测开之路一百零三:jquery元素和标签的插入与删除

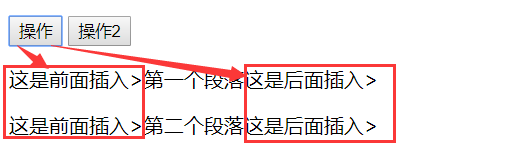
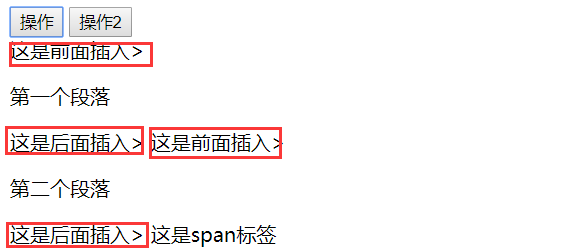
标签内插入


标签外插入


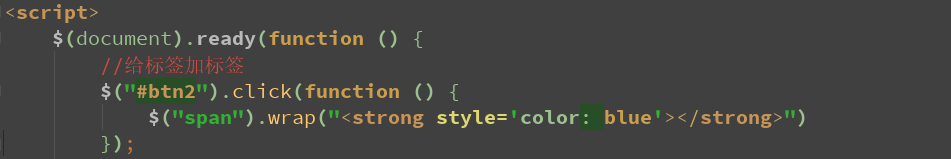
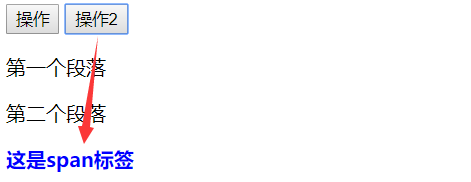
给标签加标签


!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素和标签插入</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<h1>元素和标签插入</h1>
<button id="btn">操作</button>
<button id="btn2">操作2</button>
<div class="container">
<p>第一个段落</p>
<p>第二个段落</p>
<span>这是span标签</span>
</div> </body>
</html>
<script>
$(document).ready(function () {
//给标签加标签
$("#btn2").click(function () {
$("span").wrap("<strong style='color: blue'></strong>")
}); $("#btn").click(function () { // //标签外
// $('p').before('<a herf="#">这是前面插入</a>>'); //在前面插入
// $('p').after('<a herf="#">这是后面插入</a>>'); //在后面插入 // //标签内
// $('p').prepend('<a herf="#">这是前面插入</a>>'); //在前面插入
// $('p').append('<a herf="#">这是后面插入</a>>'); //在后面插入 }); });
</script>
删除

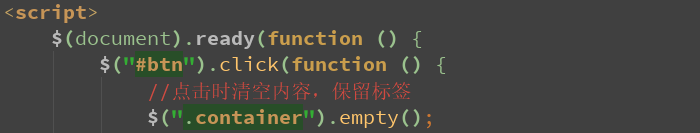
清空内容,保留标签


删除标签和内容


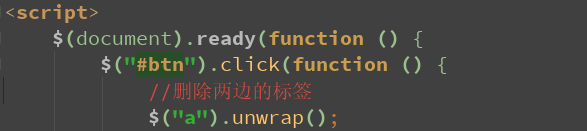
删除两边的标签


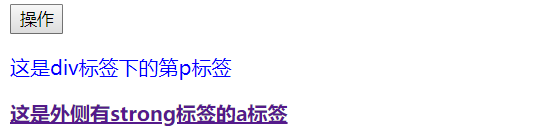
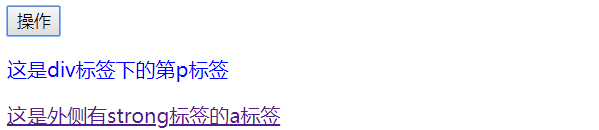
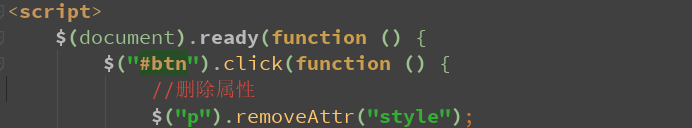
删除属性



