uploadify多图片上传实例
upload.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>uploadify 多文件上传例子</title>
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<script type="text/javascript" src="http://www.phpernote.com/js/jquery.min.js"></script>
<script type="text/javascript" src="uploadify/jquery.uploadify.js"></script>
<style type="text/css">
body {
font: 13px Arial, Helvetica, Sans-serif;
}
.haha{
color:#FFFFFF;
}
#queue {
background-color: #FFF;
border-radius: 3px;
box-shadow: 0 1px 3px rgba(0,0,0,0.25);
height: 103px;
margin-bottom: 10px;
overflow: auto;
padding: 5px 10px;
width: 300px;
}
</style>
</head> <body>
<h1>Uploadify Demo</h1>
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple="true">
</form> <script type="text/javascript">
$(function() {
$('#file_upload').uploadify({
'debug' : false,
'auto' : false, //是否自动上传,
'buttonClass' : 'haha', //按钮辅助class
'buttonText' : '上传图片', //按钮文字
'height' : 30, //按钮高度
'width' : 100, //按钮宽度 'fileObjName' : 'filedata', //默认 Filedata, $_FILES控件名称
'fileSizeLimit' : '1024KB', //文件大小限制 0为无限制 默认KB
'fileTypeDesc' : 'All Files', //图片选择描述
'fileTypeExts' : '*.gif; *.jpg; *.png',//文件后缀限制 默认:'*.*'
'formData' : {'someKey' : 'someValue', 'someOtherKey' : 1},//传输数据JSON格式
//'overrideEvents': ['onUploadProgress'], // The progress will not be updated
//'progressData' : 'speed', //默认percentage 进度显示方式
'queueID' : 'queue', //默认队列ID
'queueSizeLimit': 20, //一个队列上传文件数限制
'removeCompleted' : true, //完成时是否清除队列 默认true
'removeTimeout' : 3, //完成时清除队列显示秒数,默认3秒
'requeueErrors' : false, //队列上传出错,是否继续回滚队列
'successTimeout' : 5, //上传超时
'uploadLimit' : 99, //允许上传的最多张数
'swf' : 'uploadify/uploadify.swf', //swfUpload
'uploader': 'handle.php', //服务器端脚本 //修改formData数据
'onUploadStart' : function(file) {
$("#file_upload").uploadify("settings", "someOtherKey", 2);
},
//删除时触发
'onCancel' : function(file) {
// alert('The file ' + file.name + '--' + file.size + ' was cancelled.');
},
//清除队列
'onClearQueue' : function(queueItemCount) {
// alert(queueItemCount + ' file(s) were removed from the queue');
},
//调用destroy是触发
'onDestroy' : function() {
alert('我被销毁了');
},
//每次初始化一个队列是触发
'onInit' : function(instance){
// alert('The queue ID is ' + instance.settings.queueID);
},
//上传成功
'onUploadSuccess' : function(file, data, response) {
alert(file.name + ' | ' + response + ':' + data);
$('#error').html(data)
},
//上传错误
'onUploadError' : function(file, errorCode, errorMsg, errorString) {
alert('The file ' + file.name + ' could not be uploaded: ' + errorString);
},
//上传汇总
'onUploadProgress' : function(file, bytesUploaded, bytesTotal, totalBytesUploaded, totalBytesTotal) {
$('#progress').html(totalBytesUploaded + ' bytes uploaded of ' + totalBytesTotal + ' bytes.');
},
//上传完成
'onUploadComplete' : function(file) {
// alert('The file ' + file.name + ' finished processing.');
}, });
}); //变换按钮
function changeBtnText() {
$('#file_upload').uploadify('settings','buttonText','继续上传');
} //返回按钮
function returnBtnText() {
alert('The button says ' + $('#file_upload').uploadify('settings','buttonText'));
}
</script>
<h4>操作:</h4>
<a href="javascript:$('#file_upload').uploadify('upload', '*');">开始上传</a> |
<a href="javascript:$('#file_upload').uploadify('cancel', '*');">清除队列</a> |
<a href="javascript:$('#file_upload').uploadify('destroy');">销毁上传</a> |
<a href="javascript:$('#file_upload').uploadify('disable', true);">禁用上传</a> |
<a href="javascript:$('#file_upload').uploadify('disable', false);">激活上传</a> |
<a href="javascript:$('#file_upload').uploadify('stop');">停止上传</a> |
<a href="javascript:changeBtnText();">变换按钮</a> |
<h4>大小:</h4>
<div id='progress'></div>
<h4>错误提示:</h4>
<div id='error'></div>
</body>
</html>
handle.php
<?php
if(@$_FILES["filedata"]){
$path="upload/" . $_FILES["filedata"]["name"];
//把上传的文件移动到指定目录
move_uploaded_file($_FILES["filedata"]["tmp_name"],$path);
}
?>
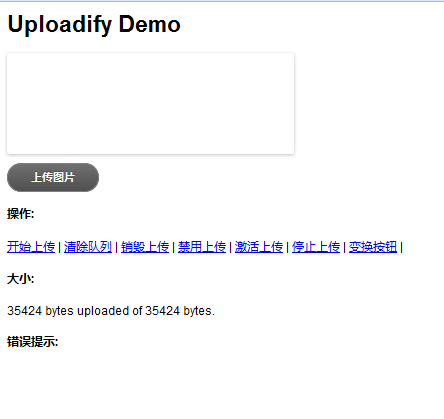
效果:

uploadify多图片上传实例的更多相关文章
- PHP多图片上传实例demo
upload.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
- Thinkphp整合阿里云OSS图片上传实例
Thinkphp3.2整合阿里云OSS图片上传实例,图片上传至OSS可减少服务器压力,节省宽带,安全又稳定,阿里云OSS对于做负载均衡非常方便,不用传到各个服务器了 首先引入阿里云OSS类库 < ...
