团队作业index
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>coffemachine</title>
<style type="text/css">
<!--
.STYLE2 {
font-size: xx-large;
font-family: "宋体";
font-weight: bold;
color: #0000CC;
}
body {
background-image: url(06.jpg);
}
.STYLE4 {
font-size: xx-large;
font-family: "宋体";
font-weight: bold;
font-style: italic;
}
.STYLE8 {font-family: "宋体"; font-weight: bold; font-size: x-large; }
.STYLE18 {font-size: x-large; font-family: "宋体";}
.STYLE19 {font-size: medium; font-family: "宋体"; font-weight: bold; }
.STYLE20 {color: #FF0000}
-->
</style>
<script type="text/JavaScript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
</head>
<body>
<body onload="MM_preloadImages('meishi1.png','putong1.png','nongsuo1.png','bai1.png','natei1.png')">
<div align="center"><span class="STYLE2">欢迎来到小咔自动咖啡馆
</span>
</div>
<table width="100%" height="548" border="0">
<tr>
<td width="49%"><div align="left">
<p align="center"><span class="STYLE4">菜单menu</span> </p>
<div align="center">
<table width="300" height="200" border="1">
<tr>
<td><div align="center" class="STYLE8"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image2','','putong1.png',1)"><img src="putong.png" name="Image2" width="102" height="28" border="0" id="Image2" /></a></div></td>
<td><div align="center" class="STYLE8">10元</div></td>
</tr>
<tr>
<td><div align="center" class="STYLE8"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image3','','nongsuo1.png',1)"><img src="nongsuo-.png" name="Image3" width="105" height="27" border="0" id="Image3" /></a></div></td>
<td><div align="center" class="STYLE8">15元</div></td>
</tr>
<tr>
<td><div align="center" class="STYLE8"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image4','','bai1.png',1)"><img src="bai.png" name="Image4" width="79" height="25" border="0" id="Image4" /></a></div></td>
<td><div align="center" class="STYLE8">18元</div></td>
</tr>
<tr>
<td><div align="center" class="STYLE8"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image1','','meishi1.png',1)"><img src="meishi.png" name="Image1" width="108" height="24" border="0" id="Image1" /></a></div></td>
<td><div align="center" class="STYLE8">20元</div></td>
</tr>
<tr>
<td><div align="center" class="STYLE8"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image5','','natei1.png',1)"><img src="natie.png" name="Image5" width="103" height="25" border="0" id="Image5" /></a></div></td>
<td><div align="center" class="STYLE8">22元</div></td>
</tr>
</table>
<table width="300" border="1">
<tr>
<td><p class="STYLE20">配料:牛奶,方糖,原味</p>
