JS中的同步异步编程
同步:在一个线程上(主栈/主任务队列)同一个时间只能做一件事情,当前事情完成才能进行下一个事情(先把一个任务进栈执行,执行完成,在把下一个任务进栈,上一个任务出栈...)
执行顺序优先级:SYNC => MICRO => MACRO
所有JS中的异步编程仅仅是根据某些机制来管控任务的执行顺序,不存在同时执行两个任务这一说法
先来看一个例子:
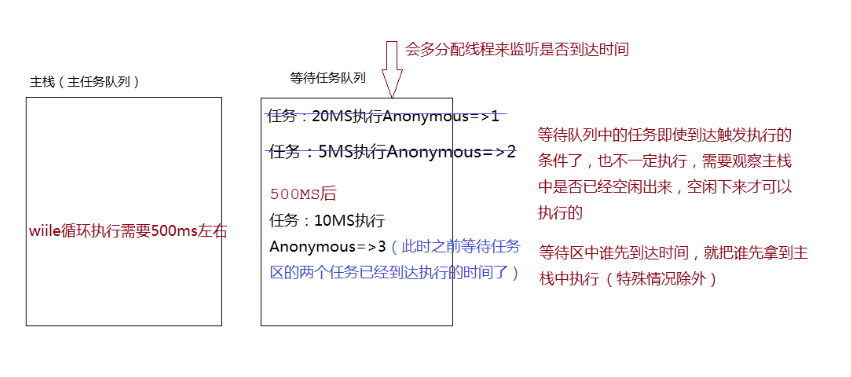
setTimeout(() => {
console.log(1);
}, 20);
setTimeout(() => {
console.log(2);
}, 0);//=>默认会有最小的等待时间(V8一般是5~6MS)
console.time('WHILE');
let i = 0;
while (i <= 99999999) {
i++;
}
console.timeEnd('WHILE');
setTimeout(() => {
console.log(3);
}, 10);
console.log(4);
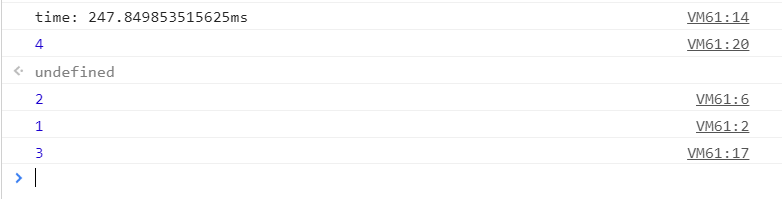
结果输出如图:


let xhr = new XMLHttpRequest();
xhr.open('GET', 'xxx.txt', false);
// 放到等待区的时候,此时状态是1
xhr.onreadystatechange = () => {
console.log(xhr.readyState);//=>4
};
xhr.send();
// 同步ajax,xhr.send时为同步,xhr.send()执行完后状态为4,任务状态为4的时候主栈空闲,onreadystatechange监听到状态变化,输出4
let xhr = new XMLHttpRequest();
xhr.open('GET', 'xxx.txt', false);
xhr.send();
// 状态已经为4了
xhr.onreadystatechange = () => {//=>状态改变才会触发,放到等待区的时候状态已经为4了,不会在改变了,所以不会执行这个方法(啥都不会输出)
console.log(xhr.readyState);
};
let xhr = new XMLHttpRequest();
xhr.open('GET', 'xxx.txt');
xhr.send();//=>异步操作:执行SEND后,有一个线程是去请求数据,主栈会空闲下来
// 放等待区之前状态是1
xhr.onreadystatechange = () => {
console.log(xhr.readyState);//=> 2 3 4
};
// 主栈又空闲了
// 状态为2 把函数执行
// 状态为3 把函数执行
// 状态为4 把函数执行
JS中的同步异步编程的更多相关文章
- JS中的同步异步问题
<script> /* * JS 是单线程 * 同步 异步 * 常见的异步 * 1.定时器 * 2.事件绑定 * 3.ajax请求(一般的都是异步) * 4.回调函数也可以理解成 异步 * ...
- 关于js中的同步和异步
最近看到前端面试问到js中的同步和异步,这个问题该怎么回答? 梳理一下,js对于异步的处理,很多人的第一反应是ajax,这只能说是对了一半. 1.个人觉得,js中,最基础的异步是setTimeout和 ...
