第四步 使用 adt-eclipse 打包 Cordova (3.0及其以上版本) + sencha touch 项目
cordova最新中文api
http://cordova.apache.org/docs/zh/3.1.0/
1、将Cordova 生成的项目导入到adt-eclipse中,如下:

项目结构如下:


导入之后可能报以下错误:

解决方案:
1.右击项目选择 properties
2.选择android. 设置API 版本为你机子上安装最新版本,一般我们要下载最新的API,如图:

3.确定后,菜单栏project,点击clean即可解决错误。
其中config.xml为配置文件,res文件中放置启动图片,ico图标等
config.xml:
<?xml version='1.0' encoding='utf-8'?>
<!-- <widget>元素的 id 属性提供了应用程式的反向域识别码和 version 主要/次要/修补程式符号表示其完整版本号码。 -->
<widget xmlns:cdv="http://cordova.apache.org/ns/1.0"
id="com.example.demo"
version="0.0.1"
xmlns="http://www.w3.org/ns/widgets" > <!-- <name>元素指定应用程式的正式名称,因为它出现在设备的主画面上和在应用程式商店介面内。 -->
<name>
demo
</name>
<!-- <description>和 <author> 的元素指定的中继资料和联繫资讯,可能会出现在应用程式商店清单内。 -->
<description>
这是一个基于Cordova 3.0 和 sencha touch 2。2.1 的示例项目
</description> <author
email="534502520@qq.com"
href="http://www.cnblogs.com/mlzs/" >
我的联系方式
</author>
<!-- 可选的<content>元素在顶级的网络资产目录中定义应用程式的起始页。预设值是index.html的,其中通常出现在一个专案中的顶级万维网目录。 -->
<content src="index.html" />
<!-- <access>元素定义应用程式能够与进行通信的外部域的集。如上所示的预设值允许它访问任何伺服器。请参阅域白名单指南的详细资讯。 -->
<access origin="*" />
<!-- <preference>标记设置各种选项作为对名称/值属性。每个首选项的名称是不区分大小写。很多优惠是独有的特定平台上,如列于此页的顶部。以下各节详细介绍了适用于多个平台的首选项。 -->
<!-- fullscreen使您可以隐藏在萤幕顶部的状态列。 -->
<preference
name="fullscreen"
value="true" />
<preference
name="webviewbounce"
value="true" />
<!-- 设置为初始萤幕显示的图像。如果您的图像名称为 splash.png ,您需要如此设置。 -->
<preference
name="splashscreen"
value="splash" />
<!-- 设置启动画面显示时间,一旦接收到 app deviceready 事件,将调用 navigator.splashscreen.hide() 方法。 -->
<preference
name="splashScreenDelay"
value="10000" />
<!-- 不如此不能监听事件 -->
<feature name="App" >
<param
name="android-package"
value="org.apache.cordova.App" />
</feature> </widget>
AndroidManifest.xml:
<?xml version='1.0' encoding='utf-8'?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.demo"
android:hardwareAccelerated="true"
android:versionCode="1"
android:versionName="0.0.1"
android:windowSoftInputMode="adjustPan" > <supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true"
android:xlargeScreens="true" /> <application
android:debuggable="true"
android:hardwareAccelerated="true"
android:icon="@drawable/icon"
android:label="@string/app_name" > <!-- <screenOrientation>使程序始终竖向,不相应屏幕旋转以免程序崩溃 -->
<activity
android:name="demo"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Black.NoTitleBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application> <uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="17" />
<!-- 配置访问网络权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" /> </manifest>
2.打开之前通过sencha touch cmd生成的项目进行开发,开发完成后,如下操作
将之前通过Cordova 3.0生成的项目中的cordova.js引入到我们的sencha touch项目中,并且在app.json中配置
项目简略结构如下:

配置如下:
{
/**
* 项目的命名空间
*/
"name": "app",
/**
* 项目起始html文件,路径相对于此app.json文件
*/
"indexHtmlPath": "index.html",
/**
* 运行此项目的url路径,比如: "http://localhost/myapp/index.html".
*
*当设置此值时,将不能通过文件系统直接访问。
*/
"url": null,
/**
* 所需引用js文件
* 单个格式如下
* {
* "path": "path/to/script.js" // 文件路径,如果本地文件,路径相对于此app.json文件
* "remote": true // (可选值)
* // -默认值为"false"
* // -"true",如果这个文件是一个远程文件不会被复制
* "update": "delta" // (可选值)
* // 如果没有指定,这个文件将只加载一次,
* // 缓存到localStorage里面,直到这个值被改变。
* // - "delta" 增量更新此文件
* // - "full" 当文件改变时,完全更新此文件
* "x-bootstrap": true // (可选值)
* // 表示这是项目依赖文件。
* // 该文件不会被复制到生成目录或引用
*
* }
*/
"js": [{
"path": "touch/sencha-touch.js",
"x-bootstrap": true
},
{
"path": "cordova.js",
"update": "delta"
},
{
"path": "app.js",
/* 表示所有的类生成到这个文件 */
"bundle": true,
"update": "delta"
}],
/**
*所需引用js文件
* 单个格式如下
* {
* "path": "path/to/script.js" // 文件路径,如果本地文件,路径相对于此app.json文件
* "remote": true // (可选值)
* // -默认值为"false"
* // -"true",如果这个文件是一个远程文件不会被复制
* "update": "delta" // (可选值)
* // 如果没有指定,这个文件将只加载一次,
* // 缓存到localStorage里面,直到这个文件被改变。
* // - "delta" 增量更新此文件
* // - "full" 当文件改变时,完全更新此文件
*
* }
*/
"css": [{
"path": "resources/css/app.css",
"update": "delta"
},
{
"path": "resources/css/main.css",
"update": "delta"
}],
/**
*项目生成时用于自动生成HTML5应用程序缓存清单(cache.manifest)
*/
"appCache": {
/**
* 本地缓存名单
*/
"cache": ["index.html"],
/**
* 网络缓存名单
*/
"network": ["*"],
/**
* FALLBACK缓存名单
*/
"fallback": []
},
/**
* 项目生成时需要复制的资源文件,resources中文件夹不可以删除,否则会出错,里面的文件可以删除
*/
"resources": ["resources/images", "resources/json"],
/**
* 项目生成时忽略的文件/目录名称匹配,必须是有效的正则表达式
*/
"ignore": ["\.svn$"],
/**
* 之前生成项目储存目录,用于进行增量更新,不可随意改变此目录下的文件
*/
"archivePath": "archive",
/**
* 在cmd创建时需要引用的类
*/
"requires": [],
/**
* 唯一ID,作为localStorage前缀。
* 通常情况下,你不应该改变这个值。
*/
"id": "d8504e05-a9fc-4692-bdbc-94c3190751f5"
}
使用cmd生成项目

将生成后的项目引入到adt项目中

签名打包
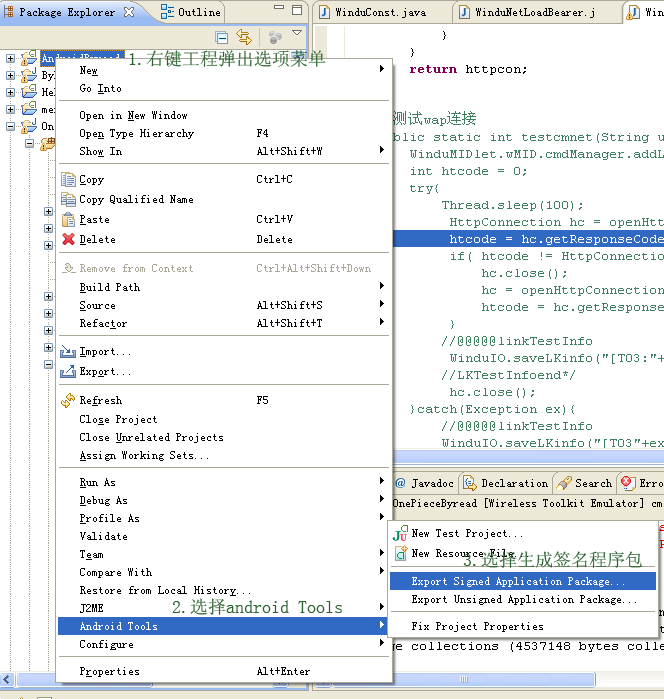
Eclipse工程中右键工程,弹出选项中选择 android工具-生成签名应用包:

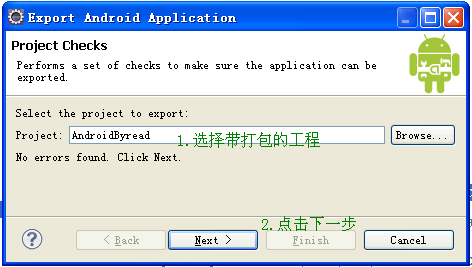
选择需要打包的android项目工程:

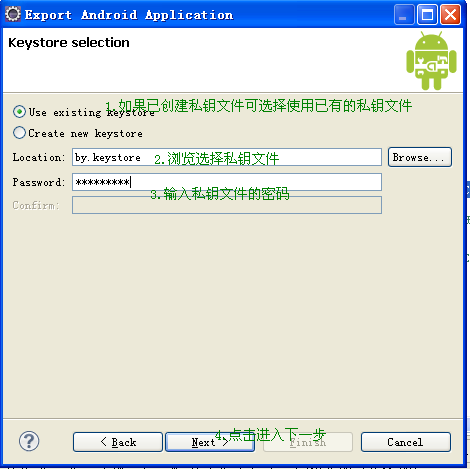
如果已有私钥文件,选择私钥文件输入密码,如果没有参见第6和7步创建私钥文件:

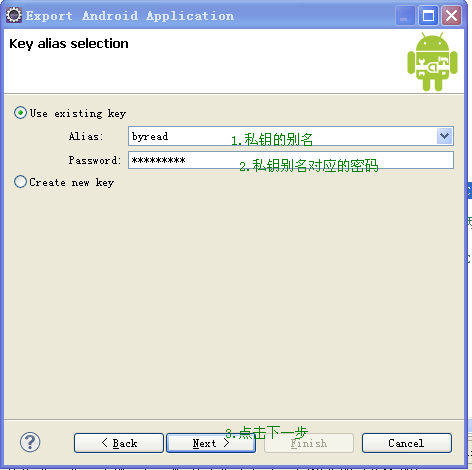
4.输入私钥别名和密码:

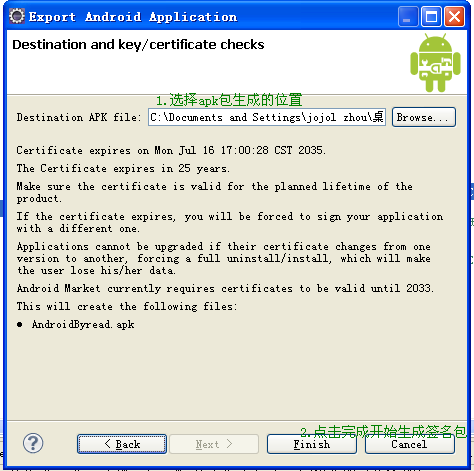
5.选择APK存储的位置,并完成设置 开始生成:

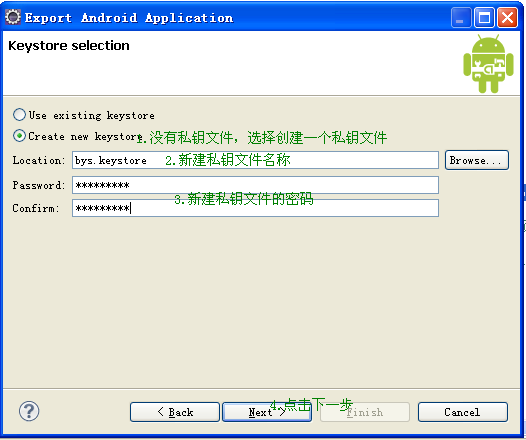
6.没有私钥文件的情况,创建私钥文件:

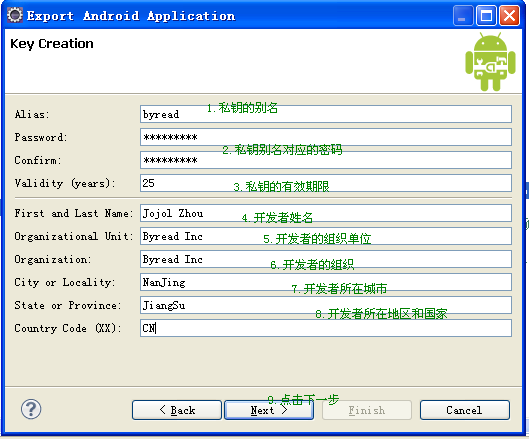
7.输入私钥文件所需信息,并创建:

