IphoneX适配正确姿势
IphoneX适配正确姿势
写在前面
距离18年9月iphonex发布以来已经快两年了(所以对于iphonex机型的头部刘海(sensor housing)和底部小黑条(Home Indicator)的内容本文不在做过多赘述了),相信还有一些同学为iphonex系列机型如何完美适配在发愁,笔者结合公司移动端h5项目和一些官方文档做了一个总结,希望可以帮到大家。
预备知识
在开撸之前,我们需要了解一下安全区域、viewport-fit、env() 和 constant()三个必备的知识点
安全区域
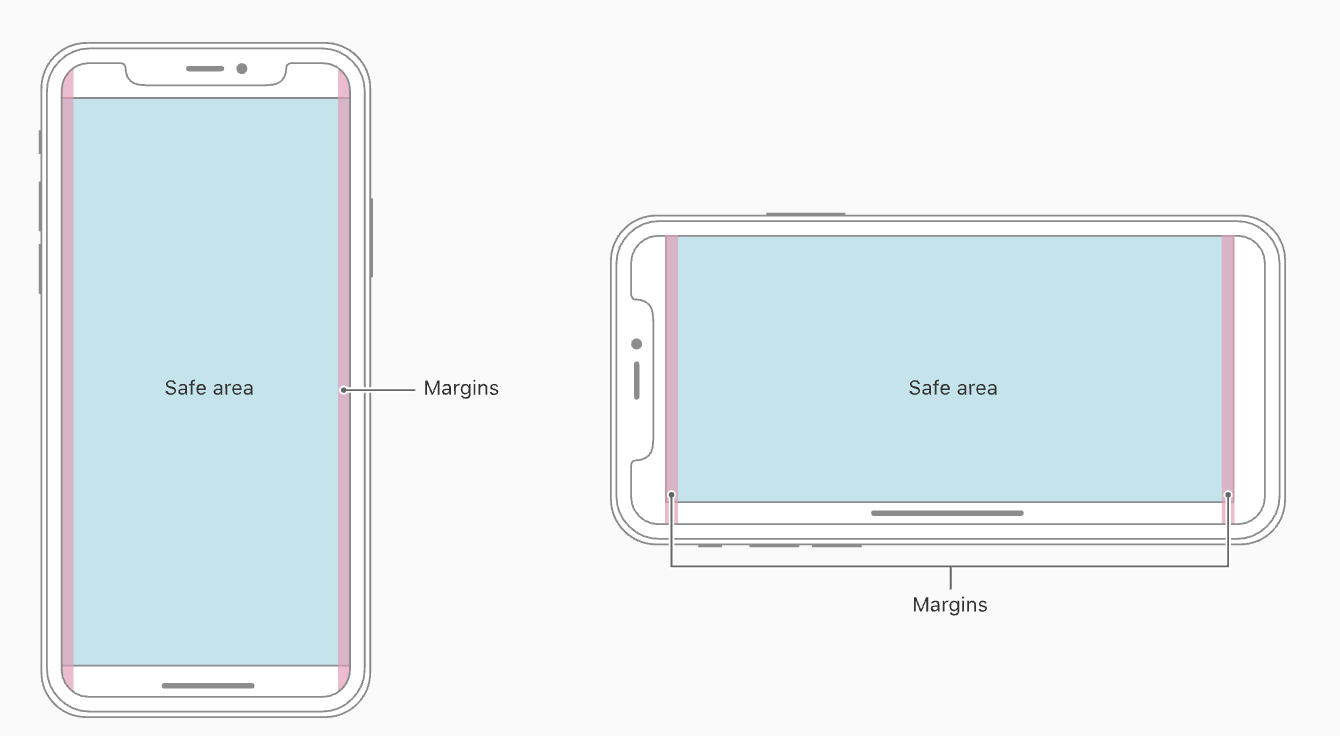
大家应该能看懂safe area是安全区域的意思吧?那顾名思义,如下图所示,安全区域就是指的不受头部刘海以及底部小黑条影响的那一部分区域。

苹果官网人机交互指南
viewport-fit
viewport-fit是 IOS 11 新增的特性,关于viewport-fit的枚举值介绍如下:
- contain: 可视窗口完全包含网页内容(左图)
- cover:网页内容完全覆盖可视窗口(右图)
- auto:默认值,跟 contain 表现一致


env() 和 constant()
各种 iphone x 都是不规则形状,我们需要把我们的页面内容控制在之前说的安全区域之内,那怎么把页面的顶部和底部空出来呢?不得不说apple挺贴心的,他们已经把安全区域的位置信息通过css常量的方式暴露给了开发者,这些css常量需要用env() 和 constant()这两个函数来包裹就可以拿到了。具体可以看这个issue
安全区域位置信息常量值
- safe-area-inset-top:从视口顶部开始的安全区域插入量(以CSS像素为单位)。
- safe-area-inset-bottom:从视口底部开始的安全区域插入量(以CSS像素为单位)。
- safe-area-inset-left:从视口左侧开始的安全区域插入量(以CSS像素为单位)。
- safe-area-inset-right:从视口右侧开始的安全区域插入量(以CSS像素为单位)。
env() 和 constant()介绍
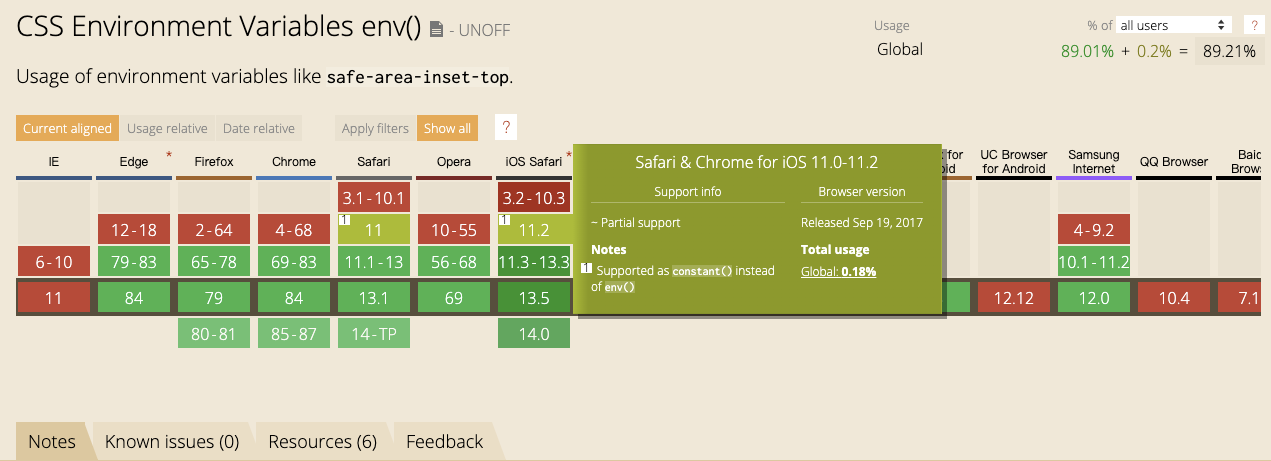
env() 和 constant()是IOS 11的新增特性,是两个css函数,先来看看这两个函数的兼容性:

我们可以看到在IOS 11.0-11.2是支持constant函数的,在11.3往后是废弃了constant函数,取而代之的是env函数。
简单示例
空出底部安全距离
padding-bottom: constant(safe-area-inset-bottom); // 兼容 11.0 < iOS < 11.2
padding-bottom: env(safe-area-inset-bottom); // 兼容 iOS >= 11.2
注意点
- 需要设置viewport-fit=cover,安全区域位置信息才有;
- 写的时候需要constant和env函数都写上,以达到可以兼容所有IOS 11系统;
小结
需要注意使用安全区域位置信息的前置条件是设置viewport-fit=cover,然后上述所说的信息属于IOS 11新增内容,iphonex出厂系统是大于等于11.0的,所以可以放心大胆的去用来做iphonex的兼容。
正确姿势
看完前面以后,大家的一些奇怪的知识已经具备了,接下来就开始正式进入适配iphonex系列机型环节。当然,看完下面以后我们就会用最完美最简洁的姿势去进行适配了,不要眨眼,go~
