Sass 的调试
Sass 的调试

Sass 调试一直以来都是一件头痛的事情,使用 Sass 的同学都希望能在浏览器中直接调试 Sass 文件,能找到对应的行数。值得庆幸的是,现在实现并不是一件难事,只要你的浏览器支持“sourcemap”功能即可。早一点的版本,需要在编译的时候添加“--sourcemap” 参数:
sass --watch --scss --sourcemap style.scss:style.css
在 Sass3.3 版本之上(我测试使用的版本是 3.4.7),不需要添加这个参数也可以:
sass --watch style.scss:style.css
在命令终端,你将看到一个信息:
>>> Change detected to: style.scss
write style.css
write style.css.map
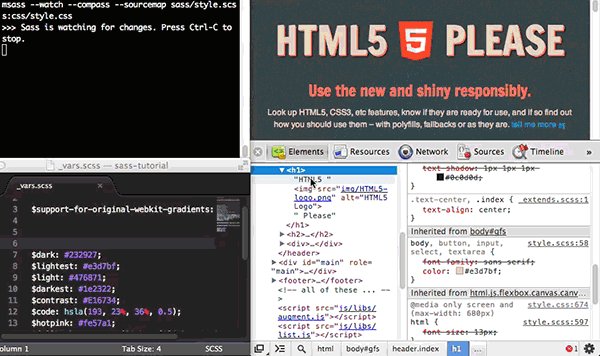
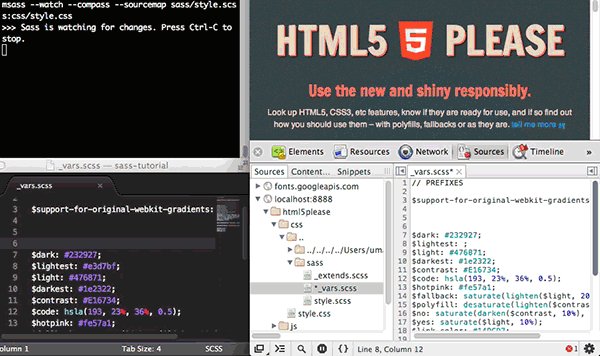
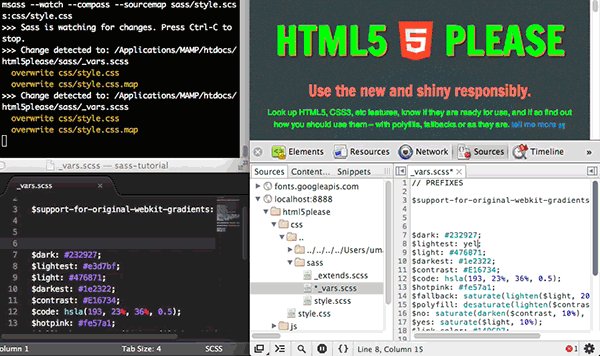
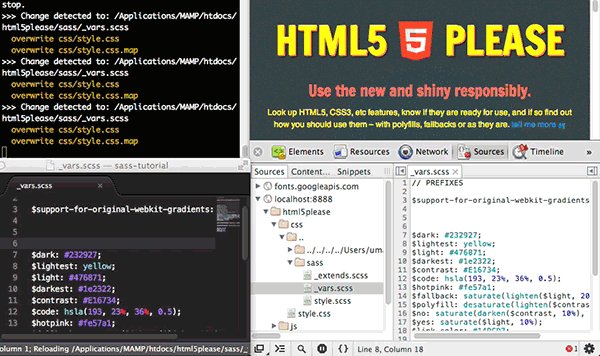
这时你就可以像前面展示的 gif 图一样,调试你的 Sass 代码。
Sass 的调试的更多相关文章
- sass调试--页面看到sass文件而不是css文件问题
在浏览器页面有时看到sass文件而不是css文件问题,其主要由于sass开启了source-map(调试)功能,问题如下图: sass调试 sass调试需要开启编译时输出调试信息和浏览器调试功能,两者 ...
- SASS学习笔记1 —— 安装、编译和调试
一.什么是SASS SASS是一种"CSS预处理器"(css preprocessor)的开发工具,为CSS加入编程元素,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的 ...
