CSS中的各类选择器
属性选择器

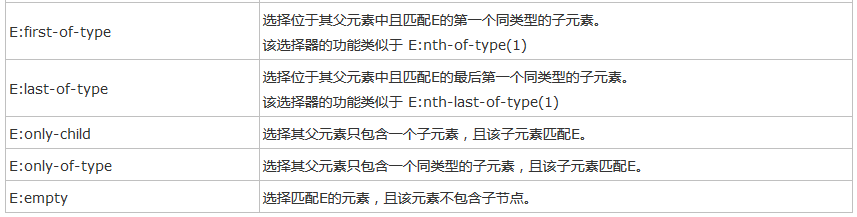
结构性伪类选择器


UI状态伪类选择器

CSS其他选择器



CSS中的各类选择器的更多相关文章
- css中所有的选择器
认识css中所有的选择器 什么是选择器 每一条样式申明(定义)由两部分组成 选择器{ 样式: } 标签选择器 p{ font-size:12px: line-height:1.6em; ...
- CSS中伪类选择器及伪元素
1.伪类选择器 在CSS中,最常用的伪类选择器是使用在a(锚)元素上的几种选择器,它们的使用方法如下: a:link{color:#FF0000;text-decoration:none} a:vis ...
- css3笔记系列-3.css中的各种选择器详解,不看后悔系列
点击上方蓝色字体,关注我 最详细的css3选择器解析 选择器是什么? 比较官方的解释:在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素. 最常见的 CSS 选择器是元素选择器.换句话说 ...
- 讨论CSS中的各类居中方式
今天主要谈一谈CSS中的各种居中的办法. 首先是水平居中,最简单的办法当然就是 margin:0 auto; 也就是将margin-left和margin-right属性设置为auto,从而达到水平居 ...
- CSS 中常用的选择器(选择符)
一.标签选择器:直接将HTML标签(Tag)作为选择器,可以是p.h1.dl.strong等HTML标签.如: p { font:12px;}em { color:blue;}dl { float:l ...
- css中常用的选择器和选择器优先级
css常用的选择器:类选择器,id选择器,元素选择器,伪类选择器,伪元素选择器,属性选择器. 选择器的优先级由四个部分组成:0,0,0,0 一个选择器的具体优先级如下规则确定: ID选择器 加 0,1 ...
- css中的各类问题
1.水平垂直居中 一.水平居中 (1)行内元素解决方案 只需要把行内元素包裹在一个属性display为block的父层元素中,并且把父层元素添加如下属性即可: .parent { text-align ...
- CSS中的关系选择器
关系选择器是指根据与其他元素的关系选择元素的选择器,常见的符号有空格.>.~,还 有+等,这些都是非常常用的选择器. 后代选择器:选择所有合乎规则的后代元素.空格连接. 相邻后代选择器:仅仅选择 ...
- CSS中模拟父元素选择器
很多情况下,我们需要找到父元素,但可惜的是css中并没有这样的一个选择器. 至于原因可以看张鑫旭的如何在CSS中实现父选择器效果这篇文章. 简单来说这个实现并不是真正的父元素选择器,只是利用其它思路来 ...
随机推荐
- angluarJs与后台交互get
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <met ...
- python之time和datetime的常用方法
python之time和datetime的常用方法 一.time的常用方法: import time,datetime # 时间有三种展现方式:时间戳,时间元组,格式化的时间print(time. ...
- flask总结05(在 Flask 项目中解决 CSRF 攻击)
一:安装 flask_wtf pip install flask_wtf 二:设置应用程序的 secret_key,用于加密生成的 csrf_token 的值 # session加密的时候已经配置过了 ...
- python shell 清屏(window)
IDLE增加一个清屏的扩展ClearWindow就可以了(在Issue 6143: IDLE中可以看到这个扩展的说明) 安装使用的方法 1.下载ClearWindow.py(右击-目标另存为,格式为p ...
- artDialog不能拖拽的问题
需要引用下面这个文件: https://github.com/aui/artDialog/edit/master/dist/dialog-plus.js
- cmd 打开mysql客户端
- 前端页面 script 事件总结
1. input 失去焦点是触发事件 $("#sn").blur(function(){ alert("sdfasdf"); }); 2. 获取文本框中的 ...
- redis cluster 集群部署
准备工作 1. 安装docker curl -s https://get.docker.com/ | sh 注:一键安装的事最新版docker.已安装docker可跳过此步骤 2. 获取基础镜像 do ...
- PIE SDK云图动画导出
云图动画,就是将一组序列图以动画的形式进行轮播,PIE SDK可以将云图动画以gif或avi格式进行导出,本文示例以云图动画导出gif为例,这样只需要点开gif文件就可以浏览云图动画. 下面来介绍下实 ...
- opencv java小应用:比较两个图片的相似度
package com.company; import org.opencv.core.*; import org.opencv.imgcodecs.Imgcodecs; import org.ope ...
