CSS的精灵技术








CSS的精灵技术的更多相关文章
- css:background-position > 精灵技术
background-position : length || length background-position : position || position 取值: length : 百分数 ...
- 认识CSS中精灵技术(sprite)和滑动门
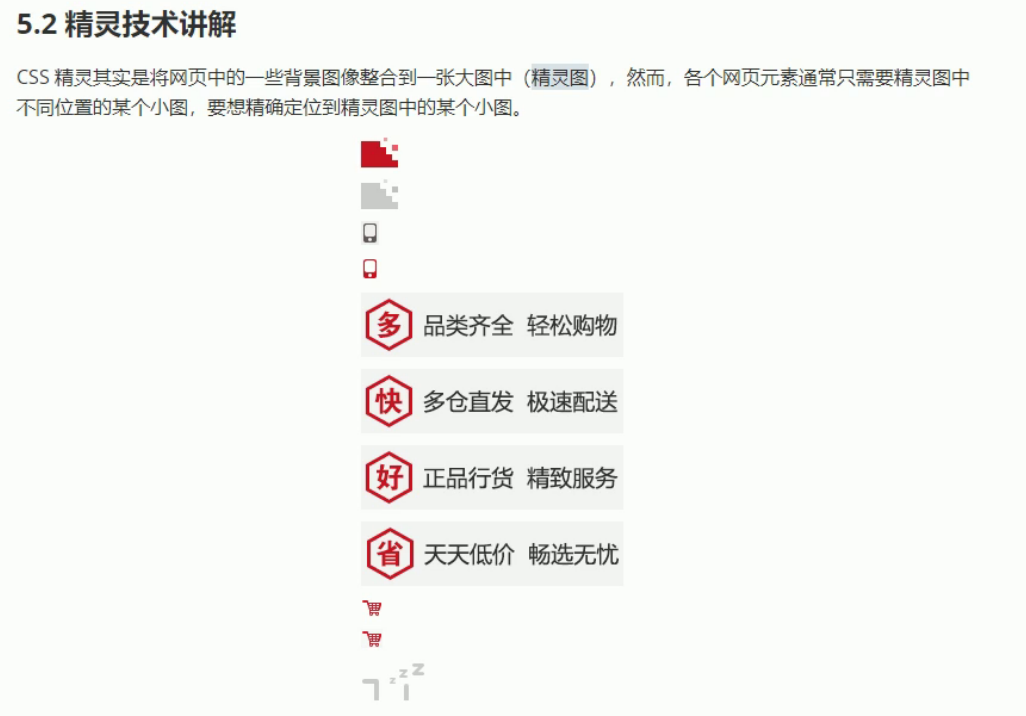
前端之HTML,CSS(十) 精灵技术与精灵图 精灵技术本质 精灵技术是一种处理网页背景图像的方式,实质是将小的背景图片拼接到一张大的背景图像上.拼接成的大图被称为精灵图.浏览器打开网页时,每一个图片 ...
- css sprites精灵技术:Html将所有图片放在一张图片上
使用最近做的某项目常见页面作为联系素材: 分析:1.切图:步骤条可以切成四种图,即黄灰.红黄.红.灰. 2.html:需要五个li标签,每个包含一个图片及文字. 将要取得图片放到同一张图片上,从左到右 ...
- CSS精灵技术
在CSDN中浏览博客时,在博客的结束有上一篇和下一篇的按钮,当我们把鼠标放上去的时候,可以看到这两个按钮会进行颜色的改变,这种技术称为CSS精灵技术.通过查看源发现,其实他是通过超级链接的伪类实现的, ...
- CSS 精灵技术(sprite)
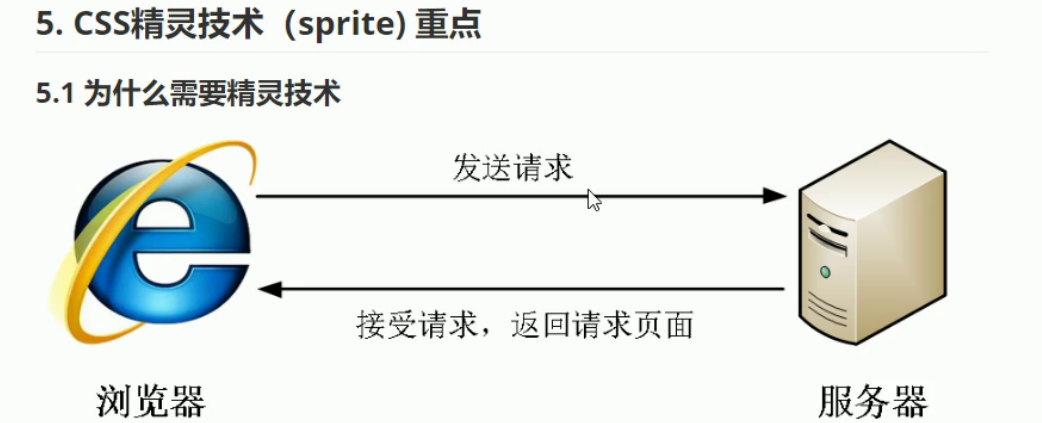
一.精灵技术产生的背景 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户. 然而,一个网页中往往会应用很多小的背景图像作为修饰,当 ...
