font-sqirrel
html5之前,只要稍微特殊点的字体,都必须做成图片,以免客户端无法显示。而对于正文或者需要后台调用大量文字的地方,则无能为力。但是,html5推出了 @font-face 支持自定义字体之后,这个问题就完美解决了。
现在的问题是,不同浏览器对于字体格式的支持不同,而我们从网上下载的自己满意的字体,往往都是tff等常见格式,如何转换成 @font-face 需要的 eot、svg等格式,才是当下急需的。
我爱模板网推荐个给位一个很好很强大的字体格式转换网站:Font Squirrel,网址:https://www.fontsquirrel.com/tools/webfont-generator (这个地址打开,直接可以转换字体)。
转换字体的步骤:
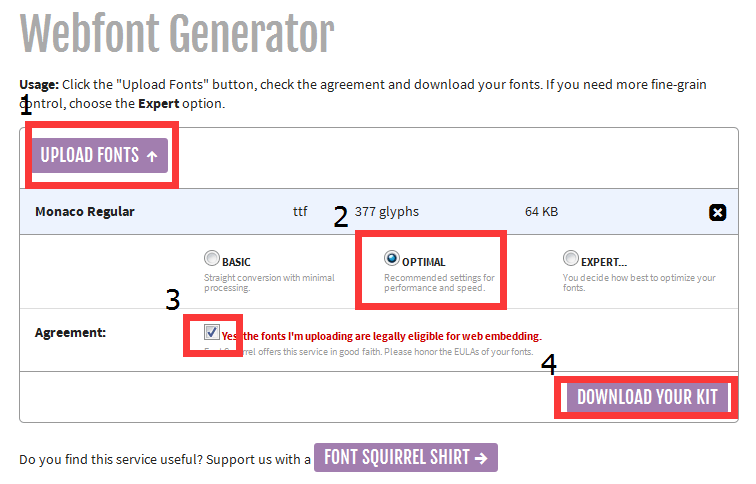
点击“upload fonts”按钮上传文件--->选择要转换的类型--->点击“ Yes, the fonts I'm uploading are legally eligible for web embedding.”,出现下载按钮--->点击“download your kit”,即可将转换后得到的字体下载下来。如下图:

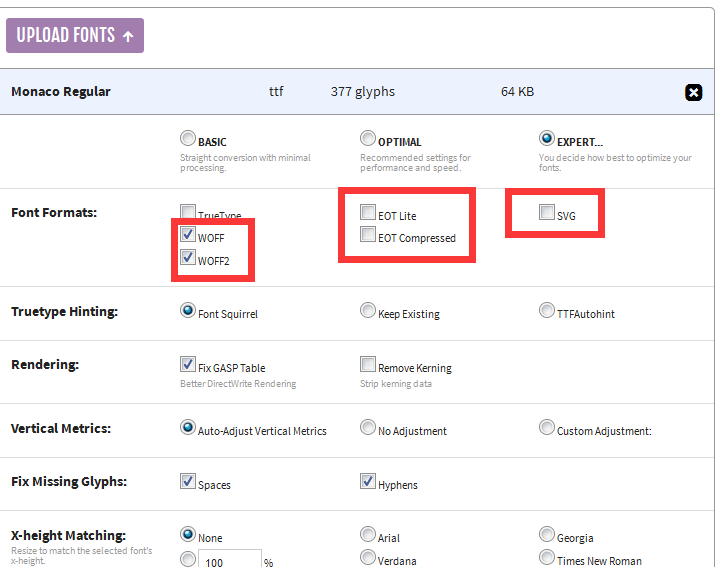
当然,第二步第三个选项,是更详细的设置,如下:

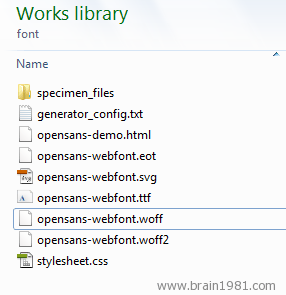
下载完成,解压下载的压缩包,得到如下的文件:

