react高阶组件
高阶组件
为了提高组件复用性,在react中就有了HOC(Higher-Order Component)的概念。所谓的高阶组件,其本质依旧是组件,只是它返回另外一个组件,产生新的组件可以对属性进行包装,也可以重写部分生命周期。
首先看一下简单的例子:在components文件夹下新建Hoc.js组件文件,并在index.js中引入该组件。
Hoc.js
import React, { Component } from "react";
function test(props){
return (
<div>{props.stage} - {props.name}</div>
)
}
const withName = Comp => {
return props => <Comp {...props} name="高阶组件试用" />
}
export default withName(test)
index.js



上面例子中的widthName组件就是一个高阶组件,接收了一个组件,为该组件传递一个name参数后,返回扩展以后的组件,这就是高阶组件的用法。
重写生命周期
当我们需要在高阶组件的某个生命周期里面获取数据或者做其他的操作的时候,可以使用高阶组件重写生命周期。
Hoc.js
import React, { Component } from "react";
function test(props){
return (
<div>{props.stage} - {props.name}</div>
)
}
const withName = Comp => {
class NewComponent extends Component{
componentDidMount(){
console.log('高阶组件重写生命周期');
}
render(){
return <Comp {...this.props} name="高阶组件试用" />
}
}
return NewComponent
}
export default withName(test)

高阶组件链式调用
import React, { Component } from "react";
function test(props){
return (
<div>{props.stage} - {props.name}</div>
)
}
const withName = Comp => {
class NewComponent extends Component{
componentDidMount(){
console.log('高阶组件重写生命周期');
}
render(){
return <Comp {...this.props} name="高阶组件试用" />
}
}
return NewComponent
}
const widthLog = Comp => {
console.log(Comp.name + '渲染了');
return props => <Comp {...props} />
}
export default widthLog(withName(test))

高阶组件装饰器写法
在上面的高阶组件链式调用的时候,我们使用的嵌套的写法,这种写法很不直观,因此可以借助ES7里面的装饰器来处理这种问题。
首先,需要在项目根目录执行安装命令:
npm install --save-dev babel-plugin-transform-decorators-legacy
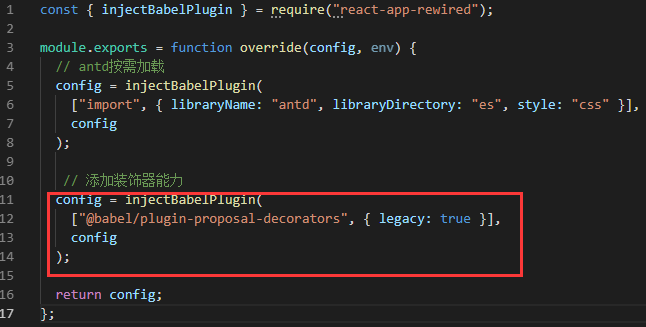
其次,修改config-overrides.js

然后,重启项目后改造上面的高阶组件:
1,将连个高阶组件移动到需要改造的test组件上面;
2,在需要改造的test组件前面依次调用两个高阶组件;
3,将需要改造的test组件由函数组件改为class类组件;
import React, { Component } from "react";
const withName = Comp => {
class NewComponent extends Component{
componentDidMount(){
console.log('高阶组件重写生命周期');
}
render(){
return <Comp {...this.props} name="高阶组件试用" />
}
}
return NewComponent
}
const withLog = Comp => {
console.log(Comp.name + '渲染了');
return props => <Comp {...props} />
};
@withName
@withLog
class test extends Component{
render(){
return (
<div>{this.props.stage} - {this.props.name}</div>
)
}
}
export default test

