css画三角的原理
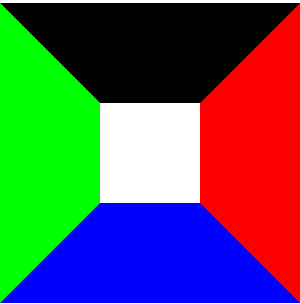
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后,我们可以看到如下的一张图片

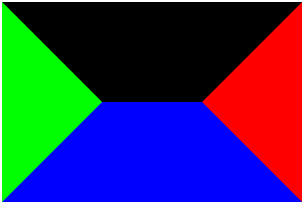
此时如果设置这个div的height为0的话,其他不变,会得到下面这个图形

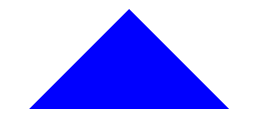
下面把其宽度也设置为0后,得到如下的一张图片

删除border-bottom

设置border-left border-right 颜色为transparent

根据上面我们就可以根据不同的设置,实现各种三角形
总结如下:
.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid #000;
border-right:100px solid transparent;
border-left:100px solid transparent;
}

.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-bottom:100px solid blue;
border-right:100px solid transparent;
border-left:100px solid transparent;
}

.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid transparent;
border-bottom:100px solid transparent;
border-right:100px solid red;
}

.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid transparent;
border-bottom:100px solid transparent;
border-left:100px solid #00ff00;
}

.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-bottom:100px solid blue;
border-left:100px solid transparent;
}

.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid #transparent;
border-left:100px solid #00ff00;
}

.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid #000;
border-left:100px solid trnasparent;
}

.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-bottom:100px solid transparent;
border-left:100px solid #00ff00;
}

css画三角的原理的更多相关文章
- css画三角形原理解析
<div id="div1"></div><div id="div2"></div><div id=&qu ...
- 用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- css3画三角形的原理
以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果 下面是一个很简单的向上的三角形代码 #triangle-up { width: 0; height: ...
- 如何用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- 用css画出三角形【转】
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- CSS画一个三角形,CSS绘制空心三角形,CSS实现箭头
壹 ❀ 引 这两天因为项目工作较少,闲下来去看了GitHub上关于面试题日更收录的文章,毕竟明年有新的打算.在CSS收录中有一题是 用css创建一个三角形,并简述原理 .当然对于我来说画一个三角形是 ...
- Effective前端3:用CSS画一个三角形
p { text-indent: 2em } .triangle-container p { text-indent: 0 } img { margin: 15px 0 } 三角形的场景很常见,打开一 ...
- CSS画三角形引发的一些思考
今天刷知乎时看到了一个问题,有谁能详细讲一下css如何画出一个三角形?怎么想都想不懂? - 知乎.很巧,刚入前端坑的我前不久也遇到过这个问题,今天再来谈一谈这个问题则是因为知乎的一些答案引发了我的 ...
- CSS border三角、圆角图形生成技术简介
http://www.zhangxinxu.com/wordpress/?p=794 一.前言 利用CSS的border属性可以生成一些图形,例如三角或是圆角.纯粹的CSS2的内容,没有兼容性的问题, ...
随机推荐
- Linux下使用curl进行http请求(转)
curl在Linux下默认已经安装,Windows需要自行安装. 下载地址:https://curl.haxx.se/download.html Windows离线版本:链接:http://pan.b ...
- Java8 时区DateTime API
原文:http://www.yiibai.com/java8/java8_zoneddateapi.html 时区日期时间的API正在使用当时区要被考虑时. 让我们来看看他们的操作. 选择使用任何编辑 ...
- http转成https
1.在阿里云服务器上购买一个AC证书,将证书下载下来 2.解压放在tomcat目录下,cert文件夹是我自己建的 3.修改tomcat的配置文件上面那个原来是被注掉的放开 把端口改为443,htt ...
- Java数据结构与算法之排序
排序从大体上来讲,做了两件事情: 1.比較两个数据项: 2.交换两个数据项.或复制当中一项 一.冒泡排序 大O表示法:交换次数和比較次数都为O(N*N). 算法原理: 1.比較相邻的元素.假设第一个比 ...
- Elasticsearch 之 慘痛部署(分片移位)
部署说明 硬件 server两台: 机器A:64G内存 机器B:32G内存 分片 共12个节点 2个查询节点.10个存储节点 8个主分片 1个复制分片(每一个分片都有一个副本分布在不同的节点上面) 每 ...
- [WF4.0 实战] 事件驱动应用
看到题目或许非常多人都会疑问,为什么要使用事件监听呢? 眼下的认识: 1,使用事件监听能够将工作流的结点返回值返回到client 2,能够实现等待与重新启动,相当于之前的WaitActivity创建B ...
- 移动Web开发实践
移动设备的高速发展给用户带来了非常大的便利.用户使用Android.iPhone和其他移动设备非常easy接入互联网. 移动设备对网页的性能要求比較高.以下就说说Mobile Web开发的一些心得. ...
- 完美解决android显示gif
今天是周5啊.纠结了一天.android显示gif,没该控件 网上找开源项目 找到个viewgif.该作者在各大站点都在推荐自己的项目...好吧.用下吧. . . . 结果呢: 图片略微一大就 内存溢 ...
- HDU 6183 Color it cdq分治 + 线段树 + 状态压缩
Color it Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 132768/132768 K (Java/Others) Pro ...
- LCS的几种求法
\(LCS:\) 对于两个长度均为 \(N\) 的数列 \(A\) 和 \(B\) ,存在一个数列 \(C\) 使得 \(C\) 既是 \(A\) 的子序列有事 \(B\) 的子序列,现在需要求这个数 ...
