day1 hbuilder的使用
一、互联网的原理
1、概述
html:用来制作网页。
互联网原理:上网即请求数据。
用户通过在浏览器上输入一个网址,通过HTTP协议向服务器发送请求,服务器做出响应,将相关的网页数据传输到本地计算机,在浏览器上渲染出来。
数据:文字、图片、视频、音频等。
2、服务器
服务器:server
作用:保存我们的数据

服务器必须24小时在线,掉线了数据访问不到,就不能正常访问网页。
可以通过个人的计算机里面的一些软件(ftp)来远程控制服务器。
3、浏览器
浏览器:browser。
作用:HTTP请求的发起、接收,都是由浏览器来完成的。
浏览器有很多厂商提供,全球五大浏览器:IE、谷歌(Chrome)、火狐(Firefox)、苹果(Safari)、欧朋(Opera)。
从服务器接收的数据会存放在一个临时的文件夹。接收我们缓存的数据。
临时文件夹作用:第二次访问同一个网站速度会变快,因为第一次浏览的时候,大部分文件已经缓存的本地。
4、http请求
HTTP:Hypertext Transfer Protocol,超文本传输协议。
HTTP协议包含了请求和响应两个部分。都是要依赖浏览器。
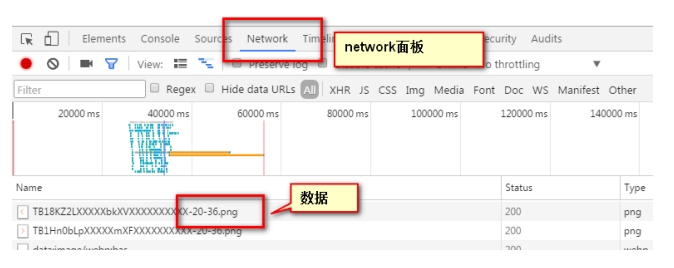
控制台:F12

HTTP请求发送的方法:直接输入网址,点击超级链接。
请求:request,浏览器根据网址向对应的服务器发送请求。
响应:response,服务器根据请求响应文件,将页面传输给客户端,在浏览器中进行网页的渲染。
访问页面时,会同时发出多个http请求,包含网页的图片、视频、音频等文件。
二、纯文本和html
1、纯文本
最简单的案例:记事本文件就是纯文本文件。扩展名是.txt。
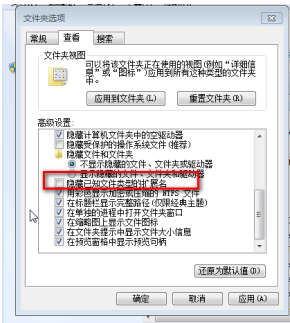
查看文件扩展名的方法:
计算机→工具→文件夹选项