- 1-3 Sass 语法、编译、调试
Sass 语法格式 这里说的 Sass 语法是 Sass 的最初语法格式,他是通过 tab 键控制缩进的一种语法规则,而且这种缩进要求非常严格.另外其不带有任何的分号和大括号.常常把这种格式称为 Sa ...
- Sass学习笔记之入门篇
Sass又名SCSS,是CSS预处理器之一,,它能用来清晰地.结构化地描述文件样式,有着比普通 CSS 更加强大的功能. Sass 能够提供更简洁.更优雅的语法,同时提供多种功能来创建可维护和管理的样 ...
- Sass的学习
第一章:Sass简介 一. 什么是CSS预处理器 定义:CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用 ...
- 基于综合服务平台浅谈Sass应用
一. 前言 CSS不是一种编程语言,只是单纯的一行行的描述,没有逻辑没有变量,因此写CSS对于习惯于运用逻辑思维编码的程序员来说是一件很头疼的事.于是勤奋的程序员就开始运转他们敏捷的大脑, ...
- Sass浅谈
对于一名前端开发来说,CSS并不陌生,几乎每天都在和CSS打交道.相处久了就会觉得CSS有些许的机械化,有些许的无趣:就会觉得写CSS很多时候都是在做一些复制粘贴性的工作,布局排版,颜色设置,边框属性 ...
- less,sass,stylus配置和应用教程及三者比较
less,sass,stylus配置和应用教程及三者比较 Less 1. 定义: Less是CSS预处理语言,在css基础之上增加了诸如变量,混合(mix),继承,运算,函数等功能,LESS既可以运 ...
- SASS使用总结
简单用法: 变量 sass中可以定义变量,方便统一修改和维护. //sass style $fontStack: Helvetica, sans-serif; $primaryColor: #333; ...
随机推荐
- Ubuntu14.04解决远程root-ssh拒绝登录
(1)查看ip地址是否冲突 我在单位的虚拟机ip地址是192.168.14.85,与其它机器冲突了.改成了192.168.14.83 (2)关闭Ubuntu14.04的防火墙 root@stgman- ...
- CUDA[2] Hello,World
Section 0:Hello,World 这次我们亲自尝试一下如何用粗(CU)大(DA)写程序 CUDA最新版本是7.5,然而即使是最新版本也不兼容VS2015 ...推荐使用VS2012 进入VS ...
- Parallel.Foreach
随着多核时代的到来,并行开发越来越展示出它的强大威力! 使用并行程序,充分的利用系统资源,提高程序的性能.在.net 4.0中,微软给我们提供了一个新的命名空间:System.Threading.Ta ...
- Mac OSX:Powerline风格的zsh配置
需要的工具 iTerm,一个替代OSX自带终端的软件,基于iTerm才能实现上面的效果: oh-my-zsh,zsh是OSX上最强大的shell,没有之一,但是配置过程较为复杂,这个脚本能够帮你一键配 ...
- [转]CSS 类名的单词连字符:下划线还是横杠?
问题 CSS 类或 ID 命名时单词间连接通常有这几种写法: 驼峰式: solutionTitle.solutionDetail 用横杠连接: solution-title.solution-deta ...
- Apache服务器网站访问伪静态内页出现No input file specified.的完美解决方案
原文地址:Apache服务器网站访问伪静态内页出现No input file specified.的完美解决方案 启用REWRITE的伪静态功能的时候,首页可以访问,而访问内页的时候,就提示:&quo ...
- ThinkPhp 3.2 CRUD操作
创建数据对象 ThinkPHP可以帮助你快速地创建数据对象,最典型的应用就是自动根据表单数据创建数据对象,这个优势在一个数据表的字段非常之多的情况下尤其明显. 很简单的例子: // 实例化User模型 ...
- History lives on in this distinguished Polish city II 2017/1/5
原文 Some fresh air After your time underground,you can return to ground level or maybe even a little ...
- Table 表单样式
<style> table th { white-space: nowrap; background-color: #f5f5f5; height:30px; font-size:14px ...
- maven 加入json-lib.jar 报错 Missing artifact net.sf.json-lib:json-lib:jar:2.4:compile
<dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</art ...
