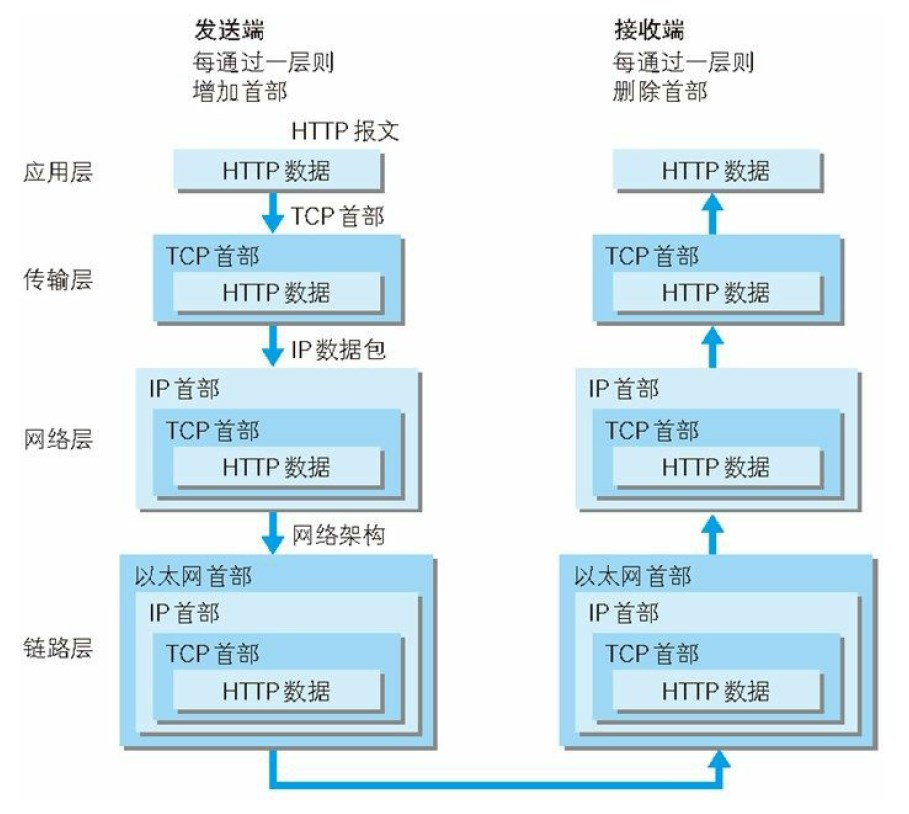
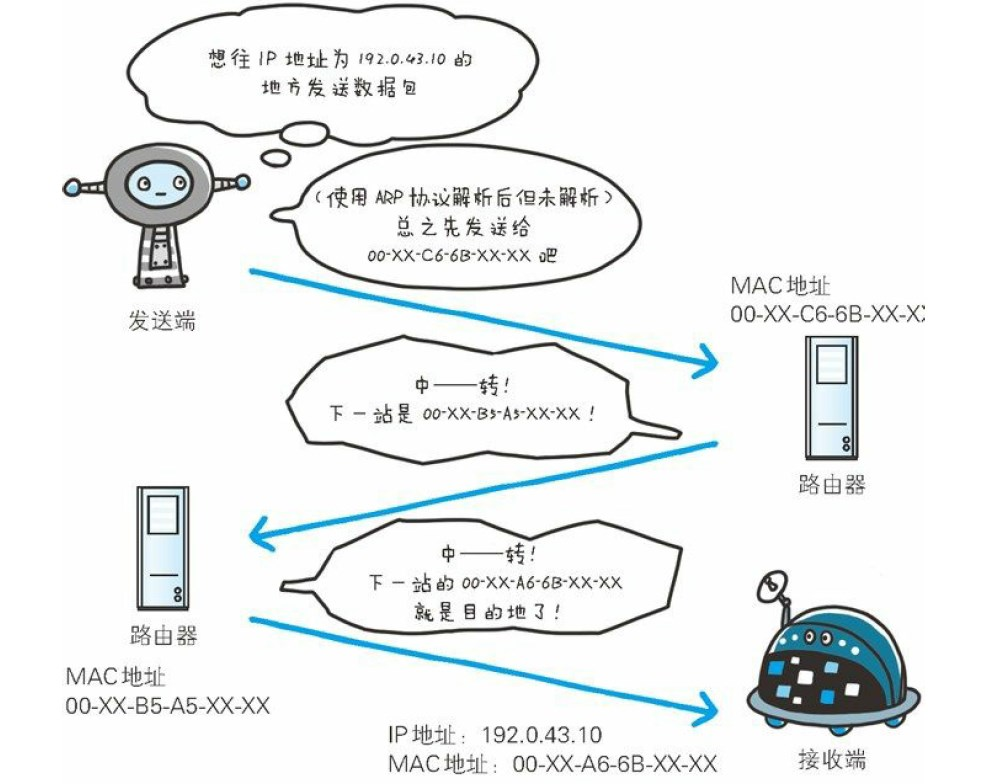
网络基础1_TCP和HTTP





HTTP对于服务端连接的问题与优化:
网络基础1_TCP和HTTP的更多相关文章
- 前端学HTTP之网络基础
× 目录 [1]网络 [2]OSI [3]TCP/IP 前面的话 HTTP协议对于前端工程师是非常重要的.我们在浏览网站时,访问的每一个WEB页面都需要使用HTTP协议实现.如果不了解HTTP协议,就 ...