最后,将这些字体上传到您的服务器,再使用@font-face定义下这些字体:
01 |
@font-face { |
02 |
font-family: 'Open Sans'; |
03 |
src: url('font/opensans-webfont.eot'); |
04 |
src: url('font/opensans-webfont.eot?#iefix') format('embedded-opentype'), |
05 |
url('font/opensans-webfont.woff2') format('woff2'), |
06 |
url('font/opensans-webfont.woff') format('woff'), |
07 |
url('font/opensans-webfont.ttf') format('truetype'), |
08 |
url('font/opensans-webfont.svg#open_sansregular') format('svg'); |
09 |
font-weight: normal; |
10 |
font-style: normal; |
11 |
} |
这样,您直接使用您定义的字体名称即可,这里是:“Open Sans”。
font-sqirrel的更多相关文章
- CSS3与页面布局学习总结(五)——Web Font与Sprite
一.web font web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体.先了解操作系统中的字体: a).安装好操作系统后,会默认安装一些字体,这些字体文件描 ...
- 把UI图里的小图标制作成icon font
一个交互比较多的UI图里面可能会有很多小图标,一般可用sprites图将多个小图标弄成一张大图,或者其它的办法,各种方法的比较可参见博主的另外一篇博客使用css3新属性clip-path制作小图标,本 ...
- [函数] Firemonkey Windows 重新计算 Font Baseline
计算字型 Baseline 是一个不常用的函数,但如果想要显示不同大小文字下方对齐,就得用它来计算字型的 Baseline 才行,如果计算不准,显示的文字就会高高低低不整齐. 在 Firemonkey ...
- Html中<font>标签的使用
Html中<font>标签的使用 <!doctype html> <html lang="en"> <head> <meta ...
- 关于firefox对font awesome本地环境无法加载问题
问题描述 昨天尝试使用font awesome加载字体图标,直接在本地引入相关文件,测试发现图标在chrome和IE环境支持,但是在firefox上怎么都显示不出来. 解决方法 通过测试发现通过htt ...
- CSS3使用Font Awesome字体图标的控件样例(按钮,工具栏,输入框)
按钮上加入font awesome图标,用原生的input button标签无法实现,查看网上的只能通过<a><li></li></a>实现此功能,通过 ...
- CSS 中Font Awesome 图标(附码表)
HTML中缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小.颜色.阴影或者其它任何支持的效果. Font Awesome 传送门:http://fontawesome.das ...
- Font Squirrel
Font Squirrel FontSquirrel:国外免费字体下载网是一个提供高质量商业字体下载网站,提供海量的英文字体库,用户可以随意下载并应用于各种商业用字,无需考虑其版权问题. 官网地址:h ...
- <web Font的使用>
使用font-face将字体引入web中 先将字体文件复制到项目的font文件夹中,CSS样式如下: @font-face { font-family: 'iconfont'; /*字体名称*/ sr ...
- java 引入自定义字体font后出现的硬盘吃光的问题
有个需求要用美术字体在图片上写字 用自定义的文字有两个方法: 1. Font dynamicFont = Font.createFont(Font.TRUETYPE_FONT, InputStream ...
随机推荐
- 如何在sublime3项目设置中设置python模块的搜索路径?ImportError: No module named *的解决办法
问题:之前使用pycharm,用的挺溜,但是电脑配置实在不争气,pycharm启动久了,耗去大量内存,导致运行起来越来越慢,于是转向使用sublime text. 把项目从pycharm切换到subl ...
- Log4net的一点改进
昨天把log4net更新了一下,发现从NUGET上安装log4net后,使用方式简化了许多.以前我在文章<log4net使用简介>中介绍过,使用log4net需要有两步前期准备工作: 在使 ...
- 【转载】Java NIO学习 & NIO BIO AIO 比较
可以参考这个页面: http://www.iteye.com/magazines/132-Java-NIO (下面这个页面也有) http://ifeve.com/overview/ 另,在这篇文章里 ...
- Qunit的使用
1.新建一个html页面,如下 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "ht ...
- centos关闭sudo的ldap认证
在新服务器上部署项目时,运行sudo命令会卡住很久,然后报错 sudo:ldap_start_tls_s(): Can't contact LDAP server 简直不能忍. 一番研究后发现是lda ...
- [AngularJS] $interval
$interval provides an excellent service for timed operations in your AngularJS apps. It has the adva ...
- Junit核心——测试集(TestSuite)
关于测试集,实质就是包含若干个测试类的集合,通过一个具体的实例,让我们来了解一下Junit的测试集 package org.yezi.junit; public class Calcaute { pu ...
- Git学习笔记三--管理修改、撤销修改、删除文件
1.管理修改 什么是修改?比如你新增了一行,这就是一个修改,删除了一行,也是一个修改,更改了某些字符,也是一个修改,删了一些又加了一些,也是一个修改,甚至创建一个新文件,也算一个修改. 为什么说Git ...
- iOS_Xcode怎样准确定位到产生异常的出错代码
当应用程序出现异常而导致崩溃时, 可能光标仅仅提示异常出如今主函数代码处,例如以下图所看到的: 这样的情况下.即使看了日志. 也可能仍不清楚详细是哪一句代码产生了异常. 因此,须要手动设置异常断点. ...
- js 判断是否是IE浏览器及ie版本
方式一:只判断是否是ie浏览器 /** * 判断是否是IE浏览器,支持IE6-IE11 */ function isIE() { //ie? if (!!window.ActiveXObject ...
