夺命雷公狗-----React---28--小案例之react经典案例todos(全选和反选)完
这个功能实现的步骤如下所示:








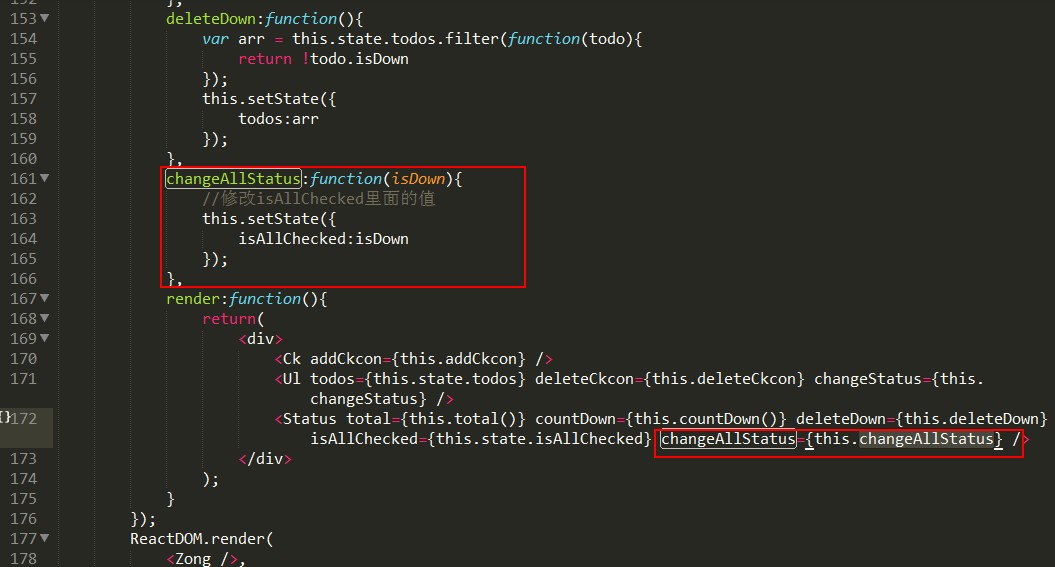
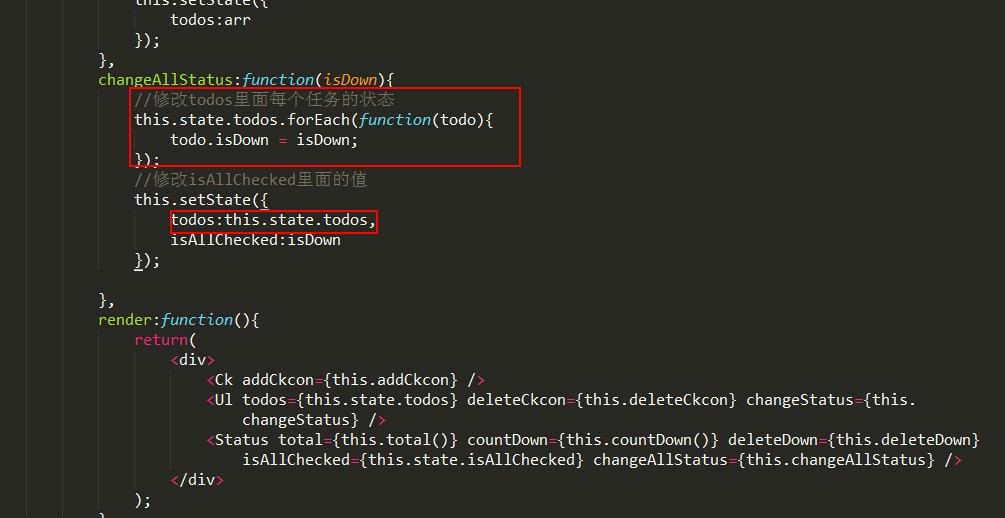
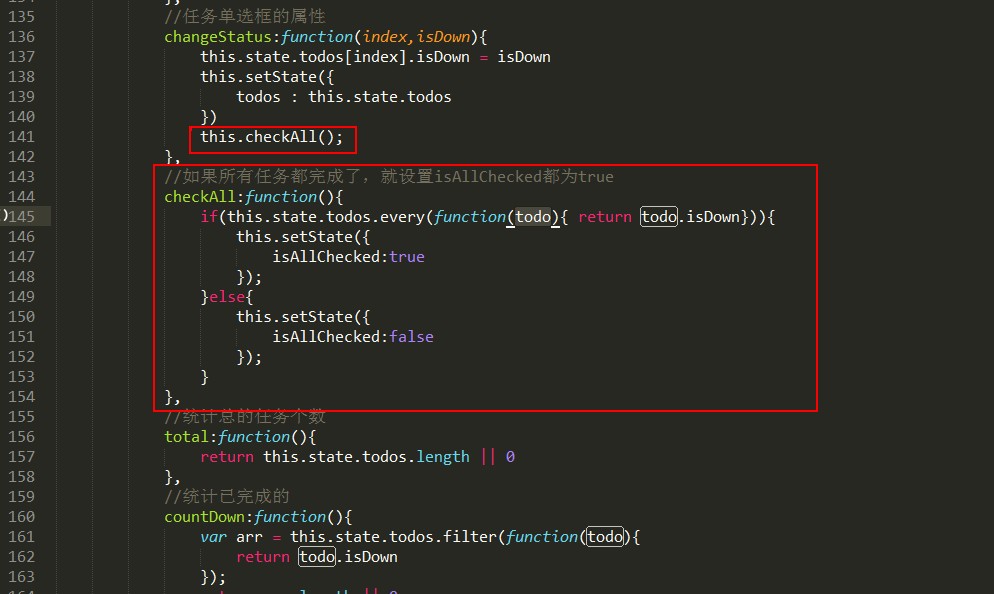
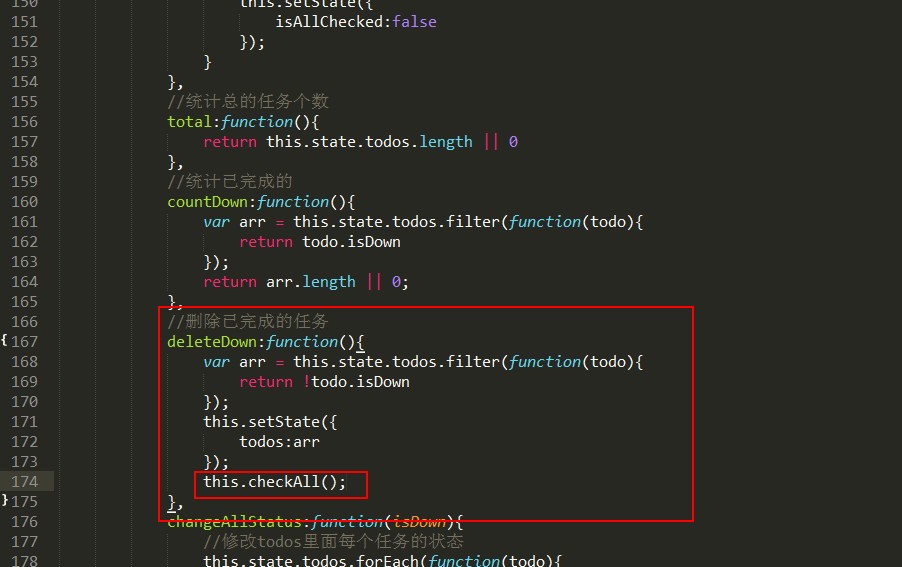
最终实现全选和反选,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
</head>
<body>
<div id="dome"></div>
<script type="text/babel">
//搜索区域
var Ck = React.createClass({
//处理搜索事件的函数
handleKey:function(e){
//alert('test');
//判断回车enter键才处理,keyCode13==回车键
if(e.keyCode == 13){
//alert('test');
//如果搜索内容是空的让他不走了
if(!e.target.value) return;
//否则添加任务了
var ckcon = {
text : e.target.value,
isDown: false
}
//利用属性完成
this.props.addCkcon(ckcon);
//清空搜索框的内容
e.target.value = '';
} },
render:function(){
return(
<div>
<input type="text" placeholder="你要干嘛?" onKeyUp={this.handleKey} />
</div>
);
}
});
//列表项区域
var Lists = React.createClass({
handleClick:function(){
//alert('test');
this.props.deleteCkcon(this.props.index);
},
//处理单选框的变化事件
handleChange:function(e){
//修改那个任务,修改的值是什么
this.props.changeStatus(this.props.index,e.target.checked);
},
render:function(){
return(
