framework7 入门(基础布局)
个人认为framework7是个很好的移动端框架,自带路由、下拉刷新、无限加载、时间线、各种dialog、环形图等,基本能满足大部分app的需求,可以和vue,webpack 等各种搭配。
这里讲一下纯framework7
官网 framework7
下载到本地 下载地址
开始使用
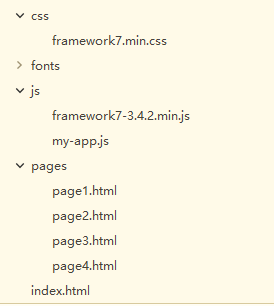
demo目录如下

index.html
<!DOCTYPE html>
<html>
<head>
<title>My App</title>
<link rel="stylesheet" href="path/to/framework7.min.css">
</head>
<body>
<div id="app">
...
</div>
<script type="text/javascript" src="path/to/framework7.min.js"></script>
<script type="text/javascript" src="path/to/my-app.js"></script>
</body>
</html>
my-app.js
初始化app
var app = new Framework7({
root: '#app',
name: 'My App',
id: 'com.myapp.test',
routes: [],
// ... other parameters
});
如果你的项目只需要1个view
<div id="app">
...
<div class="view view-main">
<div class="page">
...
</div>
</div>
...
</div>
初始化 view
var mainView = app.views.create('.view-main');
如果需要多个view
<div id="app">
...
<div class="views tabs ios-edges"> <!-- Toolbar -->
<div class="toolbar tabbar-labels toolbar-bottom-md">
<div class="toolbar-inner">
<a href="#view-1" class="tab-link tab-link-active">
<i class="icon f7-icons ios-only lazy">home_fill</i>
<i class="icon material-icons md-only">home</i>
<span class="tabbar-label">首页</span>
</a>
<a href="#view-2" class="tab-link">
<i class="icon f7-icons ios-only">cloud_fill</i>
<i class="icon material-icons md-only">cloud</i>
<span class="tabbar-label">出行</span>
</a>
<a href="#view-3" class="tab-link">
<i class="icon f7-icons ios-only">book_fill</i>
<i class="icon material-icons md-only">book</i>
<span class="tabbar-label">发现</span>
</a>
<a href="#view-4" class="tab-link">
<i class="icon f7-icons ios-only">person_fill</i>
<i class="icon material-icons md-only">person</i>
<span class="tabbar-label">我的</span>
</a> </div>
</div>
<div id="view-1" class="view view-main tab tab-active"></div> <div id="view-2" class="view tab"></div> <div id="view-3" class="view tab"></div> <div id="view-4" class="view tab"></div>
</div>
</div>
注意,toolbar 和view是在同一级,
多个视图必须用 <div class="views"> 包起来,
tabs 也是必须的,不然页面不会切换
初始化view之前先给view添加内容,这里没有把内容直接写在index.html里,官方有各种写法,这里讲一下 template
page1.html
<template>
<div class="page">
这里是View1
</div>
</template>
<style>
...
</style>
<script>
return{
...
}
</script>
注意,template只能有一个子元素,
return{}是必须的,
你可能需要navbar、toolbar 或者 panle,都可以写在<div class="page">里
routes
routes:[
{
path: '/abc1/',
componentUrl:"pages/page1.html"
},
{
path: '/abc2/',
componentUrl:"pages/page2.html"
},
{
path: '/abc3/',
componentUrl:../pages/page3.html
},
{
path: '/abc4/',
componentUrl:"pages/page4.html"
}
]
初始化view
var View1=app.views.create("#view-1",{url:"/abc1/"});
var View2=app.views.create("#view-2",{url:"/abc2/"});
var View3=app.views.create("#view-3",{url:"/abc3/"});
var View4=app.views.create("#view-4",{url:"/abc4/"})
现在这个项目已经可以跑了
framework7 入门(基础布局)的更多相关文章
- (二)cordova+framework7入门——笑笑APP
[前言] framework7确实做的很赞,但是一直各种原因没有做什么app, 这个感觉就像大厨遇到百年难见的好材料,不炒个菜憋的慌, 机缘巧合周一周二两个晚上做了一个简单app,先看下效果: ios ...
- HTML入门基础教程相关知识
HTML入门基础教程 html是什么,什么是html通俗解答: html是hypertext markup language的缩写,即超文本标记语言.html是用于创建可从一个平台移植到另一平台的超文 ...
