vue组件基础之父子传值

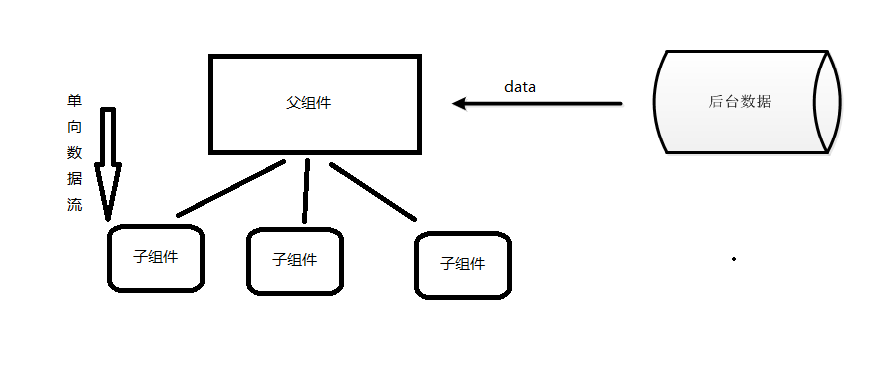
可以看出数据从后端获取过来,最外层的父组件接收数据,子组件不能直接获取,必须由父组件传递,此时使用props,并且父组件的值更新后,子组件的值也会随之更新,但是反过来通过修改子组件props来影响父组件是不行的。但是子组件可以通过$emit触发父组件的自定义事件来进行传值。
一、props
props用于父组件向子组件传值,在vue组件基础之创建与使用中使用了一个实例,这里还是如此,假如一个页面包含头部、内容、尾部三个部分,这是三个组件,而它们的父组件是App.vue组件。

现在父组件App.vue将数据传递到Vcontent.vue组件中,有三个步骤:
- 父组件中从后台获取数据
- 在父组件中使用的子组件绑定自定义属性
- 在子组件中验证传递数据的类型
- 在子组件中渲染数据
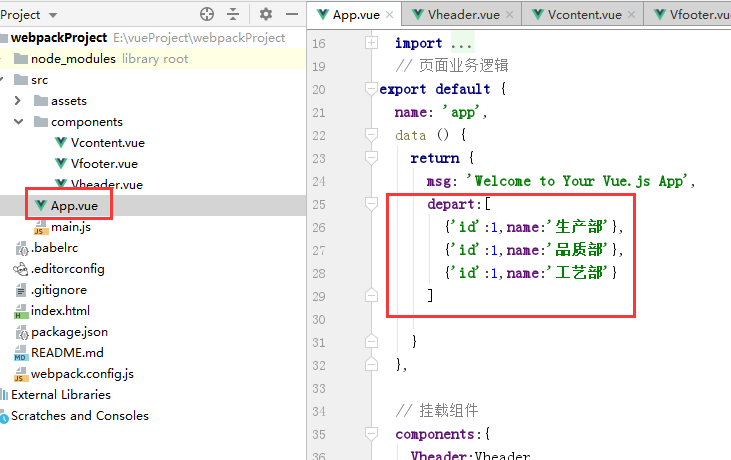
1、获取数据
现在假设已经从后台获取到了数据,父组件中已经有数据。