<li>
<label>
<input type="checkbox" checked={this.props.todo.isDown} onChange={this.handleChange} />
{this.props.todo.text}
</label>
<button onClick={this.handleClick}>删除</button>
</li>
);
}
});
//列表框区域
var Ul = React.createClass({
render:function(){
//保存this指针
var _this = this;
return(
<ul>
{
this.props.todos.map(function(item,index){
return <Lists todo={item} key={index} index={index} deleteCkcon={_this.props.deleteCkcon} changeStatus={_this.props.changeStatus} />
})
}
</ul>
);
}
});
//状态组建
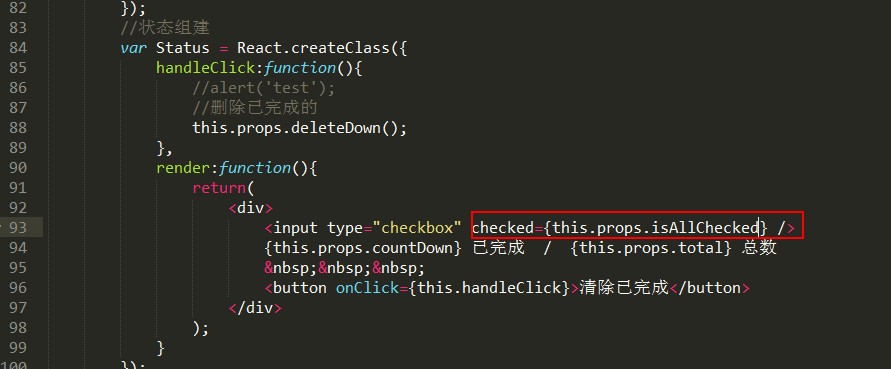
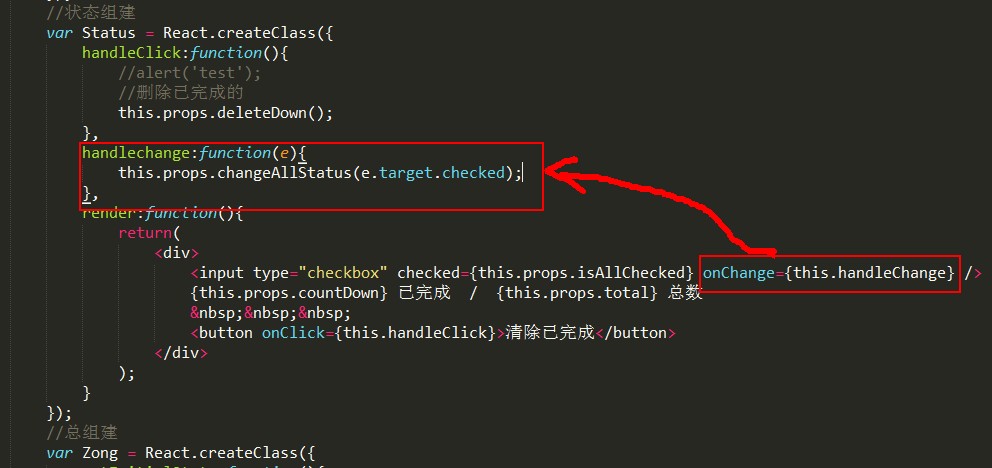
var Status = React.createClass({
handleClick:function(){
//alert('test');
//删除已完成的
this.props.deleteDown();
},
handleChange:function(e){
this.props.changeAllStatus(e.target.checked);
},
render:function(){
return(
<div>
<input type="checkbox" checked={this.props.isAllChecked} onChange={this.handleChange} />
{this.props.countDown} 已完成 / {this.props.total} 总数
<button onClick={this.handleClick}>清除已完成</button>
</div>
);
}
});
//总组建
var Zong = React.createClass({
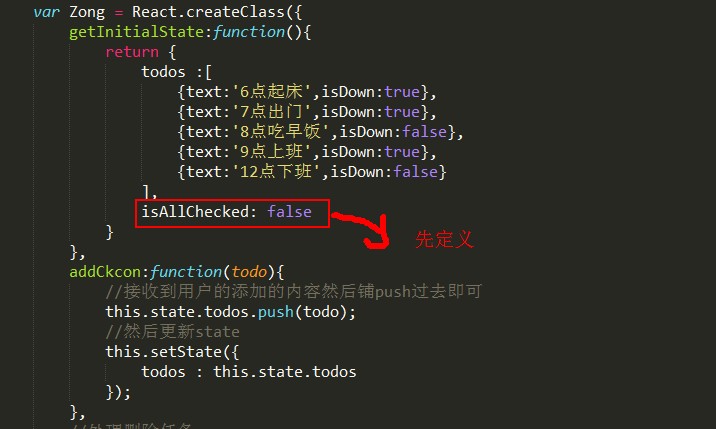
