vue2.0 之列表渲染-v-for
v-for 数组渲染
App.vue代码
<template>
<div>
<ul>
<li v-for="item in list"> {{ item.name }} - {{ item.price }}</li>
</ul>
<ul>
<li v-for="item in list" v-text="item.name + '-' + item.price"></li>
</ul>
<ul>
<li v-for="(item, index) in list"> {{ index }} - {{ item.name }} - {{ item.price }}</li>
</ul>
</div>
</template> <script>
export default {
data () {
return {
list: [
{
name: 'apple 7S',
price: 6188
},
{
name: 'huawei P10',
price: 4288
},
{
name: 'mi6',
price: 2999
}
]
}
}
}
</script> <style>
html {
height: 100%;
}
</style>
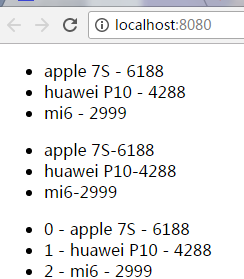
页面效果

v-for 对象渲染
App.vue代码
<template>
<div>
<ul>
<li v-for="value in objlist"> {{ value }}</li>
</ul>
<ul>
<li v-for="(key, value) in objlist"> {{ key + ':' + value }}</li>
</ul>
</div>
</template> <script>
export default {
data () {
return {
objlist: {
name: 'apple 7S',
price: 6188,
color: 'red',
size: 6.0
}
}
}
}
</script> <style>
html {
height: 100%;
}
</style>
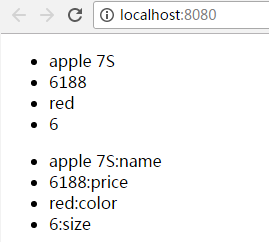
页面显示

v-for 子组件渲染
创建./components/hello.vue文件
<template>
<div>
{{ hello }}
</div>
</template> <script>
export default {
data () {
return {
hello: 'i am component hello'
}
}
}
</script> <style scoped>/**/
h1 {
height: 100px;
}
</style>
App.vue代码
<template>
<div>
<componenthello v-for="(key, value) in objlist"></componenthello>
</div>
</template> <script>
import componenthello from './components/hello'
export default {
components: {
componenthello
},
data () {
return {
objlist: {
name: 'apple 7S',
price: 6188,
color: 'red',
size: 6.0
}
}
}
}
</script> <style>
html {
height: 100%;
}
</style>
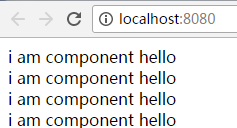
页面显示

列表数据的同步更新
案例一:
<template>
<div>
<ul>
<li v-for="item in list"> {{ item.name }} - {{ item.price }}</li>
</ul>
<button v-on:click="addItem">addItem</button>
</div>
</template> <script>
export default {
data () {
return {
list: [
{
name: 'apple 7S',
price: 6188
},
{
name: 'huawei P10',
price: 4288
},
{
name: 'mi6',
price: 2999
}
]
}
},
methods: {
addItem () {
this.list.push({
name: 'meizu',
price: 2499
})
}
}
}
</script> <style>
html {
height: 100%;
}
</style>



案例二
<template>
<div>
<ul>
<li v-for="item in list"> {{ item.name }} - {{ item.price }}</li>
</ul>
<button v-on:click="addItem">addItem</button>
</div>
</template> <script>
import Vue from 'vue'
export default {
data () {
return {
list: [
{
name: 'apple 7S',
price: 6188
},
{
name: 'huawei P10',
price: 4288
},
{
name: 'mi6',
price: 2999
}
]
}
},
methods: {
addItem () {
Vue.set(this.list, 1, {
name: 'meizu',
price: 2499
})
}
}
}
</script> <style>
html {
height: 100%;
}
</style>
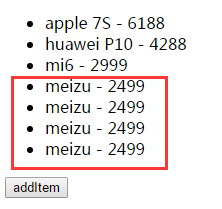
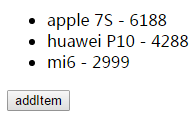
点击按钮前

