在Node.js中使用RabbitMQ系列一 Hello world
在前一篇文章中可伸缩架构简短系列中提到过关于异步的问题。当时推荐使用RabbitMQ来做任务队列的实现方案。本篇文章以Node.js为例子,来实际操作如何和RabbitMQ进行交互。
介绍
RabbitMQ是一个消息代理。它最初的思想特别简单:接受并且转发消息。你可以将它想象为邮局:当你将邮件放到信箱中,你可以非常肯定快件员最终会将邮件交到接受人手中。你可以把RabbitMQ比喻为信箱、邮局和快递员。RabbitMQ和邮局之间主要的区别是它不处理纸张,而是接受、存储和转发二进制数据‒消息。
在RabbitMQ中,有一些基本术语:
- 生产者:就是发送信息这方。
- 任务队列:虽然信息流在RabbitMQ和你的应用之间流动,它可以存储在一个队列中。队列不受任何限制的约束,它可以存储任意多的消息,它本质上是一个无限的缓冲区。许多生产者可以将消息发往到这个队列中,许多消费者可以尝试从这个队列中接受数据。
- 消费者:消费者和信息接受者有相近的含义,一个消费者就是一个等待去接受信息的程序。
安装RabbitMQ server
打开RabbitMQ的下载页面(https://www.rabbitmq.com/download.html),下载安装,这里以Mac OSX平台安装为例:
RabbitMQ依赖Erlang,由于Mac OSX本身已经安装了Erlang,所以可以直接通过Homebrew来进行安装。
$ brew update
$ brew install rabbitmq
安装完后,需要将/usr/local/sbin添加到$PATH,添加到./.bash_profile文件,然后
$ source ./.bash_profile
$ echo $PATH // 检查环境变量是否已经成功加入
安装完成后就可以启动RabbitMQ server了。

至此,安装就完成了。运行rabbitmq-server命令时可能会报错误:ERROR: epmd error for host localhost: timeout (timed out),如果遇到这种情况,可以打开/etc/hosts文件,在文件末尾加上 127.0.0.1 localhost即可解决问题。
Hello world
在这个部分,我会使用Javascript编写两个小程序。一个发送单个消息的生产者和接收消息并将其打印出来的消费者。我们将跳过在amqp.node API的一些细节,集中在这个非常简单的事情。
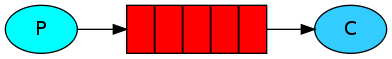
在下图中,P代表生产者,C代表消费者,中间红色代表的是任务队列-消息缓冲区

首先,使用npm安装amqp.node
$ npm install amqplib
发送消息
这里我将消息的发送者称作send.js,消息接受者称作receive.js,消息发送者会连接到RabbitMQ,发送一个消息,最后退出。
首先引入amqplib这个模块:
var amqp = require('amqplib/callback_api');
连接到 RabbitMQ server
amqp.connect('amqp://localhost', function(err, conn) {});
接下来创建一个通道,
amqp.connect('amqp://localhost', function(err, conn) {
conn.createChannel(function(err, ch) {});
});
为了发送消息,我们需要定义一个队列,我们可以将消息发送到这个队列中:
amqp.connect('amqp://localhost', function(err, conn) {
conn.createChannel(function(err, ch) {
var q = 'hello';
ch.assertQueue(q, {durable: false});
// Note: on Node 6 Buffer.from(msg) should be used
ch.sendToQueue(q, new Buffer('Hello World!'));
console.log(" [x] Sent 'Hello World!'");
});
});
最后,我们关闭连接,并且退出:
setTimeout(function() { conn.close(); process.exit(0) }, 500);
最终代码参考:send.js
接受消息
建立一个接受者的方式和发送者是相同的。打开一个连接和通道,并且申明一个需要处理的队列。注意:这里的队列和发送者里面定义的队列需要匹配。
amqp.connect('amqp://localhost', function(err, conn) {
conn.createChannel(function(err, ch) {
var q = 'hello';
ch.assertQueue(q, {durable: false});
});
});
这里也定义队列的原因:接受者可能比发送者先开始执行。我们需要确保当接受者处理queue的时候,queue是存在的。
由于消息的发送是异步的,我们需要提供一个回调,这样,当RabbitMQ发送消息给我们的消费者时,回调会执行。这个也是Channel.consume做的事情。
console.log(" [*] Waiting for messages in %s. To exit press CTRL+C", q);
ch.consume(q, function(msg) {
console.log(" [x] Received %s", msg.content.toString());
}, {noAck: true});
最终代码参考:receive.js
运行代码
// 先执行send.js
$ ./send.js
// 后执行receive.js
$ ./receive.js
最终结果如图:

开源信息
- 腾讯NOW直播前端工程化解决方案feflow正式开源啦~: https://github.com/cpselvis/feflow-cli
在Node.js中使用RabbitMQ系列一 Hello world的更多相关文章
- 在Node.js中使用RabbitMQ系列二 任务队列
在上一篇文章在Node.js中使用RabbitMQ系列一 Hello world我有使用一个任务队列,不过当时的场景是将消息发送给一个消费者,本篇文章我将讨论有多个消费者的场景. 其实,任务队列最核心 ...
- [转]在Node.js中使用RabbitMQ系列一 Hello world
本文转自:https://www.cnblogs.com/cpselvis/p/6288330.html 在前一篇文章中可伸缩架构简短系列中提到过关于异步的问题.当时推荐使用RabbitMQ来做任务队 ...
- 学废了系列 - WebGL与Node.js中的Buffer
WebGL 和 Node.js 中都有 Buffer 的使用,简单对比记录一下两个完全不相干的领域中 Buffer 异同,加强记忆. Buffer 是用来存储二进制数据的「缓冲区」,其本身的定义和用途 ...
- 在node.js中,使用基于ORM架构的Sequelize,操作mysql数据库之增删改查
Sequelize是一个基于promise的关系型数据库ORM框架,这个库完全采用JavaScript开发并且能够用在Node.JS环境中,易于使用,支持多SQL方言(dialect),.它当前支持M ...
- 如何在Node.js中合并两个复杂对象
通常情况下,在Node.js中我们可以通过underscore的extend或者lodash的merge来合并两个对象,但是对于像下面这种复杂的对象,要如何来应对呢? 例如我有以下两个object: ...
- Node.js中的Session,不要觉得简单哦。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .学习网站上有对应 ...
- Node.js 中MongoDB的基本接口操作
Node.js 中MongoDB的基本接口操作 连接数据库 安装mongodb模块 导入mongodb模块 调用connect方法 文档的增删改查操作 插入文档 方法: db.collection(& ...
- 在node.js中使用COOKIE
node.js中如何向客户端发送COOKIE呢?有如下两个方案: 一.使用response.writeHead,代码示例: //设置过期时间为一分钟 var today = new Date(); v ...
- 初步揭秘node.js中的事件
当你学习node.js的时候,Events是一个非常重要的需要理解的事情.非常多的Node对象触发事件,你能在文档API中找到很多例子.但是关于如何写自己的事件和监听,你可能还不太清楚.如果你不了解, ...
随机推荐
- PHP系列目录
原文:PHP系列目录 PHP系列的对象是已经熟悉了一门或多门语言的开发人员.如果你是其中一份子,而且你也打算学习PHP,相信你根据本系列会很快掌握PHP的.欢迎大家给出意见或建议.同时也欢迎大家的批评 ...
- 怎样以学习单片机为契机,逐步成为优秀的project师
现状 不知道阅读本文的读者,在初学单片机时是否和我以前一样迷茫.看到各种新的术语,疑惑不解:不知道从何学起:照着书中的样例一步一步做都没有问题,可是自己试着做东西,遇到各种问题却不会解决,向别人提问, ...
- Objective C多态
面向对象的封装的三个基本特征是.继承和多态. 包是一组简单的数据结构和定义相关的操作在上面的其合并成一个类,继承1种亲子关系,子类能够拥有父类定的成员变量.属性以及方法. 多态就是指父类中定义的成员变 ...
- having在Oracle和mysql小点不同
在Oracle中,having一定要结合group by使用,但在mysql中,情况就不一样了.能够单独使用. C:\Documents and Settings\guogang>sqlplus ...
- easyui datagrid显示进度条控制操作
在当我们需要控制时间前台实际项目页面datagrid显示进度条的数据加载时运行,和datagrid默认情况下只在有url加载运行时的数据显示方式的进度条.下面的代码手动控制: 打开一个进度条: $(' ...
- 区域、模板页与WebAPI初步
区域.模板页与WebAPI初步 一.区域—麻雀虽小,五脏俱全的迷你MVC项目 1.1 Area的兴起 为了方便大规模网站中的管理大量文件,在ASP.NET MVC 2.0版本中引入了一个新概念—区域( ...
- Ubuntu下的截图工具
转载自:http://os.yesky.com/88/8733088.shtml 相信大家对于屏幕截图(或称抓图)应该不会陌生,在Windows平台上,我们可以使用许多第三方的专业抓图软件如SnagI ...
- Jenkins中关于一些插件的使用方法
最近在为公司搭建CI平台过程中,以及在具体项目实施过程中使用过的一些插件的具体用法: 1. ant插件 这个插件可能是我们最为经常使用的,若构建脚本是使用build.xml的,那构建引擎肯定会选择an ...
- 深入剖析Provider Model
Membership三步曲之进阶篇 - 深入剖析Provider Model Membership 三步曲之进阶篇 - 深入剖析Provider Model 本文的目标是让每一个人都知道Provide ...
- 初探performance.timing API
初探performance.timing API 浏览器新提供的performance接口精确的告诉我们当访问一个网站页面时当前网页每个处理阶段的精确时间(timestamp),以方便我们进行前端 ...