- PHP结合zyupload多功能图片上传实例
PHP结合zyupload多功能图片上传实例,支持拖拽和裁剪.可以自定义高度和宽度,类型,远程上传地址等. zyupload上传基本配置 $("#zyupload").zyUplo ...
- PHP 多图片上传实例demo
upload.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
- layui加tp5图片上传实例
<div class="layui-fluid"> <div class="layui-row"> <form class=&qu ...
- 解决uploadify多图片上传部分图片丢失,且不提示任何错误的问题
这两天用到uploadify的flash版本进行批量图片上传并生成缩略图的功能,之前用uploadify用的好好的,这次突然出现了一个奇怪的问题. 问题描述如下:当我选择单个图片上传的时候,图片上传都 ...
- webuploader项目中多图片上传实例
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Thinkphp框架图片上传实例
https://www.cnblogs.com/wupeiky/p/5802191.html [原文转载自:https://www.cnblogs.com/guoyachao/p/628286 ...
- asp.net图片上传实例
网站后台都需要有上传图片的功能,下面的例子就是实现有关图片上传. 缺点:图片上传到本服务器上,不适合大量图片上传. 第一.图片上传,代码如下: xxx.aspx 复制代码代码如下: <td cl ...
随机推荐
- ASP.NET数据验证控件的常用的属性
一.非空验证 RequiredFieldValidator ControlToValidate 所验证的控件ID Text 出错时的提示的文本 ErrorMessage 提交给Validati ...
- java多线程解决生产者消费者问题
import java.util.ArrayList; import java.util.List; /** * Created by ccc on 16-4-27. */ public class ...
- linux 时钟源初步分析linux kernel 时钟框架详细介绍
初步概念: 看datasheet的关于时钟与定时器的部分, FCLK供给cpu, HCLK供给AHB总线设备(存储器控制器,中断控制器.LCD控制器.DMA.USB主机控制器等), PCLK供给APB ...
- HttpClient的使用方法
使用httpClient发送请求.接收响应很简单.一般需要以下几个步骤. 第一:创建HttpClient对象: 第二:创建请求方法的实例,并指定请求URL.如果要发送GET请求,创建HttpGet对象 ...
- LA 4064 Magnetic Train Tracks
题意:给定平面上$n(3\leq n \leq 1200)$个无三点共线的点,问这些点组成了多少个锐角三角形. 分析:显然任意三点可构成三角形,而锐角三角形不如直角或钝角三角形容易计数,因为后者有且仅 ...
- Android listview下拉刷新 SwipeRefreshLayout
今天在Google+上看到了SwipeRefreshLayout这个名词,遂搜索了下,发现竟然是刚刚google更新sdk新增加的一个widget,于是赶紧抢先体验学习下. SwipeRefreshL ...
- I love sneakers!(分组背包HDU3033)
I love sneakers! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- Linux下c++中的atoi、atol、atoll、atof函数调用实例
本文中调用的四个函数如下: atoi函数:将字符串转化为int类型变量 atol函数:将字符串转化为long类型变量 atoll函数:将字符串转化为long long类型变量 atof函数:将字符串转 ...
- MDK中 use microlib
microlib 与缺省 C 库之间的主要差异是: microlib 不符合 ISO C 库标准. 不支持某些 ISO 特性,并且其他特性具有的功能也较少. microlib 不符合 IEEE 754 ...
- XMLHttpRequest 2.0与FileReader接口的方法
jsonpd的实现: var jsonp = function (options) { var url = options.url, params = options.params || {}, ca ...
