web项目 easyui-datagrid开发实践
一,引言
工作的需要,做了3年的wpf(mvvm)……,又因为项目的需求,回归到web的开发。
■ 3 years ago,vue是我三年前没用过的玩意儿。
■ 3 years ago,bootstrap组件没现在成熟。
■ 3 years ago,font awesome的普及度没有现在高。
■ 3 years ago,ui组件的选择也没有现在多。

二,项目的前端(easyui模板订制)
整个项目采用了oracle + dapper + castle + mvc + easyui的技术结合,本篇博客重点介绍easyui。
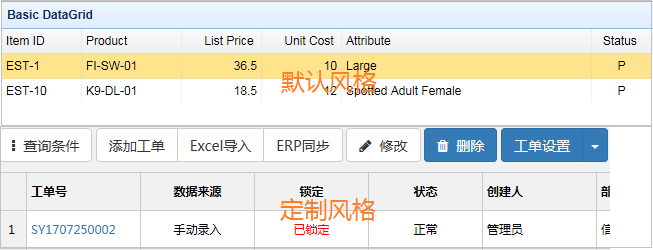
easyui的默认风格看久了很容易产生视觉疲劳,在这个项目中,我个性化订制风格。
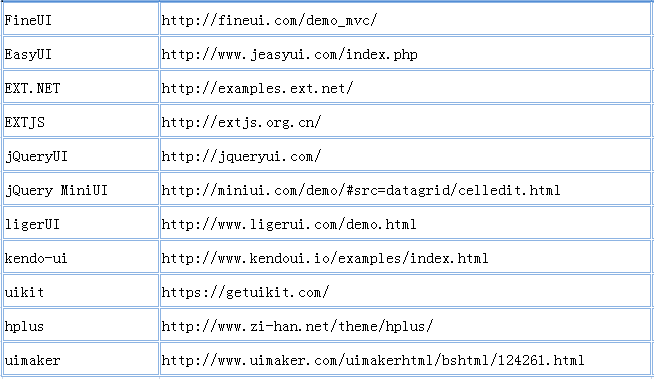
订制easyui模板的工作量是挺大的,我用了一个偷懒的方法,花了几百块钱在网上买了几个easyui的皮肤(链接)然后对这些皮肤,进行优化和重构。
money比较紧的同学,可以去下载easyui的免费皮肤。

三,easyui-datagrid的基本使用:
1,加载数据
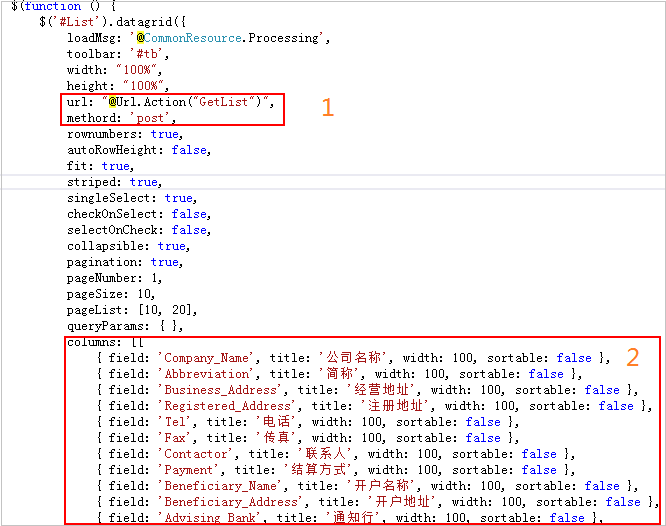
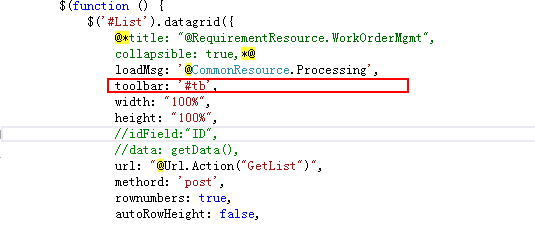
a,通过post,url的方法向后端请求数据,如图所示:

$('#List').datagrid({
title: "交易公司",
loadMsg: '@CommonResource.Processing',
toolbar: '#tb',
width: "100%",
height: "100%",
//idField:"ID",
//data: getData(),
url: "@Url.Action("GetList")",
methord: 'post',
rownumbers: true,
autoRowHeight: false,
fit: true,
//fitColumns: true,
striped: true, //奇偶行
singleSelect: true,//单选模式
checkOnSelect: false,
selectOnCheck: false,
collapsible: true,
pagination: true,
pageNumber: 1,
pageSize: 10,
pageList: [10, 20],
queryParams: { },
columns: [[
{ field: 'Company_Name', title: '公司名称', width: 100, sortable: false },
{ field: 'Abbreviation', title: '简称', width: 100, sortable: false },
{ field: 'Business_Address', title: '经营地址', width: 100, sortable: false },
{ field: 'Registered_Address', title: '注册地址', width: 100, sortable: false },
{ field: 'Tel', title: '电话', width: 100, sortable: false },
{ field: 'Fax', title: '传真', width: 100, sortable: false },
{ field: 'Contactor', title: '联系人', width: 100, sortable: false },
{ field: 'Payment', title: '结算方式', width: 100, sortable: false },
{ field: 'Beneficiary_Name', title: '开户名称', width: 100, sortable: false },
{ field: 'Beneficiary_Address', title: '开户地址', width: 100, sortable: false },
{ field: 'Advising_Bank', title: '通知行', width: 100, sortable: false },
{ field: 'Bank_Address', title: '银行地址', width: 100, sortable: false },
{ field: 'Swift_Code', title: '银行代码', width: 100, sortable: false },
{ field: 'Beneficiary_Account', title: '银行账户', width: 100, sortable: false },
{ field: 'Company_Chop', title: '电子章', width: 100, sortable: false },
{ field: 'Send_Url', title: '发件邮箱链接', width: 100, sortable: false },
{ field: 'Send_Email', title: '发件人邮箱', width: 100, sortable: false },
{ field: 'Remark', title: '备注', width: 100, sortable: false },
{ field: 'Created_By', title: '创建人', width: 100, sortable: false },
{ field: 'Creation_Date', title: '创建日期', width: 100, sortable: false },
