ztree实现中国省市区树形,可多选
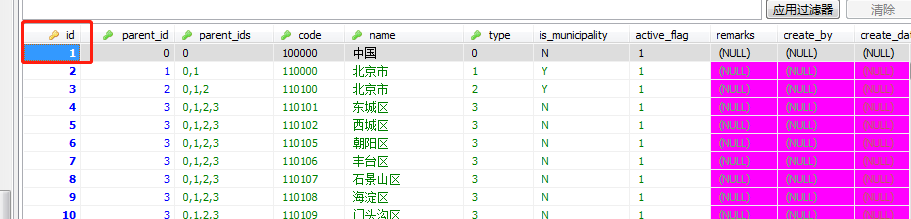
首先表
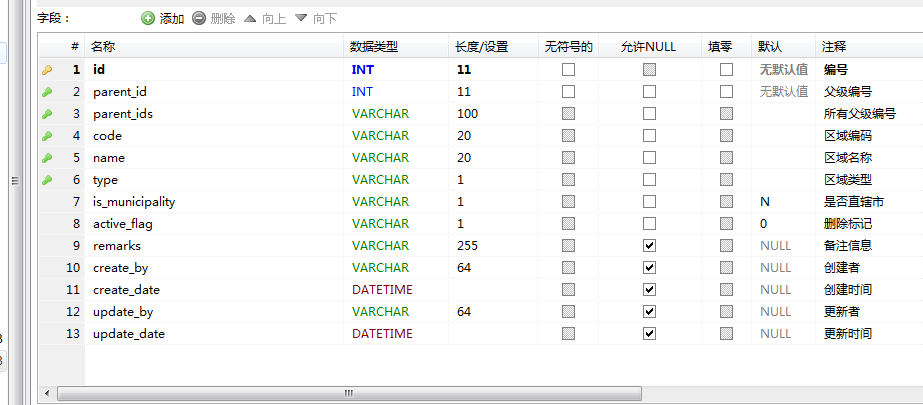
CREATE TABLE `sys_area` (
`id` INT(11) NOT NULL COMMENT '编号',
`parent_id` INT(11) NOT NULL COMMENT '父级编号',
`parent_ids` VARCHAR(100) NOT NULL DEFAULT '' COMMENT '所有父级编号',
`code` VARCHAR(20) NOT NULL DEFAULT '' COMMENT '区域编码',
`name` VARCHAR(20) NOT NULL DEFAULT '' COMMENT '区域名称',
`type` VARCHAR(1) NOT NULL DEFAULT '' COMMENT '区域类型',
`is_municipality` VARCHAR(1) NOT NULL DEFAULT 'N' COMMENT '是否直辖市',
`active_flag` VARCHAR(1) NOT NULL DEFAULT '0' COMMENT '删除标记',
`remarks` VARCHAR(255) NULL DEFAULT NULL COMMENT '备注信息',
`create_by` VARCHAR(64) NULL DEFAULT NULL COMMENT '创建者',
`create_date` DATETIME NULL DEFAULT NULL COMMENT '创建时间',
`update_by` VARCHAR(64) NULL DEFAULT NULL COMMENT '更新者',
`update_date` DATETIME NULL DEFAULT NULL COMMENT '更新时间',
PRIMARY KEY (`id`),
INDEX `sys_area_parent_id` (`parent_id`),
INDEX `sys_area_parent_ids` (`parent_ids`),
INDEX `sys_area_code` (`code`),
INDEX `type_name` (`type`, `name`(2))
)
COMMENT='区域表'


后台写SQL组装省市区树形结构
<select id="findAllArea" resultType="Area">
select id,parent_id,name,code,type from (
select t1.id,t1.parent_id,t1.name,t1.code,t1.type,
if(find_in_set(parent_id, @pids) > 0, @pids := concat(@pids, ',', id), 0) as ischild
from (
select id,parent_id,name,code,type from sys_area t order by parent_id, id
) t1,
(select @pids := 1) t2
) t3 where ischild != 0;
</select>
SQL解释可以看https://www.cnblogs.com/rainydayfmb/p/8028868.html
楼主起先用的resultMap里面返回一个父级和子级,数据量小的时候完全没问题,但是省市区将近4000条数据,用这种查询差不多要100秒,GG
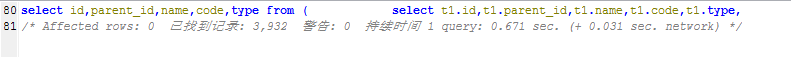
所以改为递归查询,看下查询用时

只需要0.671秒对比下100秒
然后就是前台接收数据,用ztree形成树
<div id="ztree" class="ztree"></div>
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<%@ include file="/WEB-INF/views/include/treeview.jsp"%>
<script type="text/javascript">
$(document).ready(function() {
loadTree();
}); function loadTree(){
var data = [];
data = data.concat(${templateAreaList});
loadTreeData(data);
} function loadTreeData(data) {
var setting = {
check: {
enable: true,
chkStyle: "checkbox",
chkboxType: { "Y": "p", "N": "s" }//勾选操作,只影响父级节点;取消勾选操作,只影响子级节点
},
view: {
dblClickExpand: false,
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onTreeClick,
}
};