前置条件
设置viewport-fit=cover
<meta name="viewport" content="width=device-width,viewport-fit=cover">
需要适配的iphonex系列机型“容器”
我们的移动端h5页面一般无非在四个“容器”中打开:微信、网页、App、小程序。所以我们需要针对这四个“容器”对我们的页面做一些适配以便在iphonex系列机型中完美展现妾身的舞姿。
在微信、小程序、网页中的适配
头部
因为在这些“容器中”,头部都已经由“容器”给我们适配好了(懂王自然懂),所以我们只需要关注底部即可。
底部
姿势:页面整体底部空出安全距离(不同的项目布局方式不同,视情况决定加在哪个地方更加合理(page,basicPage)):
body {
box-sizing: border-box;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
在App中的适配
头部
头部兼容我们需要在自己项目的导航头组件下手,思路就是给导航头加上顶部安全距离,避免导航头顶到刘海里面。
- 判断在ios并且处在app环境中的时候加一个特定的类名,比如:ipx-head-nav
- 给ipx-head-nav加一个padding-top值空出来顶部安全距离
.ipx-head-nav {
padding-top: 20px; // iphonex系列机型之前顶部安全距离均为20px
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}
padding-top为20px去兼容iphonex以及IOS 11系统之前的机型,constant和env函数去适配iphonex以及IOS 11系统之后的机型。
底部
和在微信、小程序、网页中的底部适配姿势一致,统一姿势。
一些特殊场景的处理
吸底(bottom === 0)的按钮
建议吸底按钮都改为fixed定位,然后我们用这个姿势去适配:
.btn {
position: fixed;
bottom: 0; // 当constant和env函数都不支持的时候,这个会生效
bottom: constant(safe-area-inset-bottom);
bottom: env(safe-area-inset-bottom);
&:after {
content: ' ';
position: fixed;
left: 0;
right: 0;
bottom: 0;
background-color: #ffffff;
height: constant(safe-area-inset-bottom);
height: env(safe-area-inset-bottom);
}
}
因为在iphonex上,按钮bottom为底部安全距离,那和最下面就会有一段镂空的空档,所以还需要把这个空档给补上。
思路:
- 按钮bottom值先适配iphonex;
- 添加一个新的元素补到空档的位置,高度就是安全距离的高度。
fixed定位的非完全吸底(bottom !== 0)元素,比如“返回顶部”按钮
在这里我们假设有一个需求,一个“返回顶部”的按钮,需要距离底部30px,还需要适配iphonex,那么我们就可以使用下面的姿势:
.back-top-btn {
bottom: 30px;
bottom: calc(30px + constant(safe-area-inset-bottom));
bottom: calc(30px + env(safe-area-inset-bottom));
