GUI测试问题汇总
1.ajax实现的页面元素定位问题
最近在做项目的时候遇到一个问题,通过xpath定位到元素后做一个循环操作,第一循环可以正常执行,第二次循环后就报错,错误信息:Message: The element reference of <button class="btn btn-info"> is stale; either the element is no longer attached to the DOM, it is not in the current frame context, or the document has been refreshed,怎么看xpath都没问题啊,搞了很久才发现页面我定位的那个元素在页面部分是通过ajax实现的,也就是说我的第一次循环后页面做了刷新,没有对元素进行重新定位就进入了第二次循环,因此会报这样的错误。
paths = ['//*[@id="mornExam-table"]/tbody/tr[1]/td[8]/button',
'//*[@id="mornExam-table"]/tbody/tr[2]/td[8]/button',
'//*[@id="mornExam-table"]/tbody/tr[3]/td[8]/button',
'//*[@id="mornExam-table"]/tbody/tr[4]/td[8]/button']
#循环前定位
btn0 = dr.find_element_by_xpath(paths[0])
btn1 = dr.find_element_by_xpath(paths[1])
btn2 = dr.find_element_by_xpath(paths[2])
btn3 = dr.find_element_by_xpath(paths[3])
btns = [btn0, btn1, btn2, btn3]
#循环测试数据
for j in range(0,len(flag)):
try:
btns[j] = dr.find_element_by_xpath(paths[j])
#第j次点第j个晨考按钮
btns[j].click()
........
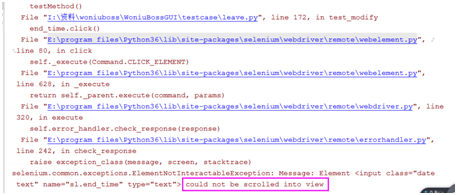
2.定位元素
使用xpath定位元素的时候,写成相对路径,遇到问题如下:

似乎是相对路径的时候无法找到父元素,换成绝对路径解决。
定位元素能使用id和name最好,使用xpath定位是下下选,因为一旦页面做了改变都会影响到定位,使用xpath也尽量通过目标元素的上级元素中的id货name、class定位后再往下找路径。
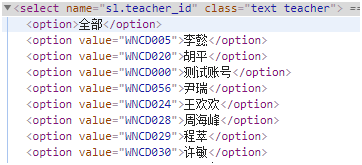
3.下拉菜单

通过selenium的Select类库中提供的方法来操作下拉菜单
import selenium.webdriver.suurport.ui import Select
#生成选择器
selector = Select(driver.find_element_by_id('name'))
设值四种方法
1.selector.select_by_vlaue('WNCD005')
2. selector.select_by_index(0)
3. selector.select_by_visible_text(李懿)
4.selector.find_element_by_tag_name('options')[0].click
4.操作table中的元素
假如要获取table中第二列的值,依次做如下操作:
1.定位table
table = dr.find_element_by_xpath('//*[@id="leave-table"]')
2.所有行
rows = table.find_elements_by_tag_name('tr')
3.循环行
for i in range(0,len(rows))
#获取所有列
cols = rows[i].find_element_by_tag_name('td')
#取出第二列的值
value = cols[1].text
GUI测试问题汇总的更多相关文章
- GUI 测试
图形用户界面( GUI )对软件测试提出了有趣的挑战,因为 GUI 开发环境有可复用的构件,开发用户界面更加省时而且更加精确.同时, GUI 的复杂性也增加了,从而加大了设计和执行测试用例的难度.因为 ...
- 转载:开发者眼中最好的 22 款 GUI 测试工具
对于很多同学来说gui程序的测试是一个难点,所以我从网上转载了一篇关于gui测试的一篇文章,里面罗列的很多工具,大家可以尝试一下学习学习. 英文原文:22 best GUI testing tools ...
- 开发者眼中最好的 22 款 GUI 测试工具
1.Abbot - Java GUI 测试框架 Abbot是一个基于GUI的简单的Java测试框架,它能够帮助开发者测试Java用户界面. 它提供事件自动生成和验证Java GUI组件,使您能够轻松地 ...
