struts2 中 form-action action-form 的传参方式
1. struts2 Action获取表单提交数据
主要有三种方式:
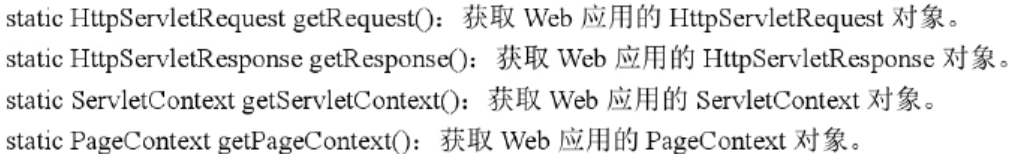
1.1 使用ActionContext类

//获取actionContext对象
ActionContext context = ActionContext.getContext();
Map<String, Object> map = context.getParameters(); Set<String> keys = map.keySet();
for (String key : keys) {
Object[] obj = (Object[]) map.get(key);
//数组形式:因为输入项里面可能有复选框的情况
System.out.println(Arrays.toString(obj)); }
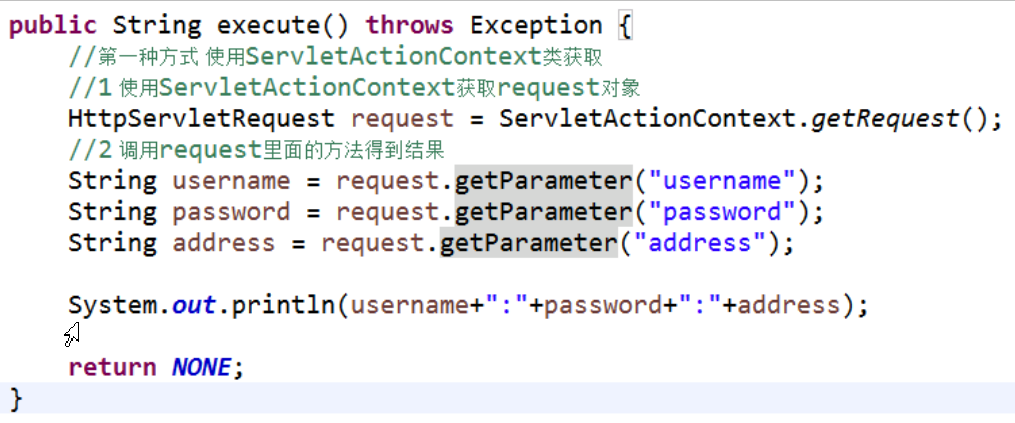
1.2. 使用ServletActionContext类


HttpServletRequest request = ServletActionContext.getRequest();
String username = request.getParameter("username");
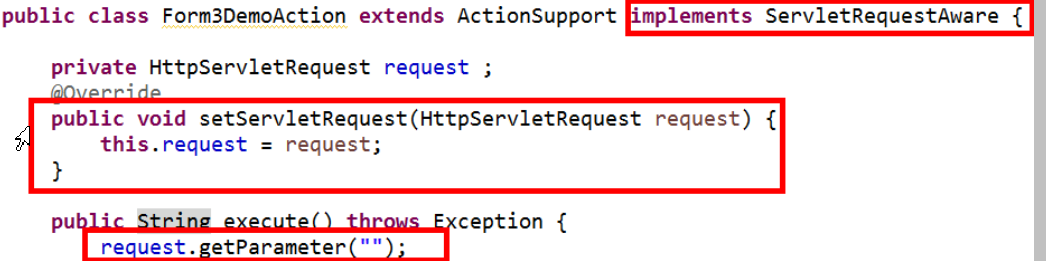
1.3. 使用接口注入方式

