基于HttpModule的简单.NET网站授权方案
摘要
本文介绍一种入门级的网站授权(注:这里所指的授权指的是注册码效果,而不是网站登陆时的身份授权)方案,仅供学习交流及对付小白客户使用。复杂的网站授权涉及网站加密等一系列复杂的技术,不做本文介绍内容。(如果有好的开源的项目,还请各位大大们不吝赐教)
功能说明
网站发布时,做一个授权处理是非常有必要的。可以有效防止客户直接把你发布的网站直接COPY到别的电脑上,经过简单的配置就直接可以运行。记得在学校做网站时,当时对HTTP请求没研究过,直接在任何一个页面加载时强制验证。这样做出来的功能可移植性很差。于是,写下此文给新手一个指引。本方案可以灵活添加到你自己的ASP.NET站点中,只需要修改两个配置,不须要添加一句C#代码即可实现功能。
方案原理
授权的核心原理其实很简单:
- 1、读取服务器机器的一个唯一编号(CPU、硬盘序列号、网卡MAC等);
- 2、实现一个算法处理这个机器唯一编号,把处理的结果与序列号对比,如果相同则网站正常运行,如果不正常则强制跳转到授权页面;
- 3、直接拦截HttpRequest,即添加一层自定义的HttpModule。这样无论客户打开的是哪个URL,都会被拦截从而进行强制验证;
- 4、最后当然还要做一个注册机,不然要自己算注册码吗?当然,你可以把做成WEB版,WINFORM版,哪怕DOS版都无所谓;
具体实现
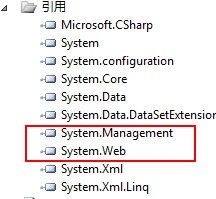
1、新建类库项目,名称LYB.NET.Authorize;添加以下两个引用

项目属性中的目标框架改为:.Net Framework 4.0 而不是默认的.Net Framework 4.0 client profile。也就是用的.NET的完整版,而不是精简版。
2、添加接口IAuthorize,该接口提供一个只读的UniqueID及验证注册码的方法。如下:
public interface IAuthorize
{
/// <summary>
/// 服务器机器的唯一标识
/// </summary>
string UniqueID { get; }
/// <summary>
/// 判断所给注册码是否正确
/// </summary>
/// <param name="strKey">注册码</param>
bool VerifyKey(string strKey);
}
3、添加一个MACAuthorize类,用MAC地址实现上面的接口(当然,你也可以自定义其它的类,用硬盘序列号等实现):
public class MACAuthorize : IAuthorize
{
private string _strId;
public MACAuthorize()
{
ManagementClass mc = new ManagementClass("Win32_NetworkAdapterConfiguration");
ManagementObjectCollection moc = mc.GetInstances();
foreach (ManagementObject mo in moc)
{
if ((bool)mo["IPEnabled"] == true)
{
_strId = mo["MacAddress"].ToString();
break;
}
}
} public string UniqueID
{
get { return _strId; }
} public bool VerifyKey(string strKey)
{
Algorithm alg = new Algorithm();
return (alg.GetKey(_strId) == strKey);
}
}
4、在上面的MACAuthorize验证中,用于一个Algorithm类,这是一个生成注册码的算法类,这个类不但验证要用到,在我们制作注册机的时候,也要用到这个类。我们添加并实现它:
public class Algorithm
{
/// <summary>
/// 这里的算法,我只是做了一下简单处理,你可以把整的很复杂,最好复杂到自己都看不懂
/// </summary>
public string GetKey(string strUniqueId)
{
string strResult = strUniqueId.Replace(':', 'X');
byte[] resources = ASCIIEncoding.ASCII.GetBytes(strResult);
for (int i = ; i < resources.Length; i++ )
{
if (resources[i] <= '' && resources[i] >= '')
{
resources[i] += ;
}
}
return ASCIIEncoding.ASCII.GetString(resources);
}
}
5、最后,我们要自定义一个HttpModule来拦截http请求,并强制验证:
public class AuthorizeModule : IHttpModule
{
public void Dispose() { } public void Init(HttpApplication context)
{
context.BeginRequest += new EventHandler(context_BeginRequest);
} void context_BeginRequest(object sender, EventArgs e)
{
IAuthorize auth = new MACAuthorize();
HttpApplication application = (HttpApplication)sender; string strKey = ConfigurationManager.AppSettings["LYB.NET.AUTHORIZE"]; //好吧,我只是把注册码放在web.config中 if (auth.VerifyKey(strKey))
{
return;
} application.CompleteRequest();
application.Context.Response.Write("你使用的站点未经授权,请复制下面机器码以获取注册信息:<br> "
+ auth.UniqueID);
} }
6、做完上面这些,你就可以打包生成一个DLL了。把它添加到你的WEB站点引用中。修改两处WEB.CONFIG:
A、appSettings节点添加:(这是用来存储注册码的地方)
<add key="LYB.NET.AUTHORIZE" value=""/>
B、System.Web节点下面添加:(这是为了添加自定义的httpmodule)
<httpModules>
<add name="AuthorizeModule" type="LYB.NET.Authorize.AuthorizeModule,LYB.NET.Authorize"/>
</httpModules>
7、这时运行你的网站,就可以出现类似下面的效果:

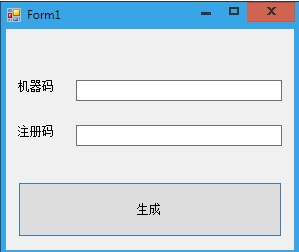
8、最后就是注册机的制作了,新建一个WINFORM工程(当然根据你的爱好,你可以建任何工程),界面如下(上面为form1,下面为form2):