*SDK的安装目录最后不要有中文和空格,否则会出现不必要的错误。如果你的安装路径包含Program Files(有空格),用ADT打包会报错,Ant方式打包的也会报错,没关系,不用重装,解决方法:配置SDk环境变量和在Eclipse中配置SDK路径的时候把Program Files改为Progra~1即可。(而且改成其他的都不行,只能是Progra~1,不信试试,这是Dos的规格)。
第四步 使用 adt-eclipse 打包 Cordova (3.0及其以上版本) + sencha touch 项目的更多相关文章
- 第二步 使用Cordova 3.0(及以上版本) 创建安卓项目(2014-6-25)
参考资料: http://www.cnblogs.com/numtech/p/3233469.html http://blog.sina.com.cn/s/blog_9e245c690101jurr. ...
- sencha touch 入门系列 扩展篇之sencha touch 项目打包压缩
经常有新手同学抱怨说sencha touch的项目加载速度为什么这么慢,经常要10秒左右的时间甚至更多, 大家都知道,sencha touch开发的项目中引用了大量的js文件,当我们打开项目时,st的 ...
- 使用 crosswalk-cordova 打包sencha touch 项目,再也不用担心安卓兼容问题!
国内的安卓手机品牌众多,安卓操作系统碎片化也很严重,我们使用sencha touch 开发的应用不可避免的出现了各种无解的兼容性问题. 有时候我就在想,有没有既能支持cordova,又能让我们把Chr ...
- 第三步 Cordova 3.0(及以上版本) 添加插件
1.使用命令生成项目 例:cordova create jy110 com.example.jy110 jy110 2.使用命令添加插件(如果报错,可能是网络问题,可以多试几次,直到成功) 例:cor ...
- [Phonegap+Sencha Touch] 移动开发18 Sencha Touch项目通过phonegap打包后的程序名字的问题
之前说过 sencha phonegap init com.pushsoft.myapp MyApp 之后打包的程序安装包apk的名字是"MyApp.apk",显示在手机桌面上的程 ...
- 第二步 (仅供参考) sencha touch + PhoneGap(cordova 2.9 及其以下版本) 使用 adt eclipse进行打包
首先你得安装一个adt-eclipse 参考资料 http://www.crifan.com/android_eclipse_offline_install_adt/ 然后就可以运行adt-eclip ...
- Adnroid开发环境搭建(四步搞定)
新手博友,多多关照 下面给大家介绍JDK Eclipse AndroidSDK ADT环境搭建,安装教程 第一步.安装JDK: 第二步.安装Eclipse: 第三步.下载并安装AndroidSDK: ...
- [原]Android打包之Eclipse打包
Android自动打包流程详细图: 步骤一: 在工程中新建一个build.xml. 步骤二: 给工程配置ant工具. 选择ant工具的步骤如下: Windows->Shown view-> ...
- sencha touch打包成安装程序
为了更好地向大家演示如何打包一个sencha touch的项目,我们用sencha cmd创建一个演示项目,如果你的sencha cmd环境还没有配置,请参照 sencha touch 入门系列 (二 ...
随机推荐
- 深入探讨:MySQL数据库MyISAM与InnoDB存储引擎的比较
From: http://www.jb51.net/article/37766.htm MySQL有多种存储引擎,MyISAM和InnoDB是其中常用的两种.这里介绍关于这两种引擎的一些基本概念(非深 ...
- 写一个方法,用一个for循环打印九九乘法表
public class MultiplicationTable { /** * @description 写一个方法,用一个for循环打印九九乘法表 * @author wangkun * ...
- GCT之数学公式(几何部分)
一.平面图形 二.空间几何体
- 【WP8】键盘弹出时控制Frame位置
WP上,当使用TextBox输入文字的时候,键盘会把TextBox向上推一段距离 当编辑第二个TextBox的时候,页面被上推,键盘刚好和TextBox靠在一起 当编辑第一个TextBox的时候,页面 ...
- Java编程思想学习笔记——注解
前言 在Android开发的过程中,我们为了减少重复代码的编写,会使用类似ButterKnife,AndroidAnnotations 这类依赖注解库.代码示例如下: //不使用 Button btn ...
- 制作做最小的fedora、ubuntu , jeos系统
之前做过, 2018年4月底,最新的fedora28 .ubuntu18.04发布后,自己又尝试做了下. ubuntu的成功了,比较简单: fedora的其实不用自己去制作,直接定制官方的Atomic ...
- 几个实用的sublime text 2的快捷键
Sublime text快捷键 Sublime text 2是一款轻量.简洁.高效.跨平台的编辑器,他适合编写javascript,html,css,php,paython等等, 作为程序员,编码效率 ...
- 如何使用Maven scope
maven 有6个scope类型,下面简单总结备忘下 <dependency> <groupId>javax.servlet</groupId> <artif ...
- 8 -- 深入使用Spring -- 1...4 属性占位符配置器
8.1.4 属性占位符配置器 PropertyPlaceholderConfigurer 是一个容器后处理器,负责读取Properties属性文件里的属性值,并将这些属性值设置成Spring配置文件的 ...
- MongoDB中常用的find
接着前一篇文章,下面主要介绍一下MongoDB中常用的find操作. 先打开MongoDB shell,通过下面一组命令插入一些数据. post1 = {} post2 = {} post3 = {} ...
