努力学习 HTML5 (2)—— 元素的增和删
HTML5 放松了某些规则,HTML5 的制定者想让这门语言更紧密地反映浏览器的现实。
放松的规则
- 不要求包含 <html>、<head> 和 <body> 元素。
- 不区分大小写。
- 允许省略关闭空元素,例如 <img>、<br> 或者 <hr>。
- 属性值可以不加引号,只有属性名没有属性值也可以。
如果能做到以下几点,就算是良好的 HTML5 风格了。
- 包含可选的<html>、<head> 和 <body>元素,有助于内容和信息头的区分。
- 标签全部小写,至少不需要按 Shift 键。
- 为属性值加引号,防止不经意间的犯错。
HTML5 验证
Dreamweaver 等 Web 设计共计自带验证器。如果嫌麻烦,可以使用在线验证工具。W3C 标准组织提供了流行的验证器,地址为:

XHTML 的回归
如果想把 HTML5 文档转化为 XHTML5 文档,需要在 <html> 元素中指明 XHTML 命名空间、关闭每一个元素,所有标签都要小写…
下面这个就是上面例子的 XHTML5 文档,如下:
<!doctype html>
<html lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<!-- saved from url=(0014)about:internet -->
<title>A Tiny HTML Document</title>
<link rel="stylesheet" href="TinyHTML5.css">
<script src="TinyHTML5.js"></script>
</head> <body>
<p>Let's rock the browser, HTML5 style.</p>
</body>
</html>
到底啥时候使用 XHTML5 呢?
那些以 XML 作为开发目标的程序员,例如想要用 XQuery 和 XPath 等 XML 相关的标准来操作页面内容的开发人员。
新增的元素
- 用于构建页面的语义元素,<article>,<aside>,<figcaption>,<figure>,<footer>,<header>,<nav>,<section>,<details>,<summary>
- 用于标识文本语义的元素,<mark>,<time>,<wbr>
- Web 表单及交互,<input>,<datalist>,keygen>,<meter>,<progress>,<command>,<menu>,output>
- 音频、视频及插件,<audio>,<video>,<source>,<embed>
- Canvas,<canvas>
- 非英语支持,<bdo>,<rp>,<rt>,<ruby>
删除的元素
<big>、<center>、<font>、<tt>、<strike>,都是可以用 CSS 替代的。- HTML 框架,但 <iframe> 元素得到保留。
<acronym>(<abbr> 代替)、<applet>(<object> 代替)。
改变的元素
- <small> 元素的用户不是减少文本字体大小,表示 附属细则(small print),比如页面底部没人想看到的法律条款。
- <hr> ( horizontal rule,水平线),用于在两个区块间画一线,现在表示主题的转换。
- <s> (struck text,删除的文本),不仅仅是给文本加一条删除线,现在还表示不再准确或不再相关的内容。
- <strong> 表示重要的文本内容,那些需要在周围文本中突出出来的文本。
- <b> 使用粗体表示的文本,但该文本并不比其他文本重要。例如,关键字、产品名称等。
- <em> 表示重读的文本,也就是在朗读的时候要大声读出来。
- <i> 用斜体表示的文本,但该文本并不比其他文本更重要。例如,外文单词、技术术语等。
示例中,使用了 <strong>、<b>、<em>、<i> 4个标签,代码如下:
<body>
<p>
<strong>Breaking news!</strong> There's a sale on <i>leche quemada</i> candy at the <b>El Azul</b> restaurant. Don't delay, because when the last candy is gone, it's <em>gone</em>.
</p>
</body>
在浏览器中效果如下:

调整的元素
<address> 元素不适合标注邮政地址,实际上该元素只有一个目的,就是提供 HTML 文档作者的联系信息,比如电子邮件地址或者网站链接等,如下代码:
<address>
<a href="mailto:jsolo@mysite.com">John Solo</a>,
<a href="mailto:lcheng@mysite.com">Lisa Cheng</a>, and
<a href="mailto:rpavane@mysite.com">Ryan Pavane</a>.
</address>
在浏览器中效果如下:

<cite> 元素,但是像下面的引用某些作品(新闻、文章、电视节目)还是可以的,如下:
<p>Charles Dickens wrote <cite>A Tale of Two Cities</cite>.</p>
在浏览器中效果如下:

<a> 创建链接的元素调整相对更大一些,在 HTML5 中,可以在 <a> 元素中放置任何东西。
标准化的元素
HTML5 还把一些浏览器支持,但没有得到之前的 HTML 或 XHTML 规范承认的元素加入标准。
<embed> 向页面加入插件的通用方法。
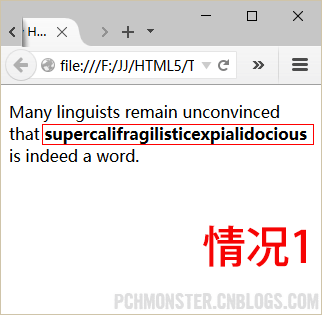
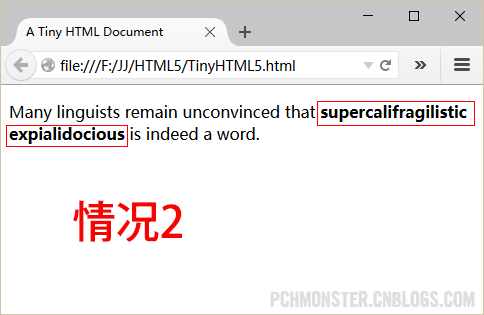
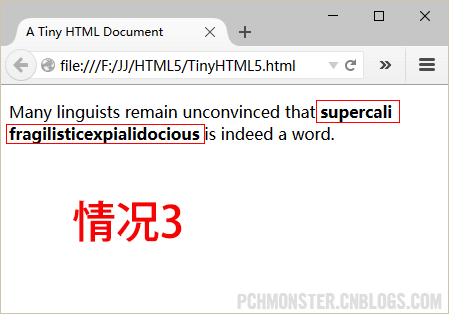
<wbr> 表示可以在某处断行,换句话说,如果某个词太长了,一行放不下,那浏览器就会在 <wbr> 标注的地方断开,例如:
<p>Many linguists remain unconvinced that
<b>supercali<wbr>fragilistic<wbr>expialidocious</b> is indeed a word.</p>
在浏览器中可能会看到以下三种情况:



<nobr> 元素,用于阻止文本换行,可用空间再小也不行。但在 HTML5 中不再使用,可通过 CSS 中的 white-space 属性设置为 nowrap。
努力学习 HTML5 (2)—— 元素的增和删的更多相关文章
- 努力学习 HTML5 (4)—— 浏览器对语义元素的支持情况
经过上一节学习,我们已经建立一个结构良好的页面,如果在旧版的 IE 浏览器中浏览可能这些语义元素无法显示. 毕竟这些语义元素什么也不做,要支持它们,只要让浏览器把它们当做普通的 <div> ...
- Dapper学习笔记(3)-增、删、改、查
一.建表 在数据库中建立如下三张表: CREATE TABLE [dbo].[T_User] ( , ) PRIMARY KEY NOT NULL, ) NOT NULL, ) NULL, ) NUL ...
- 努力学习 HTML5 (3)—— 改造传统的 HTML 页面
要了解和熟悉 HTML5 中的新的语义元素,最好的方式就是拿一经典的 HTML 文档作例子,然后把 HTML5 的一些新鲜营养充实进入.如下就是我们要改造的页面,该页面很简单,只包含一篇文章. Apo ...
- 努力学习 HTML5 (1)—— 初体验
HTML5 代表未来:W3C ( World Wide Web Consortium, 万维网联盟) 已经放弃 XHTML,从而使 HTML5 成为正式标准并得到认可. 最简单的 HTML5 文档 & ...
- JS中对数组元素进行增、删、改、查的方法,以及其他方法
前言 昨天联调一个页面,看着就一个页面,接口倒是不少. 热点问题配置测试联调完成(同步异步接口共11个) 1.配置新增 2.配置编辑 3.配置删除 4.热点问题新增 5.热点问题编辑 6.热点问题删除 ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 学习HTML5必读之《HTML5设计原理》
引子:很久前看过的一遍受益匪浅的文章,今天再次转过来,希望对学习HTML5的朋友有所帮助. 今天我想跟大家谈一谈HTML5的设计.主要分两个方面:一方面,当然了,就是HTML5.我可以站在这儿只讲HT ...
- 大熊君学习html5系列之------Online && Offline(在线状态检测)
一,开篇分析 Hi,大家好,给大家拜个晚年!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例,让大家一步一步的 ...
- 大熊君学习html5系列之------requestAnimationFrame(实现动画的另一种方案)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
随机推荐
- 如何在 IIS 中设置 HTTPS 服务
Windows Server2008.IIS7启用CA认证及证书制作完整过程 这篇文章介绍了如何安装证书申请工具: 如何在iis创建证书申请: 如何使用iis申请证书生成的txt文件,在工具中开始申请 ...
- ngxtop:在命令行实时监控 Nginx 的神器
Nginx网站服务器在生产环境中运行的时候需要进行实时监控.实际上,诸如Nagios, Zabbix, Munin 的网络监控软件是支持 Nginx 监控的. 如果你不需要以上软件提供的综合性报告或者 ...
- 简单DP(51nod 1092)
题目:回文字符串 思路:找准状态以及决策,就可以了: 形如:E[i,j]=opt{D[i-1,j]+xi,D[i,j-1]+yj,D[i-1][j-1]+zij} (最长公共子序列) 变形即可: dp ...
- 关于CSS3的代码总结(部分)
1. 构造样式表:selector{ Property:value; Property:value; } Selector是需要更改样式的元素,property为css属性的名称,value应用的哪种 ...
- 让HTML5语义化标签兼容IE浏览器
解决方案:IE9以下旧版本浏览器不支持新的语义化标签.其中一种解决方案就是用js将HTML5增加的标签创建出来,就像下面这样.(放在header部位) <script> var html5 ...
- 模板短信接口调用java,pythoy版(一) 网易云信
说明 短信服务平台有很多,我只是个人需求,首次使用,算是测试用的,故选个网易(大公司). 稳定性:我只测试了15条短信... 不过前3条短信5分钟左右的延时,后面就比较快.... 我只是需要发短信,等 ...
- radio button(单选按钮)
单选按钮只是input输入框的一种类型. 每一个单选按钮都应该嵌套在它自己的label(标签)元素中. 注意:所有关联的单选按钮应该使用相同的name属性. 下面是一个单选按钮的例子: <lab ...
- python 处理中文文件时的编码问题,尤其是utf-8和gbk
python代码文件的编码 py文件默认是ASCII编码,中文在显示时会做一个ASCII到系统默认编码的转换,这时就会出错:SyntaxError: Non-ASCII character.需要在代码 ...
- JAVA学习博客----2015.4
这是开始写的第一篇学习博客,记录一下每个月的学习进度和掌握程度,因为这是第一次写学习博客而且已经看编程方面的书已经有几个月了,所以这一篇学习博客可能看似有些乱或者篇幅太长.从十二月的<程序员教程 ...
- [Xamarin] 關於發出Notification 的大小事 (转帖)
關於Anroid 的使用者來說,Notification 是一個非常會看到且用到的功能 他可以提醒使用者甚麼東西需要待處理,像是郵件或是會議的提醒等.. 甚至有些APP ,直接使用Notificati ...
