JS初探
如何实现点击后,有下拉菜单的效果呢?

写一个JS效果的步骤:
一、先实现布局
二、实现原理
三、了解JS语法
1、JS获取效果元素
2、知道是什么事件(鼠标事件、键盘事件、表单事件、系统事件、自定义事件。。。。)
3、将要发生的时间添加到元素上
元素.事件
4、明确事件添加后干什么------函数:可以理解为一些命令
function name(){ //还是一个命令,肯定不会主动去执行的
任何想要做的事情
}
5、去执行
1)直接调用:name();
2)事件调用:元素.事件=函数名name;//切记:函数名后面不要括号
匿名函数的调用:
元素.事件=function(){ }
3)......
要学会测试:
1.alert(‘内容’);当引号、双引号都行
2.console.log()的使用
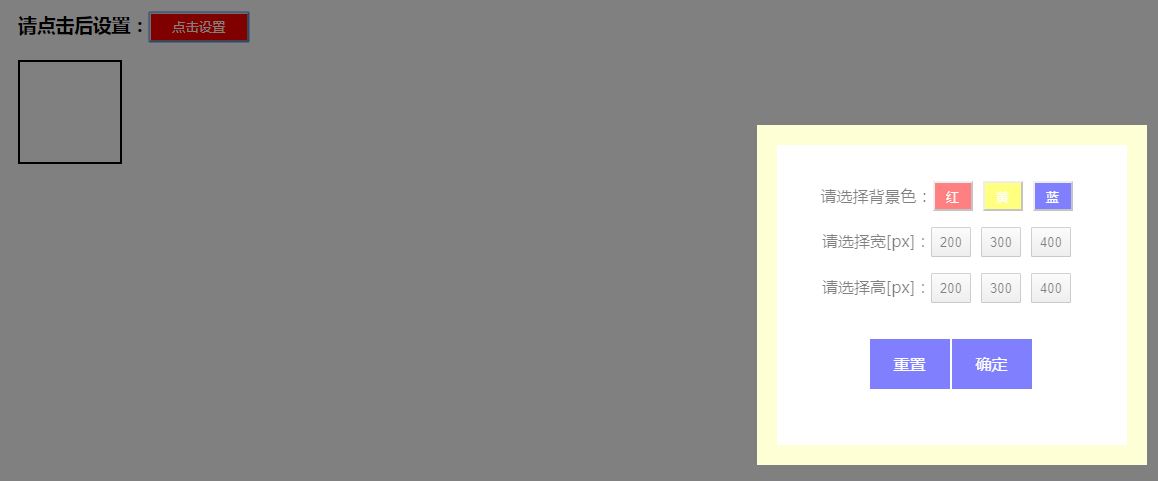
热身运动:实现动态改变宽高、背景色

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrap{
padding: 10px;
}
#click_btn{
background-color: red;
width: 100px;
height: 30px;
color: #fff;
}
#box{
width: 100px;
height: 100px;
border: 2px solid black;
}
#mark{
width: 100%;
height: 100%;
background-color: black;
opacity: 0.5;
position: absolute;
left: 0px;
top: 0px;
display: none;
}
.content{
width: 350px;
height: 300px;
border: 20px solid #ffa;
background-color: #fff;
margin:150px auto;
text-align: center;
}
.s_div{
padding: 20px;
}
.s_div input[type="button"]{
width: 40px;
height: 30px;
margin-right: 10px;
cursor: pointer; }
#reset,#sure{
width: 80px;
height: 50px;
background-color: blue;
color: white;
margin: 20px auto;
font-size: 16px;
display: inline-block;
margin-right:2px;
line-height: 50px;
cursor: pointer;
}
.color{
color: white;
}
.red{
background-color: red;
}
.yellow{
background-color: yellow;
}
.blue{
background-color: blue;
}
</style>
</head>
<body>
<div id="wrap">
<h3>请点击后设置:<input type="button" value="点击设置" id="click_btn"></h3>
<div id="box"></div>
<div id="mark">
<div class="content">
<div class="s_div" id="s_div">
<p title="color">请选择背景色:<input type="button" value="红" class="color red" title="red"><input type="button" value="黄" class="color yellow" title="yellow"><input type="button" value="蓝" class="color blue" title="blue"></p>
<p title="width">请选择宽[px]:<input type="button" value="200" title="200"><input type="button" value="300" title="300"><input type="button" value="400" title="400"></p>
<p title="height">请选择高[px]:<input type="button" value="200" title="200"><input type="button" value="300" title="300"><input type="button" value="400" title="400"></p>
<p><a type="button" id="reset">重置</a><a type="button" id="sure">确定</a></p>
</div>
</div>
</div>
</div>
</body>
<script>
function $(id) {
return document.getElementById(id);//其中的$只是一个函数名称,换成任何其他的都可以.这个就是个方法, 方法名字叫$ 参数为id. 这个是元素id.
//传入这个id, 会拿到相应的html代码元素里相应的id的对象.