getInitialState:function(){
return {
todos :[
{text:'6点起床',isDown:true},
{text:'7点出门',isDown:true},
{text:'8点吃早饭',isDown:false},
{text:'9点上班',isDown:true},
{text:'12点下班',isDown:false}
],
isAllChecked: false
}
},
addCkcon:function(todo){
//接收到用户的添加的内容然后铺push过去即可
this.state.todos.push(todo);
//然后更新state
this.setState({
todos : this.state.todos
});
},
//处理删除任务
deleteCkcon:function(index){
//用函数splice来删除掉指定的数组元素
this.state.todos.splice(index,1);
//删除完成后来更新下页面的内容
this.setState({
todos : this.state.todos
});
},
//任务单选框的属性
changeStatus:function(index,isDown){
this.state.todos[index].isDown = isDown
this.setState({
todos : this.state.todos
})
this.checkAll();
},
//如果所有任务都完成了,就设置isAllChecked都为true
checkAll:function(){
if(this.state.todos.every(function(todo){ return todo.isDown})){
this.setState({
isAllChecked:true
});
}else{
this.setState({
isAllChecked:false
});
}
},
//统计总的任务个数
total:function(){
return this.state.todos.length || 0
},
//统计已完成的
countDown:function(){
var arr = this.state.todos.filter(function(todo){
return todo.isDown
});
return arr.length || 0;
},
//删除已完成的任务