- windows gui测试工具:AutoIt
windows gui测试工具:AutoIt 2017-01-09 目录 1 简介2 示例1 记事本自动化操作3 示例2 上传文件 1 简介 返回 AutoIt v3 是用以编写并生成具有 BASIC ...
- GUI测试要点
本人测试知识还不完整,所以下面的文字总结自网络上的文章,红色字体为我平时的测试经验,如有雷同之处,还请见谅,仅自己学习之用. 转载请说明来自博客园--邦邦酱好. ------------------- ...
- UI测试和GUI测试的区别
UI 测试 包含GUI测试和command line 测试 分享连接 https://www.ranorex.com/resources/testing-wiki/gui-testing/
- python GUI测试自动化
#! /usr/bin/env python#coding=GB18030'''GUI测试自动化 语言:python模块:pywinauto环境:windows7中文.python-2.6_32bit ...
- Jmeter(十七)_驱动浏览器做GUI测试
jmeter不光可以完成性能测试.接口测试,现在也可以依靠WebDriver来完成GUI的功能自动化测试了,是不是很神奇? 1:下载JMeterPlugins-WebDriver-1.3.1.zip, ...
- 耿丹CS16-2班课堂测试作业汇总
Deadline: 2016-11-01 11:59 作业内容 课堂测试作业总结 00.题目得5分,多半扣在格式上,有些同学代码写得很过分,已经很仁慈对待,同学们珍惜之: 01.界面设计得分不好,换行 ...
随机推荐
- CBoard数据分析实战
介绍 CBoard由上海楚果信息技术有限公司主导开源, 它不仅仅是一款自助BI数据分析产品, 还是开放的BI产品开发平台: 用户只需简单妥妥拽拽就能自助完成数据多维分析与报表设计 开发者能够简单扩展连 ...
- jQuery OCUpload一键上传文件
1 引入相关的js文件 <!--引入OCUpload的js文件,之前需要引入jQuery的js文件 --> <script type="text/javascript&qu ...
- 【小程序报错】 TLS 版本必须大于等于 1.2
服务器是windows 2008 server 环境是IIS7SSL是申请用的阿里免费.微信小程序发现wx.request,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 直接说解决办法吧 ...
- XHML教会我的一些东西-5
这是写好之后的主页代码. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- 零基础逆向工程38_Win32_12_信号量_线程控制小结
1 信号量 信号量(Semaphore),有时被称为信号灯,是在多线程环境下使用的一种设施,是可以用来保证两个或多个关键代码段不被并发调用.[百度百科] 1.1 创建信号量 HANDLE Create ...
- HTML5制作新年贺春
<!DOCTYPE html> <html> <head> <meta charset='UTF-8'/> <meta name='viewpor ...
- Android学习笔记4——Activity详解
在 Android 开发过程中,与程序员打交道最多的应该就是作为四大组件之一的 Activity 了.接下来我们就一起来揭开 Activity 的神秘面纱吧~ 一.概述 什么是 Activity(活动 ...
- 【起航计划 005】2015 起航计划 Android APIDemo的魔鬼步伐 04 App->Activity->Custom Dialog Dialog形式的Activity,Theme的使用,Shape的使用
App->Activity->Custom Dialog 例子使用Activity 来实现自定义对话框 类CustomDialogActivity本身无任何特别之处.关键的一点是其在And ...
- 夜色的 cocos2d-x 开发笔记 02
本章我们让飞机发射子弹,因此我们要写这样一个方法 子弹资源:欢迎下载 很详细的注释吧,现在有几个地方报错,.h文件里面一定要先声明 这里是本章所有的新方法,你可以一次声明全部,嗯,还有个报错应该是我们 ...
- Python基础学习之序列(1)
序列 序列类型有着相同的访问模式:它的每一个元素可以通过指定一个偏移量的方式得到.而多个元素可以通过切片操作的方式一次得到,下标偏移量是从0开始到总元素-1结束,之所以要减1是因为我们是从0开始计数的 ...