}
在不支持constant和env函数的系统中,bottom计算出来的值是无效的,bottom: 30px会生效。
小福利
相信大家现在已经掌握了适配iphonex系列机型的正确姿势了,如果你的项目里是使用scss去编写样式的,在这里送大家3个牛逼的姿势秘籍,这么简单的姿势应该一看就能懂是怎么用的,不懂的话可以在评论区留言提问:
// ipx系列底部padding值
@mixin iphonex-padding-bottom($paddingBottom: 0px) {
padding-bottom: $paddingBottom;
padding-bottom: calc(#{$paddingBottom} + constant(safe-area-inset-bottom));
padding-bottom: calc(#{$paddingBottom} + env(safe-area-inset-bottom));
}
// ipx系列fixed定位底部bottom值
@mixin iphonex-fixed-bottom($bottom:0px) {
bottom: $bottom;
bottom: calc(#{$bottom} + constant(safe-area-inset-bottom));
bottom: calc(#{$bottom} + env(safe-area-inset-bottom));
}
// ipx系列fixed定位bottom为0的处理函数
@mixin iphonex-fixed-bottom-zero($backgroundColor: #ffffff) {
@include iphonex-fixed-bottom();
&:after {
content: ' ';
position: fixed;
left: 0;
right: 0;
bottom: 0;
background-color: $backgroundColor;
height: constant(safe-area-inset-bottom);
height: env(safe-area-inset-bottom);
}
}
写在最后
以上分享的姿势是笔者总结出来的比较通用的解决方案,但方案并不是唯一的,只是希望能给大家提供一种解决思路,让自己的应用更加完美。最后当然是要感谢大家的阅读啦,thank you~
作者:渴望成为大牛的男人。本文首发地址:https://juejin.cn/post/6865873665104773128
IphoneX适配正确姿势的更多相关文章
- Taro 多端开发的正确姿势:打造三端统一的网易严选(小程序、H5、React Native)
笔者所在的趣店 FED 早在去年 10 月份就已全面使用 Taro 框架开发小程序(当时版本为 1.1.0-beta.4),至今也上线了 2 个微信小程序.2 个支付宝小程序. 之所以选用 Taro, ...
- 判断是否为gif/png图片的正确姿势
判断是否为gif/png图片的正确姿势 1.在能取到图片后缀的前提下 1 2 3 4 5 6 7 8 9 //假设这是一个网络获取的URL NSString *path = @"http:/ ...
- 在Linux(ubuntu server)上面安装NodeJS的正确姿势
上一篇文章,我介绍了 在Windows中安装NodeJS的正确姿势,这一篇,我们继续来看一下在Linux上面安装和配置NodeJS. 为了保持一致,这里也列举三个方法 第一个方法:通过官网下载安装 h ...