<p class="STYLE20">所有价格以中杯为参考,大、小杯各增减2元</p></td>
</tr>
</table>
<p> </p>
<p> </p>
</div>
<p align="center"> </p>
<p> </p>
</div></td>
<td width="51%"><p> </p>
<form id="form1" name="form1" method="get" action="b.php">
<table width="370" border="1">
<tr>
<td colspan="2"><div align="center" class="STYLE8">
<div align="center">请选择您的咖啡</div>
</div></td>
</tr>
<tr>
<td width="102"><div align="center" class="STYLE19">
<div align="center">咖啡口味</div>
</div></td>
<td width="252"><label>
<select name="select" size="1" class="STYLE8">
<option value="8">普通咖啡</option>
<option value="13">浓缩咖啡</option>
<option value="16">白咖啡</option>
<option value="18">美式咖啡</option>
<option value="20">拿铁咖啡</option>
</select>
</label></td>
</tr>
<tr>
<td><div align="center" class="STYLE19">
<div align="center">杯具大小</div>
</div></td>
<td><span class="STYLE19">
<label class="STYLE18"></label>
</span>
<p align="center">
<label>
<input name="RadioGroup1" type="radio" value="0" />
小杯</label>
<input type="radio" name="RadioGroup1" value="2" />
中杯
<input type="radio" name="RadioGroup1" value="4" />
大杯<br />
<label></label>
<br />
</p></td>
</tr>
<tr>
<td><div align="center" class="STYLE19">
<div align="center">配料</div>
</div></td>
<td><p align="center">
<label>
<input name="RadioGroup2" type="radio" value="1" />
牛奶</label>
<input type="radio" name="RadioGroup2" value="2" />
方糖
<input type="radio" name="RadioGroup2" value="3" />
原味<br />
<label></label>
<br />
</p></td>
</tr>
<tr>
<td><div align="center" class="STYLE19">
<div align="center">温度</div>
</div></td>
<td><p align="center">
<label>
<input name="RadioGroup3" type="radio" value="1" />
加热</label>
<input type="radio" name="RadioGroup3" value="2" />
常温
<input type="radio" name="RadioGroup3" value="-1" />
加冰<br />
<label></label>
<br />
</p></td>
</tr>
<tr>
<td height="39" colspan="2"><label></label>
<div align="center">
<input type="submit" name="Submit" value="确定" />
</div></td>
</tr>
</table>
</form>
<p> </p>
<p> </p>
<p>
<script language="javascript">
var mydate = new Date();
var myyear = mydate.getFullYear();
var mymonth = mydate.getMonth() + 1;
var myday = mydate.getDate();
var myhour = mydate.getHours();
var myminute = mydate.getMinutes();
document.write(myyear+"年"+mymonth+"月"+myday+"日"+" "+myhour+":"+myminute);
</script>
</p>
</td>
</tr>
</table>
</body>
</html>
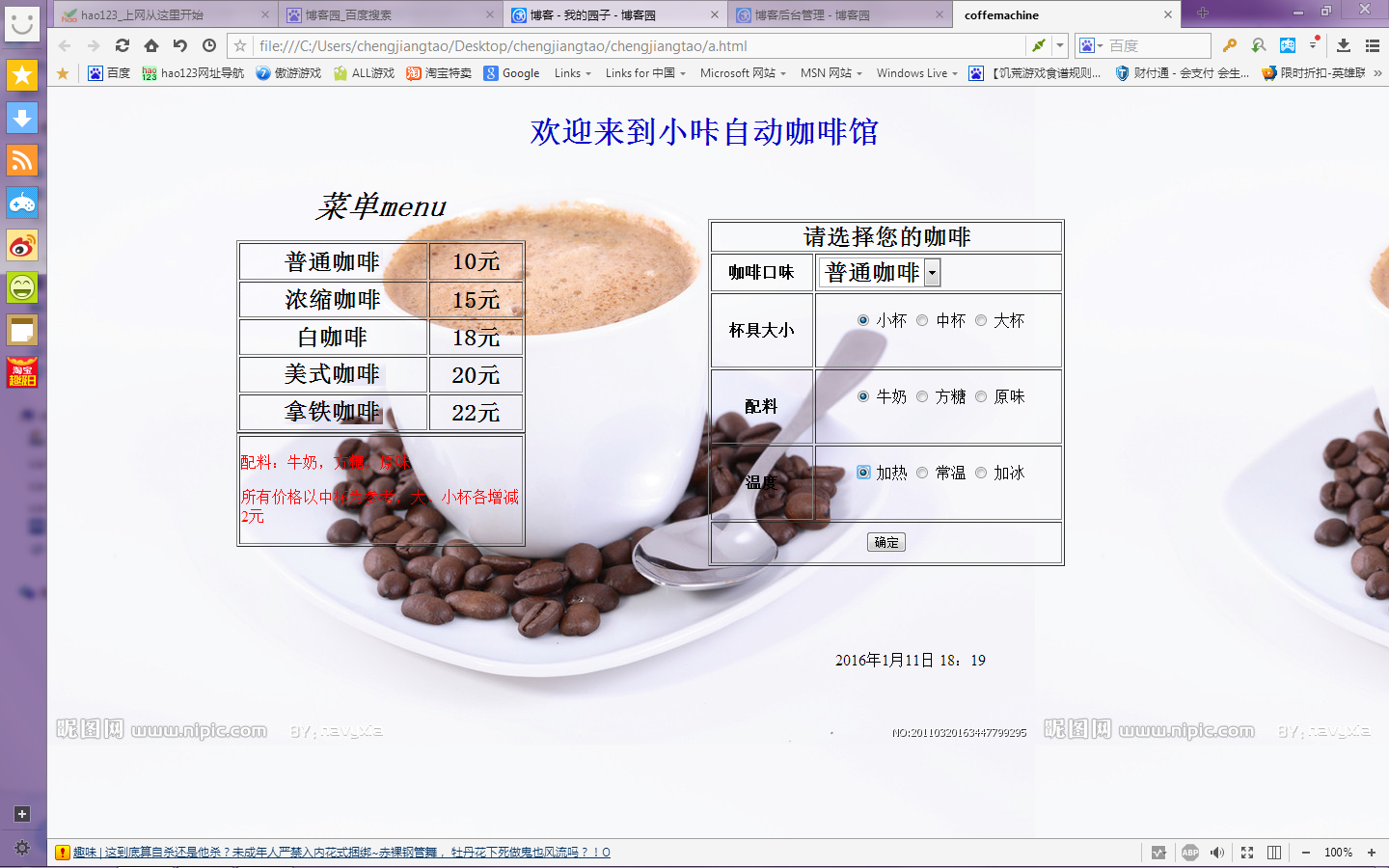
界面展示:

鼠标移动到菜单栏上面的咖啡名称是会有咖啡样品图片显示,当客户选择好咖啡的口味后,点击确定提交,网页会计算出总价并显示。
团队作业index的更多相关文章
- 软工网络15团队作业4——Alpha阶段敏捷冲刺4.0
软工网络15团队作业4--Alpha阶段敏捷冲刺4.0 1.每天举行站立式会议,提供当天站立式会议照片一张. 2.项目每个成员的昨天进展.存在问题.今天安排. 成员 昨天已完成 今天计划完成 郭炜埕 ...