public class LoginAction extends ActionSupport implements ServletRequestAware{
private HttpServletRequest request;
public void setServletRequest(HttpServletRequest request) {
// TODO Auto-generated method stub
this.request = request;
}
@Override
public String execute() throws Exception {
String username = request.getParameter("username");
return super.execute();
}
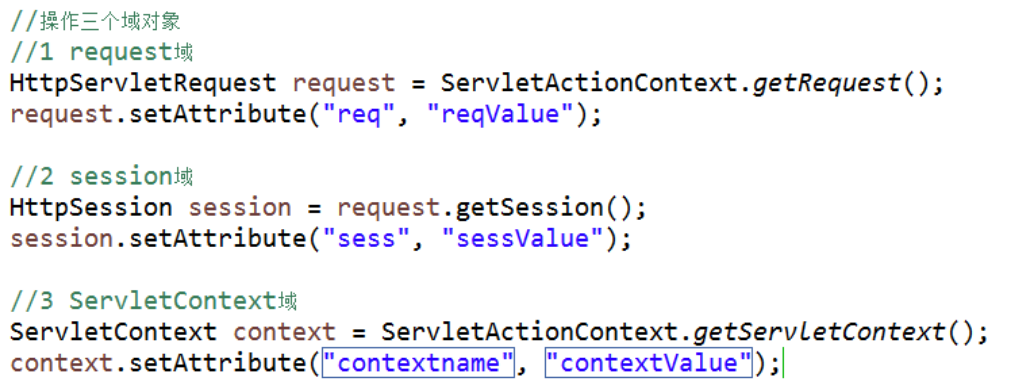
2. 在action中操作域对象

Struts2封装获取表单数据方式
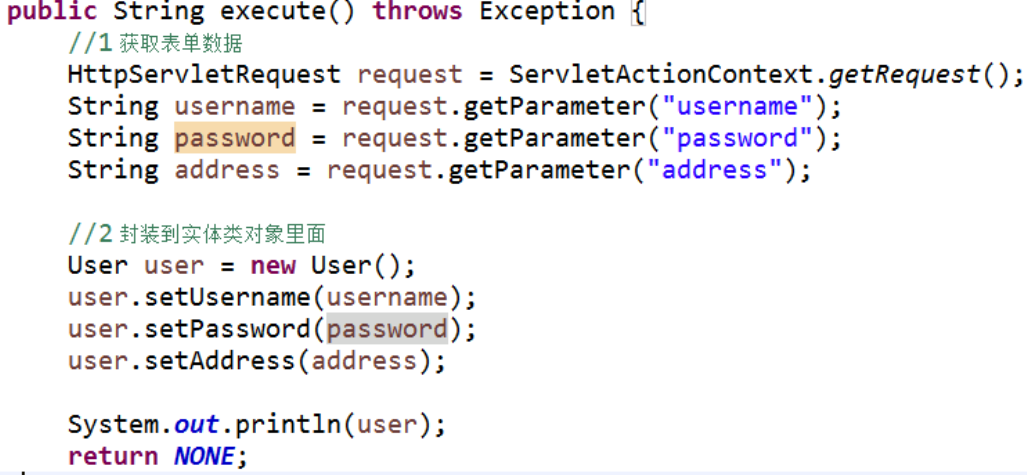
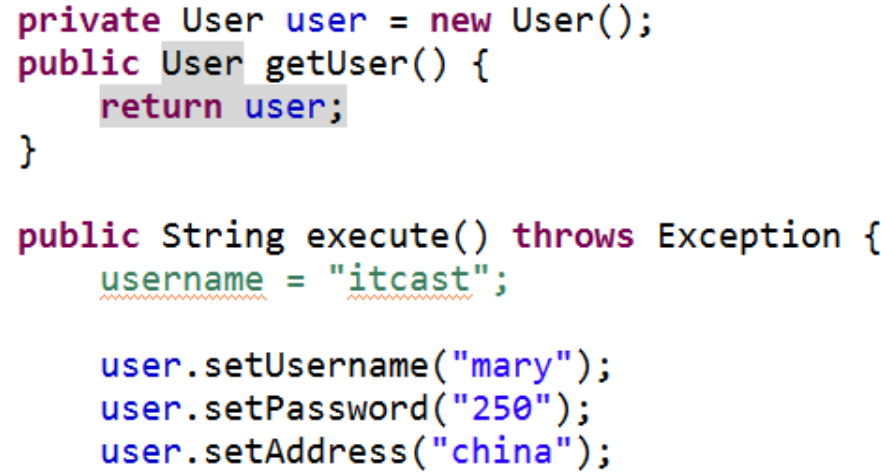
1.1 原始方式获取表单封装到实体类对象