{ field: 'Modify_By', title: '修改人', width: 100, sortable: false },
{ field: 'Modify_Date', title: '修改日期', width: 100, sortable: false },
]],
});
});
b,先定义好了datagrid的属性以及列,再通过loadData的方法设置datagrid的数据
$('#Detail').datagrid({
loadMsg: '@CommonResource.Processing',
toolbar: '#tb',
width: "100%",
height: "100%",
//data: [],
rownumbers: true,
autoRowHeight: false,
fit: true,
fitColumns: true,
striped: true,
singleSelect: true,
collapsible: false,
pagination: false,
queryParams: { },
columns: [[
{ field: 'Country_Name', title: '国家名称', width: 100, sortable: false },
{ field: 'Item_Number', title: '物料编码', width: 100, sortable: false },
]],
});
var returnData = JSON.parse(response.data);
$('#Detail').datagrid("loadData", returnData);
2,合并单元格
有时候用户需要如下图的效果

可以在datagrid的onLoadSuccess事件里增加如下代码:
onLoadSuccess: function (data) {
//var opts = $('#List').datagrid('getColumnFields');
var opts = new Array("Item_Number", "Country_Name", "Item_Desc", "Item_Desc_En", "Item_Type", "Unit", "Hs_Code", "Destination_Code", "Status", "Remark", "Create_User", "Create_Date");
var rowsCount = data.rows.length;
var mark = 1;
for (var j = 1; j < rowsCount; j++)
{
var preCellVal = data.rows[j - 1]["Material_Id"];
var currentCellVal = data.rows[j]["Material_Id"];
if (preCellVal == currentCellVal) {
mark += 1;
for (var c = 0; c < opts.length; c++) {
var columnName = opts[c];
$(this).datagrid('mergeCells', {
field: columnName,
index: j + 1 - mark,
rowspan: mark
});
}
}
else {
mark = 1;
}
}
},
3,行,列变色

针对这样的行,列变色效果:
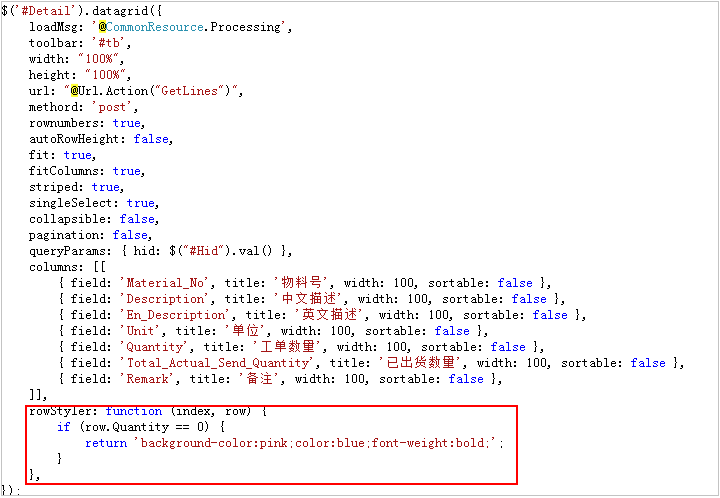
a,行变色

$('#Detail').datagrid({
loadMsg: '@CommonResource.Processing',
toolbar: '#tb',
width: "100%",
height: "100%",
url: "@Url.Action("GetLines")",
methord: 'post',
rownumbers: true,
autoRowHeight: false,
fit: true,
fitColumns: true,
striped: true,
singleSelect: true,
collapsible: false,
pagination: false,
queryParams: { hid: $("#Hid").val() },
columns: [[
{ field: 'Material_No', title: '物料号', width: 100, sortable: false },
{ field: 'Description', title: '中文描述', width: 100, sortable: false },
{ field: 'En_Description', title: '英文描述', width: 100, sortable: false },
{ field: 'Unit', title: '单位', width: 100, sortable: false },
{ field: 'Quantity', title: '工单数量', width: 100, sortable: false },
{ field: 'Total_Actual_Send_Quantity', title: '已出货数量', width: 100, sortable: false },
{ field: 'Remark', title: '备注', width: 100, sortable: false },
]],
rowStyler: function (index, row) {
if (row.Quantity == 0) {
return 'background-color:pink;color:blue;font-weight:bold;';
}
},
});