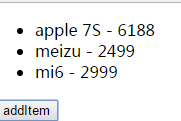
点击按钮后

vue2.0 之列表渲染-v-for的更多相关文章
- vue2.0 之文本渲染-v-html、v-text
vue2.0 之文本渲染-v-html.v-text 1.index.html代码 <!DOCTYPE html> <html> <head> <meta c ...
- Vue2.0流式渲染中文乱码问题
在参照vue2.0中文官方文档学习服务端渲染之流式渲染时,因为响应头默认编码类型为GBK,而文件为UFT-8类型,所以出现了中文乱码问题. 解决办法:设置响应头编码类型即可 response.setH ...
- vue2.0 之条件渲染
条件渲染v-if.v-show <template> <div> <a v-if="isPartA">partA</a> <a ...
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- 前端MVC Vue2学习总结(四)——条件渲染、列表渲染、事件处理器
一.条件渲染 1.1.v-if 在字符串模板中,如 Handlebars ,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1&g ...
- vue2.0 — 移动端的输入框实时检索更新列表
我们都是行走在这世界的孤独者 - 暖暖 最近在做vue2.0的项目遇到一个移动端实事检索搜索更新列表的效果,但用户在搜索框输入客户的电话或姓名的时候,客户列表内容会做相应的更新,下面给大家看下图~· ...
- vue2.0的虚拟DOM渲染
1.为什么需要虚拟DOM 前面我们从零开始写了一个简单的类Vue框架(文章链接),其中的模板解析和渲染是通过Compile函数来完成的,采用了文档碎片代替了直接对页面中DOM元素的操作,在完成数据的更 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十五║初探SSR服务端渲染(个人博客二)
缘起 时间真快,现在已经是这个系列教程的下半部 Vue 第 12 篇了,昨天我也简单思考了下,可能明天再来一篇,Vue 就基本告一段落了,因为什么呢,这里给大家说个题外话,当时写博文的时候,只是想给大 ...
- 【vue2】Style和Class,条件,列表渲染,双向数据绑定,事件处理
目录 1.style和class 2. 条件渲染 2.1 指令 2.2 案例 3. 列表渲染 3.1 v-for:放在标签上,可以循环显示多个此标签 3.2 v-for 循环数组,循环字符串,数字,对 ...
随机推荐
- jisuanqi
1.jisuanqi 2.https://github.com/12wangmin/text/tree/master 3.计算截图 7+8 清除 4.总结 通过课程设计,主要要达到两个目的,一是检验和 ...
- 关于singleton的几个实现
public class Singleton { public static void main(String[] args) { Singleton s1 = Singleton.getInstan ...
- JavaScript&HTML DOM
1.JavaScript介绍 Javascript语言诞生主要是完成页面的数据验证.因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码. JS是Netscape网景公司的产品,最早取 ...
- NullPointerException-----开发中遇到的空指针异常
1.使用CollectionUtils.isEmpty判断空集合 public class TestIsEmpty { static class Person{} static class Girl ...
- nginx gzip 以及 tcp 反向代理的 model
同事为了提高性能发给我一model 简单改了一下. 记录一下 #user nobody; worker_processes ; events { worker_connections ; } http ...
- [转帖] linux下面 vim 数字键无法插入的解决办法
感谢原作者: https://blog.csdn.net/guoyuqi0554/article/details/11477597 这个问题困扰自己好久了.. 刚才解决了 rlwrap的问题 这会儿 ...
- JavaScript中的Date对象在IOS中的“大坑”
在IOS5以上版本(不包含IOS5)中的Safari浏览器能正确解释出Javascript中的 new Date('2013-10-21') 的日期对象. 但是在IOS5版本里面的Safari解释ne ...
- C-Lodop获取打印机列表Create_Printer_List
C-Lodop获取打印机列表Create_Printer_List,此方法Lodop不支持,是C-Lodop特有的函数,客户端本地打印单独用c-lodop,或集中打印等,可以获得本机或云主机的打印机列 ...
- scrapy 简单爬虫实验
利用python的模块requests来爬取百度搜索出来的url 使用环境为python3 #!/use/bin/env python # -*- coding:utf-8 -*- import re ...
- MT【231】棋子方法数
设有5枚无区别的棋子放在如图$5*5$的棋盘的小方格中,放棋子的规则是每行每列放且仅放一个棋子,同时,不允许放在黑方格内,则共有______ 方法. 答案:5的错排数44.第一行的数不放第二列(相当于 ...