- 第六十九节,css入门基础
css入门基础 学习要点: 1.使用CSS 2.三种方式 3.层叠和继承 本章主要探讨HTML5中CSS (层叠样式表),它是用来对HTML文档外观的表现形式进行排版和格式化. 一 使用CSS CSS ...
- CSS入门基础学习二
我们下午继续学习CSS的入门基础,搬上你的小板凳赶快进入吧! 一.背景(background) Background-color:背景颜色 background-image (背景图片) backgr ...
- 【Flutter学习】页面布局之基础布局组件
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- 超实用的Flask入门基础教程,新手必备!
Flask入门基础教程 Flask简介 Flask是一个轻量级的可定制框架,使用Python语言编写,较其他同类型框架更为灵活.轻便.安全且容易上手.它可以很好地结合MVC模式进行开发,开发人员分工合 ...
- mybatis入门基础(二)----原始dao的开发和mapper代理开发
承接上一篇 mybatis入门基础(一) 看过上一篇的朋友,肯定可以看出,里面的MybatisService中存在大量的重复代码,看起来不是很清楚,但第一次那样写,是为了解mybatis的执行步骤,先 ...
- Entity Framework7 入门之全功能.NET版本下使用EF7(含源码)另附数据迁移常见错误处理
Entity Framework7 入门之全功能.NET(Console, WinForms, WPF等)使用EF7 昨天,我们介绍了EF的新特性和开发计划,如果你还不了解,请移步 Entity Fr ...
- 01shell入门基础
01shell入门基础 为什么学习和使用shell编程 shell是一种脚本语言,脚本语言是相对于编译语言而言的.脚本语言不需要编译,由解释器读取程序并且执行其中的语句,而编译语言需要编译成可执行代码 ...
- Markdown入门基础
// Markdown入门基础 最近准备开始强迫自己写博文,以治疗严重的拖延症,再不治疗就“病入骨髓,司命之所属,无奈何”了啊.正所谓“工欲善其事,必先利其器”,于是乎在写博文前,博主特地研究了下博文 ...
随机推荐
- anacoda报错No module named 'sklearn.cross_validation'
在目前的snacoda里集成的sklearn已经不存在cross_validation模块了 使用以下模块 from sklearn.model_selection import train_te ...
- python学习记录20181220
1.pycharm中,有个快捷键,输入完成后 按Ctrl+Alt+L就可以自动添加空格
- js 字符串切割
对于字符串的切割截取平时所用可能不是特别多,而且分的比较细,所以自备自查.有备无患. 由于之前所有均在一个demo测试,若是哪里打错了,敬请谅解.一些其余属性找时间继续添加. 1.函数:split() ...
- P2444 [POI2000]病毒
P2444 [POI2000]病毒 题目描述 二进制病毒审查委员会最近发现了如下的规律:某些确定的二进制串是病毒的代码.如果某段代码中不存在任何一段病毒代码,那么我们就称这段代码是安全的.现在委员会已 ...
- appium 与 selenium python解决python 'WebElement' object does not support indexing 报错问题问题
再用selenium编写测试脚本时,发现出现python 'WebElement' object does not support indexing 报错问题问题,再找一些解决方法时,发现Appium ...
- CentOS7.6最小化纯净版安装xfce桌面
安装Xfce桌面环境 yum groupinstall "X Window system" yum install epel-release yum groupinstall xf ...
- [原创]基于Zynq PS与PL之间寄存器映射 Standalone & Linux 例程
基于Zynq PS与PL之间寄存器映射 Standalone & Linux 例程 待添加完善中
- SSM框架:解决后台传数据到前台中文乱码问题,使用@ResponseBody返回json 中文乱码
解决方法一:@RequestMapping(value="/getphone",produces = "text/plain;charset=utf-8") / ...
- 阿里云+WordPress搭建个人博客
搭建过程: 第一步:首先你需要一台阿里云服务器ECS,如果你是学生,可以享受学生价9.5元/月 (阿里云翼计划:https://promotion.aliyun.com/ntms/act/campus ...
- C++ this指针
成员函数不能定义 this 形参,而是由编译器隐含地定义.成员函数的函数体可以显式使用 this 指针,但不是必须这么做.如果对类成员的引用没有限定,编译器会将这种引用处理成通过 this 指针的引用 ...