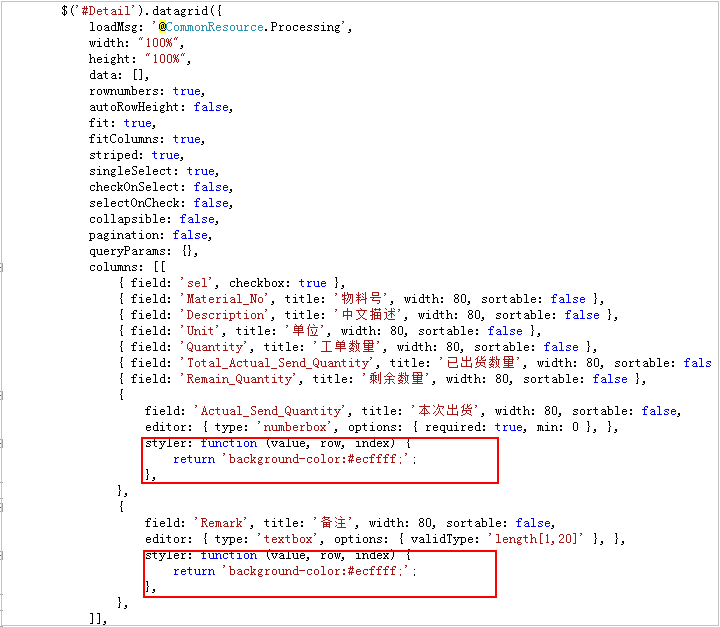
b,列变色
$('#Detail').datagrid({
loadMsg: '@CommonResource.Processing',
width: "100%",
height: "100%",
data: [],
rownumbers: true,
autoRowHeight: false,
fit: true,
fitColumns: true,
striped: true,
singleSelect: true,
checkOnSelect: false,
selectOnCheck: false,
collapsible: false,
pagination: false,
queryParams: {},
columns: [[
{ field: 'sel', checkbox: true },
{ field: 'Material_No', title: '物料号', width: 80, sortable: false },
{ field: 'Description', title: '中文描述', width: 80, sortable: false },
{ field: 'Unit', title: '单位', width: 80, sortable: false },
{ field: 'Quantity', title: '工单数量', width: 80, sortable: false },
{ field: 'Total_Actual_Send_Quantity', title: '已出货数量', width: 80, sortable: false },
{ field: 'Remain_Quantity', title: '剩余数量', width: 80, sortable: false },
{
field: 'Actual_Send_Quantity', title: '本次出货', width: 80, sortable: false,
editor: { type: 'numberbox', options: { required: true, min: 0 }, },
styler: function (value, row, index) {
return 'background-color:#ecffff;';
},
},
{
field: 'Remark', title: '备注', width: 80, sortable: false,
editor: { type: 'textbox', options: { validType: 'length[1,20]' }, },
styler: function (value, row, index) {
return 'background-color:#ecffff;';
},
},
]],
4,为datagrid添加工具条
如下效果的工具条,是通过datagrid的 toolbar 属性来指定,要留意的是toolbar的控件名称需要加上#符号。

html代码:
<div id="tb">
<a id='condition' href='#' class='btn btn-default more'><i class='fa fa-ellipsis-v'></i> 查询条件</a>
@Html.ToolButton(string.Format(@"<a id='btnCreate' href='#' class='btn btn-default'><i class='fa fa-plus'></i> {0}</a>", @CommonResource.Add), ActionCode.Create)
@Html.ToolButton(string.Format(@"<a id='btnEdit' href='#' class='btn btn-default'><i class='fa fa-pencil'></i> {0}</a>", @CommonResource.Edit), ActionCode.Edit)
@Html.ToolButton(string.Format(@"<a id='btnDelete' data-content='Delete 1' href='#' class='btn btn-primary'><i class='fa fa-trash'></i> {0}</a>", @CommonResource.Delete), ActionCode.Delete)
</div>
js代码:
5,做增,删,改操作
a,为datagrid增加一行
function addCallBack(data) {
$('#List').datagrid('insertRow', {
index: 0,
row: data,
});
layer.msg('@CommonResource.AddSuccess', { icon: 1, time: 1000 });
}
b,为datagrid编辑一行
function editCallBack(data) {
var selectData = $('#List').datagrid('getSelected');
var selectIndex = $('#List').datagrid('getRowIndex', selectData);
$('#List').datagrid('updateRow', {
index: selectIndex,
row: data,
});
layer.msg('@CommonResource.ModifySuccess', { icon: 1, time: 1000 });
}
c,为datagrid删除一行
$("#btnLineDelete").click(function () {