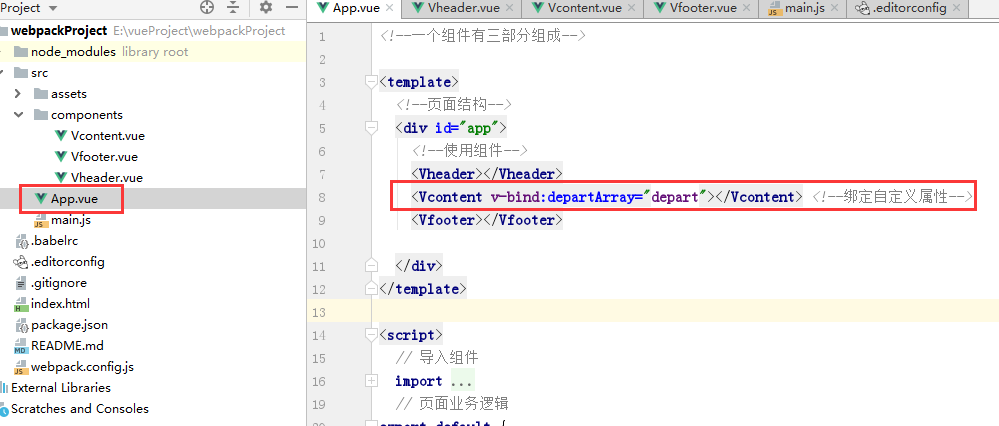
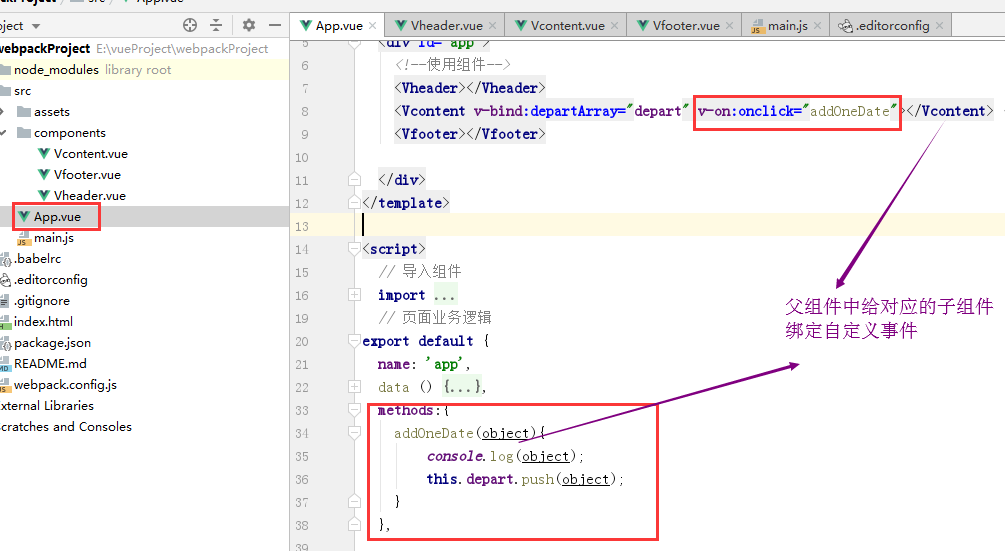
2、绑定自定义属性
在父组件中使用子组件(Vcontent),给子组件绑定自定义属性。

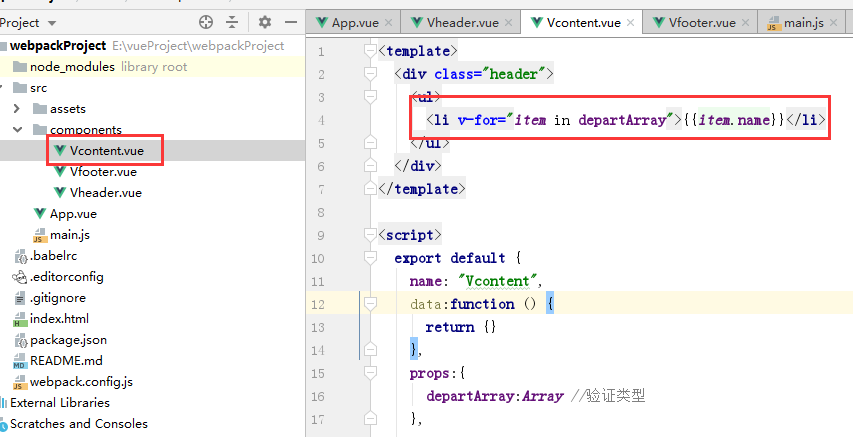
3、在子组件中验证数据类型
向将要传递的子组件中验证传递的数据类型,数据类型有和多种,根据自己写的数据类型填写:
String
Number
Boolean
Array
Object
Date
Function
Symbol

4、渲染数据
此时可以在子组件中使用传递过来的数据了

二、自定义事件
用于子组件向父组件传值,假设现在Vcontent组件中通过页面添加了一条数据,此时就需要
- 在父组件中自定义事件
- 在子组件中触发父组件中自定义事件
1、父组件自定义事件

