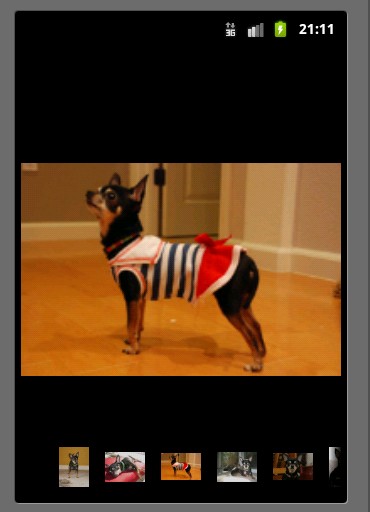
安卓Gallery配合ImageSwitcher不显示图片

Gallary装的是缩略图(thumb),ImageSwitcher装的是大图。
不显示图片的一个可能原因是gallery没设置代理器,另一个原因是没使用相对布局。
GalleryActivity.java:
public class GalleryActivity extends Activity implements OnItemSelectedListener, ViewFactory {
/** Called when the activity is first created. */
private ImageSwitcher is;
private Gallery gallery;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
is = (ImageSwitcher)findViewById(R.id.imageSwitcher1);
is.setFactory(this);
gallery = (Gallery)findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
is.setImageResource(mImageIds[arg2]);
}
@Override
public View makeView() {
// TODO Auto-generated method stub
ImageView iv = new ImageView(this);
iv.setBackgroundColor(0xFF000000);
iv.setScaleType(ImageView.ScaleType.FIT_CENTER);
iv.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return iv;
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
class ImageAdapter extends BaseAdapter {
private Context ctx;
public ImageAdapter(Context ctx) {
this.ctx = ctx;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mThumbIds.length-1;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mThumbIds[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView iv = new ImageView(ctx);
iv.setBackgroundColor(0x000000);
iv.setImageResource(mThumbIds[position]);
iv.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
iv.setBackgroundResource(R.drawable.picture_frame);
return iv;
}
}
private int[] mThumbIds = {
R.drawable.sample_thumb_0,
R.drawable.sample_thumb_1,
R.drawable.sample_thumb_2,
R.drawable.sample_thumb_3,
R.drawable.sample_thumb_4,
R.drawable.sample_thumb_5,
R.drawable.sample_thumb_6,
R.drawable.sample_thumb_7,
};
private int[] mImageIds = {
R.drawable.sample_0,
R.drawable.sample_1,
R.drawable.sample_2,
R.drawable.sample_3,
R.drawable.sample_4,
R.drawable.sample_5,
R.drawable.sample_6
};
}
main.xml(layout):
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"> <ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true" /> <Gallery android:id="@+id/gallery1"
android:background="#55000000"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:spacing="16dp" />
</RelativeLayout>
安卓Gallery配合ImageSwitcher不显示图片的更多相关文章
- 用ImageSwitcher实现显示图片(更改图片时有动画效果)
ImageView和ImageSwitcher都是用来显示图片的.只不过后者在更新显示的图片的时候可以有动画效果. 注意点: 1.ImageSwitcher初始化需要定义一个ViewFactory,该 ...
- 解决微信小程序安卓手机访问不到图片,无法显示图片
关于微信小程序不显示图片 通病可能有以下几个可能性: 非本地图片:确定图片资源存在,copy 图片url再浏览器打开,确定图片资源存在且能正常访问 本地图片:确定相对路径或者绝对路径正确 微信小程序图 ...
- ImageSwitcher (图像切换器,显示图片)
ImageSwitcher继承了ViewSwitcher,主要在切换图片时加入动画效果 使用方法: 1.为ImageSwitcher提供一个ViewFactory,该ViewFactory生成的Vie ...
- ImageLoader配合ImageSwitcher的使用
先在MyApplication中初始化ImageLoader initImageLoader(getApplicationContext()); /** * 初始化ImageLoader * 如果你经 ...
- Android训练课程(Android Training) - 高效的显示图片
高效的显示图片(Displaying BitmapsEfficiently) 了解如何使用通用的技术来处理和读取位图对象,让您的用户界面(UI)组件是可响应的,并避免超过你的应用程序内存限制的方式.如 ...
- Android Gallery和ImageSwitcher同步自动(滚动)播放图片库
本文主要内容是如何让Gallery和ImageSwitcher控件能够同步自动播放图片集 ,看起来较难,然而,实现的方法非常简单, 请跟我慢慢来.总的来说,本文要实现的效果如下图:(截图效果不怎么好) ...
- Android中Gallery和ImageSwitcher同步自动(滚动)播放图片库
本文主要内容是如何让Gallery和ImageSwitcher控件能够同步自动播放图片集 ,看起来较难,然而,实现的方法非常简单, 请跟我慢慢来.总的来说,本文要实现的效果如下图:(截图效果不怎么好) ...
- 使用图片视频展示插件blueimp Gallery改造网站的视频图片展示
在很多情况下,我们网站可能会展示我们的产品图片.以及教程视频等内容,结合一个比较好的图片.视频展示插件,能够使得我们的站点更加方便使用,也更加酷炫,在Github上有很多相关的处理插件可以找来使用,有 ...
- 如何使用SOIL在VS2012的 C++环境下显示图片
先看下效果. 这是一个很无聊的功能....首先说下,我做这个功能的初衷并不是为了实现在控制台中显示图片...(这貌似很无聊) 而是因为自己想做用C做一个游戏:http://q.cnblogs.com/ ...
随机推荐
- Activiti BPMN 2.0 designer eclipse插件安装
官方网是这样说的: https://www.activiti.org/userguide/index.html#springSpringBoot The following installation ...
- HDU 3342 Legal or Not【拓扑排序】
题意:给出n,m,人的编号为 0到n-1,再给出m个关系,问能不能够进行拓扑排序 #include<iostream> #include<cstdio> #include< ...
- xml中单词下面有提示下划线
xml中单词下面有提示下划线,表示单词拼写错误或者大小写错误
- 复制excel表,往excel表中写入数据
import java.io.FileInputStream;import java.io.FileOutputStream;import java.io.IOException;import jav ...
- debug和release的区别
Debug和Release,主要是针对其面向的目标不同的而进行区分的.Debug通常称为调试版本,通过一系列编译选项的配合,编译的结果通常包含调试信息,而且不做任何优化,以为开发人员提供强大的应用程序 ...
- vue安装踩坑系列
1.安装npm node环境 2.npm install vue-cli -g 安装vue-cli vue-V检测脚手架是否安装成功 3.vue init webpack vuecliTest 初始化 ...
- 【codeforces 816C】Karen and Game
[题目链接]:http://codeforces.com/contest/816/problem/C [题意] 给你一个n*m的矩阵; 一开始所有数字都是0; 每次操作,你能把某一行,或某一列的数字全 ...
- hive导入导出数据案例
查询数据: use ods;set /user.password=ODS-SH;select * from base_cdma_all limit 10; use tag_bonc;select * ...
- ACM数学知识体系
在盛情收到学弟邀请给他们整理ACM数学方面的知识体系,作为学长非常认真的弄了好久,希望各学弟不辜负学长厚爱!!!非常抱歉因为电脑全盘格式化好多word.PPT都丢失,我尽量具体地给大家找到各知识点学习 ...
- MyEclipse常见错误汇总,中英注释版(长期更新)
No.1 当一条语句漏写分号时错误描述如下 Syntax error, insert ";" to complete Statement(语法错误:插入分号完成语句描述) No.2 ...