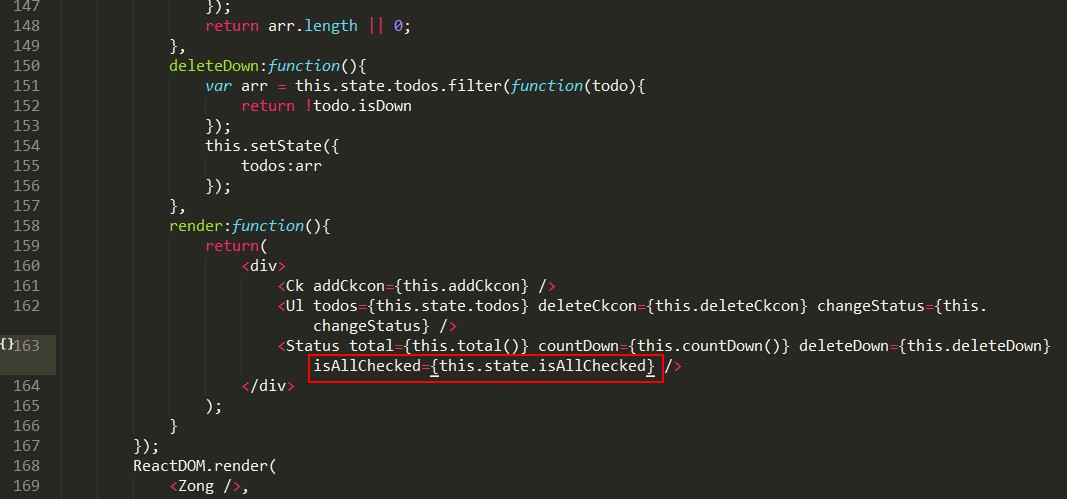
deleteDown:function(){
var arr = this.state.todos.filter(function(todo){
return !todo.isDown
});
this.setState({
todos:arr
});
this.checkAll();
},
changeAllStatus:function(isDown){
//修改todos里面每个任务的状态
this.state.todos.forEach(function(todo){
todo.isDown = isDown;
});
//修改isAllChecked里面的值
this.setState({
todos:this.state.todos,
isAllChecked:isDown
}); },
render:function(){
return(
<div>
<Ck addCkcon={this.addCkcon} />
<Ul todos={this.state.todos} deleteCkcon={this.deleteCkcon} changeStatus={this.changeStatus} />
<Status total={this.total()} countDown={this.countDown()} deleteDown={this.deleteDown} isAllChecked={this.state.isAllChecked} changeAllStatus={this.changeAllStatus} />
</div>
);
}
});
ReactDOM.render(
<Zong />,
document.getElementById('dome')
);
</script>
</body>
</html>
夺命雷公狗-----React---28--小案例之react经典案例todos(全选和反选)完的更多相关文章
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- 【DP】HDU 1176
HDU 1176 免费馅饼 题意:中文题目不解释. 思路:因为是从中间出发所以思路卡了许久,还在之前做了道HIHO入门的题.能想到的点,从时间思考,然后初始化1s的时候,4,5,6,的数值要特别赋值. ...
- 利用activeX控件在网页里自动登录WIN2003远程桌面并实时控制