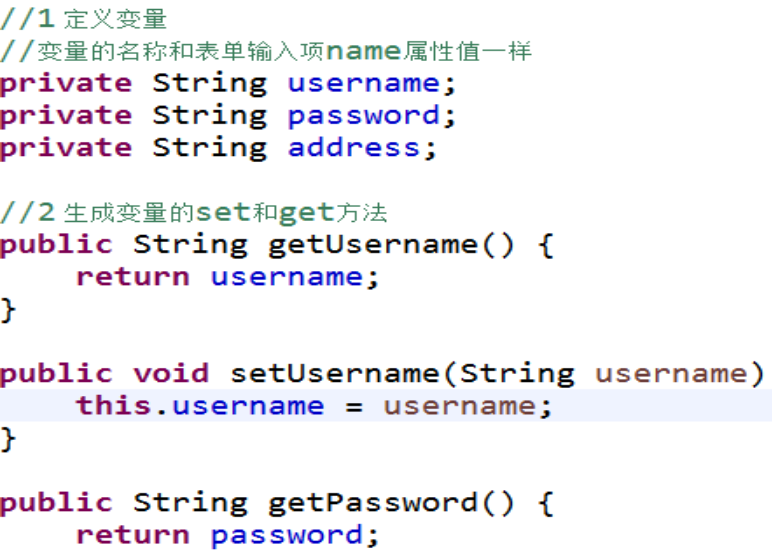
1.2 属性封装(会用)

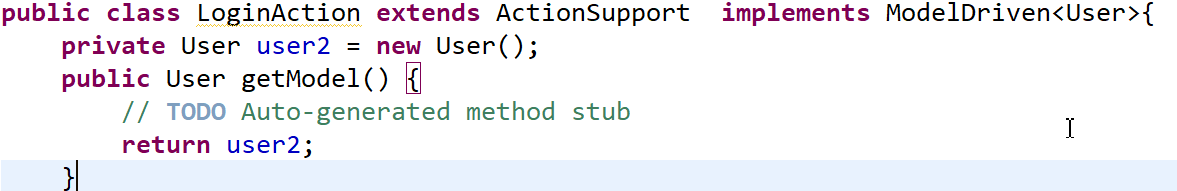
1.3 模型驱动封装(重点)

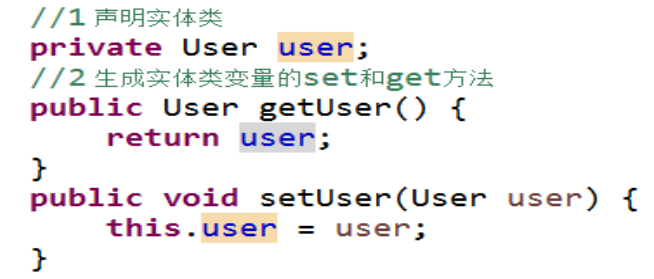
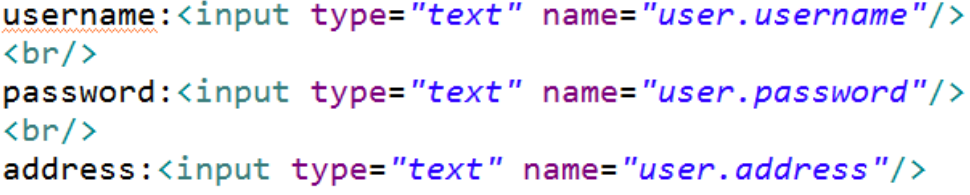
1.4 表达式封装(会用)


