js学习(5)语法专题
Js是一种动态类型语言,变量没有类型限制,可以随时赋值
强制转换:
主要指使用Number(),String()和Boolean()三个函数,手动将各个类型的值,分别转换为数字,字符串或布尔值
Number函数
1.传入原始类型值,只要有一个字符无法转换为数值,就不能转换,比parseInt要严格得多
空字符串转换为0 true :1 false: 0 null:0
2.传入对象
参数是对象时,将返回NaN,除非是包含单个数值的数组
String函数
数值:字符串
字符串:不变
布尔值:true:“true” false:“false”
undefined:“undefined”
null:“null”
如果传入参数是对象,返回一个类型字符串,如果时数组,返回该数组的字符串形式
String({a: 1}) // "[object Object]"
String([1, 2, 3]) // "1,2,3"
内部先执行toString 之后才尝试 valueOf方法 与Numbe相反
Boolean函数
除了undefined,null,-0,+0,NaN,' '(空字符串)转换为false,其他均为true
自动转换
以强制转换为基础
有三种情况,Js自动转换数据类型,即转换自动完成,用户不可见
1.不同类型数据互相运算
2.对非布尔值类型的数据求布尔值
3.对非数值类型的值使用一元运算符(+和-)
规则为预期是什么类型的值就调用该类型的转换函数
如果某位置既可以是字符串又可以是数值,那么默认转为数值
字符串的自动转换主要发生在字符串的加法运算时,其他一般转为数值
一元运算符也会把运算字转为数值
+'abc' // NaN
-'abc' // NaN
+true // 1
-false // 0
错误处理机制
1.Error实例对象
Js原生提供Error构造函数,所有抛出的错误都是这个构造函数的实例
var err = new Error('出错了');
err.message // "出错了"
可以通过message属性读到错误信息
大多数js引擎,对Error实例还提供name和stack属性,分别表示错误的名称和错误的堆栈
但不是每种实现都有
2.原生错误类型
Error实例对象是最一般的错误类型,js还派生出了6个对象
(1).SyntaxError对象
解析代码时发生的语法错误
(2).ReferenceError对象
引用一个不存在的变量时发生的错误
将一个值分配给无法分配的对象,比如对函数的运行结果或者this赋值
(3).RangeError对象
值超出有效范围
(4)TypeError对象
变量或参数不是预期类型
如对字符串,布尔值,数值等原始类型用new命令
(5).URIError对象
对URI相关函数的参数不正确
encodeURI(),decodeURI(),encodeURIComponent(),decodeURIComponent(),escape(),unescape()
(6).EvalError对象
eval函数没有正确执行时
都可以接收一个参数,代表错误提示信息
自定义错误
function UserError(message) {
this.message = message || '默认信息';
this.name = 'UserError';
}
UserError.prototype = new Error();
UserError.prototype.constructor = UserError;
new UserError('这是自定义的错误!');
类似java 异常处理机制
throw,try..catch,finally
throw可以抛出任何类型的值,对于js引擎来说遇到throw语句,程序就终止了
finally的执行顺序在return之前
function f() {
try {
console.log(0);
throw 'bug';
} catch(e) {
console.log(1);
return true; // 这句原本会延迟到 finally 代码块结束再执行
console.log(2); // 不会运行
} finally {
console.log(3);
return false; // 这句会覆盖掉前面那句 return
console.log(4); // 不会运行
}
console.log(5); // 不会运行
}
var result = f();
// 0
// 1
// 3
result
// false
try {
try {
cosnole.log('Hello world!'); // 报错
}
finally {
console.log('Finally');
}
console.log('Will I run?');
} catch(error) {
console.error(error.message);
}
// Finally
// cosnole is not defined 编程语法风格规范:
不要用with,自增,自减少用,不要使用相等运算符,只用严格相等
不要将不同目的的语句合并在一起
switch case结构可以用对象结构代替
function doAction(action) {
switch (action) {
case 'hack':
return 'hack';
break;
case 'slash':
return 'slash';
break;
case 'run':
return 'run';
break;
default:
throw new Error('Invalid action.');
}
}
换为:
function doAction(action) {
var actions = {
'hack': function () {
return 'hack';
},
'slash': function () {
return 'slash';
},
'run': function () {
return 'run';
}
};
if (typeof actions[action] !== 'function') {
throw new Error('Invalid action.');
}
return actions[action]();
}
console对象与控制台
console对象是js的原生对象,可以输出信息到控制台
常见用途:调试程序,提供一个命令行接口,用来与网页代码互动
console.log():
console.log('Hello World')
// Hello World
console.log('a', 'b', 'c')
// a b c
console.log(' %s + %s = %s', 1, 1, 2)
// 1 + 1 = 2
%s字符串 %d整数 %i整数 %f浮点数 %o对象的链接 %cCSS格式字符串
使用%c占位符时,对应参数必须是CSS代码,用来对输出内容进行css渲染
console.log(
'%cThis text is styled!',
'color: red; background: yellow; font-size: 24px;'
)
输出内容为黄底红字
console.log(' %s + %s ', 1, 1, '= 2')
// 1 + 1 = 2
可以结合使用
如果参数是一个对象,会显示该对象的值
console.+其他:
info是其别名,不过会在输出信息的前面加上一个蓝色图标
debug默认不显示,只有在打开显示级别在verbose的情况下才会显示
warn前面加上黄色三角,表示警告
error加上红色的叉,表示出错,同时高亮显示输出文字和错误发生的堆栈
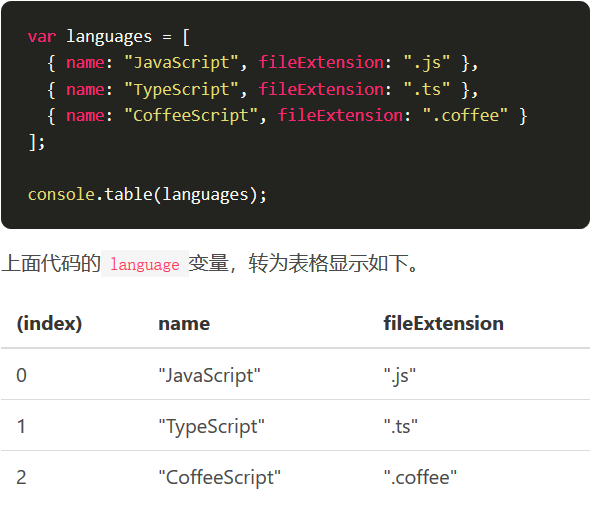
console.table():
对于某些复合类型的数据,console.table方法可以将其转为表格显示

console.count():用于计数,输出它被调用了多少次
该方法可以接受一个字符串作为参数,作为标签,对执行次数进行分类
此外还有
console.dir(),console.dirxml(),
console.assert(),
console.time(),console.timeEnd().