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<h1>删除元素</h1>
<button id="btn">操作</button>
<div class="container">
<p style="color: blue">这是div标签下的第p标签</p>
</div>
<strong><a href="https://www.baidu.com/">这是外侧有strong标签的a标签</a></strong> </body>
</html>
<script>
$(document).ready(function () {
$("#btn").click(function () {
//删除属性
$("p").removeAttr("style"); // //删除两边的标签
// $("a").unwrap(); // //删除标签和内容
// $("p").remove(); // //点击时清空内容,保留标签
// $(".container").empty(); });
});
</script>
测开之路一百零三:jquery元素和标签的插入与删除的更多相关文章
- 测开之路一百零二:jquery元素操作
jquery对元素操作,获取/替换文本(.text()).html(.html()).属性(.attr()).值(.val()) html代码 text() 根据标签获取文本值 同一个标签下筛选明细 ...
- 测开之路一百零四:jquery操作样式
jquery操作样式 添加样式.删除样式 切换样式 css("属性","值") css("属性","值"), 修改多个 ...
- 测开之路一百零一:jquery文字特效、动画、方法链
文字特效 html内容 1.卷起/展开 2.隐藏/显示 3.淡入淡出 <!DOCTYPE html><html lang="en"><head> ...
- 测开之路一百零六:bootstrap布局
可以在html的head里面加一些说明 <meta http-equiv="X-UA-Compatible" content="IE=edge">& ...
- 测开之路一百零九:bootstrap列表
bootstrap列表 引入bootstrap标签 原本的效果 水平显示 bootstrap列表 列表组合框 在组合框后面加备注 突出显示 a标签列表 <!DOCTYPE html>< ...
- 测开之路一百零七:bootstrap排版
引入bootstrap和jquery 标题 对齐 正文强调 引言 <!DOCTYPE html><html lang="en"><head> & ...
- 测开之路一百零五:bootstrap的两种引用方式
一:下载到本地引用: 3.3.7版本:https://getbootstrap.com/docs/3.3/getting-started/#download 下载后解压到本地项目中引用 第二种,cdn ...
- 测开之路一百五十二:基于jquery的ajax实现之load、get、ajax
ajax除了用原生的js实现之外,也可以使用jquery实现,而且用jquery更方便 看一个简单的示例,保留上一篇的content路由和html,实现上一篇一样的功能,点击获取内容,局部刷新 准备一 ...
- 测开之路一百三十八:会话管理之session
session管理和使用,需要用到flask的session模块和设置安全码:app.secret_key 比如列表页和编辑功能只能给admin用 列表页 编辑页 添加session 登录成功时,把u ...
随机推荐
- C#设计模式:解释器模式(Interpreter Pattern)
一,C#设计模式:解释器模式(Interpreter Pattern) 1,解释器模式的应用场合是Interpreter模式应用中的难点,只有满足“业务规则频繁变化,且类似的模式不断重复出现,并且容易 ...
- 【React 7/100 】 虚拟DOM和Diff算法
虚拟DOM和Diff算法 React更新视图的思想是:只要state变化就重新渲染视图 特点:思路非常清晰 问题:组件中只有一个DOM元素需要更新时,也得把整个组件的内容重新渲染吗? 不是这样的 理想 ...
- webstorm 打开后目录结构不完整
问题: webstorm自动生成的配置文件.idea/modules.xml损坏了,其实是我把这个.idea目录整个删了 解决方法: 1.删除本地目录历史 点击close Project(若是打开多个 ...
- HTML文本格式化标签(Formatting)
<b>粗体文本</b> <code>计算机代码</code> <em>强调文本</em> <i>斜体文本</i ...
- SpringMVC拦截器(资源和权限管理)
转自:https://www.cnblogs.com/downey/p/4928951.html 1.DispatcherServlet SpringMVC具有统一的入口DispatcherServl ...
- 50. Pow(x, n) (JAVA)
Implement pow(x, n), which calculates x raised to the power n(xn). Example 1: Input: 2.00000, 10 Out ...
- man.conf - man的设定资料
描述 man(1) man(1) 会 读 取 本 档 . man.conf 的 内 容 包 含 了 (a) 如 何 建 立 man 搜 寻 路 径 的 资 讯 , (b) man 所 使 用 的 程 ...
- 最长公共子序列板/滚动 N^2
#include <bits/stdc++.h> using namespace std; int main() { ][],t; ],b[]; bool now,pre; scanf(& ...
- httprunner
https://cn.httprunner.org/quickstart/ httprunner官方 https://testerhome.com/opensource_projects/httpru ...
- 连续处理函数reduce
>>> def operat(x,y): return x*y >>> print reduce(operat,(1,2,3,4,5,6,7,8,9,10))362 ...
