开发类似"音速启动"的原创工具简码"万能助手"的过程中对ztree.js与win标准控件treeview、HTMLayout树形框等优缺点的比较
在开发类似"音速启动"的桌面快捷方式管理软件简码"万能助手"的早期规划中,曾经考虑过几种树形框方案:
ztree.js、win标准控件treeview、HTMLayout的树形框、其它js写的树形框
它们各有各的优点,各有各的缺点,经过比较,最终我还是选择了ztree.js,下面是个人比较片面的比较:
1.ztree.js
优点:功能强大,基于jq,可以进行拖拽等操作,可以保存为JSON格式的数据文件,有完整的API示例文档,可以自行修改css文件改变样式等
缺点:因为我的简码"万能助手"是win桌面软件,要放一个浏览框内嵌网页,所以用webkit内核浏览框,而webkit的内核稍大,有十多M,占用的内存稍大,有部分极客用户会嫌大.但在现在动不动四核CPU+8G内存的电脑配置上十几M的软件占十几M的内存基本完全可以不计较.
2.win标准控件treeview
优点:不需要浏览框,直接就是win标准控件,简单轻便
缺点:不好搞拖拽等高级功能,不好搞样式,需要自绘,而这些难以配置给用户自定义
3.HTMLayout的树形框
优点:内核的dll比webkit的dll小,只有1M多,需要耗费很多时间精力去折腾各种效果和填平各种坑,项目工期不允许浪费太多时间在这上面
缺点:国内用HL的人极少,HL的坑也不少,遇到坑没有神队友可以求助
4.其它js写的树形框
试了几款都不太理解,没有ztree的功能这么强大,也没有ztree的API文档这么完善
结合项目的实际情况,以及自身的知识/技术,最终选择了webkit内核浏览框内嵌ztree.js做树形框,并不是别的不好,而是这个方案在这个项目中最合适.
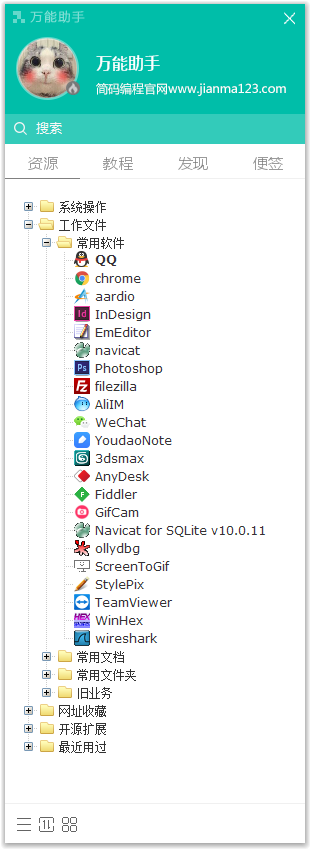
最终效果长这样:


桌面再也不会一大堆图标了,找文件/文件夹再也不会翻半天了,对简码"万能助手"有兴趣的朋友欢迎了解体验~
开发类似"音速启动"的原创工具简码"万能助手"的过程中对ztree.js与win标准控件treeview、HTMLayout树形框等优缺点的比较的更多相关文章
- 类似"音速启动"的原创工具简码"万能助手"在线用户数终于突破100了!
原本只是开发出来方便自己的一个小工具,看到群友也喜欢,就随手分享了, 经过1个多月的自然积累,在线用户数终于突破100了,这增长速度实在让人泪奔~ 博客园的朋友如果看到,喜欢的话就拿去用吧, 万能助手 ...
- [开源]JSON文本格式化工具(简码万能助手开源扩展程序)
现在的网站大多都是使用json进行API式前后端数据交互, 有时抓包得到的是一串没格式化的JSON文本, 不太方便分析, 所以我自行写了个开源扩展程序, 可以方便地格式化JSON文本. 当然,你也 ...
- 将arcEngine9.3和dev9.2.4开发的项目升级成arcObject10.2和dev15.1.3过程中遇到的问题和解决
好久没碰.net了,arcgis更是感觉都忘干净了,今天将arcEngine9.3和dev9.2.4开发的一个项目升级成arcObject10.2和dev15.1.3过程中遇到了一系问题,留个笔记,留 ...
