package.json的所有配置项及其用法,你都熟悉么
写在前面
在前端开发中,npm已经是必不可少的工具了。使用npm,不可避免的就要和package.json打交道。平时package.json用得挺多,但是没有认真看过官方文档。本文结合npm官方文档以及自己平时使用过程中的感悟,谈一谈package.json。官方文档在这里。
初始化
使用npm init命令就可以初始化一个package.json文件。在初始化的过程中,会叫用户输入name, version等等信息,当然,你都可以忽略。一路点回车,就生成了下面这样一个初始化的package.json。
{
"name": "test", // 假如项目叫做test
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
上面的package.json包含了项目的名称,版本号,描述,入口文件,执行脚本,作者,开源协议等。package.json的内容远不止这些,下面将一一进行介绍。在开发业务项目和开发组件库的时候,package.json是略有不一样的。我会把我认为重要的配置项加黑标识出来。
详细介绍
- name: 这个很好理解,就是package的名称。不过需要注意的是,name有长度限制(虽然一般都不会超),而且name不能以 【点】 或者 【下划线】开头,name中不能有大写字母。这个是每一个package必须的。在业务代码中,通过
require(${name})就可以引入对应的程序包了。 - version: package的版本。对于业务项目来说,这个往往不太重要,但是如果你要发布自己的项目,这个就显得十分重要了。name和version共同决定了唯一一份代码。npm是用[npm-semver来解析版本号的。我们一般见到的都是
大版本.次要版本.小版本这种版本号,比如16.1.0。版本号的规则、含义其实蛮多的,可以参考这篇文章。 - desription:包的描述。开发组件库时必需,简明的向库的使用者介绍这个库是干嘛的。对于公司的业务项目,这个配置项一般无所谓。
- keywords:关键词。一个字符串数组,对这个npm包的介绍。组件库必需,便于使用者在npm中搜索。对于公司业务项目,这个配置一般无所谓。
- homepage: 项目主页。对于开发组件库来说挺有用的。
- bugs:开发者的联系方式,代码库的issues地址等。如果代码使用者发现了bug,可以通过这个配置项找到提bug的地方。
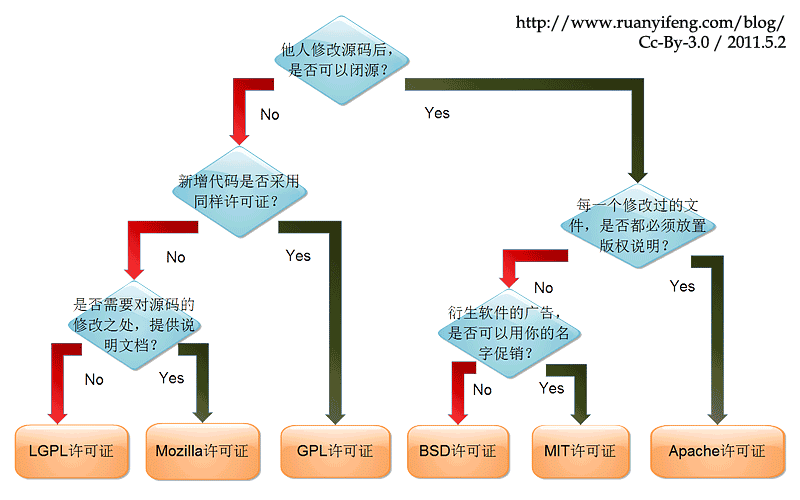
- license:开源协议。对于开源组件库,这个十分重要。之前react还因为这事儿没少被社区嫌弃。开源协议略微复杂,用阮一峰前辈的一张图来说明一下吧。注:图里少了ISC, ISC和BSD差不多

- author:项目的作者。可以为字符串,对象。
- contributors:项目的贡献者。author的数组。
- main:代码入口。这个十分重要,特别是对于组件库。当你想在node_modules中修改你使用的某个组件库的代码时,首先在node_modules中找到这个组件库,第一眼就是要看这个main,找到组件库的入口文件。在这个入口文件中再去修改代码吧。
- scripts:指定了运行脚本命令的npm命令行缩写。十分重要。
来看一个例子:
"scripts": {
"dev": "NODE_ENV=dev webpack-dev-server --progress --hot --host 0.0.0.0 --port 8089",
"test": "NODE_ENV=test webpack --config webpack.test.config.js --progress",
"online": "NODE_ENV=production webpack --config webpack.online.config.js --progress",
"build": "webpack",
"node": "node server.js"
},
在命令行输入:npm run dev , 对应的命令就会被执行。这里有一个地方需要注意,当执行npm run xxx 的时候,node_modules/.bin/目录会在运行时被加入系统的PATH变量。上面的例子,当我们在命令行输入:npm run build时,其实真正执行的命令是node_modules/.bin/webpack而不是webpack。所以,当你的webpack并未全局安装时,直接在命令行输入:webpack是会报错的。因为你的webapck是安装在node_modules/.bin/下面的。
- directories:对整个代码结构的描述。告诉代码包使用者可以在哪里找到对应的文件。
- files:数组。表示代码包下载安装完成时包括的所有文件。
repository:对于组件库很有用。让组件库使用者找到你的代码库地址。这个配置项会直接在组件库的npm首页生效。例子:
"repository": {
"type": "git",
"url": "git+https://github.com/CoyPan/react-scroll-to-show-cb.git"
},
- config:用于添加命令行的环境变量。具体用法见这里。
dependencies:项目的依赖。通过
npm install --save安装的包会出现在这里。注意,不要把测试工具、代码转换器或者打包工具等放在这里。当你在命令行里面使用npm install react --save时,react就会出现在dependencies。默认是安装最新的版本。如果想安装某个特定的版本,可以npm install react@15.6.2。以下的dependencies,格式都是合法的,
"dependencies" : {
"foo" : "1.0.0 - 2.9999.9999",
"bar" : ">=1.0.2 <2.1.2",
"baz" : ">1.0.2 <=2.3.4",
"boo" : "2.0.1",
"qux" : "<1.0.0 || >=2.3.1 <2.4.5 || >=2.5.2 <3.0.0",
"asd" : "http://asdf.com/asdf.tar.gz",
"til" : "~1.2",
"elf" : "~1.2.3",
"two" : "2.x",
"thr" : "3.3.x",
"lat" : "latest",
"dyl" : "file:../dyl"
}
我们常见的是下面这些:
"dependencies": {
"foo": "1.0.0", // 指定了就是1.0.0版本
"bar": "~1.2.2", // 安装版本号不低于1.2.2的1.2.x的最新版本,例如:1.2.3, 1.2.4等等。1.2.1 ,1.3.x 等就不行了
"baz": "ˆ1.2.2", // 安装版本号不低于1.2.2的1.x.x的最新版本,例如: 1.2.7,1.3.1,1.7.8等。1.2.1 ,2.0.0 等就不行了。注意,如果配置是^0.x.x,则和~0.x.x的效果一样。
"lat": "latest" // 安装最新版本
}
dependencies 还可以像下面这样配置:
"dependencies": {
"foo": "git+ssh://git@github.com:foo/foo.git#v1.0.1",
}
foo组件的地址为
git+ssh://{foo代码库的ssh地址}#v{foo的版本号}这样的配置在下面这种场景十分有用:
组内的许多项目都有同一个功能,把这个功能抽出来做成组件是很自然的想法。但是每个项目都有自己的代码库,公司也没有内部的npm库,组件应该放在哪里呢?可以专门为组件新建一个代码仓库,将组件放在这里开发、迭代。这样,各个项目都可以引用该组件:只需要在dependencies中将组件配置成上述的形式。至于组件的版本,可以通过
git tag来控制。dependencies还有其他的配置方式,具体在这里查看。
- devDependencies:项目的依赖。通过
npm run install --save-dev安装的包会出现在这里。主要是在开发过程中依赖的一些工具。用法与dependencies相似。 - bundledDependencies:数组,打包时的依赖。如果配置了bundledDependencies,在项目中执行
npm pack将项目打包时,最后生成的.tgz包中,会包含bundledDependencies中配置的依赖。bundledDependencies中的依赖必须在devDependencies或者dependencies中声明过。 - peerDependencies: 指定当前组件的依赖以其版本。如果组件使用者在项目中安装了其他版本的同一依赖,会提示报错。
- engines:指定项目所依赖的node环境、npm版本等。
- private:如果设为true,无法通过
npm publish发布代码。 - bin:用来指定各个内部命令对应的可执行文件的路径。具体用法这里不多讲了。详情可以点击这里。
总结
本文涵盖了package.json绝大部分的配置项。我的观点是:如果是公司的业务项目,对于package.json,一般情况下,我觉得只需要关注好scripts,dependencies,devDependencies这三个地方就够了。而对于开源的组件库,则至少需要关注好上面标黑的几个点。理解好重要配置的含义,提升开发效率,减少踩坑的概率。
写在后面
本文结合官方文档以及自己平时工作中的体会,阐述了package.json这个配置文件中各项的含义以及用法。符合预期。
欢迎关注我的公众号,这里只有干货,符合你的预期。

package.json的所有配置项及其用法,你都熟悉么的更多相关文章
- package.json中一些配置项的含义
{ "name": "webpack-demo", "version": "1.0.0", "de ...