react高阶组件的更多相关文章
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- 当初要是看了这篇,React高阶组件早会了
当初要是看了这篇,React高阶组件早会了. 概况: 什么是高阶组件? 高阶部件是一种用于复用组件逻辑的高级技术,它并不是 React API的一部分,而是从React 演化而来的一种模式. 具体地说 ...
- react高阶组件的理解
[高阶组件和函数式编程] function hello() { console.log('hello jason'); } function WrapperHello(fn) { return fun ...
- 函数式编程与React高阶组件
相信不少看过一些框架或者是类库的人都有印象,一个函数叫什么creator或者是什么什么createToFuntion,总是接收一个函数,来返回另一个函数.这是一个高阶函数,它可以接收函数可以当参数,也 ...
- React高阶组件学习笔记
高阶函数的基本概念: 函数可以作为参数被传递,函数可以作为函数值输出. 高阶组件基本概念: 高阶组件就说接受一个组件作为参数,并返回一个新组件的函数. 为什么需要高阶组件 多个组件都需要某个相同的功能 ...
- 利用 React 高阶组件实现一个面包屑导航
什么是 React 高阶组件 React 高阶组件就是以高阶函数的方式包裹需要修饰的 React 组件,并返回处理完成后的 React 组件.React 高阶组件在 React 生态中使用的非常频繁, ...
- react高阶组件的一些运用
今天学习了react高阶组件,刚接触react学习起来还是比较困难,和大家分享一下今天学习的知识吧,另外缺少的地方欢迎补充哈哈 高阶组件(Higher Order Components,简称:HOC) ...
- React——高阶组件
1.在React中higher-order component (HOC)是一种重用组件逻辑的高级技术.HOC不是React API中的一部分.HOC是一个函数,该函数接收一个组件并且返回一个新组件. ...
- react 高阶组件的 理解和应用
高阶组件是什么东西 简单的理解是:一个包装了另一个基础组件的组件.(相对高阶组件来说,我习惯把被包装的组件称为基础组件) 注意:这里说的是包装,可以理解成包裹和组装: 具体的是高阶组件的两种形式吧: ...
- react高阶组件的使用
为了提高代码的复用在react中我们可以使用高阶组件 1.添加高阶组件 高阶组件主要代码模板HOC.js export default (WrappedComponent) => { retur ...
随机推荐
- prefixspan python
from:https://github.com/chuanconggao/PrefixSpan-py API Usage Alternatively, you can use the algorith ...
- excel中如何把文本转换为数字
今天被一个小问题难住了,本人用自己开发的成绩分析软件统计学校成绩,数据由excel导入,给我的数据全部是文本型,其实也不难,主要是我的软件是早期开发的,没有考虑这个问题,结果这个问题被美女老师解决了 ...
- NODE_ENV=production关于不同系统的写法
通过NODE_ENV可以来设置环境变量(默认值为development).一般我们通过检查这个值来分别对开发环境和生产环境下做不同的处理.可以在命令行中通过下面的方式设置这个值: linux & ...
- linux c使用socket进行http 通信,并接收任意大小的http响应(四)
终于说到SOCKET 这里了.SOCKET进行http通信的实际就是利用socket将http请求信息发送给http服务器,然后再利用socket接收http响应. 由于本文与之通信的服务器是ip已知 ...
- SQL-61 对于employees表中,给出奇数行的first_name
题目描述 对于employees表中,给出奇数行的first_nameCREATE TABLE `employees` (`emp_no` int(11) NOT NULL,`birth_date` ...
- 指导手册01:安装Hadoop
指导手册01:安装Hadoop Part 1:安装及配置虚拟机 1.安装Linux. (1)打开VMvirtualBox (2) 控制->新建虚拟机,输入虚拟机名称“marst+学号” 类型: ...
- svn提示文件 is already locked
有时候在提交代码或者更新代码的时候svn会报错误,提示请执行"clean up",但是有时候执行"clean up"也没有什么用,不过当执行"clea ...
- MySQL免安装版错误解决方案
在进行mysql zip版本的安装时,遇到如下的错误 一.提示 无法启动此程序,丢失 msvcr140.dll 解决方法 下载Visual C++ Redistributable for Visual ...
- noj电子老鼠走迷宫(深搜dfs)超时错误
1042.电子老鼠闯迷宫 时限:1000ms 内存限制:10000K 总时限:3000ms 描述 有一只电子老鼠被困在如下图所示的迷宫中.这是一个12*12单元的正方形迷宫,黑色部分表示建筑物,白色 ...
- Socket网络编程入门
Socket:专业术语:套接字;通俗的解释:两孔插座(一个孔:IP地址,一个孔:端口号).使用场景:通信,如QQ好友交谈,如浏览器的进程怎么与web服务器通信等. Socket来历: socket起源 ...