- 程序员取悦女朋友的正确姿势---Tips(iOS美容篇)
前言 女孩子都喜欢用美图工具进行图片美容,近来无事时,特意为某人写了个自定义图片滤镜生成器,安装到手机即可完成自定义滤镜渲染照片.app独一无二,虽简亦繁. JH定律:魔镜:最漂亮的女人是你老婆魔镜: ...
- ios监听ScrollView/TableView滚动的正确姿势
主要介绍 监测tableView垂直滚动的舒畅姿势 监测scrollView/collectionView横向滚动的正确姿势 1.监测tableView垂直滚动的舒畅姿势 通常我们用KVO或者在scr ...
- 玩转 Ceph 的正确姿势
玩转 Ceph 的正确姿势 本文先介绍 Ceph, 然后会聊到一些正确使用 Ceph 的姿势:在集群规模小的时候,Ceph 怎么玩都没问题:但集群大了(到PB级别),这些准则可是保证集群健康运行的不二 ...
- 解锁redis锁的正确姿势
解锁redis锁的正确姿势 redis是php的好朋友,在php写业务过程中,有时候会使用到锁的概念,同时只能有一个人可以操作某个行为.这个时候我们就要用到锁.锁的方式有好几种,php不能在内存中用锁 ...
- jquery选中radio或checkbox的正确姿势
jquery选中radio或checkbox的正确姿势 Intro 前几天突然遇到一个问题,没有任何征兆的..,jquery 选中radio button单选框时,一直没有办法选中,后来查了许多资料, ...
- 程序员节应该写博客之.NET下使用HTTP请求的正确姿势
程序员节应该写博客之.NET下使用HTTP请求的正确姿势 一.前言 去年9月份的时候我看到过外国朋友关于.NET Framework下HttpClient缺陷的分析后对HttpClient有了一定的了 ...
随机推荐
- 教你在CorelDRAW中制作水印
水印是一种数字保护的手段,在图像上添加水印即能证明本人的版权,还能对版权的保护做出贡献.也就是在图片上打上半透明的标记,因其具有透明和阴影的特性,使之不管在较为阴暗或明亮的图片上都能完美使用,嵌入的水 ...
- Flink-1-状态化流处理概述
第1章 状态化流处理概述 参考书籍 Stream Processing with Apache Flinkhttps://www.oreilly.com/library/view/stream-pro ...
- Eclipse的环境配置
1.想要配置Eclipse的环境,就要先下载Eclipse,并安装它,不会下载安装的小伙伴可以点击下面给的链接,里面有我写的详细的教程,这里就不重复了 Eclipse下载与安装:https://blo ...
- 项目开发中的git简单使用
原文地址: https://www.zhuyilong.fun/tech/the-blog-git.html 示例远程仓库地址: https://github.com/zhu-longge/gitWo ...
- LeetCode双周赛#33 题解
5480. 可以到达所有点的最少点数目 #贪心 题目链接 题意 给定有向无环图,编号从0到n-1,一个边集数组edges(表示从某个顶点到另一顶点的有向边),现要找到最小的顶点集合,使得从这些点出发, ...
- Codeforces Round #669 (Div. 2) C. Chocolate Bunny 题解(交互)
题目链接 题目大意 有一个长度为n的全排列,你可以询问2n次,要你经过这个2n次的询问后,求出这个全排列 询问定义为:输入"? i j"输出\(p_{i} mod p_{j}\) ...
- 如何解决vue2.0 打包之后 打开index.html出现空白页
如何解决vue2.0 打包之后 打开index.html出现空白页 1.打包之前修改三个文件 1.1.第一步,找到build文件,在webpack.prod.conf.js 第25行左右 ...
- C++基础知识篇:C++ 运算符
运算符是一种告诉编译器执行特定的数学或逻辑操作的符号.C++ 内置了丰富的运算符,并提供了以下类型的运算符: 算术运算符 关系运算符 逻辑运算符 位运算符 赋值运算符 杂项运算符 本章将逐一介绍算术运 ...
- libev使用方法
1. libev简介 libev是个高性能跨平台的事件驱动框架,支持io事件,超时事件,子进程状态改变通知,信号通知,文件状态改变通知,还能用来实现wait/notify机制.libev对每种监听事件 ...
- ActiveMQ Cannot send, channel has already failed: tcp:127.0.0.1:8161
仅针对如下错误内容: Cannot send, channel has already failed: tcp://127.0.0.1:8161 一种尝试解决,修改连接端口为 61616: tcp:/ ...