- Nodejs package.json文件介绍
每个npm的安装包里面都会包含一个package.json,通常这个文件会在包的根目录下. 这个文件很类似于.net项目中的.csproj+AssemblyInfo.cs+App.config文件,主 ...
- vue 脚手架(二,项目依赖说明 package.json)
本文以转移至本人的个人博客,请多多关注! 本文以转移至本人的个人博客,请多多关注! 本文以转移至本人的个人博客,请多多关注! 本文以转移至本人的个人博客,请多多关注! 继续上一篇, 上一篇讲了 vue ...
- package.json和npm install、cnpm install 的問題
問題:最近使用cnpm安装项目依赖后,运行项目出现样式错乱问题. 描述:最近项目开发,需求参插了很多个版本,所以在前端项目的主干上拉好几套分支代码.拉的分支并不会把node_modules也拉过去,所 ...
- (译)package.json详解
原文链接 概述 本文囊括了所有package.json文件中你需要知道的细节.注意package.json必须是纯JSON的,而不仅仅是一个JavaScript对象字面量.该文件描述的很多行为都受np ...
- npm package.json属性详解
概述 本文档是自己看官方文档的理解+翻译,内容是package.json配置里边的属性含义.package.json必须是一个严格的json文件,而不仅仅是js里边的一个对象.其中很多属性可以通过np ...
- NodeJS中 package.json 解析
package.json 中包含各种所需模块以及项目的配置信息(名称.版本.许可证等)meta 信息. 包含可配置项 name 名称 应用描述 description 版本号 version 应用的配 ...
- VSCode插件开发全攻略(三)package.json详解
更多文章请戳VSCode插件开发全攻略系列目录导航. package.json 在详细介绍vscode插件开发细节之前,这里我们先详细介绍一下vscode插件的package.json写法,但是建议先 ...
- 如何编写package.json配置NodeJS项目的模块声明
在NodeJS项目中,用package.json文件来声明项目中使用的模块,这样在新的环境部署时,只要在package.json文件所在的目录执行 npm install 命令即可安装所需要的模块. ...
随机推荐
- C# 向上取整数
PageCount = personInfodb.get_count(selected_id); //数据总数 PageCount = (int)Math.Ceiling(PageCount / (P ...
- php+html5实现无刷新上传,大文件分片上传,断点续传
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- [LibreOJ 3120]【CTS2019】珍珠 【生成函数】【计数】
Description Solution 有一个直观的思路是考虑每种颜色个数的奇偶性,奇数个数的颜色不能超过\(n-2m\) 因此若\(n-2m\geq D\)则答案一定是\(D^n\) 否则由于每种 ...
- week4 作业
week4 作业 1.定义一个对所有用户都生效的命令别名,例如:lftps='lftp 172.168.0.1 /pub' 在 ~/.bashrc中添加命令: alias = 'rm -i' 2.显示 ...
- [BZOJ3453]tyvj 1858 XLkxc:拉格朗日插值
分析 之前一直不知道拉格朗日插值是干什么用的,只会做模板题,做了这道题才明白这个神奇算法的用法. 由题意可知,\(f(x)\)是关于\(x\)的\(k+1\)次函数,\(g(x)\)是关于\(x\)的 ...
- Spring Boot 访问到页面返回数据乱码
在@RequestMapping注解中增加produces="application/json;charset=UTF-8"即可 例如:@RequestMapping(value ...
- Servlet的常见错误
Servlet常见的错误: 1.404错误:资源未找到 原因一:在请求地址中的servlet的别名书写错误. 原因二:虚拟机项目名称拼写错误. 2.500错误:内部服务器错误 错误一: java.la ...
- shell脚本之浮点数和整数计算
整数计算 直接使用放括号计算即可,省去*号需要使用转义符的麻烦 #!/bin/bash num1= num2= var1=$[ $num1 * $num2 ] echo "$var1&quo ...
- Spring的Ioc理解
1.Ioc=控制反转和依赖注入(DI),两个是一回事 控制反转的好处: 把对象的创建和依赖定义在xml中,改变子类的实现变得很简单 控制反转减轻了对象之间的耦合度,减轻了对象之间的依赖关系,增加了系统 ...
- Django学习之序列化和信号
一.序列化 1.serializers 2.json.dumps 二.信号 1.Django内置信号 2.自定义信号 一.序列化 关于Django中的序列化主要应用在将数据库中检索的数据返回给客户端用 ...