}
$('click_btn').onclick=function(){
$('mark').style.display='block'
}
$('reset').onclick=function(){
$('box').style.cssText="width:100px;height:100px;background-color:white;"
}
window.onload=function(){
var oInput=$('s_div').getElementsByTagName('input');
$('sure').onclick=function(){
$('mark').style.display='none';
}
for(var i=0;i<oInput.length;i++){
oInput[i].onclick=function(){
var parenNode=this.parentNode.title;//父节点
var title=isNaN(this.title)?this.title:this.title+'px';//判断是颜色还是数值,是颜色就传原值,是数值就加一个px
switch(parenNode){
case 'color':$('box').style.background=title;
case 'width':$('box').style.width=title;
case 'height':$('box').style.height=title;
}
}
} }
</script>
</html>
JS初探的更多相关文章
- Node.js初探之GET方式传输
Node.js初探之GET方式传输 例子:form用GET方法向后台传东西 html文件: <form action="http://localhost:8080/aaa" ...
- Node.js 初探
概念 Node.js 是构建在Chrome javascript runtime之上的平台,能够很容易的构建快速的,可伸缩性的网络应用程序.Node.js使用事件驱动,非阻塞I/O 模式,这使它能够更 ...
- vue.js初探
前言 入手2016最火前端框架之一vue.js.大概从网上找了些资料看了下vue.js,从网上的资料来看只能惊叹其发展速度太快,让我意外的是其作者是华人的前提下作品这么受欢迎. 网上的博客和教程各种组 ...
- Node.js系列之node.js初探
官方介绍:Node.js is a platform built on Chrome's JavaScript runtime for easily building fast, scalable n ...
- [转]backbone.js 初探
本文转自:http://weakfi.iteye.com/blog/1391990 什么是backbone backbone不是脊椎骨,而是帮助开发重量级的javascript应用的框架. 主要提供了 ...
- angular.js初探
2015年7月27日 22:26:35 星期一 用在我论坛里的小栗子: 先列出来一级回帖, 点击帖子前边的"查看回复"按钮无刷新的去请求该帖子的所有回复 首先要引用js文件, 我这 ...
- Parallel.js初探续集
@author mrbean 例子均来源于github parallel.js 昨天写的第一篇今天一看居然有50+的阅读量了,感觉很激动啊,但是也有点害怕毕竟这只是自己笔记性质的一点东西,所以赶紧拿起 ...
- Parallel.js初探
今天闲着看了一下Parallel.js.这个库暂时貌似还没有什么中文的介绍(可能暂时用的人都不多吧).所以就只能上github找它得源码和介绍看看了.貌似它的代码也不多,以后可以深入研究一下. 先简单 ...
- Underscore.js 初探
一. 简介 Underscore 这个单词的意思是“下划线”. Underscore.js 是一个 JavaScript 工具库,提供了一整套的辅助方法供你使用. Think that - ...
- Node.js初探之hello world
昨天公司内部培训,主讲人王老板对Node.js评价很高,连用几个“变态”来形容,恰好今天周末,有时间来认识下Node.js,对一门新语言最好的认识,是让其输出“hello world”,今天我就利用N ...
随机推荐
- js获取图片内容上传
<script> $('#pic').change(function(){ var size=document.getElementById('pic').files[0].size va ...
- Python 针对Excel操作
1.python 读取Excel # -*- coding: utf-8 -*- import xlrd import os,sys reload(sys) sys.setdefaultencodin ...
- 前端基础(五):jQuery
jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Ajax交互, ...
- Django单表查询及其方法
单表查询 前期准备 首先新建一个test的python文件,然后再manage.py中导入main语句及其下面的复制到新文件中 并导入django 写上django.setup() 就可以导入对应的m ...
- 四:MVC之LINQ方法语法
linq 查询 有两种语法 ,前面我们说了一种,接下来说方法语法(我读着一直很绕口) 查询语法,方法语法 ------------------------以下文字都是复制-------------- ...
- Golang等待一组协程结束
1. 利用waitgroup import ( "log" "sync" "sync/atomic" "time" ) ...
- jemeter正则
关联 jmeter关联用正则表达式 引用名称:随便取 正则表达式: 模板:$1$(这是固定的) 匹配数字:1 缺省值:默认不成功传的值 正则表达式在相应数据里面找 把变 ...
- VMware厚置备延迟置零,厚置备置零,精简置备详解
1.厚置备延迟置零(zeroed thick) 以默认的厚格式创建虚拟磁盘.创建过程中为虚拟磁盘分配所需空间.创建时不会擦除物理设备上保留的任何数据,但是以后从虚拟机首次执行写操作时会按需要将其置零. ...
- Redis之哨兵机制(五)
什么是哨兵机制 Redis的哨兵(sentinel) 系统用于管理多个 Redis 服务器,该系统执行以下三个任务: · 监控(Monitoring): 哨兵(sentinel) 会不断 ...
- 完整开发vue后台管理系统小结
最近业余帮朋友做两个vue项目,一个是面向用户纯展示系列的(后统称A项目),一个是后端管理系统类的(后统称B项目).两者在技术上都没难度,这里对开发过程遇到的问题.取舍等做一个小节. 关于项目搭建 目 ...