比较表达式封装和模型驱动封装
1 使用表达式封装和模型驱动封装都可以把数据封装到实体类对象里面
2 不同点:
(1)使用模型驱动只能把数据封装到一个实体类对象里面
- 在一个action里面不能使用模型驱动把数据封装到不同的实体类对象里面
(2)使用表达式封装可以把数据封装到不同的实体类对象里面
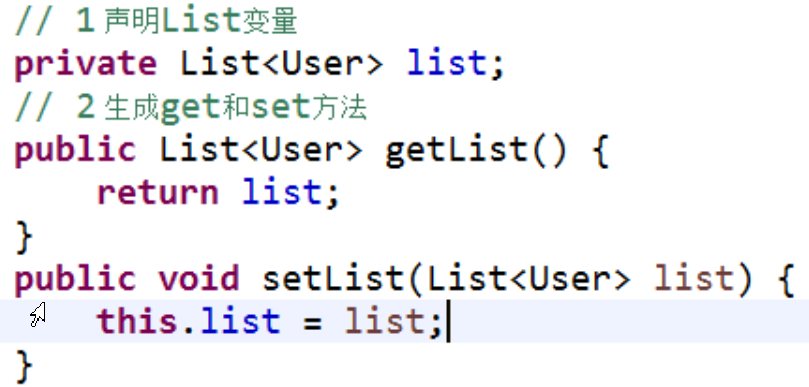
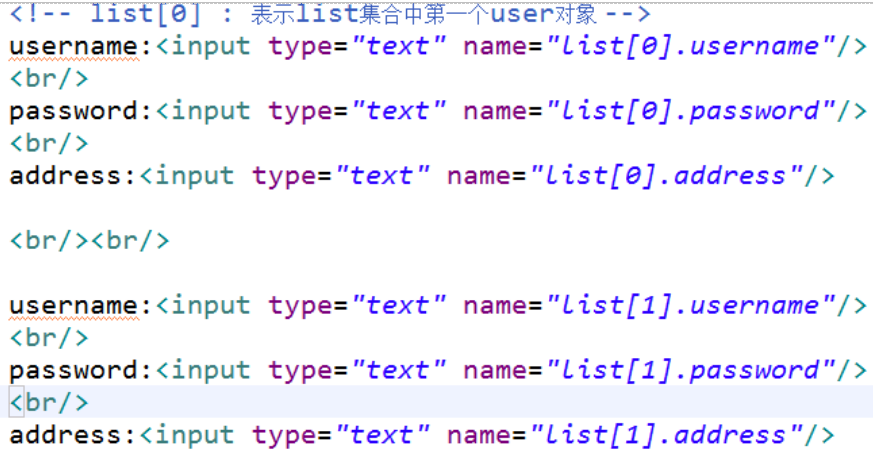
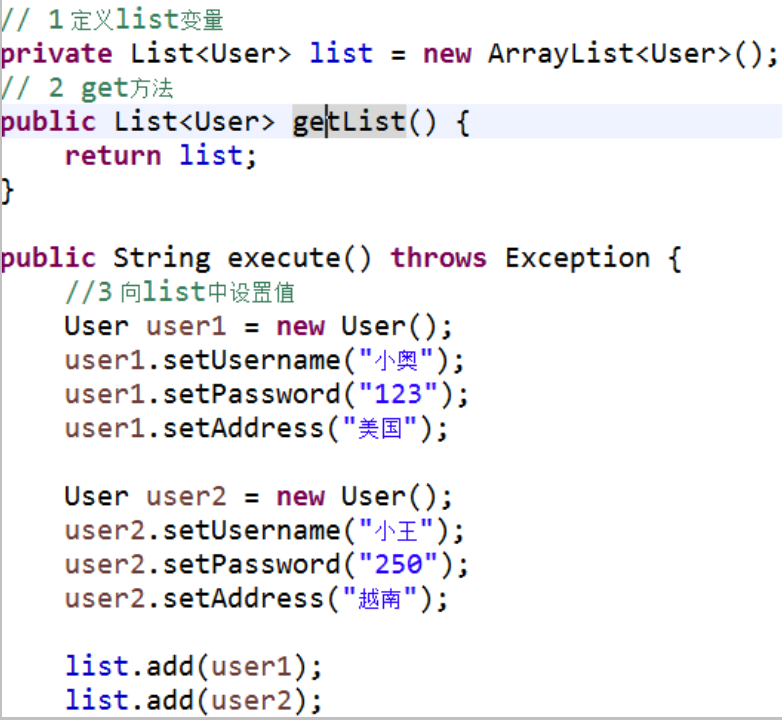
1.5 封装到集合里面

在表单中取出集合元素的第一种方式

在表单中取出集合元素的第二种方式

在表单中取出集合元素的第三种方式

1.6 封装数据到Map集合


获取值栈对象
(1)每次访问action时候,都会创建action对象,
(2)在每个action对象里面都会有一个值栈对象(只有一个)

1 值栈分为两部分:
第一部分 root,结构是list集合
(1)一般操作都是root里面数据
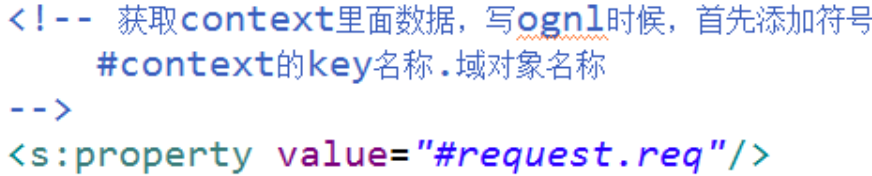
第二部分 context,结构map集合