- 开发人员必读openstack网络基础
云计算中的网络非常复杂,需要对网络的基础理论有一定的认识和了解,转载网上针对openstack中涉及到网络概念的文章 开发人员必读openstack网络基础1:什么是L2.L3 开发人员必读opens ...
- iOS网络基础知识
iOS网络基础知识 1.一次HTTP请求的完整过程 (1)浏览器或应用发起Http请求,请求包含Http请求Http(请求),地址(url),协议(Http1.1)请求为头部 (2)web服务器接收到 ...
- 网络基础:NetBIOS
网络基础小补. 利用 NetBIOS 名称与其他计算机通信 网络中的计算机之间必须知道IP地址后才能相互通信.但对人来说IP难以记忆,NetBIOS计算机名称比较容易记忆.当计算机使用 NetBIOS ...
- JAVA基础知识之网络编程——-网络基础(Java的http get和post请求,多线程下载)
本文主要介绍java.net下为网络编程提供的一些基础包,InetAddress代表一个IP协议对象,可以用来获取IP地址,Host name之类的信息.URL和URLConnect可以用来访问web ...
- 网络基础知识、ASP.NET 核心知识(1)*
为什么要写网络? 我原本的计划是这样的,连续两天梳理ASP.NET开发的核心知识.说到这呢,有人问了.“不是说好了做ASP.NET笔记吗?为啥要写网络基础知识?是不是傻?” 原因是这样的.作为网站开发 ...
- Java 网络编程(一) 网络基础知识
链接地址:http://www.cnblogs.com/mengdd/archive/2013/03/09/2951826.html 网络基础知识 网络编程的目的:直接或间接地通过网络协议与其他计算机 ...
- Linux网络基础配置
这是看itercast视频的笔记 Linux网络基础配置 以太网连接 在Linux中,以太网接口被命令为:eth0, eth1等, 0,1代表网卡编号 通过lspci命令可以查看网上硬件信息(如果是u ...
- Linux网络服务01——Linux网络基础设置
Linux网络服务01--Linux网络基础设置 一.查看及测试网络 1.使用ifconfig命令查看网络接口 (1)查看活动的网络接口 ifconfig命令 [root@crushlinux ~]# ...
随机推荐
- react.js学习之路二
看react.js对我来说真的不是难不难的问题,问题是我的思路太难转变了,真是坑死我了,react里面的坑也很多.算了,这些抱怨没啥用,记录一下今天学习的内容. 今天看了to-do-list经典示例 ...
- Manacher算法学习笔记
前言 Manacher(也叫马拉车)是一种用于在线性时间内找出字符串中最长回文子串的算法 算法 一般的查找回文串的算法是枚举中心,然后往两侧拓展,看最多拓展出多远.最坏情况下$O(n^2)$ 然而Ma ...
- 简述项目中优化sql语句执行效率的方法,从哪些方面,sql语句性能如何分析?
(1)尽量选择较小的列: (2)将where中用的比较频繁的字段建立索引: (3)select中避免使用*: (4)避免在索引列上使用计算.not in和<>等操作: (5)当只需要一行数 ...
- rocketmq学习
官网地址 安装name server和broker git clone https://github.com/apache/incubator-rocketmq.git cd incubator-ro ...
- echarts4 主题切换
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 基于jeesite+android开发 电子商务系统免费教程
下载地址: jeesite免费教程 基于jeesite+android开发 电子商务系统免费教程 基于jeesite+android开发 电子商务系统免费教程 这个教程已经录制完很久了,一直没有公开, ...
- 线程TLAB局部缓存区域(Thread Local Allocation Buffer)
TLAB(Thread Local Allocation Buffer) 1,堆是JVM中所有线程共享的,因此在其上进行对象内存的分配均需要进行加锁,这也导致了new对象的开销是比较大的 2,Sun ...
- 数据库中"DDL","DML","DCL"
sql组成:DDL:数据库模式定义语言,关键字:createDML:数据操纵语言,关键字:Insert.delete.updateDCL:数据库控制语言 ,关键字:grant.removeDQL:数据 ...
- 下载一个vue项目执行npm install 后运行项目npm run dev后出错 - 问题解决
在SVN上拉下来一个vue项目,上面没有提交项目里面的node_modules文件夹,所以要自己执行 npm install 安装,但安装完后运行项目后却报错了: $ npm run dev > ...
- JS滑动到页面底部
window.scrollTo(0, document.documentElement.clientHeight); 该 window 对象在DOM有一个 scrollTo 滚动到打开窗口 的任意位置 ...
