webpack4.x加vue模板文件简单还原vue-cli
1.首先 npm init -y 创建一个项目
2.安装vue
npm install vue --save
3.然后安装webpack 注意如果全局没有还要安装全局的webpack和webpack-cli
npm install --save-dev webpack webpack-dev-server webpack-cli
4.安装loader(加载器)
npm install --save-dev css-loader file-loader style-loader
5.安装vue模板的loader和template解析
npm install vue-loader vue-html-loader vue-style-loader vue-template-compiler
6.安装babel
npm install --save-dev babel-loader@7 babel-core babel-preset-env
推荐用babel-loader@7 7以上的版本依赖可能会报错
babel-preset-env:会根据配置的运行环境自动启用需要的babel插件
7.安装 html-webpack-plugin 不安装可能会出现配置完成后页面一片空白的情况
8.配置json的scripts

9.在根目录创建App.vue index.html index.js webpack.config.js 目录如下:

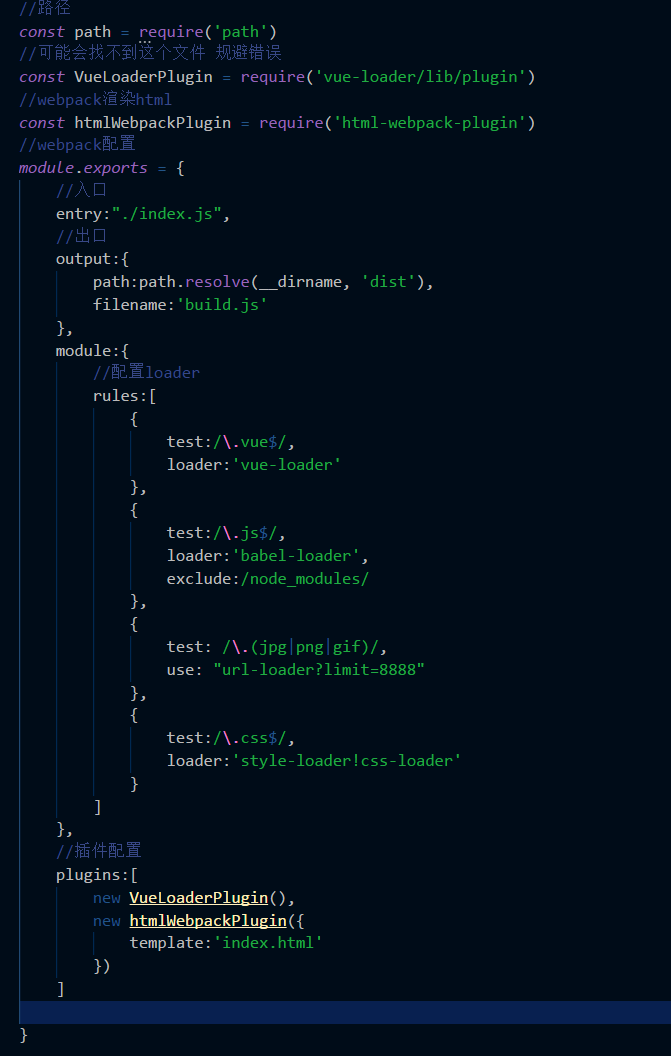
webpack.config.js配置如下

App.vue

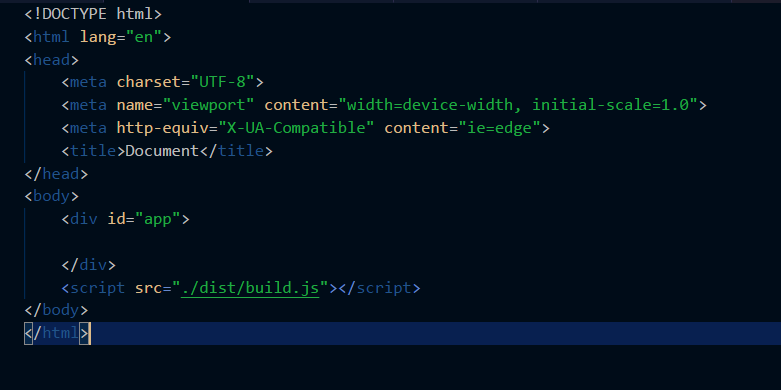
index.html

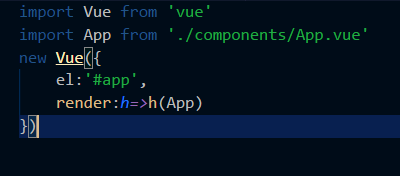
index.js

然后npm run dev

npm run build 打包上线 会生成一个dist文件夹 就能直接上线啦
webpack4.x加vue模板文件简单还原vue-cli的更多相关文章
- [小tips]使用vscode,根据vue模板文件生成代码
本着苍蝇虽小也是肉的精神...... 目标: 我们希望每次新建.vue文件后,VSCODE能够根据配置,自动生成我们想要的内容. 方法: 打开VSCODE编辑器,依次选择"文件 -> ...
- 【vsCode】识别.vue/一键生成.vue模板文件
1.安装插件Vetur 结果 ---> .vue代码识别彩标 2.配置.vue文件模板,以便快速一键生成格式化 2.1新建代码片段 File->Preferences->User S ...
- Vue工程模板文件 webpack打包
1.github github地址:https://github.com/MengFangui/VueProjectTemplate 2.webpack配置 (1)基础配置webpack.base.c ...
- VUE2 第六天学习--- vue单文件项目构建
阅读目录 VUE2 第六天学习--- vue单文件项目构建 回到顶部 VUE2 第六天学习--- vue单文件项目构建 VUE单文件组件在Vue项目中,然后使用 new Vue({el: '#cont ...
- vue-cli之加载ico文件
vue-cli之加载ico文件 vue-cli加载ico文件需要在vue.config.js设置ico加载,代码如下: module.exports = { publicPath: process.e ...
- Vue.js 第1章 Vue常用指令学习