向值栈放数据
第一种 获取值栈对象,调用值栈对象里面的 set 方法

第二种 获取值栈对象,调用值栈对象里面的 push方法

向值栈放对象

向值栈放list集合

从值栈获取数据


获取对象


其他操作
1 使用set方法向值栈放数据,获取

2 使用push方法向值栈放数据,获取

向request域放值

1 在struts2标签中表单标签
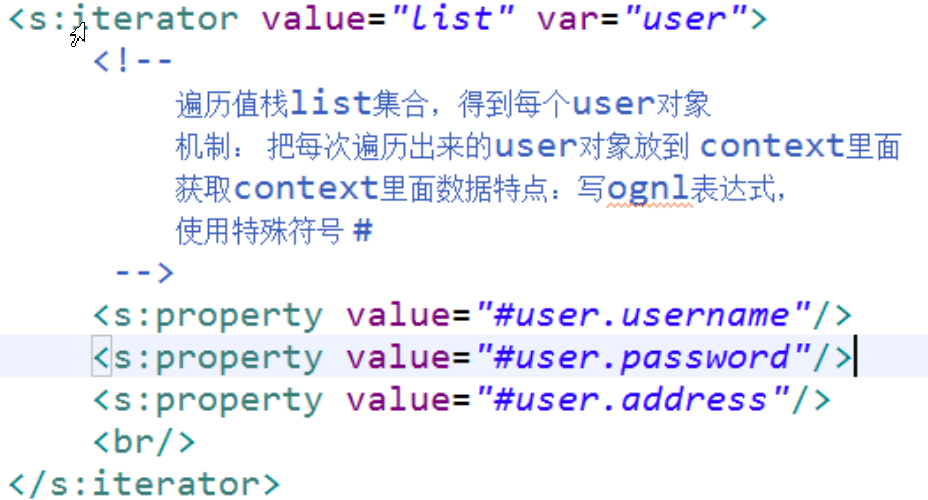
(1)在struts2标签里面使用ognl表达式,如果直接在struts2表单标签里面使用ognl表达式不识别,只有%之后才会识别。

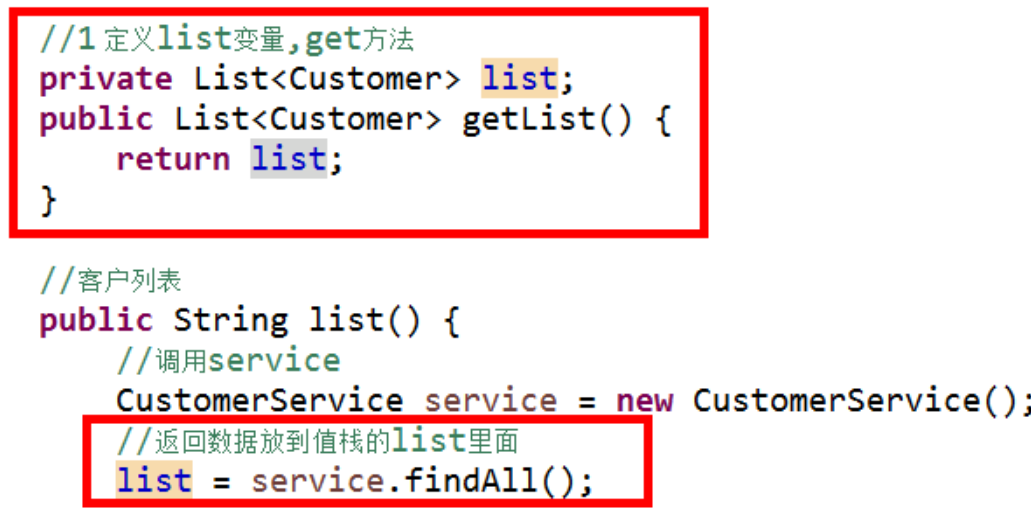
案例-列表功能改造(值栈)