var row = $('#Detail').treegrid('getSelected');
if (row != null) {
var rowIndex = $('#Detail').datagrid('getRowIndex', row);
$('#Detail').datagrid('deleteRow', rowIndex);
layer.msg('@CommonResource.DeleteSuccess', { icon: 1, time: 1000 });
}
else {
layer.msg('@CommonResource.Noselectedrecord', { icon: 2, time: 1000 });
}
});
d,treegrid的操作方法略有区别,附上源码:
function addCallBack(data) {
var row = $('#List').treegrid('getSelected');
$('#List').treegrid('append', {
parent: data.Parent_Id,
data: [{
Id: data.Id,
Name: data.Name,
En_Name:data.En_Name,
Code: data.Code,
Enable: data.Enable,
Sort: data.Sort,
}]
});
layer.msg('@CommonResource.AddSuccess', { icon: 1, time: 1000 });
}
function editCallBack(data) {
var row = $('#List').treegrid('getSelected');
$('#List').treegrid('update', {
id: row.Id,
row: {
Name: data.Name,
En_Name: data.En_Name,
Code: data.Code,
Enable: data.Enable,
Sort: data.Sort,
}
});
layer.msg('@CommonResource.ModifySuccess', { icon: 1, time: 1000 });
}
$("#btnDelete").click(function () {
var row = $('#List').treegrid('getSelected');
if (row != null) {
layer.confirm('@CommonResource.ConfirmDelete', {
btn: ['@CommonResource.Sure', '@CommonResource.Cancel'],
shadeClose: true,
}, function () {
if (row.ChildCount == 0 || typeof (row.ChildCount) == 'undefined') {
$.post("@Url.Action("Delete")/" + row.Id, function (data) {
if (data == "1") {
$("#List").treegrid('remove', row.Id);
layer.msg('@CommonResource.DeleteSuccess', { icon: 1, time: 1000 });
}
else {
layer.msg('@CommonResource.DeleteFailed', { icon: 2, time: 1000 });
}
}, "json");
}
else {
layer.msg('@CommonResource.Noselectedrecord', { icon: 2, time: 1000 });
}
}, function () {
});
}
else {
layer.msg('@CommonResource.Noselectedrecord', { icon: 2, time: 1000 });
}
});
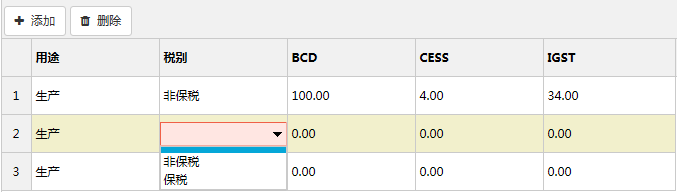
6,编辑单元格

具体代码实现
var taxTypeList = JSON.parse($("#taxTypeList").val());
var manufactureList = JSON.parse($("#manufactureList").val());
$.extend($.fn.datagrid.methods, {
editCell: function (jq, param) {
return jq.each(function () {
var opts = $(this).datagrid('options');
var fields = $(this).datagrid('getColumnFields', true).concat($(this).datagrid('getColumnFields'));
for (var i = 0; i < fields.length; i++) {
var col = $(this).datagrid('getColumnOption', fields[i]);
col.editor1 = col.editor;
if (fields[i] != param.field) {
col.editor = null;
}
}
$(this).datagrid('beginEdit', param.index);
for (var i = 0; i < fields.length; i++) {
var col = $(this).datagrid('getColumnOption', fields[i]);
col.editor = col.editor1;
}
});
}
});
var editIndex = -1;
function endEditCal() {