- CSS——精灵技术
精灵技术产生的背景 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户. 然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中 ...
- CSS之 元素显示隐藏,用户界面样式,文本溢出隐藏,精灵技术,三角形
元素的显示与隐藏 display 显示 display 设置或检索对象是否及如何显示 display: none; 隐藏对象 display: block; 除了转换为块级元素, 同时还有显示元素的意 ...
- css学习_css精灵技术、字体图标
1.精灵技术产生的背景(减少向服务器请求的次数,减小服务器压力) 2.精灵技术的本质(小的背景图集中在一张大图上) 3.精灵技术的使用 案例1: 案例2: 注意:产品类的图片一般不是用背景,而是用im ...
- css雪碧技术的用法。
---恢复内容开始--- 在目前前端开发阶段,页面会出现大量的小图片,服务器加载的时候比较吃力,怎么用 一种办法把图片都合并到一张图片上呢?这就用到了css雪碧技术. 雪碧技术是雪碧团队开发,也有人叫 ...
随机推荐
- bzoj3531: [Sdoi2014]旅行 (树链剖分 && 动态开点线段树)
感觉动态开点线段树空间复杂度好优秀呀 树剖裸题 把每个宗教都开一颗线段树就可以了 但是我一直TLE 然后调了一个小时 为什么呢 因为我 #define max(x, y) (x > y ? x ...
- ansible笔记(2):管理清单配置详解
前情提要:管理清单(Iventory)配置文件/etc/ansible/hosts.通过修改该配置文件以达到管理受控主机的目的. 在我的实验平台上有3台主机:192.168.232.181(an ...
- 每天进步一点点------ORCAD Capture CIS
ORCAD Capture CIS 一.建工程及设置 1.选主菜单 file->new->project ;弹出 project wizard 对话框,取名Myproject : Mypr ...
- 杭电oj初体验之 Code
PLA算法: https://blog.csdn.net/red_stone1/article/details/70866527 The problem: Analysis: 题目链接可见:https ...
- 【学习笔记】《Java编程思想》 第8~11章
第八章 多态 多态的条件: 1. 要有继承 2.父类对象引用子类对象 3. 要有方法的重写 多态的作用:消除类型之间的耦合关系. 将一个方法调用与一个方法主体关联起来称作绑定.若在程序执行前进行绑定, ...
- C++之Boost准标准库配置
下载安装 进入官网下载地址:https://www.boost.org/users/download/ 本教程直接下载官方已编译库,不涉及源代码手动编译 点击官方编号好的链接,然后进入一个下载地址:h ...
- Java-POJ1002-487-3279(含c++代码)
Java 的读入还不熟练,解决不了空行的问题,还是只能用c++ A掉,唉~ 之后要把这个坑补掉 解决了,开心(*^▽^*)以下是AC的Java代码 以下是C++代码 #include<cstdi ...
- Bugku-CTF加密篇之affine(y = 17x-8 flag{szzyfimhyzd})
affine y = 17x-8 flag{szzyfimhyzd} 答案格式:flag{*} 来源:第七届山东省大学生网络安全技能大赛
- vuex中怎么直接获取state中的值,以及computed的使用注意
1,直接用$store对象获取store对象,再进一步获取state属性..... 2, 3,computed computed是计算属性,他不可以直把值直接存入data中,因此不能像data一样直接 ...
- 深入delphi编程理解之消息(一)WINDOWS原生窗口编写及消息处理过程
通过以sdk方式编制windows窗口程序,对理解windows消息驱动机制和delphi消息编程有很大的帮助. sdk编制windows窗口程序的步骤: 1.对TWndClass对象进行赋值; 2. ...