$.fn.zTree.init($("#ztree"), setting, data);
var zTree = $.fn.zTree.getZTreeObj("ztree");
// 业务,默认不展开节点
// 实现,先展开节点,在关闭,否则取不到子节点信息
// 展开全部节点
zTree.expandAll(true);
// 关闭全部节点
zTree.expandAll(false);
// node:树形节点
// expandFlag:是否展开节点
// sonSign:是否展开其子孙节点
// focus:展开或折叠节点后是否设置焦点
// callbackFlag:这行该方法是否触发回调函数
//zTree的expandNode (node, expandFlag, sonSign, focus, callbackFlag)
zTree.expandNode(zTree.getNodeByTId(""), true, true, true, false);
}
function onTreeClick(event, treeId, treeNode, clickFlag){
}
function getData() {
}
</script>
省市区多选数据回显
思路:假如我选择了河北省石家庄市长安区,福建省厦门市,浙江省,这三个地址,那么我只需要获取长安区,厦门市,以及浙江省,这三个地址的code,再根据code去查找他们的父级,也就是根据勾选数据中的子节点,来获取他们的父节点信息。
function getData() {
//获取树对象
var zTree = $.fn.zTree.getZTreeObj("ztree");
if (null != zTree) {
//获取选中节点的值,遍历
treeArray = zTree.getCheckedNodes(true);
if (treeArray.length != 0) {
var tree = [];
for (var i = 0; i < treeArray.length; i++) {
var childrenNodes = treeArray[i].children;
var parentNodes = treeArray[i].getParentNode();
if(null == childrenNodes || childrenNodes == "" || childrenNodes == "undefined"){
//区县
tree.push(treeArray[i]);
continue;
}else if(null == parentNodes || parentNodes == "" || parentNodes == "undefined"){
//省
var provinceFlag = true;
for (var j = 0; j < childrenNodes.length; j++) {
if(childrenNodes[j].checked != "undefined" && childrenNodes[j].checked == true){
// 子节点被勾选
provinceFlag = false;
continue;
}
}
if(provinceFlag == true){
tree.push(treeArray[i]);
}
}else{
//市
var cityflag = true;
for (var k = 0; k < childrenNodes.length; k++) {
if(childrenNodes[k].checked != "undefined" && childrenNodes[k].checked == true){
// 子节点被勾选
cityflag = false;
continue;
}
}
if(cityflag == true){
tree.push(treeArray[i]);
}
}
}
return tree;
}
}
}
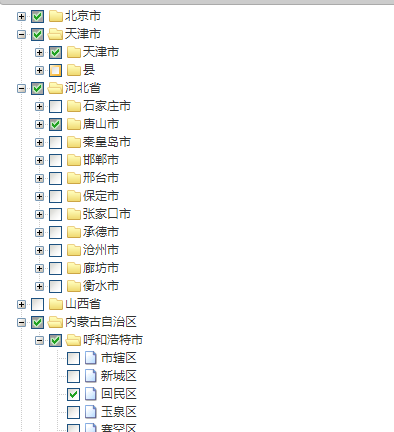
看下效果


接着就是再点击行政区划地址信息回显,并勾选
function loadTreeData(data) {
......
// loadTreeDate增加数据回显方法// 数据勾选回显
var treeCode = '${treeCode}';//参数
if(null != treeCode && treeCode != ""){
var treeCodeArr = treeCode.split(",");
for(var data of treeCodeArr) {
// 获取回传的参数
var nodes = zTree.getNodesByParam("allIdx", data, null);
// 根据回传参数勾选数据
zTree.checkNode(nodes[0], true, true);
}
}
}
ztree实现中国省市区树形,可多选的更多相关文章
- Extjs实现树形结构三连选
当项目中需要一个部门人员选择或者省市县地域连选时,就需要树形结构的连选. 再此,写了一个简单的树形结构三连选功能,模拟从后台读取数据和处理数据(欢迎大家交流指正). 代码如下: 循环创建三棵树,其中只 ...