if (editIndex == -1) {
return true;
}
if ($('#Detail').datagrid('validateRow', editIndex)) {
$('#Detail').datagrid('endEdit', editIndex);
editIndex = -1;
return true;
}
else {
return false;
}
}
$('#Detail').datagrid({
loadMsg: '@CommonResource.Processing',
toolbar: '#tb',
width: "100%",
height: "100%",
data: JSON.parse($("#MaterialDetailListStr").val()),
rownumbers: true,
autoRowHeight: false,
fit: true,
fitColumns: true,
striped: true,
singleSelect: true,
collapsible: false,
pagination: false,
queryParams: { },
columns: [[
{
field: 'Material_Use', title: '用途', width: 100, sortable: false,
formatter: function (value) {
for (var i = 0; i < manufactureList.length; i++) {
if (manufactureList[i].Key == value) return manufactureList[i].Value;
}
return value;
},
editor: {
type: 'combobox',
options: {
valueField: 'Key',
textField: 'Value',
data: manufactureList,
required: true,
panelHeight: "auto",
editable:false,
}
},
},
{
field: 'Tax_Type', title: '税别', width: 100, sortable: false,
formatter: function (value) {
for (var i = 0; i < taxTypeList.length; i++) {
if (taxTypeList[i].Key == value) return taxTypeList[i].Value;
}
return value;
},
editor: {
type: 'combobox',
options: {
valueField: 'Key',
textField: 'Value',
data: taxTypeList,
required: true,
panelHeight: "auto",
editable: false,
}
},
},
{ field: 'Tax_Bcd', title: 'BCD', width: 100, sortable: false, editor: { type: 'numberbox', options: { required: true, suffix: '%', precision: 2, min: 0, max: 100, } } },
{ field: 'Tax_Cess', title: 'CESS', width: 100, sortable: false, editor: { type: 'numberbox', options: { required: true, suffix: '%', precision: 2, min: 0, max: 100, } } },
{ field: 'Tax_Igst', title: 'IGST', width: 100, sortable: false, editor: { type: 'numberbox', options: { required: true, suffix: '%', precision: 2, min: 0, max: 100, } } },
]],
@if (Request.Params["Operate"] != "View")
{
<text>
onClickCell: function (index, field, value) {
if (endEditCal()) {
$(this).datagrid('selectRow', index).datagrid('editCell', { index: index, field: field }); //编辑一个单元格
//$(this).datagrid('beginEdit', index); //编辑一行
editIndex = index;
}
else {
layer.msg('当前行的数据编辑有误', { icon: 2, time: 1000 });
}
},
onAfterEdit: function (index, row, changes) {
var rowData = $(this).datagrid('getData').rows[index];
$('#Detail').datagrid('updateRow', {
index: index,
row: {},
});
},
onLoadSuccess: function (data) {
for (var index = 0; index < data.rows.length; index++) {
$(this).datagrid('beginEdit', index);
}
},
</text>
}
});
$("#btnLineCreate").click(function () {