- C#软件开发实例.私人订制自己的屏幕截图工具(十)在截图中包括鼠标指针形状
本实例所有文章文件夹 (一)功能概览 (二)创建项目.注冊热键.显示截图主窗体 (三)托盘图标及菜单的实现 (四)基本截图功能实现 (五)针对拖拽时闪烁卡顿现象的优化 (六)加入配置管理功能 (七)加 ...
- Form_Form标准控件Folder开发解析(案列)
2014-01-09 Created By BaoXinjian 1. 打开APPSTAND.fmb, 并加载程序库APPFLDR.pll. 2. 基于APPSTAND.fmb生成Folder开发所需 ...
- [js开源组件开发]js多选日期控件
js多选日期控件 详情请见:http://www.lovewebgames.com/jsmodule/calendar.html 它的github地址:https://github.com/tianx ...
- [js开源组件开发]js手机端浮层控件,并有多种弹出小提示,兼容pc端浏览器
js dialog组件,包含alert和confirm的实现 本组件所有的资源均在github上可以查看源代码 GitHub 本dialog的组件的例子请在这里查看 demo dialog js di ...
- 安卓开发学习笔记(五):史上最简单且华丽地实现Android Stutio当中Webview控件https/http协议的方法
一.我们先在XML当中自定义一个webview(Second_layout.xml) 代码如下: <?xml version="1.0" encoding="utf ...
- Windows窗体应用开发3--配置标准控件1
1.掌握主要的Windows窗体控件的功能 2.掌握使用SplitContainer控件的方法 3.掌握使用TreeView控件的方法 注:新建一个WindowsForm 命名为Form2.cs 主要 ...
随机推荐
- 使用JS完成首页轮播图效果
获取document.getElementById("id名称"); 事件onload 定时操作setInterval("changeImg()",3000); ...
- 2-3 Sass的函数功能-列表函数
列表函数主要包括一些对列表参数的函数使用,主要包括以下几种: length($list):返回一个列表的长度值: nth($list, $n):返回一个列表中指定的某个标签值 join($list1, ...
- jquery each() 方法跳出循环
1.jquery each() 方法 return false: 的时候 相当于 break; 跳出整个循环: 2.jquery each() 方法 return true: 的时候 相当于 ...
- easyui汉化啊!
<script type="text/javascript" src="__PUBLIC__/jquery-easyui-1.4.4/locale/easyui-l ...
- Quick Easy FTP Server FTP工具文件传输使用
1 工具配置 2 linux 下ftp命令上传和下载文件到FTP_DIR目录 1 ftp 172.16.18.292 输入用户名3 输入密码 4 ls或dir 查看目录及文件 lcd进入本地目录 ...
- 从Event Loop谈JS的运行机制
这里主要是结合Event Loop来谈JS代码是如何运行的. 事件循环对于我们平时开发可以说是特别重要,可以让我们写出更好的代码. 到这里相信我们已经知道了JS引擎是单线程,而且这里会用到前面说的的几 ...
- PowerBI主题制作
简单主题: { "name": "St Patricks Day", "dataColors": ["#568410", ...
- 设计模式:代理(Proxy)模式
设计模式:代理(Proxy)模式 一.前言 代理模式或许我们都听说过,至少知道代理(Proxy)这个东西的,否则看这篇博客也没任何意义的.什么叫做代理,代理是代替服务器去接受请求者的请求的中间人 ...
- 设计模式:状态(State)模式
设计模式:状态(State)模式 一.前言 状态模式在某些场合中使用是非常方便的,什么叫做状态,如果大家学过<编译原理>就会明白DFA M和NFA M,在确定有限状态机和非确定有限 ...
- Win10安装msi程序报错2503和2502错误解决方案
刚升级了系统到win10,重新搭建开发环境,在安装scala的时候一直报2503.2502错误,如图 试了好几种办法都不好使,现在罗列依次用到的三种方法: 一.命令提示符(管理员)启动 "w ...
