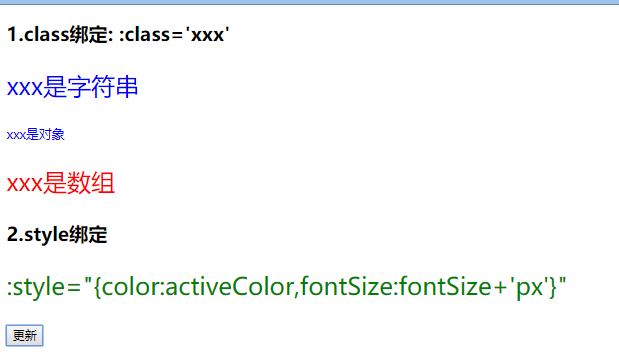
<h2>1.class绑定: :class='xxx'</h2>
<p class="cClass" :class="a">xxx是字符串</p>
<!--属性名是类名,值是布尔值;true类名留下来,false类名不留-->
<!--<p :class="{aClass:true,bClass:false}">xxx是对象</p>-->
<!--:class="{aClass:isA,bClass:isB}"动态绑定-->
<p :class="{aClass:isA,bClass:isB}">xxx是对象</p>
<!--[你想要的类名]-->
<p :class="['aClass','cClass']">xxx是数组</p> <h2>2.style绑定</h2>
<!--属性值是键值对-->
<p :style="{color:activeColor,fontSize:fontSize+'px'}">:style="{color:activeColor,fontSize:fontSize+'px'}"</p> <button @click="update">更新</button> </div>
<script text="text/javascript" src="../js/vue.js"></script>
<script>
new Vue({
el: '#demo',
data:{
a:'aClass',
isA:true,
isB:false,
activeColor:'red',
fontSize : 20
},
methods:{
update(){
this.a='bClass',
this.isA=false,
this.isB=true,
this.activeColor='green',
this.fontSize=30
}
}
})
</script>
</body>
</html>
2.浏览器打开

点击更新按钮后:

厉害了!!!
(尚007)Vue强制绑定class和style的更多相关文章
- VUE v-bind绑定class和style
1.绑定class (1)对象语法 <!DOCTYPE html> <html lang="zh"> <head> <meta chars ...
- vue强制绑定css3的缩放效果transfrom:scale()
vue不提供 transfrom:scale(1.5) : 会报错 ,错误是 "TypeError: _vm.scale is not a function": 原因:Vue将其 ...
- Vue 样式绑定 && 条件渲染
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- VUE:class与style强制绑定
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue.js之绑定class和style
一.绑定Class属性. 绑定数据用v-bind:命令,简写成: 语法:<div v-bind:class="{ active: isActive }"></di ...
- vue双向绑定原理及实现
vue双向绑定原理及实现 一.总结 一句话总结:vue中的双向绑定主要是通过发布者-订阅者模式来实现的 发布 订阅 1.单向绑定和双向绑定的区别是什么? model view 更新 单向绑定:mode ...
- (尚016)Vue指令(11个自带指令+自定义指令)
1.Vue常用指令 1)v:text:更新元素的 textContent 2)v-html:更新元素的 innerHTML 3)v-if:如果为true,当前标签才会输出到页面 4)v-else:如果 ...
- vue双向绑定的原理及实现双向绑定MVVM源码分析
vue双向绑定的原理及实现双向绑定MVVM源码分析 双向数据绑定的原理是:可以将对象的属性绑定到UI,具体的说,我们有一个对象,该对象有一个name属性,当我们给这个对象name属性赋新值的时候,新值 ...
- vue样式绑定
vue 绑定class 和style 有相同的地方,可以是数组和对象,对于class class是真实的在css样式中添加的,只不过在元素中添加需要:class这样代表绑定,然后这个class作为对象 ...
随机推荐
- LeetCode第8场双周赛(Java)
这次我只做对一题. 原因是题目返回值类型有误,写的是 String[] ,实际上应该返回 List<String> . 好吧,只能自认倒霉.就当涨涨经验. 5068. 前后拼接 解题思路 ...
- Nvidia Jetson TX2开发板学习历程( 2 )- 更换pip源,提高下载速度
通过将pip的源更换为国内源,来提高下载速度,这也将成为今后学习过程下载Python包的基础,建议前期一定要完成! 知名的国内源 清华:https://pypi.tuna.tsinghua.edu.c ...
- mybatis关键映射的另一种写法
- 有助于改善性能的Java代码技巧
前言 程序的性能受到代码质量的直接影响.这次主要介绍一些代码编写的小技巧和惯例.虽然看起来有些是微不足道的编程技巧,却可能为系统性能带来成倍的提升,因此还是值得关注的. 慎用异常 在Java开发中,经 ...
- C# vb .net实现gamma伽玛调整特效滤镜
在.net中,如何简单快捷地实现Photoshop滤镜组中的gamma伽玛调整特效滤镜呢?答案是调用SharpImage!专业图像特效滤镜和合成类库.下面开始演示关键代码,您也可以在文末下载全部源码: ...
- 5_PHP数组_3_数组处理函数及其应用_8_数组与数据结构
以下为学习孔祥盛主编的<PHP编程基础与实例教程>(第二版)所做的笔记. 数组与数据结构 1. array_push() 函数 程序: <?php $stack = array(&q ...
- UML类图的几种关系总结
本文摘自:UML类图关系总结 在UML类图中,常见的有以下几种关系: 泛化(Generalization), 实现(Realization),关联(Association),聚合(Aggregati ...
- 根据值获取枚举类对象工具类EnumUtils
枚举类 public enum Sex { man("M","男"),woman("W","女"); private S ...
- Android笔记(四十九) Android中的资源访问——asset
1.文件读取方式 AssetManager.open(String filename),返回的是一个InputSteam类型的字节流,这里的filename必须是文件,而不能是文件夹, ...
- 【HICP Gauss】数据库 数据库高级语法(数据类型函数)-3
SQL高级语法:整型: integer 2(-31) ~2(31)-1 4字节 intger unsigned 2(0)~2(32)-1 4字节 bigint 2(-63)~2(63)-1 8字节 ...