if (endEditCal()) {
editIndex = 0;
$('#Detail').datagrid('insertRow', {
index: editIndex,
row: {},
});
$('#Detail').datagrid('selectRow', editIndex);
$('#Detail').datagrid('beginEdit', editIndex);
}
else {
layer.msg('当前行的数据编辑有误', { icon: 2, time: 1000 });
}
});
$("#btnLineDelete").click(function () {
var row = $('#Detail').treegrid('getSelected');
if (row != null) {
var rowIndex = $('#Detail').datagrid('getRowIndex', row);
$('#Detail').datagrid('deleteRow', rowIndex);
layer.msg('@CommonResource.DeleteSuccess', { icon: 1, time: 1000 });
}
else {
layer.msg('@CommonResource.Noselectedrecord', { icon: 2, time: 1000 });
}
});
$("#btnSave").click(function () {
var summaryValidate = true;
var rows = $("#Detail").datagrid("getRows");
$(rows).each(function (index, itemData) {
if ($('#Detail').datagrid('validateRow', index)) {
$('#Detail').datagrid('endEdit', index);
}
else {
summaryValidate = false;
return false;
}
});
if (summaryValidate) {
if (rows.length == 2) {
$("#MaterialDetailListStr").val(JSON.stringify(rows));
}
else {
layer.msg('税别,用途应该设置为2行数据', { icon: 2, time: 1000 });
return false;
}
}
else {
layer.msg('当前表单数据编辑有误', { icon: 2, time: 1000 });
return false;
}
var check = $('form').form('validate');
if (check) {
$.ajax({
url: "@Url.Action("CreateMaterial")",
type: "Post",
data: $("form").serialize(),
dataType: "json",
success: function (data) {
if (data.Key == "1") {
parent.$("#List").datagrid('reload');
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
parent.layer.msg('@CommonResource.AddSuccess', { icon: 1, time: 1000 });
}
else {
layer.msg("物料编号'" + data.Value.Item_Number + "'在数据库中已添加", { icon: 2, time: 1000 });
}
},
error: function (jqXHR, textStatus, errorThrown) {
layer.msg('@CommonResource.AddFailed', { icon: 2, time: 1000 });
}
});
}
});
7,重置datagrid布局 $('#List').datagrid("resize");
$(function () {
$(".more").click(function () {
$(this).closest(".conditions").siblings().toggleClass("hide");
$('#List').datagrid("resize");
});
})
四,总结
这些技巧,在帮助文档里也说的很详细,我只是把这些技术用于实践。喜欢的可以点个“推荐”,让更多的同学能从中受益。
web项目 easyui-datagrid开发实践的更多相关文章
- 带领技术小白入门——基于java的微信公众号开发(包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证)
微信公众号对于每个人来说都不陌生,但是许多人都不清楚是怎么开发的.身为技术小白的我,在闲暇之余研究了一下基于java的微信公众号开发.下面就是我的实现步骤,写的略显粗糙,希望大家多多提议! 一.申请服 ...
- 移动Web单页应用开发实践——实现Pull to Request(上/下拉请求操作)
在单页应用开发中,无论是页面结构化,还是Pull to Request,都离不开一个技术——页面局部滚动.当下的移动web技术,主要使用下面两种方式实现局部区域的滚动: 基于IScroll组件,也有很 ...
- 【转】移动Web单页应用开发实践——页面结构化
1. 前言 在开发面向现代智能手机的移动Web应用的时候,无法避免一个事实,就是需要开发单页应用(Single Page WebApp).对于不同的系统需求,单页应用的粒度会不同,可能是整个系统都使用 ...
