项目进程中input的onblur事件挂不上去,失效问题解决记录
一开始直接在js文件中写
var n=document.querySelector("input");
n.onblur=funcition(){
///事件过程吧啦啦啦
};
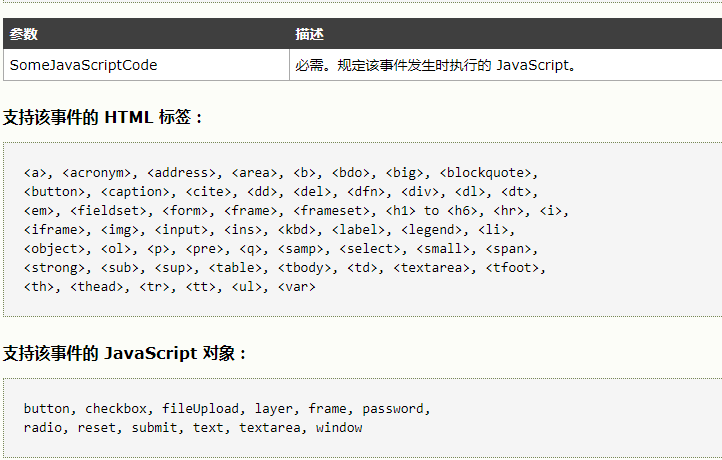
事件无法挂载,后查文档,发现有些标签的onblur事件是不能直接写在js中的,具体如下图,右戳传送门

改了写法,把事件写在函数里,然后直接调用,发现一直提示函数未定义,这个和浏览器渲染页面过程有关,就是当浏览器渲染到该标签时,事件函数还没定义,就报错。
解决方法:添加监听事件即可
input.addEventListener('blur',function(){我是一个函数啦啦啦!});
如果要兼容ie8要用 attachEvent
项目进程中input的onblur事件挂不上去,失效问题解决记录的更多相关文章
- 项目遇到的小问题(关于vue-cli中js点击事件不起作用和iconfont图片下载页面css样式乱的解答)
第一个:关于vue-cli中js点击事件不起作用 在vue的methods方法queryBtnFun()中拼接html和click操作事件的时候,发现点击事件一起未起作用: 后来发现是DOM执行顺序 ...
- IOS中input键盘事件支持的解决方法
欢迎大家去我的网站详细查看http://genghongshuo.com.cn/ IOS中input键盘事件keyup.keydown.等支持不是很好, 用input监听键盘keyup事件,在安卓手机 ...
- input中blur失去焦点事件与点击事件冲突时如何解决
方法一 使用setTimeout $(function(){ $(".cy-name-input input").on({ focus:function() { $(". ...
- React中,input外边如果包一个div,可以把input的onChange事件绑定到div上面,并且也生效
最近第一次开始学习封装组件,遇到几个比较神奇的问题. 首先就是如果input外边包一个div,如果把input的onChange事件绑定到div上,也会生效 <div onChange={(e) ...
- 年度巨献-WPF项目开发过程中WPF小知识点汇总(原创+摘抄)
WPF中Style的使用 Styel在英文中解释为”样式“,在Web开发中,css为层叠样式表,自从.net3.0推出WPF以来,WPF也有样式一说,通过设置样式,使其WPF控件外观更加美化同时减少了 ...
- Team Foundation 中的错误和事件消息
Visual Studio Team System Team Foundation 中的错误和事件消息 Team Foundation 通过显示错误消息和事件消息来通知您操作成功以及操作失败.一部分错 ...
- 【Win 10 应用开发】在App所在的进程中执行后台任务
在以往版本中,后台任务都是以独立的专用进程来运行,因此,定义后台任务代码的类型都要位于 Windows 运行时组件项目中. 不过,在14393中,SDK 作了相应的扩展,不仅支持以前的独立进程中运行后 ...
- onBlur事件与onfocus事件(js)
onFocus事件就是当光标落在文本框中时发生的事件. onBlur事件是光标失去焦点时发生的事件. 可以编如下例子 1.html <HTML><HEAD><TITL ...
- 关于解决JQUERY对INPUT元素Change事件不兼容的问题
最近开发一个项目,需要实现用户在WEB表单里的多个INPUT框中输入数量后,立即自动计算加总各项输入的数量之和,并显示在指定的INPUT框中,这个功能实现的原理是简单的,就是只需要在INPUT的onc ...
随机推荐
- MQTT linux centOS7 部署
系统版本centos7 X64 1.设置保存安装包路径 # cd /usr/local/src 2.开始下载源包 官网资源: https://mosquitto.org/files/source/ # ...
- Day_03
1.指针基本操作 package main import "fmt" func main() { var a int //每个变量有2层含义:变量的内存,变量的地址 fmt.Pri ...
- SQL Server 删除数据库
1. 图形化界面删除 在所需要删除的数据库上右击,然后删除.注意如果这个数据库有应用或者用户连接,请勾选[关闭现有连接],否则无法删除. 2. DROP DATABASE删除数据库 drop data ...
- Java调试平台体系JPDA
Java 平台调试体系(Java Platform Debugger Architecture,JPDA)定义了一个完整独立的体系,它由三个相对独立的层次共同组成,而且规定了它们三者之间的交互方式,或 ...
- ORB-SLAM2初步(Tracking.cpp)
今天主要是分析一下Tracking.cpp这个文件,它是实现跟踪过程的主要文件,这里主要针对单目,并且只是截取了部分代码片段. 一.跟踪过程分析 首先构造函数中使用初始化列表对跟踪状态mState(N ...
- Python 中的时间处理包datetime和arrow
Python 中的时间处理包datetime和arrow 在获取贝壳分的时候用到了时间处理函数,想要获取上个月时间包括年.月.日等 # 方法一: today = datetime.date.today ...
- 微信小程序跳转页面时参数过长导致参数丢失
问题描述: 微信小程序:跳转页面时传参,参数过长导致参数丢失 跳转到文章详情页时,使用的文章链接e.currentTarget.dataset.id过长导致参数丢失 handleClickArticl ...
- COMP 2406 – F19
COMP 2406 – F19 – A4 Due Friday, November 22nd at 11:59 PMAssignment 4 Trivia Quiz BuilderSubmit a s ...
- 明解C语言 中级篇 第二章答案
练习2-1 /* 倒计时后显示程序运行时间 */ #include <time.h> #include <stdio.h> /*--- 等待x毫秒 ---*/ int slee ...
- 【前端知识体系-JS相关】深入理解MVVM和VUE
1. v-bind和v-model的区别? v-bind用来绑定数据和属性以及表达式,缩写为':' v-model使用在表单中,实现双向数据绑定的,在表单元素外使用不起作用 2. Vue 中三要素的是 ...