今日目标 能够写出第一个vue应用程序 能够接受为什么需要学vue 能够使用指令 能够通过指定完成简单的业务(增加删除查询) 能够理解mvvm 为什么要学习vue 企业需要 可以提高开发效率 实现vu ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- 一丢丢学习之webpack4 + Vue单文件组件的应用
之前刚学了一些Vue的皮毛于是写了一个本地播放器https://github.com/liwenchi123000/Local-Music-Player,如果觉得ok的朋友可以给个star. 就是很简 ...
- 基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
第一步: 第二步: 第三步: 打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号 第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置 & ...
随机推荐
- redis连接错误
连接redis错误:ERR Client sent AUTH, but no password is set 2018-07-04 20:33 by robinli, 4367 阅读, 0 评论, 收 ...
- luoguP3808[模板]AC自动机(简单版)
传送门 ac自动机模板题,裸的多串匹配 代码: #include<cstdio> #include<iostream> #include<algorithm> #i ...
- 一个致命的 Redis 命令,导致公司损失 400 万
什么样的 Redis 命令会有如此威力,造成如此大的损失? 具体消息如下: 看完这个消息后,我心又一惊,为什么这么低级的问题还在犯?为什么线上的危险命令没有被禁用?这事件报道出来真是觉得很低级... ...
- ACM之路
从10月我刚接触到acm竞赛,到现在2017年2.20接近4个月的时间,我才刷到200道题.在刷题的过程中,我曾遇到困难,我也从一次性就a过,但是有时候会想到放弃.不过既然已经踏进来一只脚,还不如就好 ...
- Java - Class版本号和UnsupportedClassVersionError
问题分析 Java是向下兼容的,每一个jdk版本都有对应的class版本号(major + minor version numbers):如果用低版本的jvm去加载高版本jdk编译的类,就会报错:ja ...
- 3.KPCR
KPCR: CPU控制区(Processor Control Region) 当线程进入0环时, FS:[0]指向KPCR(3环时FS[0]-> TEB)每个CPU都有一个KPCR结构体(一个核 ...
- ZROI提高组模拟赛05总结
ZROI提高组模拟赛05总结 感觉是目前为止最简单的模拟赛了吧 但是依旧不尽人意... T1 有一半的人在30min前就A掉了 而我花了1h11min 就是一个简单的背包,我硬是转化了模型想了好久,生 ...
- AKOJ-2010-魔法石
链接:https://oj.ahstu.cc/JudgeOnline/problem.php?id=2010 题意: Vyoung最近收集到一大批魔法石,这些魔法石有两种特性,攻击和防守,不同特性的两 ...
- 一些API
/** * Goto the specified frame index, and pause at this index. * @param startIndex The animation wil ...
- [转]依赖注入框架Autofac的简单使用
本文转自:http://www.nopchina.net/post/autofac.html 话说nopcommerce底层用到了autofac框架,这里转了一篇文章简单说明一下: Autofac是一 ...