- 中国省市区地址三级联动jQuery插件 案例下载
中国省市区地址三级联动jQuery插件 案例下载 distpicker 是一款可以实现中国省市区地址三级联动jQuery插件.它使用简单,简单设置即可完成中国省市区地址联动效果. 安装 可以通过npm ...
- 位置信息类API调用的代码示例合集:中国省市区查询、经纬度地址转换、POI检索等
以下示例代码适用于 www.apishop.net 网站下的API,使用本文提及的接口调用代码示例前,您需要先申请相应的API服务. 中国省市区查询:2017最新中国省市区地址 经纬度地址转换:经纬度 ...
- MySQL 中国省市区SQL表数据
MySQL 中国省市区SQL表数据 1.查省SELECT * FROM china WHERE china.Pid=02.查市SELECT * FROM chinaWHERE china.Pid= ...
- 中国省市区地址三级联动插件---jQuery Distpicker
插件描述:distpicker是一款可以实现中国省市区地址三级联动jQuery插件.它使用简单,简单设置即可完成中国省市区地址联动效果. [官网]https://fengyuanchen.github ...
- ztree根据参数动态控制是否显示复选框/单选框(静态JSON数据)
本文不再更新,可能存在内容过时的情况,实时更新请访问原地址:ztree根据参数动态控制是否显示复选框/单选框(静态JSON数据): 现有全省各地区静态JSON数据,现在想通过Url参数,动态控制是否显 ...
- JQuery中国省市区无刷新三级联动查询
之前有写过用<Ajax控件来实现中国的省市区无刷新查询> 今天用JQuery来实现,用Ajax控件和JQuery的优缺点就先不说了. 效果图如下: 下面来结合代码来详细说明一下如何用JQu ...
- zTree下拉菜单多级菜单多选实现
惯例,先上图: 这是在一个项目中,为了满足样式美观.多级菜单以及多选而将zTree插件更改过后的效果. 在实际的开发过程中,本来zTree也是可以满足需求的,但是zTree多选的话需要checkbox ...
- java的JCombobox实现中国省市区三级联动
源代码下载:点击下载源代码 用xml存储中国各大城市的数据. xml数据太多了就不贴上了,贴个图片: 要解释xml,添加了一个jdom.jar,上面的源代码下载里面有. 解释xml的类: packag ...
随机推荐
- Docker CMD in detail
CMD CMD 指令就是用于指定默认的容器主进程的启动命令的,我们直接 docker run -it ubuntu 的话,会直接进入 bash.我们也可以在运行时指定运行别的命令,如 docker r ...
- flutter 入口文件配置路由+加载页面
入口文件配置路由 1.路由信息 -- 加载页面 ,通常用于显示新的内容或者广告,加载完成之后进入主页面 -- 主页面 /app 2.配置页面 main.dart main.dart // main ...
- javascript 数组的简单应用
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- SpringBoot整合StringData JPA
目录 SpringBoot整合StringData JPA application.yml User.class UserRepository.java UserController SpringBo ...
- python2操作MySQL
#coding=utf-8 import MySQLdb conn = MySQLdb.connect(host='localhost',user='root',passwd='123456' ...
- vmvare使用桥接和NAT方式连接网络
一.背景:本着学以致用的心态,试着最小化安装Centos7.4.安装centos主要目的有两个:共享文件(samba).安装postgresql数据库 本打算使用内网(不联网)的方式安装samba和p ...
- win10下安装ubantu
最近想看一点深度学习的东西,发现还是用linux更加方便一些.虽然,我对linux一窍不通....但是,目前很多教材,框架,都是基于linux.本来打算用虚拟机,后来发现虚拟机对于GPU的支持不好搞. ...
- [WSGI]WSGI的服务端怎么实现?
WSGI ( Python Web Server GateWay Interface) 是一个用在python web server 跟web application 之间的协议,遵从WSGI协议设计 ...
- 小程序官网CMS开源项目出炉,Weixin-App-CMS 1.0 版本正式发布
Weixin-App-CMS 是捷微团队开发的微信小程序CMS开源项目,涵盖了微网站的基本功能,能够快速发布简单易用的小程序网站.采用工具“微信web开发”上传小程序,即可快速体验发布体验小程序网站. ...
- 1.PHP连接mysql
1.使用mysqli_connect()函数连接到MySQL数据库: mysqli_connect()函数的格式如下: mysqli_connect('MySQL服务器地址','用户名','用户密 ...