console.group(),console.groupEnd(),console.groupCollapsed(),
console.trace(),console.clear(),
可以通过debugger设置断点 在此处打开源码界面
for(var i = ; i < ; i++){
console.log(i);
if (i === ) debugger;
}
其他:
有关控制台命令行API
用到的时候再查
js学习(5)语法专题的更多相关文章
- 【Knockout.js 学习体验之旅】(2)花式捆绑
本文是[Knockout.js 学习体验之旅]系列文章的第2篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- NODE.JS学习的常见误区及四大名著
NODE.JS学习的常见误区及四大名著 前段时间由于不满于社区里很多人对于NODE.JS的种种误解而写了一篇文章名为: NODE.JS之我见:http://www.cnblogs.com/pugang ...
- 数据可视化的优秀入门书籍有哪些,D3.js 学习资源汇总
习·D3.js 学习资源汇总 除了D3.js自身以外,许多可视化工具包都是基于D3开发的,所以对D3的学习就显得很重要了,当然如果已经有了Javascript的经验,学起来也会不费力些. Github ...
- 【web开发--js学习】functionName 如果是一个属性值,函数将不会被调用
<html> <head> <meta http-equiv="Content-Type" Content="text/html; char ...
- React.js学习
React.js学习之环境搭建 1 工欲善其事必先利其器:前端开发工具 1.1 WebStorm和Sublime Text Sublime Text:作为代码编辑器,Sublime Text的优点如下 ...
- js模块化开发——require.js学习总结
1.为什么使用require.js 作为命名空间: 作为命名空间使用: 异步加载js,避免阻塞,提高性能: js通过require加载,不必写很多script 2.require.js的加载 requ ...
- 【每天半小时学框架】——React.js的模板语法与组件概念
[重点提前说:组件化与虚拟DOM是React.js的核心理念!] 先抛出一个论题:在React.js中,JSX语法提倡将 HTML 和 CSS 全都写入到JavaScrip ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- JS学习笔记5_DOM
1.DOM节点的常用属性(所有节点都支持) nodeType:元素1,属性2,文本3 nodeName:元素标签名的大写形式 nodeValue:元素节点为null,文本节点为文本内容,属性节点为属性 ...
随机推荐
- PLC 通讯
几个之前整理的高级语言与PLC通讯的资源下载链接:三菱:http://blog.sina.com.cn/s/blog_16d7d3ecb0102x6wj.html倍福:http://bbs.elecf ...
- 第三章 C#程序结构[3.2 选择结构的应用(Windows窗体应用程序)(四)]
[案例]设计一个顾客选购商品的系统.其中,顾客身份有两类,一类是VIP,另一类是普通会员:商品种类有3种.分别是上衣.裤子和鞋子.其中,VIP享受8折优惠和商店赠送的礼品,而普通会员都不享受.单击[确 ...
- <亲测>CentOS中yum安装ffmpeg
CentOS中yum安装ffmpeg 1.升级系统 sudo yum install epel-release -y sudo yum update -y sudo shutdown -r now 2 ...
- 一个简单的makefile文件
一个简单的makefile文件:可以编译指定目录下的所有c和cpp文件,暂未加入自动头文件的依赖. #!/bin/bash #编译器 CROSS_COMPILING_PATH = #源文件路径 VPA ...
- 3.CM3内核架构-寄存器
一.寄存器的种类
- kafka partition(分区)与 group(转)
原文 https://www.cnblogs.com/liuwei6/p/6900686.html 一. 1.原理图 2.原理描述 一个topic 可以配置几个partition,produce发送 ...
- 20175311 2018-2019-2 《Java程序设计》第1周学习总结
教材学习内容总结 第一周我们主要尝试了怎么安装各种以后可能需要用到的软件,根据老师提供的博客教程进行自主学习安装软件,然后编写一些简单的语言程序. 教材学习中的问题和解决过程 问题1:在学习过程中主要 ...
- python:函数初始
一.函数 1.函数初始:函数就是封装一个功能 2.函数名,函数体,关键字,函数的返回值 def 关键字,定义一个函数 my_len 函数名书写规则和变量一样 def 与函数名中间一个空格 函数名(): ...
- [UE4]Border
Border: 边界; 边; 镶边; 包边; Border也是一个容器,只能包含一个子元素. 一.添加一个名为testBorder的UserWidget,添加一个Border到默认成Canvas Pa ...
- ef join查询
temp = temp.OrderByDescending(s => s.CreateTime).Skip((param.PageIndex - ) * param.PageSize).Take ...