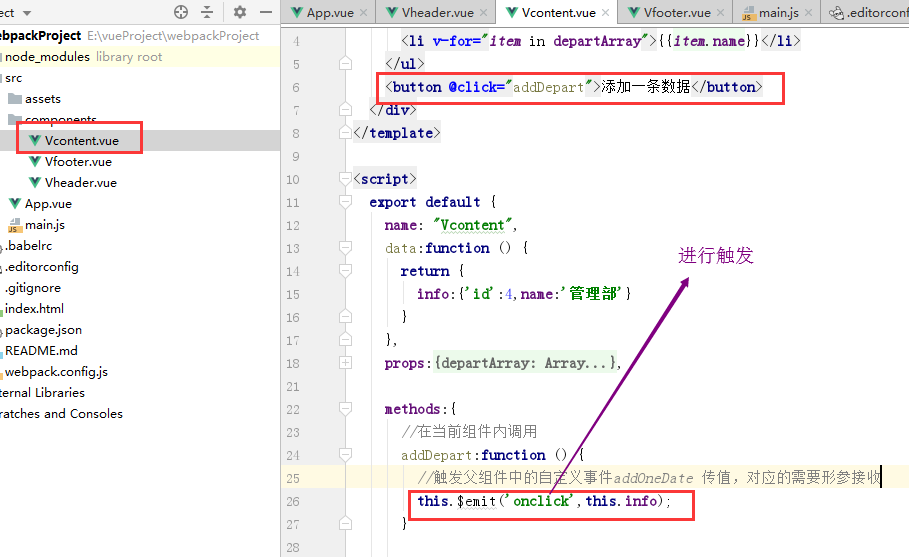
2、触发自定义事件
事件绑定到Vcontent组件上,那么在对应的组件中来进行触发,使用this.$emit方法进行触发

总结:
- 父组件-----》子组件 传值使用props
- 子组件-----》父组件 传值使用this.emit
详情参考:https://cn.vuejs.org/v2/guide/components-props.html
vue组件基础之父子传值的更多相关文章
- Vue组件中的父子传值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- Vue组件基础
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- vue组件封装及父子组件传值,事件处理
vue开发中,把有统一功能的部分提取出来,作为一个独立的组件,在需要使用的时候引入,可以有效减少代码冗余.难点在于如果封装,使用,如何传参,派发事件等,我会采取倒叙的方式进行说明.(本文总结于Vue2 ...
- Vue 组件基础完整示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue组件基础之创建与使用
一.创建组件 <script src="vue.js"></script> <!--引入vue.js文件--> <div id=" ...
- Vue.js 学习笔记之四:Vue 组件基础
到目前为止,这个系列的笔记所展示的都是一些极为简单的单页面 Web 应用程序,并且页面上通常只有几个简单的交互元素.但在实际生产环境中,Web 应用程序的用户界面往往是由多个复杂的页面共同组成的.这时 ...
- Vue组件基础知识总结
组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树. 那么什么是组件呢?组件可以扩展HTML元素,封装 ...
- Vue 组件基础完整示例2
简介此页面可以直接复制运行,包含以下应用: Vue slot插槽使用Vue v-model使用Vue props使用父子组件数据传递element-ui使用HTML方式注册子组件,可以将子组件数据写在 ...
随机推荐
- 【记录】linux 常用命令梳理
命令梳理 下载文件 [wget 是一个十分常用命令行下载工具,多数Linux发行版本都默认包含这个工具] wget -c [zip路径等] #断点续传,如果下载中断,那么连接恢复时会从上次断点开始下载 ...
- jquery控件-实现自定义样式的弹出窗口和确认框(转)
(function () { $.MsgBox = { Alert: function (title, msg) { GenerateHtml("alert", title, ms ...
- Ubuntu下串口工具
一.Kermit 1.安装: sudo apt-get install ckermit 2.配置: sudo gedit /etc/kermit/kermrc 3.在文件末端添加如下内容 : set ...
- 【JZOJ6435】【luoguP5666】【CSP-S2019】树的重心
description analysis 需要知道一棵树的重心一定在从根出发的重链上,可以考虑先进行树链剖分弄出重儿子和次重儿子,再倍增维护重儿子 由于重链上有一个或两个重心,接下来求的重心都是深度较 ...
- TreeSet集合在哪种情况下会报错
1.自然排序中的元素对象,都必须实现了Comparable接口,否则会抛出异常,案例如下: public class MySetTree { public static void main(Strin ...
- CSS3 object-position/object-fit
object-position和object-fit只针对替换元素有作用,也就是form表单家族控件系列,老牌劲旅img图片,HTML5新贵video视频等元素(一般有src属性的). 一.objec ...
- 如何重置Magento管理用户、角色和资源的权限
场景1:所有的资源权限被设置为管理角色 步骤1:获取当前的管理角色详细信息 SELECT * FROM admin_role WHERE role_name = 'Administrators' /* ...
- psecurity配置
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.spr ...
- Gym 100431E Word Cover 题解:KMP上跑dp
题意: 给你一个串,问你他的每个前缀的最小重复单元,其中单元是可以重叠的,最后按顺序输出即可.比如样例中abaabaa的最小重复单元为abaa,所以相应输出为4. 样例: input : abaaba ...
- JCF——工具类