- .Net Core WebAPI 基于Task的同步&异步编程快速入门
.Net Core WebAPI 基于Task的同步&异步编程快速入门 Task.Result async & await 总结 并行任务(Task)以及基于Task的异步编程(asy ...
- socket网络编程中的同步,异步,阻塞式,非阻塞式,有何联系与区别?
一.举个打电话的例子: 阻塞 block 是指,你拨通某人的电话,但是此人不在,于是你拿着电话等他回来,其间不能再用电话.同步大概和阻塞差不多. 非阻塞 nonblock 是指,你拨通 ...
- js中的同步与异步的问题
前言 近来,总是忙于拿js写一些案例,因为是小白,并没有什么丰富的经验,对各个知识点把握也不是很全面,写起来真的是...一言难尽,太痛苦了= =.尤其是在写一些轮播的时候,里面需要用到定时器,而一旦用 ...
- c#中的Task异步编程
https://docs.microsoft.com/en-us/dotnet/csharp/programming-guide/concepts/async/index翻译 1. 引入 Task异步 ...
- I/O中的 同步异步,阻塞非阻塞
I/O中的同步和异步的概念和线程中不太一样. I/O写的时候,默认是写到页高速缓存就返回的,然后异步刷到磁盘上.而同步的I/O指的是改动写到磁盘上之后才会返回结果.可以通过fsync(),和fdata ...
- js中的同步与异步
同步:提交后等待服务器的响应,接收服务器返回的数据后再执行下面的代码 异步:与上面相反,提交后继续执行下面的代码,而在后台继续监听,服务器响应后有程序做相应处理,异步的操作好处是不必等待服务器而 ...
- JS中的同步和异步
javascript语言是一门“单线程”的语言,不像java语言,类继承Thread再来个thread.start就可以开辟一个线程,所以,javascript就像一条流水线,仅仅是一条流水线而已,要 ...
随机推荐
- 爬虫基本库的使用---requests库
使用requests---实现Cookies.登录验证.代理设置等操作 处理网页验证和Cookies时,需要写Opener和Handler来处理,为了更方便地实现这些操作,就有了更强大的库reques ...
- Unity调用Android相册
最近有一个项目有这个需求,让用户上传自己的交易凭证的截图,之前因为对调Android原生的东西不太熟悉,就先放了一边 因为项目已经上线,只不过是该功能未开放而已,那么现在为什么要写这篇博客呢,是因为. ...
- 20190820 Tue 集训总结&NOIP模拟 27
低谷度过了? 但是skyh阿卡了,还是反衬出我的辣鸡. T1知道要sort,却忘了判重,正解不如暴力分高,555. T2成功化出正解柿子,然后化过头了,化出了无法DP的柿子. 果然不够强,大神们一眼就 ...
- Head First设计模式——单例模式
单例模式是所有设计模式中最简单的模式,也是我们平常经常用到的,单例模式通常被我们应用于线程池.缓存操作.队列操作等等. 单例模式旨在创建一个类的实例,创建一个类的实例我们用全局静态变量或者约定也能办到 ...
- P2893 [USACO08FEB]修路
直入主题. 农夫约翰想改造一条路,原来的路的每一段海拔是Ai,修理后是Bi花费|A_i–B_i|.我们要求修好的路是单调不升或者单调不降的.求最小花费. 数据范围:n<=2000,0≤ Ai ≤ ...
- RocketMQ ACL使用指南
目录 1.什么是ACL? 2.ACL基本流程图 3.如何配置ACL 3.1 acl配置文件 3.2 RocketMQ ACL权限可选值 3.3.权限验证流程 4.使用示例 4.1 Broker端安装 ...
- docker项目——搭建飞机大战小游戏
项目2:搭建打飞机小游戏,验证数据持久化(最底下有链接) 第一步:拉取镜像 [root@localhost docker-image]# docker load < httpd_img.tar. ...
- 计划任务at和crontab
目标:会看,会写计划任务时间,会制定计划任务 一次性:at yum -y install at #安装at systemctl start atd #启动at服务 systemctl enable a ...
- 【algo&ds】2.线性表
1.线性表 线性表(英语:Linear List)是由n(n≥0)个数据元素(结点)a[0],a[1],a[2]-,a[n-1]组成的有限序列. 其中: 数据元素的个数n定义为表的长度 = " ...
- 南开大学校徽及手写字的Tikz源码
话不多说,直接上内容. % ---------------------------------- % !TeX enginee = pdfLaTeX/XeLaTeX % !TeX encoding = ...