添加对LYB.NET.Authorize.DLL的引用,然后在BUTTON中添加以下代码:
private void button1_Click(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(textBox1.Text))
{
MessageBox.Show("请输入要授权的机器码");
return;
} Algorithm alg = new Algorithm();
this.textBox2.Text = alg.GetKey(textBox1.Text);
}
运行一下,把刚刚你的站点上的机器码COPY过来,生成一个注册码吧!
最后,把你生成的注册码复制到web.config <add key="LYB.NET.AUTHORIZE" value=""/>这个value中,即授权成功。你的网站即可正常运行。
总结
其实本方案主要是讨论了HttpModule的一种用法,在制作大型商用WEB框架时,该方法相对来说非常鸡肋。有兴趣的同学可以深入研究一下。
基于HttpModule的简单.NET网站授权方案的更多相关文章
- .NetCore WebApi——基于JWT的简单身份认证与授权(Swagger)
上接:.NetCore WebApi——Swagger简单配置 任何项目都有权限这一关键部分.比如我们有许多接口.有的接口允许任何人访问,另有一些接口需要认证身份之后才可以访问:以保证重要数据不会泄露 ...
- 基于.NetCore3.1系列 —— 认证授权方案之授权揭秘 (下篇)
一.前言 回顾:基于.NetCore3.1系列 -- 认证授权方案之授权揭秘 (上篇) 在上一篇中,主要讲解了授权在配置方面的源码,从添加授权配置开始,我们引入了需要的授权配置选项,而不同的授权要求构 ...
- 基于.NetCore3.1系列 ——认证授权方案之Swagger加锁
一.前言 在之前的使用Swagger做Api文档中,我们已经使用Swagger进行开发接口文档,以及更加方便的使用.这一转换,让更多的接口可以以通俗易懂的方式展现给开发人员.而在后续的内容中,为了对a ...
- 基于RxJava2+Retrofit2简单易用的网络请求实现
代码地址如下:http://www.demodashi.com/demo/13473.html 简介 基于RxJava2+Retrofit2实现简单易用的网络请求,结合android平台特性的网络封装 ...
- iOS之基于FreeStreamer的简单音乐播放器(模仿QQ音乐)
代码地址如下:http://www.demodashi.com/demo/11944.html 天道酬勤 前言 作为一名iOS开发者,每当使用APP的时候,总难免会情不自禁的去想想,这个怎么做的?该怎 ...
- LAMP网站架构方案解剖
LAMP网站架构方案解剖 2011-03-18 10:46 月光 网络转载 字号:T | T 网站架构是比较考研技术的一件事,所以要对一种好用的工具,那么网站架构就会事半功倍,LAMP具有通用.跨平台 ...
- 认证授权方案之JwtBearer认证
1.前言 回顾:认证方案之初步认识JWT 在现代Web应用程序中,即分为前端与后端两大部分.当前前后端的趋势日益剧增,前端设备(手机.平板.电脑.及其他设备)层出不穷.因此,为了方便满足前端设备与后端 ...
- WebSocket 的鉴权授权方案
引子 WebSocket 是个好东西,为我们提供了便捷且实时的通讯能力.然而,对于 WebSocket 客户端的鉴权,协议的 RFC 是这么说的: This protocol doesn’t pres ...
- 基于Django进行简单的微信开发
代码地址如下:http://www.demodashi.com/demo/11756.html 一.微信公众号的准备: 1. 注册 访问地址:https://mp.weixin.qq.com/ 按照提 ...
随机推荐
- WebGL入门教程(二)-webgl绘制三角形
前面已经介绍过了webgl,WebGL入门教程(一)-初识webgl(http://www.cnblogs.com/bsman/p/6128447.html),也知道了如何绘制一个点,接下来就用web ...
- css3clock.js - 一个用CSS3与纯js实现的简单时钟
前言 项目代码明细可以查看我Github上的源码:https://github.com/nelsonkuang/css3clock.js 实现思路 主要是用CSS3控制时针.分针和秒针旋转:时针每12 ...
- CentOS 搭建 nginx + tomcat
安装nginx yum install nginx 修改 nginx.conf, (/etc/nginx/nginx.conf), 网上有人做人所有配置项目的详解. #nu For more info ...
- twitter.common.concurrent deadline and defer
此defer非golang中的defer https://tour.golang.org/flowcontrol/12 from twitter.common.concurrent import Ti ...
- CODEVS1090 加分二叉树
codevs1090 加分二叉树 2003年NOIP全国联赛提高组 题目描述 Description 设一个n个节点的二叉树tree的中序遍历为(l,2,3,…,n),其中数字1,2,3,…,n为节点 ...
- android 常用URI
关于联系人的一些URI: 管理联系人的Uri: ContactsContract.Contacts.CONTENT_URI 管理联系人的电话的Uri: ContactsContract.CommonD ...
- 基础2.Jquery过滤选择器
1.基础选择器: 名称 说明 举例 #id 根据元素Id选择 $("divId") 选择ID为divId的元素 element 根据元素的 ...
- 多线程、委托、Invoke解决winform界面卡死的问题,并带开关
一.知识点介绍 1,更新控件的内容,应该调用控件的Invoke方法. Invoke指: 在拥有控件的基础窗口句柄的线程上,用指定的参数列表执行指定委托.该方法接收一个委托类型和委托的参数,因此需要定义 ...
- indows server 2008 多用户远程桌面连接设置(验证有效
然后,在运行框中输入 gpedit.msc 之后,点击确定或者直接按键盘上的回车键 计算机配置-->管理模板-->Windows组件---->远程桌面服务--->远程桌面会话 ...
- QComboBox的activated与currentIndexChanged的区别
void activated ( int index ) void activated ( const QString & text ) 信号activated是只要单击选择框即使所选内容选择 ...