- 移动Web单页应用开发实践——页面结构化
1. 前言 在开发面向现代智能手机的移动Web应用的时候,无法避免一个事实,就是需要开发单页应用(Single Page WebApp).对于不同的系统需求,单页应用的粒度会不同,可能是整个系统都使用 ...
- Maven中如何利用继承创建web项目(分层开发)
1.创建父项目parent 新建——Maven Project——勾选Create a Simple Project(skip archetype selected)——填写parent坐标,注意打包 ...
- 微信公众号开发 包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证 2017.12.2
https://www.cnblogs.com/klmei/p/7060879.html 基础配置很全面
- MVC5 网站开发实践 2.2、管理员身份验证
上次完成了管理员的登录,这次要解决对管理员登录后的验证,采用AuthorizeAttribute属性的方式.之前还要解决几个问题,然后才重写验证类,最后稍微改一下界面. 目录 MVC5 网站开发实践 ...
- MVC5 网站开发实践 2.1、管理员登陆
目录 MVC5 网站开发实践 概述 MVC5 网站开发实践 1.建立项目 MVC5 网站开发实践 2.后台管理 1. 创建SHA256加密方法. 在Data项目中添加文件夹[Security ...
- MVC5 网站开发实践 概述
目录 MVC5 网站开发实践 概述 MVC5 网站开发实践 1.建立项目 MVC5 网站开发实践 2.后台管理 MVC5 网站开发实践 2.1.管理员登陆 MVC5 网站开发实践 2.2.管理 ...
- 完美实现保存和加载easyui datagrid自定义调整列宽位置隐藏属性功能
需求&场景 例表查询是业务系统中使用最多也是最基础功能,但也是调整最平凡,不同的用户对数据的要求也不一样,所以在系统正式使用后,做为开发恨不得坐在业务边上,根据他们的要求进行调整,需要调整最多 ...
随机推荐
- computed计算属性
在computed中,可以定义一些属性,这些属性 叫做计算属性.计算属性的本质是一个方法,只不过我们在使用的时候,把他们的名称当做属性来使用,并不会吧计算属性当做方法去调用.与methods平级. / ...
- LoadRunner学习笔记(三)
一. LR如何监控Windows系统资源 一般通过LR进行压力测试,都需要实时监控服务端的系统资源,我们可以直接在远程连接服务器上面开启任务管理器 或者在控制面板中找到性能计数器来监控,但是为了在L ...
- 算法工程师<数学题/智力题>
<数学题/智力题> 1.如果一个女生说,她集齐了十二个星座的前男友,我们应该如何估计她前男友的数量? https://blog.csdn.net/FnqTyr45/article/deta ...
- MYSQL 单表一对多查询,将多条记录合并成一条记录
一.描述: 在MySQL 5.6环境下,应工作需求:将一个表中多条某个相同字段的其他字段合并(不太会表达,有点绕,直接上图) 想要达到的效果: 实现SQL语句: SELECT a.books, GRO ...
- Springboot 打jar包分离lib,配置文件正确方式
文章来源:https://my.oschina.net/xiaozhutefannao/blog/1932764 POM.xml <?xml version="1.0" en ...
- python输入一行字符,判断不同字符数量
输入一行字符,判断不同字符的数量, 分别用for循环和while循环完成 for循环 运用了字符串方法, isupper()判断是否为大写字母 islower()判断是否为小写字母 isdigit() ...
- 使用wget命令下载网络资源
wget是GNU/Linux下的一个非交互式(non-interactive)网络下载工具,支持HTTP.HTTPS与FTP协议,并能够指定HTTP代理服务器.虽然wget命令与curl命令相比支持的 ...
- java servlet的域对象
在进行网络编程中的项目时 经常用到的域对象主要包括以下三种: 1. ServletContext 作用范围比较大 代码如下: //一个请求代码: ServletContext sc = reques ...
- Django DetailView 多重继承 关系整理
0.参考 https://docs.djangoproject.com/en/2.1/topics/class-based-views/mixins/ 1.版本信息 In [157]: import ...
- 图解CSS3核心技术与案例实战(1)
前言: 我买了一本<图解CSS3核心技术与案例实战>大漠写的,为了提高自己的自觉性呢,抓紧看书,把读书笔记放在这上面,跟大家一起分享,也为督促自己完成读书计划. 文末有微信公众号,感谢你的 ...