首先要自己配置并打开受控端的WEB远程桌面服务,这个在“添加/删除windows组件”里有,我只在windows 2003 server里试过,没试过XP.下面我们在客户端安装微软提供的远程桌面客户端 ...
- Meteor 学习
官方网站 https://www.meteor.com/ 官方API手册 https://guide.meteor.com/ http://docs.meteor.com/ 中文网站 http://c ...
- 20145220&20145209&20145309信息安全系统设计基础实验报告(2)
20145220&20145209&20145309信息安全系统设计基础实验报告(2) 实验报告链接: http://www.cnblogs.com/zym0728/p/6083664 ...
- nginx中相关配置
#nginx 开启目录浏览 location / { root /data/www/file //指定实际目录绝对路径: autoindex on; //开启目录浏览功能: autoindex_exa ...
- java中的Comparable接口
类对象之间比较"大小"往往是很有用的操作,比如让对象数组排序时,就需要依赖比较操作.对于不同的类有不同的语义.如Student类,比较2个学生对象可以比较他们的score分数来评判 ...
- Glide请求图片能携带Cookie的哟!
在Web编程中我们都很熟知一个概念,当有了seesion登录状态时,你可以访问一些资源但如果你没有登录的话很多资源是无法访问的. 在android的WebApi中当然一样拥有这个概念.比如,用户的头像 ...
- c语言中的副作用!!千万小心!
今天刚看完书上的副作用,博主觉得呢,副作用其实就在改变变量的值,也就是一个赋值操作!不过刚刚在知道上还是犯了错!!尴尬啊!! 大家都知道,c语言中的赋值操作符是自右向左结合的!! 下面有一个关于赋值中 ...
- javascript中原型(prototype)与原型链
javascript是一门动态语言(动态语言Dynamic Programming Language:动态类型语言,意思就是类型的检查是在运行时做的,也就是常说的“弱类型”语言),没有类的概念,有cl ...
- OC中的字典
// ********************不可变最字典***************** /* NSDictionary * dic = [NSDictionary dictionaryWithO ...