特点:纯文本文件里面只保存文字内容。
与Word文档对比:
Word文档:不止保存文本内容,还保存样式。同样的内容,大小要远大于txt文件。
txt文件:只保存文本内容,不保存样式。大小只是文字内容的大小。
txt文件它只能在同一个电脑修改样式,便于本机查看,但是保存的时候,不保存样式。
2、html
html、css、js都是纯文本文件。纯文本文件可以用任意的纯文本编辑器进行编辑。
最基本的编辑器:记事本。常见的编辑器:记事本、Editplus、notepad++等。
专门制作网页的软件有:Dreamweaver、Sublime 高效率程序书写工具、Webstorm 高级项目编程工具
html:Hypertext Markup Language。超文本标记语言。作用:用来制作网页。
超文本:Hypertext ,html语言用文本来给文本添加语义,用到的文本就叫做超文本。在网页里面不显示。
<h1>欢迎新同事</h1>
<p>欢迎来到新工作环境</p>
<p>好好学习,天天向上</p>
语义:人类的语言有标题和内容。计算机不认识我们人类的话。
html标签作用:给我们的文本增加语义。标签本身就是超文本。
问题:h1标签的作用是什么?
答案:不是给文本添加加粗加大字体的样式,给我们的文本添加一个主标题的语义。
真正控制文字样式的是css。
<style>
h1{
font-size: 20px;
color:red;
}
</style>
3、sublime
安装的版本是sublime 2.0版本,是集成了多个插件汉化的傻瓜版本。
使用方法:直接解压到任何位置(避免安装到C盘),然后发送到桌面快捷方式。双击进行使用。
快捷键:
ctrl+N 新建文件
ctrl+s 保存文件
标签名+tab 快速生成标签对
html:xt+tab 快速生成一个html骨架
p*数量+tab 快速生成一定数量的同种标签。
按住滚轮拖动 选中多行进行同时编辑
shift+ctrl+D 复制光标所在行
ctrl+X 删除光标所在行
shift+ctrl+↑ 上移当前行
shift+ctrl+↓ 下移当前行
4、hbuilder
快捷键:
ctrl+N 新建文件
ctrl+s 保存文件
标签名+tab 快速生成标签对
html:xt+tab 快速生成一个html骨架
p*数量+tab 快速生成一定数量的同种标签。
按ctrl + alt + c,进入多行编辑模式,再用鼠标按住左键一划就行了,编辑完毕之后,再次按下ctrl + alt + c,退出多行编辑模式
Ctrl+Shift+d 复制上一行
ctrl+X 删除光标所在行
查找(8)
搜索条 Ctrl + F
搜索框 Ctrl + H
查找文件 Ctrl + T
隐藏搜索条 ESC
运行 Ctrl + R
向上向下移动:ctri+向上、向下箭头
day1 hbuilder的使用的更多相关文章
- Day1 了解web前端
Day1 了解web前端 一.职业发展路线: 前端页面制作.前端开发.前端架构师 二.1)前端工程师主要职责: 利用HTML/CSS/JavaScript等各种Web技术进行客户端产品的开发.完 ...
- 【原创分享·支付宝支付】HBuilder打包APP调用支付宝客户端支付
前言 最近有点空余时间,所以,就研究了一下APP支付.前面很早就搞完APP的微信支付了,但是由于时间上和应用上的情况,支付宝一直没空去研究.然后等我空了的时候,发现支付宝居然升级了支付逻辑,虽然目前还 ...
- xampp与Hbuilder、phpstorm配置
1.xampp的安装就不用多说了,安装完按之后出现这个界面. 2.点击中间那个按钮,运行三个选项,全部正常之后是这样的,这样xampp就不用管了,但是要记下安装的路径,之后需要用 3.首先说Hbuil ...
- NOIp2016 Day1&Day2 解题报告
Day1 T1 toy 本题考查你会不会编程. //toy //by Cydiater //2016.11.19 #include <iostream> #include <cstd ...
- 前端工具HBuilder安装Sass插件
HBuilder自带未安装的less插件,但是sass插件却没有,需要自己安装,步骤如下: 1.安装sass,参考: http://www.w3cplus.com/sassguide/install. ...
- Hbuilder快捷键
Hbuilder编辑器功能挺强大,体积相对来说比较小,下面是一些常用到的快捷键,尽快熟练使用,成为不用鼠标的大神!哈哈哈!!! alt+↓ 跳转到下一个可编辑区: ctrl+enter 向下换行: c ...
- Hbuilder开发HTML5 APP之WebView
WebView就是原生的WebView,HBuilder在其上封装了一层,便于Javascript的调用,结构如图: 也可以实现这样的结构: 注意:WebView的使用属性HTML5+规范,所以必须等 ...
- day1
day1.py ][][: ][: ): : ]['lock'] = 0 json.dump(userlist_message, open(userlist, 'w')) break #输错次数到3次 ...
- HBuilder从下载到使用
听别人谈论这货,于是决定长长见识,见见世面,便屁颠屁颠到网上下一个,满怀好奇的研究了一下.对用过eclipse这款软件的人来说,上手非常容易. ☆ 准备工作 ① 确认自己的电脑连接网络,能下载东西. ...
随机推荐
- Orchard Core 中数据库使用postgresql-10
在配置好Startup.cs后,运行程序: 首先需要设置一些基本信息.这里我试着配置如下,数据库使用postgresql,连接字符串像这样: Host=192.168.0.111;UserName=u ...
- es组合多个条件进行查询
GET /test_index/_search{ "query": { "bool": { "must": { "match&qu ...
- 记录关于vs2008 和vs2015 的报错问题
出现了 VS2008无法创建项目,无法打开项目的情况,提示这个注册表键值有问题 HKEY_LOCAL_MACHINE \ SOFTWARE \ Microsoft \ MSBuild \ ToolsV ...
- Python3学习之路~5.6 shutil & zipfile & tarfile模块
高级的 文件.文件夹.压缩包 处理模块 shutil.copyfileobj(fsrc, fdst[, length])#将文件内容拷贝到另一个文件中,可以部分内容 shutil.copyfile(s ...
- python连接redis
一.首先,要下载redis pip3 install redis 二.连接redis import redis #拿到一个redis的链接 conn=redis.Redis('127.0.0.1',6 ...
- sap 提供服务
1: https://blog.csdn.net/stone0823/article/details/81661261?utm_source=blogxgwz1 https://blog.csdn.n ...
- C语言编程练习
1.编程序实现求1-1000之间的所有奇数的和并输出. 解法1: int sum=0; for(int i=1;i<=1000;i++){ sum+=i%2?i:0; } printf(&quo ...
- 代码调试--自定义一个简单的debug函数
function debug(){ $num_args = func_num_args(); //实参个数 $arg_list = func_get_args(); //返回某一个实参,必须是实参数组 ...
- 网络编程——socket编程
一.客户端/服务端架构 1.硬件C/S架构(打印机) 2.软件C/S架构 互联网企业处处是C/S架构 C/S架构与socket的关系:学习socket就是为了完成C/S架构的开发 二.OSI七层 一个 ...
- Python第三弹--------文件和异常
文件读取: pi_digits.txt 3.1415926535 8979323846 2643383279 file_reader.py with open('pi_digits.txt') ...