- Team饭来了团队作业3需求改进与系统设计
团队名称:饭来了 人员组成: 队长:侯晓东 学号:2016012087 队员:崔啸寒 学号:2016012006 队员:方柱权 学号:201601 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(Day6)
提供当天站立式会议照片一张 每个人的工作 1.讨论项目每个成员的昨天进展 赵铭: 数据库整理. 吴慧婷:我的世界界面完成部分. 陈敏: 我的世界功能--学习情况功能完成. 吴雅娟:我的世界功能--学习 ...
- 团队作业第六次—团队Github实战训练(追光的人)
所属课程 软件工程1916 作业要求 团队作业第六次-团队Github实战训练 团队名称 追光的人 作业目标 搭建一个相对公平公正的抽奖系统,根据QQ聊天记录,完成从统计参与抽奖人员颁布抽奖结果的基本 ...
- 第五次团队作业——第一次项目冲刺——Alpha版本
Deadline:2016-11-19 8:00am 本次团队作业将持续三周时间,完成项目Alpha版本,在2016.11.19 的实践课上进行演示操作. 阅读或再次阅读<构建之法> ...
- 2016福州大学软件工程Beta阶段团队作业成绩汇总
1.评分规则 本次Beta阶段团队作业评分方法如下: 团队得分=[[7次scrum过程评分+(小组互评得分+教师评分)/2]/2],其中过程.小组.教师各30分 说明:由于没有规定提交团队贡献比,因此 ...
- 2016福州大学软件工程第五、六次团队作业-Alpha阶段成绩汇总
1.本次作业成绩统计结果: 本次Alpha阶段团队作业公布如下: 表格说明: PE:贡献百分比 YS:演示评分(满分15分) BK:博客评分(满分15分) SH:事后诸葛亮环节(满分5分) P:个人分 ...
- 2016福州大学软件工程第二次团队作业——预则立&&他山之石成绩统计
第二次团队作业--预则立&&他山之石成绩统计结果如下: T:团队成绩 P:个人贡献比 T+P:折算个人成绩,计算公式为T+T/15*团队人数*P 学号 组别 Team P T+P 03 ...
- 第二次团队作业 -- 预则立&&他山之石
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬涛 一.团队任务计划 周数 ...
随机推荐
- SE11
自省数据及表存储 2014年4月6日 21:37 类似JAVA反射的特性 SAP提供自省数据的机制 这样可以保证程序的灵活性和动态性 1.使用OO中的cl_abap_typed ...
- Objective-C控制语句
Objective-C控制语句有以下三类: 分支语句:if-else,switch 循环语句:while,do-while,for 与程序转移相关的跳转语句:break,continue,goto. ...
- C#中的快捷键,可以更方便的编写代码 (转载)
C#中的快捷键,可以更方便的编写代码 CTRL + SHIFT + B 生成解决方案 CTRL + F7 生成编译 CTRL + O 打开文件 CTRL + SHIFT + O 打开项目 CTRL + ...
- [leetcode]_Roman to Integer
题目:给定一个罗马数字串,转换为一个整数. 一开始没理解,以为是string to int.后来理解:罗马数字与阿拉伯数字的映射关系,见下图: 至此,题目的意思才掌握明白,用程序模拟这张表. 无可置否 ...
- .Net 内存泄露
一.事件引起的内存泄露 1.不手动注销事件也不发生内存泄露的情况 我们经常会写EventHandler += AFunction; 如果没有手动注销这个Event handler类似:EventHan ...
- linux启动后自动登录并运行自定义图形界面程序
在<Ubuntu CTRL+ALT+F1~F6 进入命令模式后不支持中文显示的解决办法>一文中提到linux启动在以后运行一个独占显示器的图形程序的两种办法. 1.不启动xserver,使 ...
- 室内净化ThinkPHP复习
"$_GET[id]"这个是和$_GET['id']一样的 foreach的是 name 和 item if(!empty($_GET['id'])){ $where.= &quo ...
- delphi 基础之四 delphi 组织结构
delphi 组织结构 在Delphi中,一个正在开发的应用程序可以被称作项目或者工程.一般地,一个项目主要由dpr(项目).pas(单元)和dfm(窗体)三种文件组成,另外还有一些附属文件,如res ...
- 机器学习简易入门(四)- logistic回归
摘要:使用logistic回归来预测某个人的入学申请是否会被接受 声明:(本文的内容非原创,但经过本人翻译和总结而来,转载请注明出处) 本文内容来源:https://www.dataquest.io/ ...
- 从一个标准URL中提取文件的扩展名
例如:http://www.sina.cn/abc/de.php?id=1 提出php 1. $url = 'http://www.sina.cn/abc/de.php?id=1'; $arr = ...