struts2 中 form-action action-form 的传参方式的更多相关文章
- Web API中的传参方式
在Restful风格的WebApi的里面,API服务的增删改查,分别对应着Http Method的Get / Post / Delete /Put,下面简单总结了Get / Post /Delete ...
- Struts2中获取HttpServletRequest,HttpSession等的几种方式
转自:http://www.kaifajie.cn/struts/8944.html package com.log; import java.io.IOException; import java. ...
- react中的传参方式
react是一个SPA模式,即组件嵌套租,在一个单页面的应用中组件间的数值传递是必不可少的,主要的传参方式大致有一下几种: 1,在挂载的地方给组件传参 ReactDOM.rander(<a na ...
- WPF ContextMenu 在MVVM模式中绑定 Command及使用CommandParameter传参
原文:WPF ContextMenu 在MVVM模式中绑定 Command及使用CommandParameter传参 ContextMenu无论定义在.cs或.xaml文件中,都不继承父级的DataC ...
- vue 路由传参中刷新页面参数丢失 及传参的几种方式?
在页面跳转中,我通过路由传参,结果发现页面参数丢失了.路径返回了根目录.... 1. 先说下路由传参的几种方式吧? 比如:<div v-for="item in items" ...
- awk中传参方式
结合编辑数据文件的shell脚本学习awk传参方式,该脚本功能: a.取VIDEOUSR_11082017_0102_ONLINE_STASTIC.dat文件中第87个字段的低8位: b.将每行数据的 ...
- Python函数定义及传参方式
主要内容: 1.函数初识 2.函数传参方式 (1)位置参数 (2)默认参数 (3)关键参数 (4)非固定传参 一.函数初识 1. ...
- java 传参方式--值传递还是引用传递
java 传参方式--值传递还是引用传递 参数是按值而不是按引用传递的说明 Java 应用程序有且仅有的一种参数传递机制,即按值传递.写它是为了揭穿普遍存在的一种神话,即认为 Java 应用程序按引用 ...
- mock和axios常见的传参方式
第一次接手项目,传参方式还有些吃力,因此做一下总结. 首先我们需要会看swagger中的接口.里面写了某个接口需要接收什么样的值,前端怎么传递这个值 在mock中的传参方式: mock中传参的方式有两 ...
- $router和$route的区别,路由跳转方式name 、 path 和传参方式params 、query的区别
一.$router和$route的区别 $router : 是路由操作对象,只写对象$route : 路由信息对象,只读对象 例子://$router操作 路由跳转 this.$router.push ...
随机推荐
- Linux虚拟机系统中进行redis的哨兵模式配置
一.配置步骤 开一台虚拟机1.创建三个redis配置文件:/etc/redis下pidfile "/var/run/redis6380.pid" redis的id号port 638 ...
- MyBatis like报错
错误的likeSQL语句是这么写的 select * from student name like '%#{name}%' 下面是错误信息 Parameter index out of range ( ...
- hdfs数据迁移
有时候可能会进行hadoop集群数据拷贝的情况,可用以下命令进行拷贝 需要在目标集群上来进行操作 hadoop distcp hdfs://192.168.1.233:8020/user/hive/w ...
- vue@cli3 public目录下的静态图片,如何使用在css类文件中(sass可行,纯css不行)
之前写了一篇vue文件怎么使用的文章,有人问我怎么在css文件中使用public下的文件,这是个好问题,因为我之前都没有研究过 需要解决的2个问题 一开始按照vue文件的使用方式(https://ww ...
- 微信支付 调用支付jsapi缺少参数total_fee 和 支付验证签名失败 prepay_id配置问题
=======================================================先熟悉一下统一下单api所需要的参数=========================== ...
- java 后台解密小程序前端传过来的信息,解密手机号
package com.llny.controller; import com.google.gson.Gson; import com.google.gson.JsonObject; import ...
- TensorFlow-Slim 简介+Demo
github介绍:https://github.com/tensorflow/tensorflow/tree/master/tensorflow/contrib/slim 基于slim实现的yolo- ...
- 24点游戏(24 game)的C++编程求解实现
什么是24点游戏 24点游戏,英文叫做24 game,是对给定的4个非负整数进行加减乘除运算,要求每个数都要被用到且仅用到一次,并得到最终的运算结果为24.比如3.8.3.8这四个数,可以找出唯一的一 ...
- Photoshop 各混合模式 RGB 是如何计算的
原文链接:https://www.jb51.net/photoshop/249182.html 1.正常模式(Normal) 默认模式,显示混合色图层的像素,没有进行任何的图层混合.这意味着基色图层( ...
- Jetpack Compose学习(3)——图标(Icon) 按钮(Button) 输入框(TextField) 的使用
原文地址: Jetpack Compose学习(3)--图标(Icon) 按钮(Button) 输入框(TextField) 的使用 | Stars-One的杂货小窝 本篇分别对常用的组件:图标(Ic ...
