(3)《Head First HTML与CSS》学习笔记---CSS入门
1.O‘Reilly的《CSS PocketReference》是一本不错的CSS参考小书,记录了常用的元素属性。
2.元素选择器的作用强于继承的作用;用户定义强于浏览器默认(以下所有讨论都经过Edge、Firefox开发者版本的验证(2017.11.3))。
现在来验证这个观点。
下面的代码,链接的颜色并没有变成茶红色,还是浏览器默认的紫色样式,为什么呢?
<!doctype html>
<html>
<head>
<title>Head First Lounge</title>
<meta charset="utf-8">
<style>
p{ color: maroon;
}
</style>
</head>
<body>
<h1>Welcome to the Head First Lounge</h1>
<img src="data:images/drinks.gif" alt="drinks" width="204" height="100">
<p>
Join us any evening for refreshing
<a href="beverages/elixir.html" title="elixirs">elixirs</a>,
conversation and maybe a game or two of
<em>Dance Dance Revolution</em>.
Wireless access is always provided;
BYOWS (Bring your own web server).
</p>
<h2>Directions</h2>
<p>
You'll find us right in the center of downtown Webville.
If you need help finding us, check out our detailed
<a href="about/directions.html" title="directions">directions</a>.
Come join us!
</p>
</body>
</html>
为什么会这样?
我们来主要关注这一段代码:
<p>
Join us any evening for refreshing
<a href="beverages/elixir.html" title="elixirs">elixirs</a>,
conversation and maybe a game or two of
<em>Dance Dance Revolution</em>.
Wireless access is always provided;
BYOWS (Bring your own web server).
</p>
我把style改成(这是代码1):
背景色是黄色,页面效果如图:

可以看到,<a>的样式是空的,但在页面效果上却是紫色带下划线(希望我眼睛没花....应该是紫色)!这似乎可以说明,<a>元素在Edge浏览器中有默认的样式:字体色为紫,且有下划线。
如果我们再把<style>改为(这是代码2):
<style>
body{
background-color: #e0dc10
}
p{
color: rgb(0, 128, 21);
}
</style>
可以看到如图的效果:

我们看到,在右边的内联样式中<a>继承了<p>的绿色字体,但是实际上却并没有在页面中显示绿色,而是紫色!
这说明了<p>内的内嵌元素字体会继承<p>的字体颜色(比如<em>就继承了绿色。而在未定义<p>的字体颜色时,除了<a>元素字体,所有字体都是黑色的,说明除了<a>元素单独定义过颜色,其它的标签没有单独定义过颜色),而对于已经单独定义过字体颜色的<a>元素,就不会继承父辈元素<p>的字体颜色了(注意,这里不会继承的是样式颜色而不是别的样式效果——因为<a>只是单独定义过颜色,没有单独定义别的(其实还定义了下划线))。虽然开发者模式下仍然是显示继承了<p>的颜色,但实际上并没有。
“在未定义<p>的字体颜色时,除了<a>元素字体,所有字体都是黑色的,说明除了<a>元素单独定义过颜色,其它的标签没有单独定义过颜色”这句话真的对么?为什么黑色不是被定义的颜色?所以很可能黑色是在body选择器下定义的全局黑色,导致了所有字体都是黑色。
最后,我们来改变<a>的字体颜色,只需要<style>写成:
效果:

基于以上几点,我有理由相信,浏览器的默认样式有:
1.body选择器下的黑色字体、白色背景。
2.a选择器下的紫色字体和下划线。
而这,就是p选择器规定的颜色没有被<a>继承的原因——样式的继承是有优先级的,下面来分析一下(注意,这里的分析是基于顺序的,也就是说选择器body和p哪个在哪个的上面,这一点并没有考虑):
1.通过代码1,我们可以知道,用户规定的样式优先于浏览器的默认样式(因为浏览器页面背景色默认是白色,而我们可以通过body选择器改变背景色)
2.通过代码2,我们知道如果没规定元素样式,元素就会继承父辈元素的样式(<em>就继承了<p>的绿色),但如果元素有规定样式就不会继承父辈元素的样式(<a>虽然在开发者模式下显示继承了,但实际效果上却没有,这是因为存在浏览器默认样式——这个括号的内容是通过代码1、2、3发现的)。
基于这两点有:用户规定样式强于浏览器规定样式;单元素样式强于继承样式。
这从另一个角度提醒了我,必须要用CSS把握住每一个我想要表达的效果,否则就会被浏览器的默认样式给暗中改了——怎么知道浏览器对某个标签有没有默认样式?只需要建立一个无样式的标签,看其在该浏览器下的显示效果就知道了。
(我发现vccode中的预览页面,不会把页面的颜色预览给显示出来(我设body背景色为黑,预览中还是白的)...不知道是不是bug)
(链接色不是那么简单的“默认为紫色带下划线”,详见:《Head First HTML与CSS》的CSS属性的9)
3.注意,不是所有样式都能继承;也不是所有元素都会继承 ——仔细看,这两句话可不是一个意思。
4.通常认为有衬线的字体在计算机屏幕上阅读时比较困难(为啥?)
5.怎么知道哪些CSS属性能继承,哪些不能——一个是找本靠谱的参考书;二是根据常识是判断,然后实际的试一试——一般来说影响文本外观的样式都能被文本继承,而诸如边框这种就不行,这是有道理的,如果某个元素有边框,你可不想元素体中的所有元素都有边框!
其次,总能使用一个更特定的选择器覆盖从父选择器继承的属性。
6.当多个选择器选择一个元素时,总是使用最特定的那个;如果最特定的有多个,根据顺序使用最后那个。
现在验证这个观点(下面的验证顺序不能变!一旦变了就不能正确的推出结论了,为什么?仔细想想就知道了)(以下所有讨论都经过Edge、Firefox开发者版本的验证(2017.11.6))。。
首先是测试的页面代码:
<!doctype html>
<html>
<head>
<title>测试</title>
<meta charset="utf-8">
<link rel="stylesheet" href="测试.css">
</head> <body>
<p class="one two">Documenting my trip around the US on my very own Segway!</p>
</body> </html>
很简单,就一个<p>元素,我们来看看多个选择器下这个元素的字体颜色是怎么变的。
css代码为:
body{
background-color: black;
}
p{
color: greenyellow;
}
效果是:

CSS改为:
body{
background-color: black;
}
p{
color: greenyellow;
}
.one{
color: gray;
}
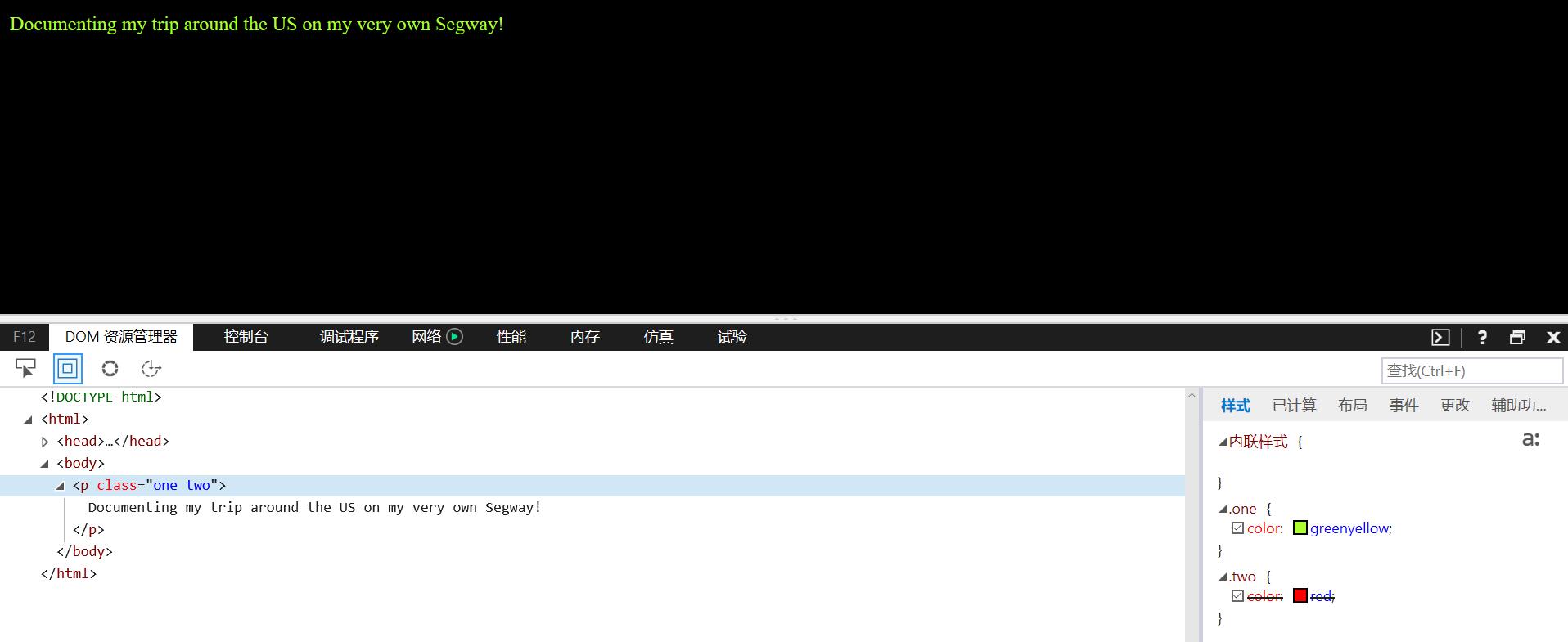
效果为:

可以看到,p选择器的样式被“one”类的样式覆盖了。但是会不会是因为顺序影响呢?我们来换一下顺序:
CSS:
body{
background-color: black;
}
.one{
color: gray;
}
p{
color: greenyellow;
}
效果:

可以排除顺序的影响了,所以有结论:类选择器强于元素选择器。(注意这里是"类选择器"而不是"基于元素的类选择器",至于什么是基于元素的类选择器,往下看就知道了)。
现在我们来考虑另两种选择的影响:基于元素的类选择器与类选择器。
首先是CSS改为:
body{
background-color: black;
}
.one{
color: gray;
}
p.one{
color: greenyellow;
}
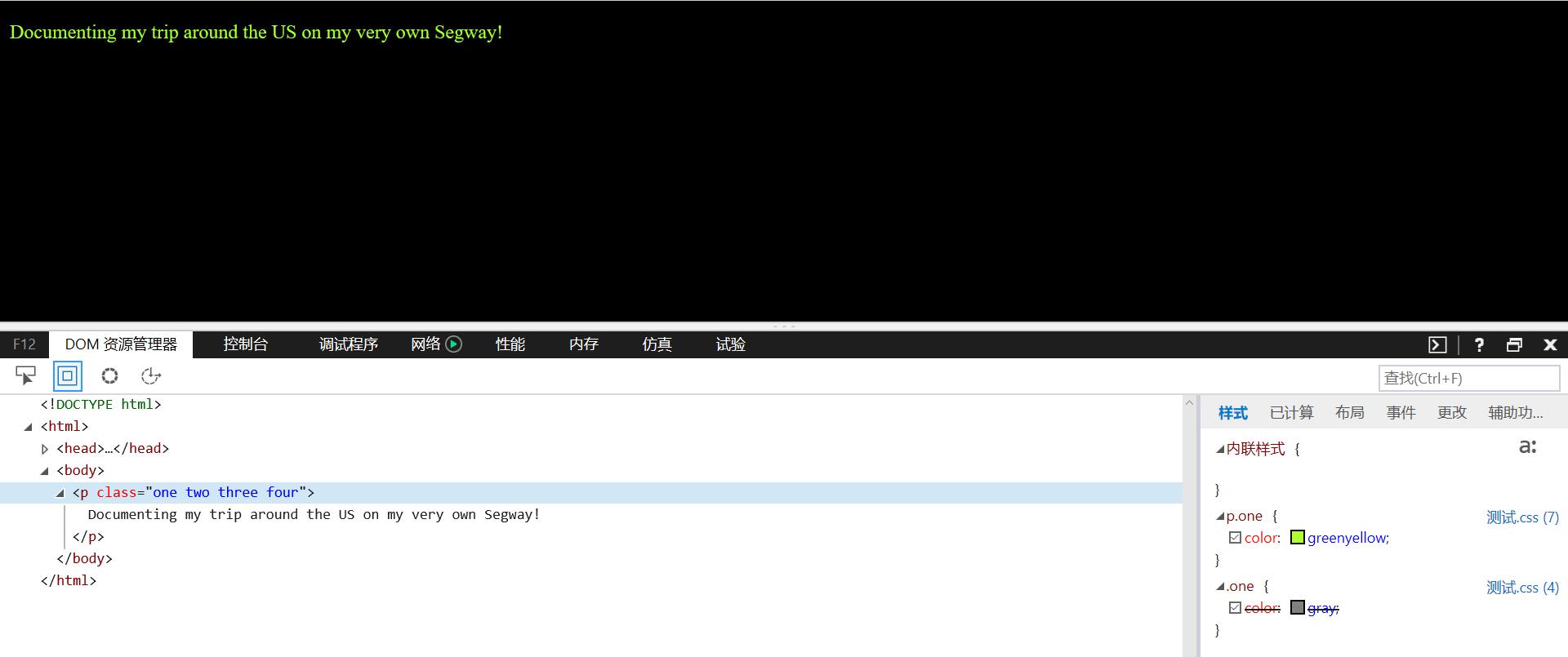
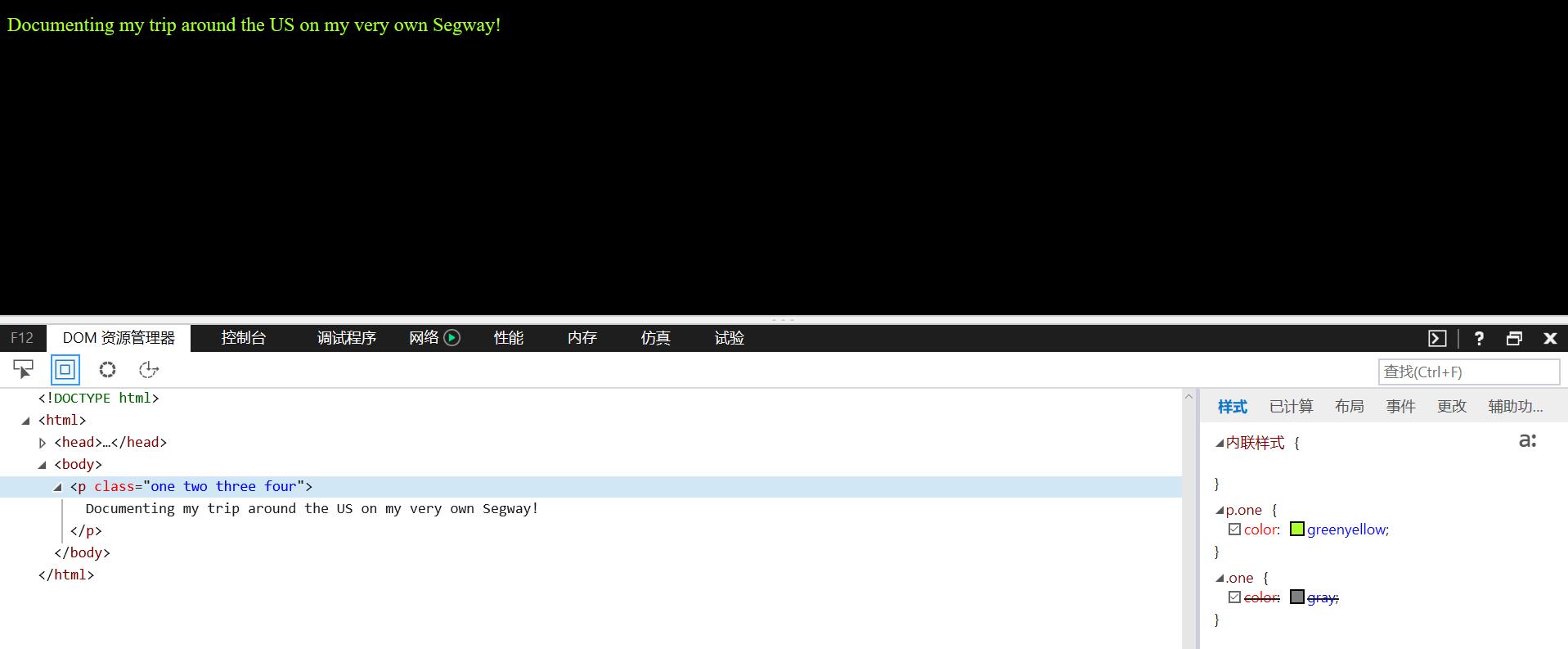
效果:

还不够,我们要排除顺序的影响,所以再改CSS为:
body{
background-color: black;
}
p.one{
color: greenyellow;
}
.one{
color: gray;
}
效果:

现在可以确定了:基于类的选择器强于类的选择器。
由于前面我们有类选择器强于元素选择器,所以现在有结论:
基于类的选择器>类选择器>元素选择器
接下来是验证同选择器下,顺序的影响是否是最后一个最强。
CSS改为:
效果:

可以看到,确实在同种选择器下,最后一个生效。(注意,我故意在CSS中two类放在one类的前面,就是为了排除元素中class的类名先后影响。)
目前为止一共知道了三个继承原则,详见:《Head First HTML与CSS》的CSS属性文章的开头。
(3)《Head First HTML与CSS》学习笔记---CSS入门的更多相关文章
- Html和Css学习笔记-css进阶-盒模型
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 此篇博客是我的复习笔记,html和css学的时间太久了,忘得差不多了,最近要使用一下,所以重新打开html的书略读,后记录了标签 ...
- Html和Css学习笔记-css基础知识
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 此篇博客是我的复习笔记,html和css学的时间太久了,忘得差不多了,最近要使用一下,所以重新打开html的书略读,后记录了标签 ...
- CSS学习笔记——CSS选择器样式总结
<style type="text/css"> * { padding:0; margin:0; } .box h2 { //内边距左边的距离 padding-left ...
- CSS学习笔记——CSS中定位的浮动float
昨天在解决了盒模型的问题之后又出现了新的知识模糊点:浮动和绝对定位?今天先解决浮动相关的问题,首先列举出想要解决的问题: 1.浮动到底是怎么样的? 2.浮动对元素的影响有什么? 3.浮动主要用来干什么 ...
- CSS 学习笔记——CSS Selector
CSS1 中定义的选择器 类型选择器 用于选择指定类型的元素(其实他就是 html 标签选择器),常见用法如下: body { /*对 body 元素定义样式*/ } body,div { /*同时选 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
随机推荐
- adb 连接时候不弹出授权对话框【转】
本文转载自:http://blog.csdn.net/sinc00/article/details/44957943 在首次使用adb connect,然后adb shell的时候,常常需要点击弹出的 ...
- HDU3294 Girls' research —— Manacher算法 输出解
题目链接:https://vjudge.net/problem/HDU-3294 Girls' research Time Limit: 3000/1000 MS (Java/Others) M ...
- oracle:rman恢复----通过增量备份来恢复
试验计划:先rman进行一个0级备份,插入表相关数据,再进行level 1级增量备份,进行rman恢复 实验环境:归档模式下,oracle10.2.0.1 开始试验: 1. rman level 0级 ...
- 【HNOI 2002】 营业额统计
[题目链接] 点击打开链接 [算法] 观察式子 : 最小波动值 = min{|该天营业额 - 之前某天的营业额|} = min{该天营业额 - 该天营业额的前驱,该天营业额的后继 - 该天营业额} 用 ...
- Python测试框架doctest
doctest是python自带的一个模块.本博客将介绍doctest的两种使用方式:一种是嵌入到python源码中,另外一种是放到一个独立文件. doctest 的概念模型 在python的官方文档 ...
- Cocos2dx+lua合适还是Cocos2dx+js合适?
问题: 开发cocos2dx手游Cocos2dx+lua合适还是Cocos2dx+js合适 百牛信息技术bainiu.ltd整理发布于博客园 回答: 作者:廖宇雷链接:https://www.zhih ...
- qunar面试题及一位大牛的解答
本文摘自:http://www.cnblogs.com/jarson-7426/p/3989208.html 1.写一个函数padstare(string str1,min_lenthg,string ...
- centos7命令行模式安装&&配置_br0+kvm+虚拟机+添加硬盘+快照及恢复
KVM创建虚拟机步骤 Submitted by zhaoley on October 18, 2016 - 10:43am 测试环境: 1: 43.243.130.89, CentOS Linux r ...
- 数据库MySQL技术-基础知识
数据库技术: SQL,关系数据库标准 注意: 环境编码: cmd客户端是固定的gbk编码 而php网页中,是该网页文件的编码(现在主流都是utf8). mysql> set names gb ...
- Spring源码分析——调试环境搭建(可能是最省事的构建方法)
1. 依赖工具 idea git jdk 1.8 + Gradle 2. 获取源码 从github https://github.com/spring-projects/spring-framewor ...
